将 Hexo 静态博客网站部署到阿里云服务器
本文建立在 Hexo搭建个人博客网站 基础之上。
本来是不打算将博客部署到阿里云服务器的,之前只是用服务器备案了域名然后转而投奔鹅厂的存储桶,然后用的挺爽的时候收到了一封邮件:

。。。。
好吧,我部署。
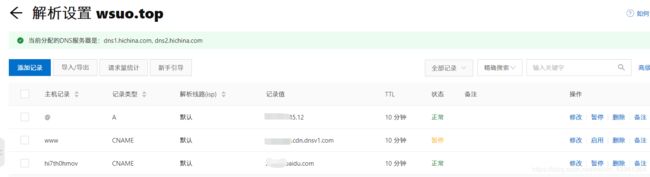
一、域名解析 (可跳过)
二、本地的准备
为了使本地可以跟远程的github建立联系,需要在本地配置 SSH 密钥,这样我们就可以在本地直接提交代码到 GitHub 上或者远端 git 仓库。
如果你的 win10 电脑上还没有公钥,可以生成 SSH 密钥,如果有了请忽略:
ssh-keygen
连续三个回车就好了。在这之后会得到两个文件: id_rsa 和 id_rsa.pub
找到id_rsa.pub文件,用记事本打开,复制其内容待用。
路径: C:\Users\J(你的用户名)\.ssh
三、使用 Git 与本地建立连接
下面我们来操作阿里云服务器,首先安装 git:
yum install git
adduser git
添加 git 账户权限:
chmod 740 /etc/sudoers
然后使用 vim 编辑器打开文件,如果你不会使用 vim ,移步 Vim基础使用:
vim /etc/sudoers
找到这个位置,添加:
git ALL=(ALL) ALL
chmod 400 /etc/sudoers
设置 git 账户密码:
sudo passwd git
linux下输入密码是不显示**的,你直接输入,输完回车就行了。
切换至 git 用户,创建 ~/.ssh 文件夹和 ~/.ssh/authorized_keys 文件,并赋予相应的权限
su git
mkdir ~/.ssh
vim ~/.ssh/authorized_keys
将我们在win10中生成的id_rsa.pub文件中的公钥复制到authorized_keys中。

接着,输入一下命令,赋予权限:
chmod 600 /home/git/.ssh/authorized_keys
chmod 700 /home/git/.ssh
打开 cmd ,输入:
ssh -v git@SERVER
其中SERVER填写自己的云主机ip
看到这句话就成功了:

到此为止就完成了服务器与主机的连接了。
四、配置 Git 钩子
返回服务端命令行切换到 root 账户:
sudo su
创建目录在 var 目录下创建 repo 作为 Git 仓库目录,然后输入:
mkdir /var/repo
这个目录就作为我们的仓库地址,接下来赋予权限:
chown -R git:git /var/repo
chmod -R 755 /var/repo
接下来创建 hexo 目录作为网站根目录,并赋予权限:
mkdir /var/hexo
chown -R git:git /var/hexo
chmod -R 755 /var/hexo
接下来创建一个空白的 git 仓库:
cd /var/repo
git init --bare hexo.git
创建一个新的 Git 钩子,用于自动部署:
OK 先停一下,着急的朋友可以跳过,这里讲一下什么是 Git hook ,也就是钩子。
Git 钩子(hooks)是在 Git 仓库中特定事件(certain points)触发后被调用的脚本。通过钩子可以自定义 Git 内部的相关(如 git push)行为,在开发周期中的关键点触发自定义的行为。Git 含有两种类型的钩子:客户端的和服务器端的。客户端钩子由诸如提交和合并这样的操作所调用,而服务器端钩子作用于诸如接收被推送的提交这样的联网操作。
我们这里使用的是 服务器端的钩子。
pre-receive:
处理来自客户端的推送操作时,最先被调用的脚本是 pre-receive。 它从标准输入获取一系列被推送的引用。如果它以非零值退出,所有的推送内容都不会被接受。 你可以用这个钩子阻止对引用进行非快进(non-fast-forward)的更新,或者对该推送所修改的所有引用和文件进行访问控制。
在 /var/repo/hexo.git 下,有一个自动生成的 hooks 文件夹。我们需要在里边新建一个新的钩子文件 post-receive。
vim /var/repo/hexo.git/hooks/post-receive
在该文件里面输入以下内容然后保存退出:
#!/bin/bash
git --work-tree=/var/hexo --git-dir=/var/repo/hexo.git checkout -f
这其实是一个脚本文件,每当我们推送的时候就会触发这个脚本文件的执行。这样一旦本地仓库变更提交就会触发 Git 钩子,驱动自动部署。不得不说,git 真是太强了。发明这些工具的人都是天才吧,唉,我太菜了。
下面修改权限:
chown -R git:git /var/repo/hexo.git/hooks/post-receive
chmod +x /var/repo/hexo.git/hooks/post-receive
到这里 Git仓库和钩子 已经搭建完毕了。
五、使用宝塔快速搭建网站
使用宝塔,可以在可视界面中为服务器安装应用、同步文件、定期执行代码、管理服务,非常方便。特别适合新手建站。
平时我们部署一个网站往往涉及很复杂的配置文件的操作,有时候一个失误就要重来,总之很麻烦,现在可以使用这个工具一键部署,不需要知道使用的什么命令,也不用担心出错,还记得我之前在阿里云安装 MySQL的时候眼镜紧盯着屏幕,心跳急速,生怕报错,但是一般都会报错,现在只需点击一下鼠标就可以安装,点我进入。
安装过程可以参考官方文档,也可以按照下面我说的做,很简单。
首先要在云服务器安装宝塔的客户端:
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && bash install.sh
安装完了之后他会给你一个网址,打开输入他给你的账号密码即可登录:

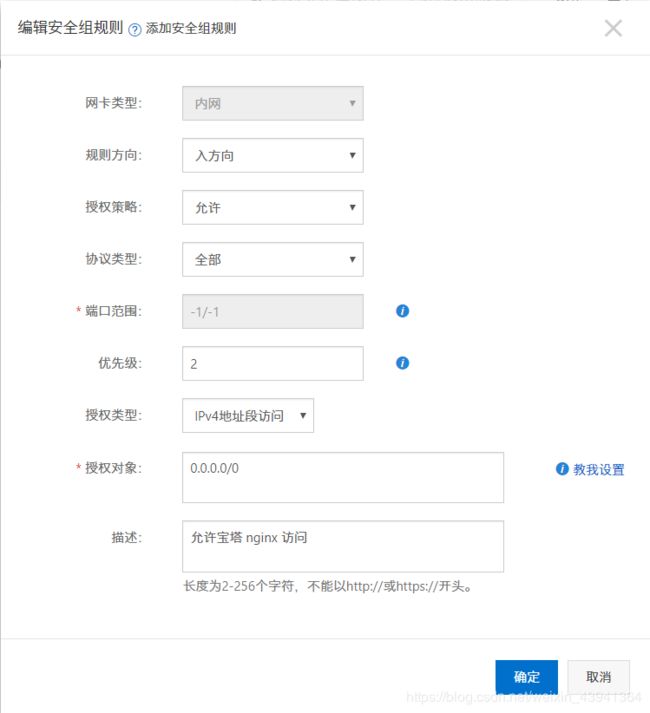
这里也有可能你进不去面板页面,是因为你的服务器没有开8888这个端口,最简单的做法就是登陆你的阿里云服务器管理页面:
登陆之后选择软件商店然后搜索 nginx ,安装那个官方版本的。

等一会安装好了之后,点击网站,输入以下内容:

方框里面输入你的域名,或者 ip 地址,然后点击配置文件。

修改server_name 和 root 为以下内容(写你的域名):

网站目录修改:

重启宝塔服务,相当于重启 nginx。
service bt restart
六、修改 hexo 配置
deploy:
- type: git
repo: [email protected]:/var/repo/hexo.git
branch: master
hexo clean
hexo d -g
如果出现权限问题,可以在服务器命令行输入:
chown -R git:git /var/repo/
chown -R git:git /var/hexo/
七、设置网站 Https 访问
可以在阿里云免费申请一个 SSL 证书 , 云盾证书服务。

然后申请一个证书即可:


然后在证书控制台可以看到:

然后他会签发,完了之后你下载


然后登陆宝塔,输入你签发的证书即可:


我的小站:wsuo.top 欢迎访问。