| 这个作业属于哪个课程 | 2020春|S班(福州大学) |
|---|---|
| 这个作业的要求在哪里 | 结对第二次作业——某次疫情统计可视化的实现 |
| 结对学号 | 021700531、131700127 |
| 这个作业的目标 | 实现通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。 |
| 作业正文 | 正文 |
| 其他参考文献 | CSDN博客、《构建之法》,echarts教程等 |
一.成品展示
- Github 仓库地址
仓库
- 代码规范
代码规范
- 产品概述
疫情统计系统主要分为两个页面,分别为全国页面和分省页面。全国页面主要包含全国疫情数据、全国疫情统计地图、今日疫情热搜、防疫知识热搜等。分省页面主要包含省内各市确诊,治愈,死亡人数增加趋势图。
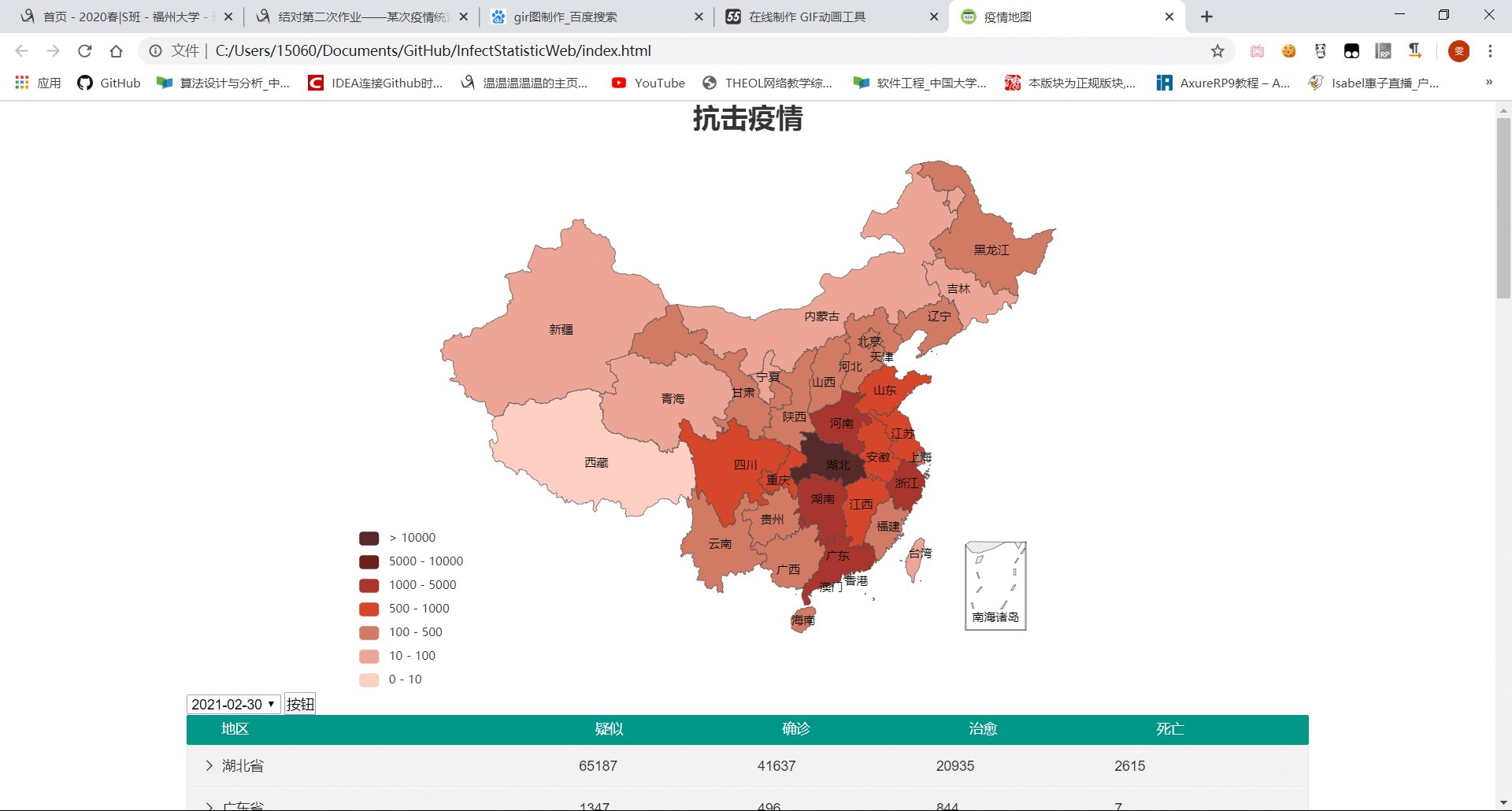
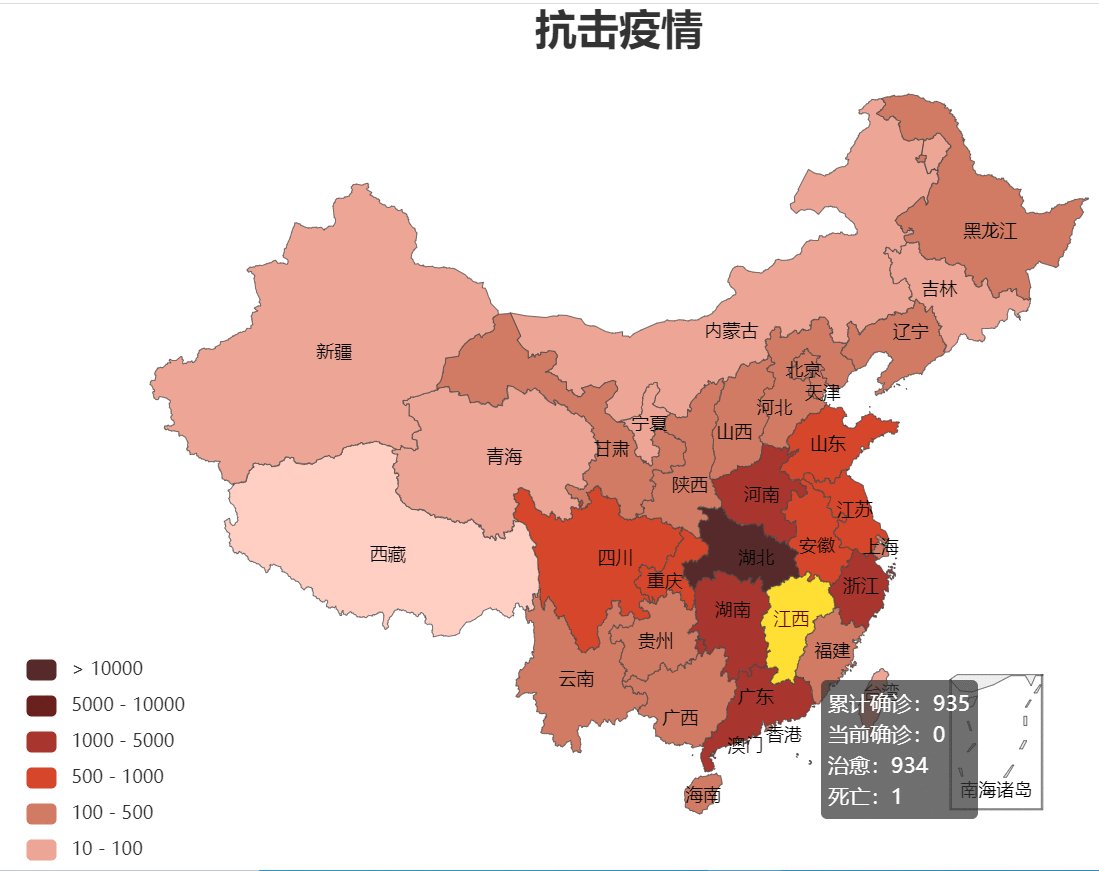
- 全国页面部分
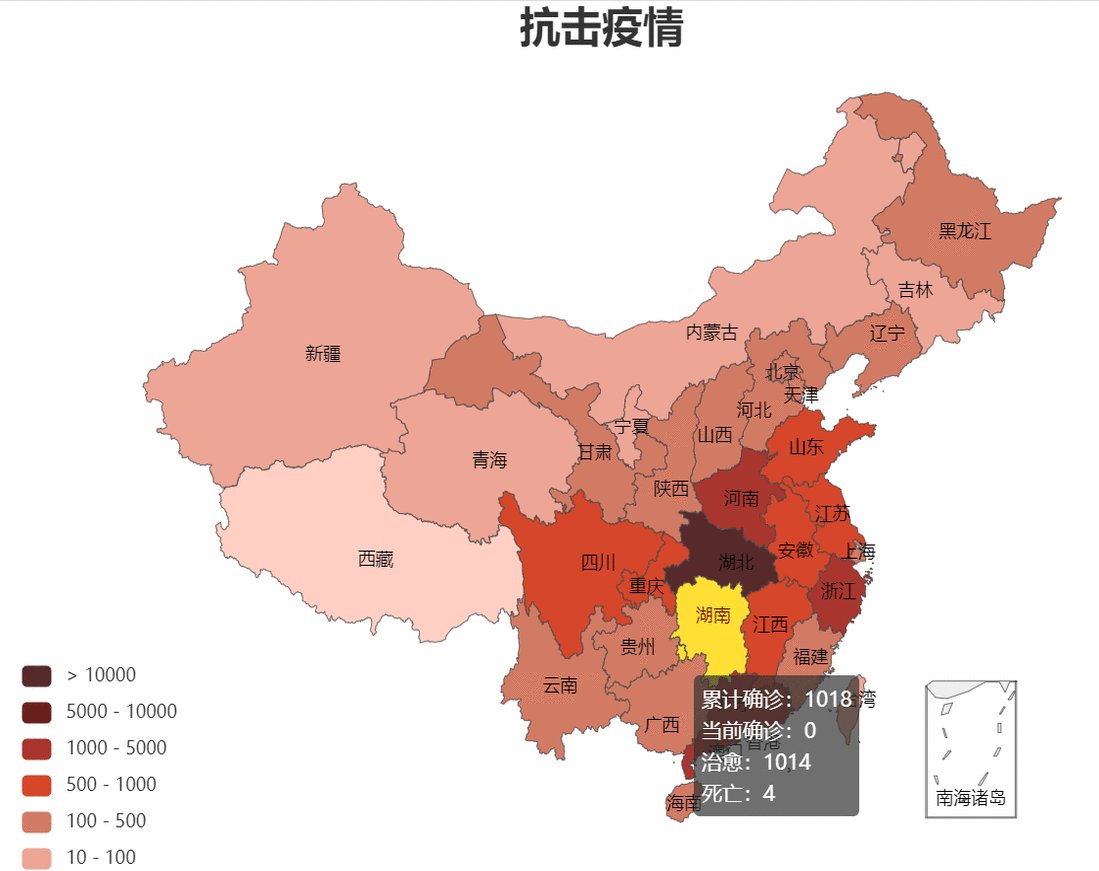
全国疫情数据是在全国地图上使用不同的颜色代表大概确诊人数区间,颜色的深浅表示疫情的严重程度,可以直观了解高危区域。鼠标移到每个省份会高亮显示,并展示该省份的名称、确诊人数、治愈人数、死亡人数。
- 分省份折线图
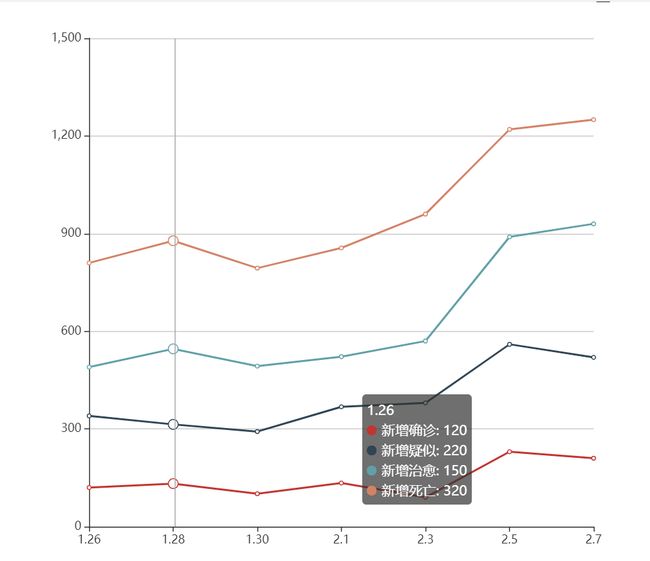
各省确诊总量趋势图以折线统计图的方式显示各省确诊的总量的趋势,横坐标为日期,纵坐标为新增人数。并且当鼠标悬浮在某某天的时候会显示该天的具体数据。
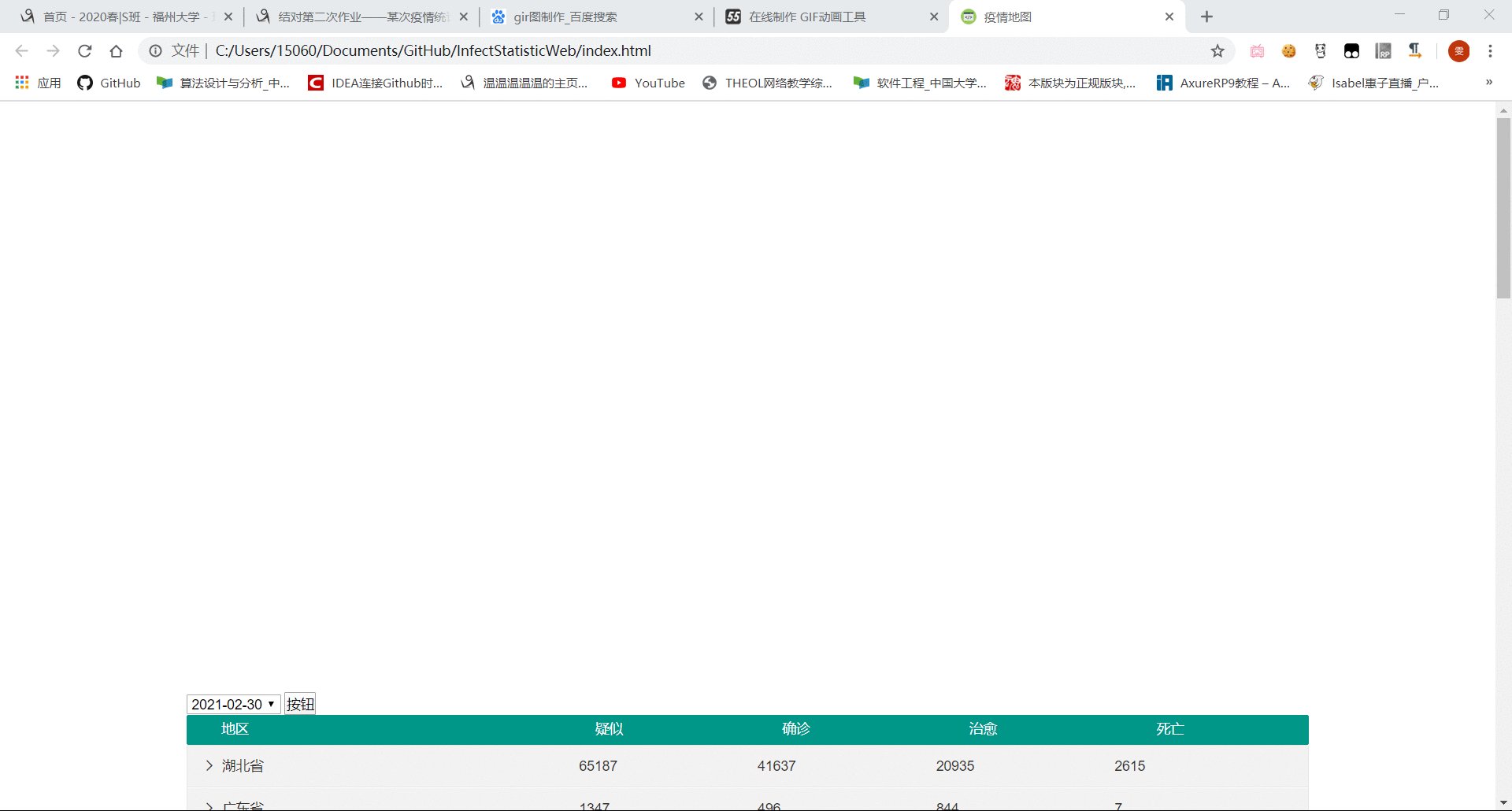
- 百叶窗各省数据
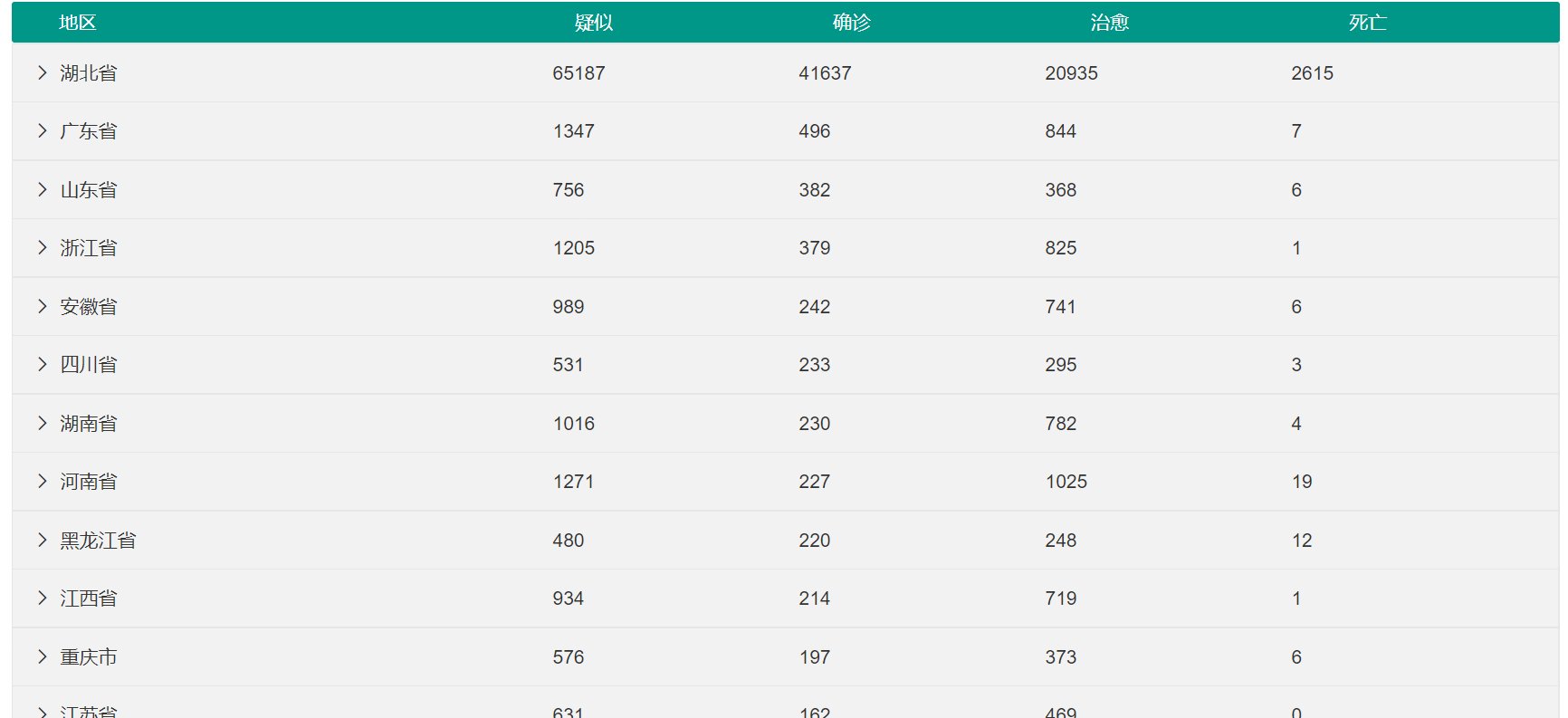
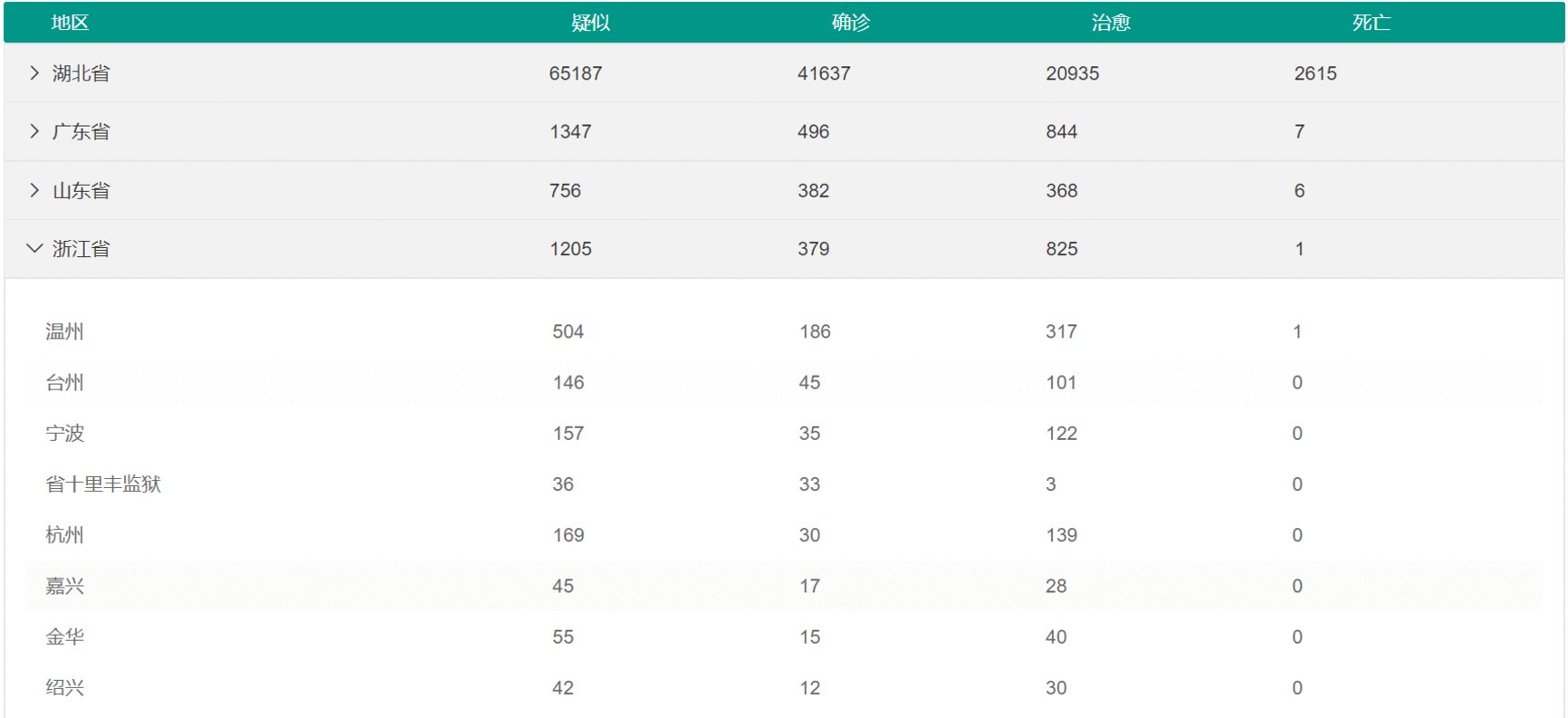
通过百叶窗的形式列出各省以及下属市的疫情数据。
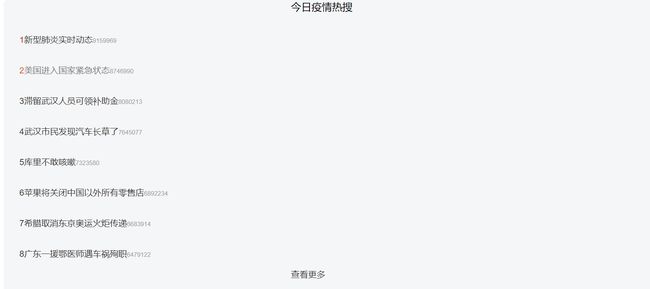
- 疫情热搜等
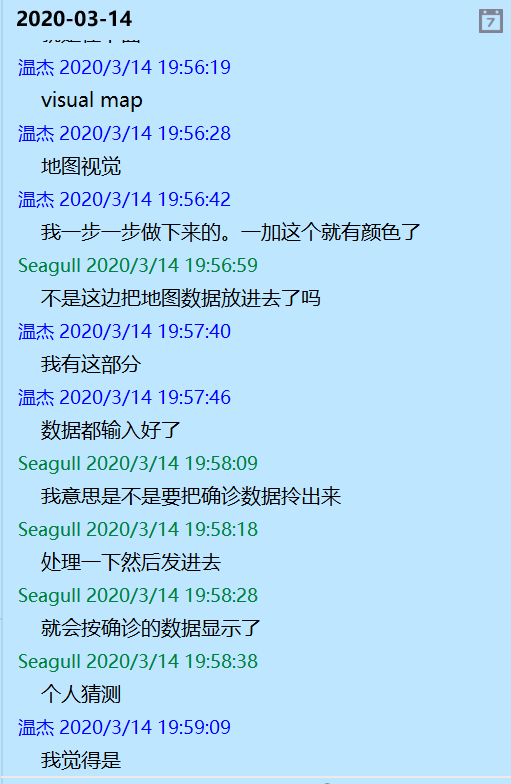
二.结对过程
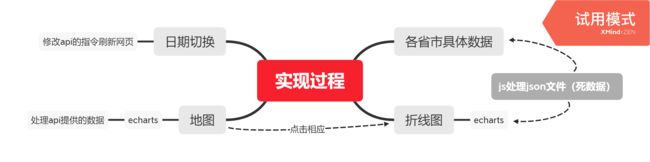
三.实现过程
-
地图实现
地图使用echarts里的map插件实现,数据使用api接口中的数据,先将数据导入然后处理,api有一个data属性设置好时间,把数据传给echarts就可以。
悬浮标签使用tooltip属性,添加点击时间点击显示折线图。使用visualmap设置地图的颜色。
-
各省详细数据,折线图
各省详细数据使用layui的提供的样式进行设计,layui-container和layui-collapse,layui-colla-title,JavaScript处理data.js中的数据,显示出来。
-
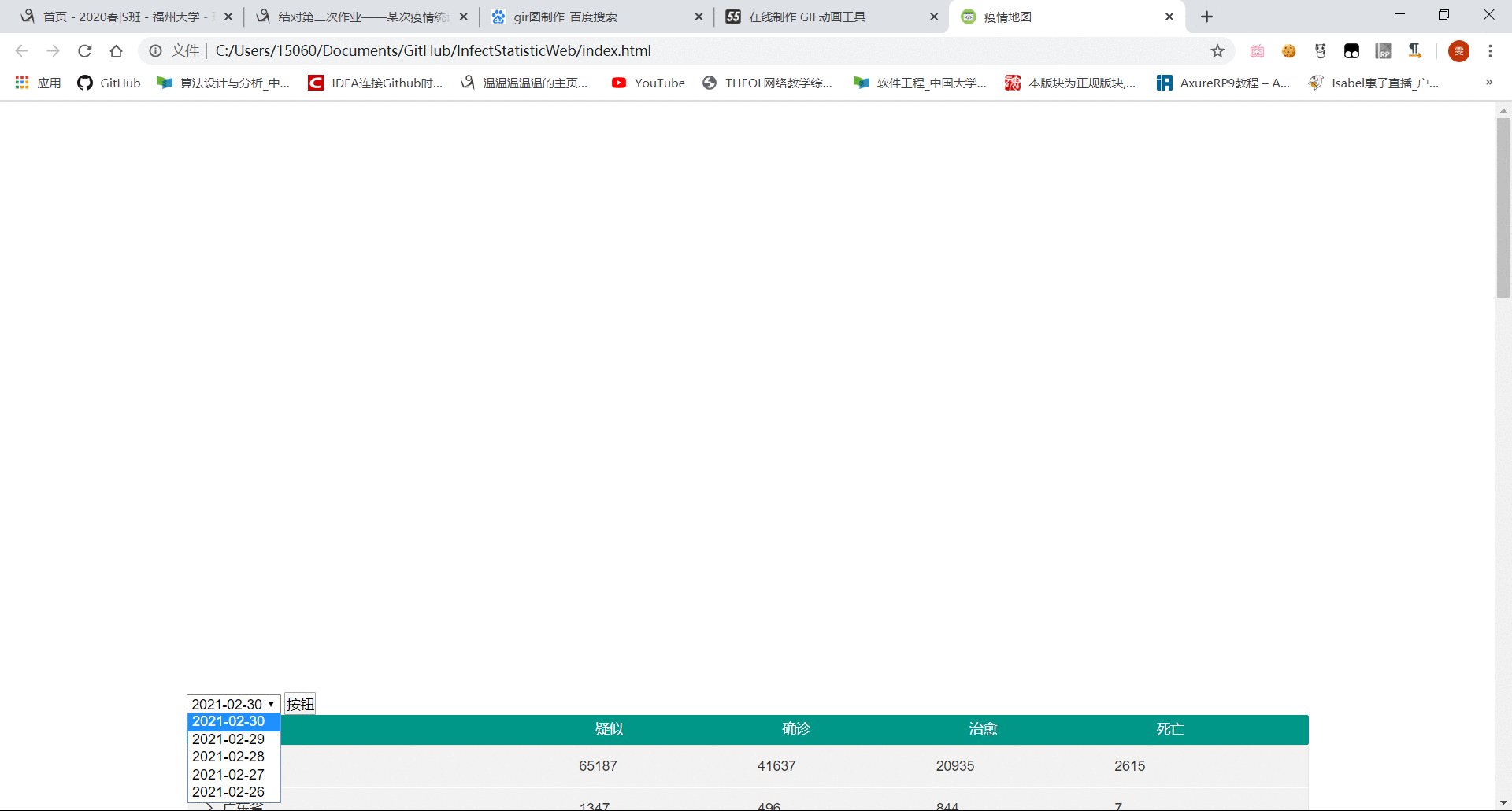
日期切换
使用select,添加按钮事件,设置data改变api的指令。
-
百叶窗数据
通过使用js文件对数据进行渲染。
-
疫情热搜索等
使用超链接跳转至百度相关页面。
四.代码说明
-
地图
先读取api,输入apikey,date值由select读出,再把api中的数据处理为地图需要的数据,
var xxx="http://api.tianapi.com/txapi/ncovcity/index?key=5d4fb67d8bd16c1fd371311e334a4bd0&";
xxx=xxx+oText.value;
window.onload=function() {
oBtn=document.getElementById("oBtn1");
var oText=document.getElementById("select1");
oBtn.onclick=function() {
xxx=xxx+oText.value;
$.get(xxx,
function (data, status) {
var arr = [];
// 处理数据,成地图需要的数据结构
data.newslist.forEach(item => {
arr.push({
name: item.provinceShortName,
value: item.confirmedCount,
zuixin: item.currentConfirmedCount,
zhiyu: item.curedCount,
siwang: item.deadCount
});
});
arr.push({
name: '南海诸岛',
value: '未统计',
zuixin: '未统计',
zhiyu: '未统计',
siwang: '未统计'
});
console.log(arr);
var myChart = echarts.init(document.getElementById('map'));
// 2. 配置
var option = {
// 标题部分
title: {
text: '抗击疫情',
textStyle: {
fontSize: 28
},
left: 'center',
subtextStyle: {
fontSize: 14
}
},
series: [{
type: 'map',
map: 'china',
data: arr,
label: {
show: true
}
}],
tooltip: { // 鼠标悬浮提示
formatter: function (params) { // 允许我们自定义悬浮提示的内容
console.log(params);
// return 你需要提示的内容
return `累计确诊:${params.data.value}
当前确诊:${params.data.zuixin}
治愈:${params.data.zhiyu}
死亡:${params.data.siwang}
`;
}
},
visualMap: {
type: 'piecewise',
pieces: [
{ gt: 10000 }, // 大于10000
{ gt: 5000, lte: 10000 },
{ gt: 1000, lte: 5000 },
{ gt: 500, lte: 1000 }, // (900, 1500]
{ gt: 100, lte: 500 }, // (310, 1000]
{ gt: 10, lte: 100 }, // (200, 300]
{ gt: 0, lte: 10 }, // (0, 10]
],
inRange: {
color: ['#ffcfc3', '#eda595', '#d27b64', '#d5462a', '#a8352e', '#6a211d', '#562a2a']
}
}
};
myChart.setOption(option);
myChart.on('click', function (params) {
// alert(params.name);
var provinceName =params.name;
// window.location.replace("安徽.html");
provinceName=provinceName+".html";
window.open(provinceName);
});
});
}
- 改变日期日期
select日期改变api的date值。再用Javascripe改变地图。
var oText="2020-02-1";
var oBtn;
var xxx="http://api.tianapi.com/txapi/ncovcity/index?key=5d4fb67d8bd16c1fd371311e334a4bd0&";
xxx=xxx+oText.value;
window.onload=function() {
oBtn=document.getElementById("oBtn1");
var oText=document.getElementById("select1");
oBtn.onclick=function() {
xxx=xxx+oText.value;
- 疫情变化趋势
点击地图新打开窗口
myChart.on('click', function (params) {
// alert(params.name);
var provinceName =params.name;
// window.location.replace("安徽.html");
provinceName=provinceName+".html";
window.open(provinceName);
});
});
option = {
title: {
text: '安徽省'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['新增确诊', '新增疑似', '新增治愈', '新增死亡']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['1.26', '1.28', '1.30', '2.1', '2.3', '2.5', '2.7']
},
yAxis: {
type: 'value'
},
- 百叶窗数据部分代码
地区
疑似
确诊
治愈
死亡
湖北
62032
40111
20000
2000
武汉
33333
33333
33333
33333
孝感
2222
222
2222
222
- 疫情热搜部分代码
五.心路历程评价结队队友
温杰:
拿到题目以后,刚开始是没有方向的,对api和JavaScript也都不是特别的熟悉,只能一边找资料,一边实现,走一步看一部。对于echarts还是有点了解的,上学在学web的时候有接触的,所以用echarts绘制中国地图还不算难。第一个难点是让地图实时显示当前的疫情情况,刚开始想用爬虫但是在查找资料的过程中看到有很方便的api,拿来测试了一下直接可以用。然后实现地图的颜色,地图的交互一点点的水到渠成就完成了。
两个人的编码水平差不多,遇到问题都是一起分析,一起查资料,边学边做,一起进步挺好的。
吴章权:
这次任务非常感谢队友,整个过程中他帮助了我很多,很多部分几乎是他一步一步非常耐心的指导我应该完成什么,告诉我大概需要使用哪些技术,怎样更好的实现,然后因为我本身有那么一点点拖延症,导致比较迟才交上作业,所以希望自己还是可以多多克服拖延症。队友还是很靠谱的,认真负责,技术很强,经过这次结对合作之后,在他的指导下也学到了不少东西。又是收获满满的一次作业。