- Char Studio 使用入门:高效构建企业级对话系统的实战指南
charles666666
人工智能产品经理语言模型自然语言处理架构
数字化浪潮推动下,企业与用户的交互模式正经历深刻变革,对话系统作为核心交互手段,其重要性日益凸显。然而,众多企业在构建对话系统时,却深陷诸多困境,难以自拔。一、开篇痛点场景:企业对话系统开发的典型困境企业在自行开发对话系统时,往往面临预算超支、周期漫长以及维护成本居高不下等问题。开发团队需要投入大量时间和精力进行底层技术架构的搭建,例如自然语言处理算法的研究、对话逻辑的设计等,这不仅消耗了大量的人
- AAAI—24—Main—paper(关于Multi—Modal的全部文章摘要)
我们生活在一个由多种模态(Multimodal)信息构成的世界,包括视觉信息、听觉信息、文本信息、嗅觉信息等等,当研究的问题或者数据集包含多种这样的模态信息时我们称之为多模态学习多模态机器学习旨在处理学习(视觉,听觉,语言等)不同模态融合交织的信息。下游任务(1)视觉问答1.视觉问答(visualquestionanswering,VQA).给予视觉输入(图像或视频),VQA代表了正确提供一个问题
- VIT视觉
妄想成为master
opencv目标检测机器学习数据挖掘语音识别人工智能计算机视觉
VisionTransformer视觉和语言(Vision-Language)NLPrompt:Noise-LabelPromptLearningforVision-LanguageModelsPaper:https://arxiv.org/abs/2412.01256Code:GitHub-qunovo/NLPromptPhysVLM:EnablingVisualLanguageModelsto
- Android Java 版本与 Gradle 版本兼容问题:use incompatible Java 21.0.3 and Gradle 7.2
我命由我12345
Android-问题清单androidjava开发语言安卓androidruntimeandroidjetpackjava-ee
在AndroidStudio中,打开项目时,出现如下错误信息YourbuildiscurrentlyconfiguredtouseincompatibleJava21.0.3andGradle7.2.Cannotsynctheproject.WerecommendupgradingtoGradleversion8.9.TheminimumcompatibleGradleversionis8.5.T
- 在C#中使用 Castle 实现 AOP
0仰望星空007
C#基础c#开发语言.net后端visualstudio
在C#中使用Castle实现AOP前言一、Castle动态代理框架简介二、在C#中实现AOP三、实际应用示例四、异常处理和事务管理五、实现自定义拦截器六、测试和调试七、总结前言AOP是一种编程范式,它通过将横切关注点(如日志记录、异常处理、事务管理等)从业务逻辑中分离出来,然后通过代理技术将它们动态地织入到代码中。这样,我们可以将通用功能从业务逻辑中解耦,提高了代码的复用性和可维护性。一、Cast
- C#实现SVM支持向量机(附完整源码)
源代码大师
C#实战教程c#支持向量机开发语言
C#实现SVM支持向量机下面是使用C#实现支持向量机(SVM)的示例代码:usingSystem;usingAccord.MachineLearning.VectorMachines;usingAccord.MachineLearning.VectorMachines.Learning;usingAccord
- Vue3 学习教程,从入门到精通,使用 VSCode 开发 Vue3 的详细指南(3)
知识分享小能手
前端开发vue3网页开发学习前端javascriptvue.jsvue3vue前端框架
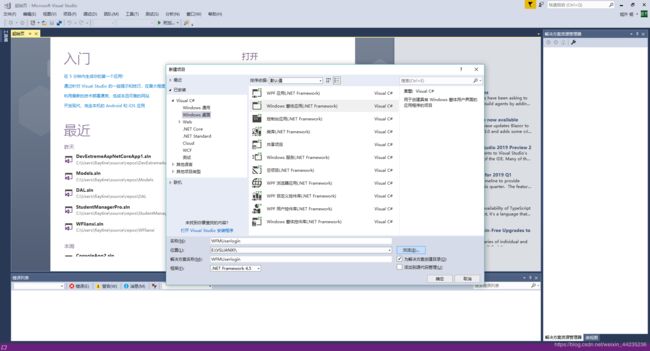
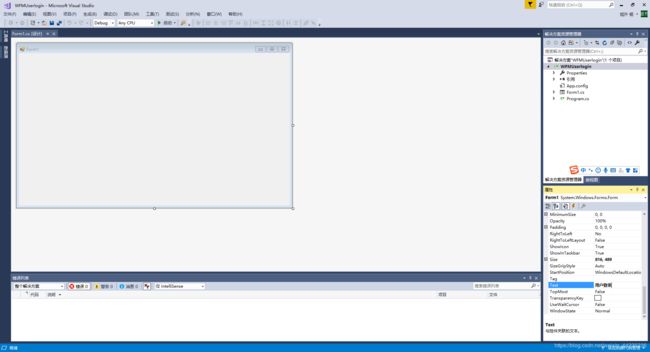
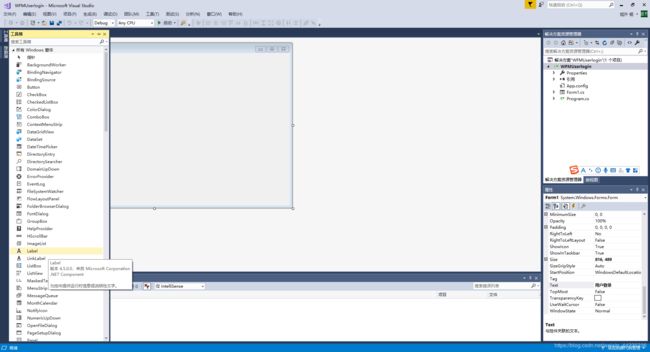
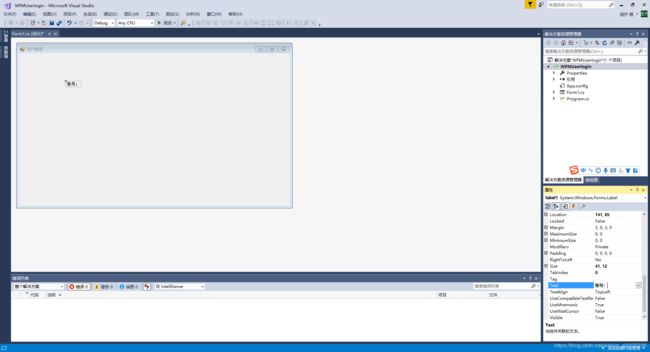
使用VSCode开发Vue3的详细指南本文将详细介绍如何使用VisualStudioCode(VSCode)开发Vue3项目,包括创建项目、打开项目、运行第一个入门程序,并涵盖关键的语法知识点及使用方法。每个知识点都将提供具体的案例代码,并附有详细注释。此外,还将提供一些入门案例,帮助您快速上手Vue3开发。目录准备工作创建Vue3项目在VSCode中打开Vue3项目运行第一个入门程序Vue3关键
- InVision:InVisionStudio全面指南_2024-07-22_04-13-13.Tex
chenjj4003
游戏开发服务器运维react.js前端前端框架figma交互
InVision:InVisionStudio全面指南InVisionStudio简介InVisionStudio的功能与优势InVisionStudio是一款强大的设计工具,它不仅提供了丰富的设计功能,还集成了原型制作、协作和反馈收集的能力,使得从设计到产品开发的整个流程更加流畅和高效。以下是InVisionStudio的一些关键功能和优势:设计功能:InVisionStudio支持矢量编辑、图
- OpenCvSharp 实现环形文字识别OCR实例(C#)
XisVisual_Basic
ocrc#计算机视觉C#
近年来,随着计算机视觉和图像处理的不断发展,光学字符识别(OCR)技术也变得愈发成熟。OCR技术可以将图像中的文字转换为可编辑和可搜索的文本,为人们带来了极大的便利。在本篇文章中,我们将介绍如何使用OpenCvSharp库来实现环形文字的识别。首先,在使用OpenCvSharp之前,我们需要确保已经在项目中引用了该库,并添加相应的命名空间。usingOpenCvSharp;接下来,我们需要准备一张
- App爬虫工具篇-appium配置
程序猿阿三
爬虫项目实战爬虫appium
接着上篇文章App爬虫工具篇-Appium安装,安装好了之后,还是不够的,要让其能够驱动手机端,还需要配置。这节课就深入说说如何配置Appium。安卓手机如果我们要使用Android设备做App抓取的话,还需要下载和配置AndroidSDK,这里推荐直接安装AndroidStudio,其下载地址为andriod下载。下载后直接安装即可。然后,我们还需要下载AndroidSDK。直接打开首选项里面的
- C# winform利用Graphics绘制数据折线图
int[]x=newint[20];int[]y=newint[20];float[]data=newfloat[20];Point[]pot=newPoint[20];inti=0;Fontf=newFont("隶书",10,FontStyle.Bold);privatevoidForm1_Paint(objectsender,PaintEventArgse){Graphicsgobj=e.Gr
- 解决DevEco Studio预览器实时预览崩溃与超时问题的实用指南
以下是一些解决DevEcoStudio预览器实时预览崩溃、超时问题的方法:检查代码错误语法和引用错误:仔细检查代码中是否存在拼写错误、缺少分号等语法问题,以及是否引用了不存在的变量、函数或组件。例如,如果在使用findComponentById方法时,传入的组件ID不正确,就会导致预览器加载失败。逻辑错误:检查循环、条件判断等逻辑是否正确,确保代码能够正常执行,避免因逻辑错误导致预览器无法正确渲染
- 【.NET】2024年ASP.NET Core开发者技能图谱:从基础到进阶的全景指南
JosieBook
#Java全栈.netasp.net后端
前言在.NET生态快速发展的今天,ASP.NETCore已成为构建高性能、跨平台Web应用的首选框架。无论是初入职场的开发者,还是希望技术升级的资深工程师,清晰的技能体系都是持续成长的核心。本文基于2024年最新ASP.NETCore开发者技能图谱,带您系统梳理从基础到架构师的能力框架,助您在技术浪潮中找准方向。大类细分项具体内容ASP.NETCoreBasics(ASP.NETCore基础)C#
- java dto对象_DTO与值对象和POJO比较
本文想澄清DTO与ValueObject与POCO的区别,其中DTO代表数据传输对象,而POCO是PlainOldCLRObject,在Java环境中也称为POJO。对ValueObject做一个注释:C#中有一个类似的概念,即ValueType。它只是对象如何存储在内存中的实现细节,我不打算触及它。这里将讨论的是DDD概念中的值对象ValueObject。DTO,ValueObject和POCO
- WPF定时器的使用以及其他三种定时器的介绍
Net中为程序员提供了四种定时器:System.Windows.Forms.Timer类型(Winfrom专用)System.Threading.Timer类型System.Timers.Timer类型System.Windows.Threading.DispatcherTimer类型(WPF专用)这4种类型都实现了定时的功能。程序员通常需要做的是为定时器设置一个间断时间,设置定时器到时后的处理方
- 用Python实现数据可视化的实用指南
庞队千Virginia
用Python实现数据可视化的实用指南practical-python-data-viz-guideResourcesforteaching&learningpracticaldatavisualizationwithpython.项目地址:https://gitcode.com/gh_mirrors/pr/practical-python-data-viz-guide项目介绍在数据驱动的时代,数
- 每天了解一家芯片公司:Eliyan Corp - 连接未来的桥梁
iccnewer
php人工智能开发语言
聊聊一家可能会改变芯片行业游戏规则的公司——EliyanCorp。这家2021年才成立的加州小公司,正在做一件看似不起眼,但实际上极其重要的事情:让芯片之间的"对话"变得更快、更省电。Eliyan的创始人RaminFarjadrad曾经是Marvell半导体的CTO和网络部门副总裁,在芯片互连领域摸爬滚打了十几年。他和团队早在2017年就开始研究这项技术,那时候chiplet还只是少数人关注的概念
- TPAMI 2024 | 利用相机原始快照进行高效的视觉计算
小白学视觉
论文解读IEEETPAMI数码相机TPAMI深度学习顶刊论文论文解读
题目:EfficientVisualComputingWithCameraRAWSnapshots利用相机原始快照进行高效的视觉计算作者:ZhihaoLi;MingLu;XuZhang;XinFeng;M.SalmanAsif;ZhanMa源码链接:https://njuvision.github.io/rho-vision摘要传统相机在传感器上捕获图像辐照度(RAW),并使用图像信号处理器(IS
- 【unity游戏开发入门到精通——通用篇】在 Unity 6 中轻松实现播放随机游戏音效——AudioRandomContainer音频随机容器的使用
向宇it
##推荐100个unity插件unity游戏音视频游戏引擎c#
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- Visual Studio Code 中统一配置文件在团队协作中的应用
织_网
vscodeide编辑器
在团队协作开发中,保持一致的开发环境是提升效率、减少环境差异导致问题的关键。VisualStudioCode(VSCode)的配置文件功能为此提供了便捷的解决方案,通过统一配置文件,团队可实现开发环境的标准化与快速同步。以下从核心功能、操作流程、优势及实践建议展开说明:一、统一配置文件的核心价值团队协作中,统一配置文件可实现以下目标:环境标准化:确保所有成员使用相同的编辑器设置(如格式化规则、快捷
- C# 学习笔记-多线程操作、异常排除
鱼听禅
C#c#多线程
多线程操作、异常排除1.异常解决1.1关于创建调用提示非单线程的问题2.关于无法捕获的异常2.1AccessViolationException异常1.异常解决1.1关于创建调用提示非单线程的问题调试过程中,创建多线程调用Excel时提示:在可以调用OLE之前,必须将当前线程设置为单线程单元(STA)模式。请确保您的Main函数带有STAThreadAttribute标记解决方法是,设置线程属性为
- Puppeteer 库简介:背景、用法与原理
超级土豆粉
typescriptjavascript前端html开发语言
Puppeteer库简介:背景、用法与原理一、背景Puppeteer是Google官方推出的一个Node.js库,最初于2017年发布。它为开发者提供了一个高级API,用于通过编程方式控制Chrome或Chromium浏览器。Puppeteer主要用于自动化网页操作、爬虫、UI测试、生成PDF截图等场景。随着Web自动化需求的增长,Puppeteer逐渐成为前端开发、测试和数据采集领域的重要工具。
- 为什么C#中int值 1_2是对的呢?
intIntTest=25_23;这个结果是int值2523,intIntTest=12_9;这个结果是int值129.底层逻辑:下划线仅作用于数字可视化分隔,编译时会被忽略。若夹杂其他非数字字符(如字母、运算符)则会报错。该特性遵循Java7+的语言规范,旨在提升长数字的可读性而不改变数值
- C#配置全面详解:从传统方式到现代配置系统
阿蒙Armon
C#工作中的应用c#网络数据库
C#配置全面详解:从传统方式到现代配置系统在软件开发中,配置是指应用程序运行时可调整的参数集合,如数据库连接字符串、API地址、日志级别等。将这些参数从代码中分离出来,便于在不修改代码的情况下调整应用行为。C#提供了多种配置管理方式,从传统的XML配置文件到现代的多源配置系统,每种方式都有其适用场景。本文将全面介绍C#中的配置技术,帮助开发者根据项目需求选择合适的配置方案。一、配置基础与核心概念1
- C#中Struct与IntPtr转换:实用扩展方法
阿蒙Armon
C#工作中的应用c#
C#中Struct与IntPtr转换:实用扩展方法在C#编程的世界里,我们常常会遇到需要与非托管代码交互,或者进行一些底层内存操作的场景。这时,IntPtr类型就显得尤为重要,它可以表示一个指针或句柄,用来指向非托管内存中的数据。而结构体作为一种常用的数据结构,在与IntPtr进行数据传递和转换时,往往需要一些繁琐的操作。为了简化这些操作,提高开发效率,我们可以通过扩展方法来封装相关的功能。接下来
- C#指针:解锁内存操作的底层密码
C#指针:解锁内存操作的底层密码在C#的世界里,我们习惯了托管代码带来的安全与便捷——垃圾回收器自动管理内存,类型系统严格检查数据操作,就像在精心维护的花园中漫步,无需担心杂草与荆棘。但当性能成为关键瓶颈,或是需要与非托管代码交互时,我们就需要一把能劈开藩篱的利刃——C#指针。它允许开发者直接操作内存地址,如同在荒野中开辟道路,充满挑战却也暗藏高效的可能。一、什么是C#指针?指针是一个变量,其值为
- C#读取文件夹和文件列表:全面指南
阿蒙Armon
C#工作中的应用c#开发语言服务器
C#读取文件夹和文件列表:全面指南在C#开发中,经常需要获取文件夹中的文件列表或子文件夹结构,例如文件管理器、批量处理工具、备份程序等场景。本文将详细介绍C#中读取文件夹和文件列表的各种方法,包括基础操作、递归遍历、过滤搜索、高级属性获取等,帮助开发者根据实际需求选择最合适的实现方式。一、基础方法:使用Directory类的静态方法System.IO.Directory类提供了一系列静态方法,可快
- C# Console 全面详解:从基础到高级的控制台应用开发
阿蒙Armon
C#工作中的应用c#microsoft开发语言
C#Console全面详解:从基础到高级的控制台应用开发控制台应用程序是C#开发中最基础也最常用的应用类型之一,它不需要图形界面,通过命令行与用户交互,广泛用于工具类程序、后台服务、自动化脚本等场景。本文将全面介绍C#Console的各种功能和使用方法,从基础的输入输出到高级的控制台控制,帮助开发者掌握控制台应用开发的精髓。一、控制台应用基础1.控制台应用的创建与结构在VisualStudio中创
- (二)MATERIAL DESIGN框架安装和使用
Chen住气*
UI主题框架的MaterialDesignC#ui
在WPF中使用MaterialDesign需要安装MaterialDesignThemes程序包。通过安装该程序包,您将获得MaterialDesign所需的样式和控件,以及相关的资源字典引用。通过NuGet包管理器进行安装的具体步骤如下:打开VisualStudio。在解决方案资源管理器中,右键单击项目名称,选择“管理NuGet程序包”。在NuGet程序包管理器中,选择“浏览”选项卡。在搜索框中
- C# List源码分析
上班摸鱼君
c#listwindows
关键属性publicclassList:IList,System.Collections.IList,IReadOnlyList{privateconstint_defaultCapacity=4;privateT[]_items;[ContractPublicPropertyName("Count")]privateint_size;privateint_version;[NonSerializ
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb