微信小程序如何传参以及获取后台数据的方法
微信小程序如何传参以及获取后台数据的方法
这是我的第一篇博客,刚步入工作的小“萌新”一枚,希望以后能够把工作中有用的技术在博客中进行总结,当然如果能够帮助到你学习或者解决了你的问题,那我真的感到很开心啦啦啦~ 有不足之处欢迎各位前辈指正!博客上大佬蛮多的,膜拜,大家的博客帮助我解决了好多问题。
这篇博客我主要是总结今天我在微信小程序开发过程中用到的后台数据获取方法,其中涉及传参、全局变量在页面声明、引用、微信小程序wx.request API 的运用。
什么是传参?什么情况下需要传参?
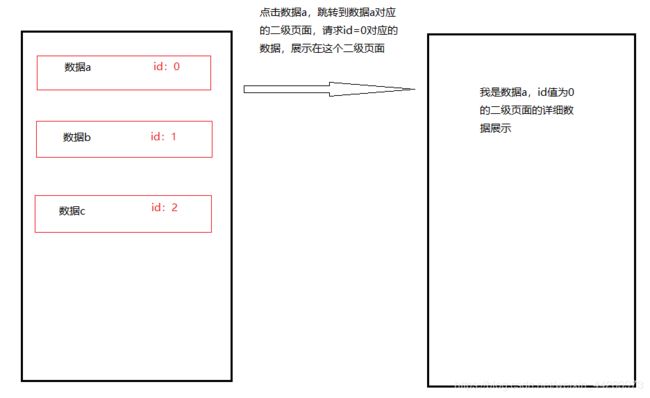
当我们像后台请求数据的时候,会遇到传参和不传参有两种情况,那么什么是传参?什么情况下需要传参?举个例子,当我们一个页面会循环遍历后台数据,展示多条数据的时候,用户点击不同的数据,会发生跳转,跳转到的二级页面会根据用户点击的那条数据展示对应的数据。如下图:

点击“招聘中”就显示招聘中的数据,点击“未发布”就显示未发布的数据,点击其对应的每一条信息又会显示对应的数据。那么我们怎么判断用户点击的是哪一条数据,哪一项,然后我们才能控制接下来的二级页面该展示对应这条数据的信息。这种情况就需要传参。解决的方法就是我们给每一条数据给一个id值,然后通过微信请求的方法(下面会细细解释这个方法),把这个id传递给后台,后台再根据用户点击的这条信息携带的id值,给予用户点击之后的二级页面对应的数据。这就是传参。(传参需要跟后台人员协商,哪里你需要传参,传递什么参数,自定义参数还是数组下标,这都需要协商一下。)

请求方法讲解:
下面就是重点了,我将以一个需要传参的例子解释微信小程序如何向后台请求数据。首先,微信小程序里面封装了自己请求数据的方法(类似于ajax):

wx.request({
url: 'test.php', //接口名称
header: {
'content-type': 'application/json' // 默认值(固定,我开发过程中还没有遇到需要修改header的)
},
success(res) {
console.log(res.data) //成功之后的回调
}
})
我们常用的就这三个参数url、header、success,默认请求方式是get,如果需要指定用POST方式请求,需要加上method,data,如下:
wx.request({
url: 'test.php', //接口名称
header: {
'content-type': 'application/json' // 默认值(固定,我开发过程中还没有遇到需要修改header的)
},
method:POST, //请求方式
data:{}, //用于存放post请求的参数
success(res) {
console.log(res.data) //成功之后的回调
}
})
具体案例(上代码):
下面我的代码就是我第一张图的功能代码,css样式就不放上来了:
wxml:
{{item}} // data-i='{{index}}'
<!-- 传参,参数为js,data里面定义的数组tabs的下标index -- >
发布职位
{{item.position}}
{{item.sal}}
{{item.city}}
{{item.district}}
{{item.experience}}
{{item.education}}
{{item.time}}

{{item.com}}
{{item.minying}}
{{item.kinds}}
{{item.personNum}}
{{item.touzi}}
删除
下线
上线
编辑
js:
data: {
tabs: ["招聘中", "未发布"],
navi: 0, //这里是为了方便我做头部切换样式定义的
list: [], //声明一个list,用来存放我们要请求的数据,也就是先给它一个碗,你需要放什么东西在这个碗里,通过后面请求的参数值来决定
},
getlist() { //这里我封装了请求,如果你不需要多次利用到这个请求就不需要像我这样封装,需要在哪里请求就在哪里写这个请求 var that = this, //避免this指向不明,在小程序里面常常会这样做
navi;
if (this.data.navi == 0) { //这里的this.data.navi是我上面data里面声明的navi
navi = 1 //上线和未上线后台给了我is_online=1或者0,我将招聘中的navi=0
} else {
navi = 0
}
wx.request({
url: app.globalData.url +'/rc/Position/release_list?is_online='+navi, //字符串拼接传递参数,当is_online=navi,也即是 is_online等于0请求未发布的数据,等于1请求招聘中的数据
(app.globalData.url 就是你开发的域名,只不过我们在全局app.js里面封装了这个域名便于后面的维护)
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
that.setData({
list: res.data.data //我要将list这个碗里放入后台请求的is_online=0或者1这些东西
})
}
})
},
onLoad: function (options) {
this.getlist(); //进入页面就要显示已经请求完了的数据,所以要把getlist()放在onLoad里面
},
总结
总结,传参,请求数据
1.需要在wxml里面用data-**=‘{{xx}}’ 声明我们要传递的参数 (看菜单点菜)
2.需要在js的data里面放一个碗(定义空数组或者空字符串)来存放食物(数据) (你去拿碗)
3.在wx.request里面的url中加上你的参数,后台根据你的参数值,给你食物(数据) (后台给你你想要的食物)
4.在请求成功的 success(res)方法里用this.setData,把你的食物推送到你的碗里 (你把食物放到碗中)