Flask -- (二) 快速上手
1、Flask路由
在网站开发当中,很多时候,通常路由的变化,网站的数据也在变化。原因是路由上的数据往往都是有意义的,例如开发者可以从路由上拿到数据并把它作为查询条件来查询数据进而在页面显示,或者路由是另一个页面的地址,从当前页面跳到另一个页面。
1.1 获取路由上的数据
from flask import Flask
app = Flask(__name__) # 创建http实例
@app.route("/person//" ) # 这里编写的是地址上匹配的内容,我们叫他路由
def index(name): # 这个函数就是满足这个路由调用的函数
return name
if __name__ == '__main__':
app.run() # 启动实例(服务器)

URL中的<>是flask路由的固定格式,规定<>匹配部分作为参数传给同名的视图函数,参数默认是字符串,但可以在URL上定义参数的同时声明参数的类型
@app.route("/person//" ) # 声明参数的类型是int
def index(age):
return age
其他参数类型:
1.2 案例
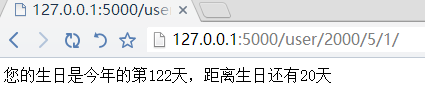
路由上输入自己的生日,计算生日的天数
from flask import Flask
import time
app = Flask(__name__)
@app.route("/user//" )
def persion(birthday):
print(birthday)
bir_day = time.strptime(birthday, '%Y/%m/%d').tm_yday
now_day = time.localtime().tm_yday
if bir_day > now_day:
info = f"您的生日是今年的第{bir_day}天,距离生日还有{bir_day-now_day}天"
else:
info = f"您的生日是今年的第{bir_day}天,今年的生日已经过了,期待来年的生日吧!"
return info
if __name__ == '__main__':
app.run()

2、Flask模板
2.1 模板的使用
在安装Flask的同时也安装了jinja2模块,这个模块给flask提供了加载html的能力,在静态页面已经开发好的情况下,把视图当中处理过后的数据渲染到静态页面的指定位置上。
1、在当前目录下创建templates目录,该目录用来存放已经开发好的页面

2、导入render_template方法,这个方法会自动的加载当前路径下的templates下的同名html,然后将html返回到浏览器。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>{{ info }}h1>
body>
html>
from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route("/index/")
def index():
name = "老王"
say = "嘤嘤嘤"
person_say = name+say
return render_template('index.html', info=person_say) # 将数据传给html
if __name__ == '__main__':
app.run()

2.2 模板语法。
(1) 处理变量的方式
<body>
<h1>{{ info }}h1>
<h1>{{ info.replace("老","小") }}h1>
<h1>{{ info.0 }}h1>
body>
(2) if判断
<body>
{% if info %}
<h1>{{info}}h1>
{% else %}
<h1>用户不存在h1>
{% endif %}
body>
(3) for循环
<body>
<ul>
{% for i in "abc" %}
{% if i == 'a' %}
<li>第一次循环li>
{% endif%}
{% endfor %}
ul>
body>
flask 模板系统自带了一个循环变量,叫loop
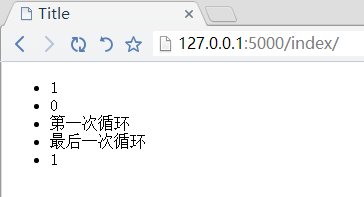
<ul>
{% for i in "a" %}
<li>{{ loop.index }}li>
<li>{{ loop.index0 }}li>
{% if loop.first %}
<li>第一次循环li>
{% endif %}
{% if loop.last %}
<li>最后一次循环li>
{% endif %}
<li>{{ loop.length }}li>
{% endfor %}
ul>

3、过滤器
过滤器是对字符串进行处理的方法。
<body>
{{ name }}
{{ name|upper }}
<br>
{{ name }}
{{ name|capitalize }}
<br>
{{ name }}
{{ name|title }}
<br>
{{ p }}
{{ p|safe }}
body>
from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route("/index/")
def index():
name = "laowang"
p = "老王
"
return render_template('index.html', **locals()) # local()对局部变量进行整合的一个字典
if __name__ == '__main__':
app.run()
4、静态文件
Flask在开发的过程当中,静态文件需要放在默认的静态位置(当前脚本目录下的static)目录,若不放在静态位置运行时则会出现加载不出静态文件的情况。静态文件包括css、js、img等非html内容。

<img src="/static/1.png">
5、模板加载
把指定的页面拉到当前页面的指定位置。
1.html:
<body>
<img src="/static/1.png">
body>
当前页面:
<div style="background: darkcyan ; height: 200px">
{% include "1.html" %}
div>
6、模板继承
6.1 继承html中共性部分
{% extends "1.html" %}
6.2 修改个性部分
父模板
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
{% block label %}
<h1>神奇宝贝h1>
{% endblock %}
<img src="/static/1.png">
body>
html>
子模板
{% extends "1.html" %}
{% block label %}
<h1>皮卡丘h1>
{% endblock %}
7、案例
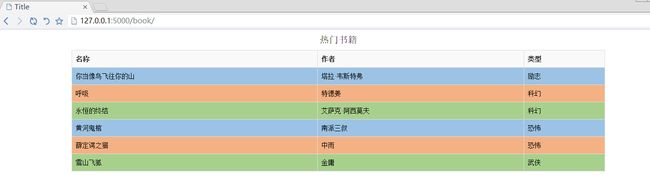
热门书籍表格
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../static/dist/css/bootstrap.css">
<script src="../static/jquery.min.js">script>
<script src="../static/dist/js/bootstrap.js">script>
head>
<body>
<div class="container">
<table class="table table-bordered table-hover table-striped col-md-7">
<caption style="text-align: center; font-size: 20px; color: black;">热门书籍caption>
<tr>
<th>名称th>
<th>作者th>
<th>类型th>
tr>
{% for i in books %}
<tr style="color:black; background:{{color[loop.index0%3]}};">
<td>{{i.title}}td>
<td>{{i.author}}td>
<td>{{i.types}}td>
tr>
{% endfor %}
table>
div>
body>
html>
from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route("/book/")
def book_fun():
books = [
{"title": "你当像鸟飞往你的山", "author": "塔拉·韦斯特弗", "types": "励志"},
{"title": "呼吸", "author": "特德姜", "types": "科幻"},
{"title": "永恒的终结", "author": "艾萨克·阿西莫夫", "types": "科幻"},
{"title": "黄河鬼棺", "author": "南派三叔", "types": "恐怖"},
{"title": "薛定谔之猫", "author": "中雨", "types": "恐怖"},
{"title": "雪山飞狐", "author": "金庸", "types": "武侠"}
]
color = [
'#9cc3e5',
'#f4b183',
'#a8d08d'
]
return render_template("index.html", **locals())
if __name__ == '__main__':
app.run()