Java中,密码修改功能
Java中,密码修改功能
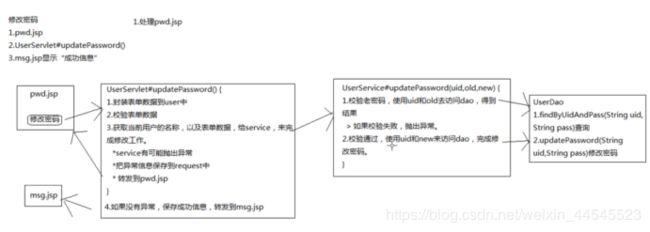
1,密码修改的流程分析。

密码修改分为两部分校验,页面校验和servlet校验。
在servlet校验中,当修改密码页面填入对应信息并点击按钮提交时,进行servlet校验。
2,密码修改页面

密码修改要校验的有四项,分别是原密码,新密码,确认密码和验证码,未点击修改密码按钮之前,做的是客户端的校验。点击修改按钮提交之后,做的是服务器端的校验。
3,jquery对修改页面的校验(客户端的校验)。
$(function() {
/*
* 1. 给修改按钮添加submit()事件,完成表单校验
*/
$("#submit").submit(function(){
$("#msg").text("");//清空文本内容
var bool = true;
$(".input").each(function() {//匹配多个元素执行的函数
var inputName = $(this).attr("name");//调用属性名称
if(!invokeValidateFunction(inputName)) {//返回false代表没有对应要执行的方法
bool = false;
}
});
return bool;
});
/*
* 2. 输入框失去焦点时进行校验
*/
$(".input").blur(function() {/*blur 失去焦点触发事件*/
var inputName = $(this).attr("name");
invokeValidateFunction(inputName);
});
});
/*
* 输入input名称,调用对应的validate方法。
* 例如input名称为:loginname,那么调用validateLoginname()方法。
*/
function invokeValidateFunction(inputName) {
inputName = inputName.substring(0, 1).toUpperCase() + inputName.substring(1);
//获取到class=input对应的名称,得到拼接后的值。如原密码的name为loginpass,拼接后得到validateLoginpass
var functionName = "validate" + inputName;
//用拼接后的值加上(),调用对应的方法。
return eval(functionName + "()");
}
在输入框失去焦点时开始进行校验。页面的四项输入框,都有一个共同的类,就是input,使用id选择器,选择input,给修改页面所有input一个失去焦点触发的事件,获取选中的输入框,设置属性名称,调用invokeValidateFunction方法,将属性名称进行传递。
在invokeValidateFunction方法中,对传递过来的名称属性进行操作,截取名称的第一个字母,转换为大写,截取名称从第二字母开始,到最后名称长度的结束,最终得到的结果就是,名称的第一个字母被转换为大写,其它的部分不变。用validate拼接上inputName,得到拼接后的结果。在eval中的内容,会被当做JavaScript的代码执行,而不是字符串,调用对应的方法。原密码输入框的name值为loginpass,被拼接后就得到了validateLoginpass,在eval中拼接(),就成为调validateLoginpass()方法,其它的输入框也是这般。
/*
* 校验原密码
*/
function validateLoginpass() {
var bool = true;
$("#loginpassError").css("display", "none");
var value = $("#loginpass").val();
if(!value) {// 非空校验
$("#loginpassError").css("display", "");
$("#loginpassError").text("密码不能为空!");
bool = false;
} else if(value.length < 3 || value.length > 20) {//长度校验
$("#loginpassError").css("display", "");
$("#loginpassError").text("密码长度必须在3 ~ 20之间!");
bool = false;
}
return bool;
}
validateLoginpass方法在invokeValidateFunction中满足条件被调用,开始校验原密码。隐藏原密码页面label中的内容,获取原密码输入框的值,进行两种校验,第一是非空校验,第二是长度校验。
非空校验开始。判断原密码输入框的内容是否为空,如果不为空,获取原密码页面label的id,清空label的内容,设置label的内容(label内容就是页面输入框右边的提示语),当原密码输入框被选中,却又失去焦点时,就会提示在label中设置的内容。
长度校验开始。如果原密码的输入框有内容,却又失去焦点时,就校验长度是否在3~20之间,如果不在,就提示在label中设置的内容。
// 校验新密码
function validateNewpass() {
var bool = true;
$("#newpassError").css("display", "none");
var value = $("#newpass").val();
if(!value) {// 非空校验
$("#newpassError").css("display", "");
$("#newpassError").text("新密码不能为空!");
bool = false;
} else if(value.length < 3 || value.length > 20) {//长度校验
$("#newpassError").css("display", "");
$("#newpassError").text("新密码长度必须在3 ~ 20之间!");
bool = false;
}
return bool;
}
validateNewpass方法在invokeValidateFunction中满足条件被调用,开始校验新密码。隐藏新密码页面label中的内容,获取新密码输入框的值,进行两种校验,第一是非空校验,第二是长度校验。
非空校验开始。判断新密码输入框的内容是否为空,如果不为空,获取新密码页面label的id,清空label的内容,设置label的内容(label内容就是页面输入框右边的提示语),当新密码输入框被选中,却又失去焦点时,就会提示在label中设置的内容。
长度校验开始。如果新密码的输入框有内容,却又失去焦点时,就校验长度是否在3~20之间,如果不在,就提示在label中设置的内容。
/*
* 校验确认密码
*/
function validateReloginpass() {
var bool = true;
$("#reloginpassError").css("display", "none");
var value = $("#reloginpass").val();
if(!value) {// 非空校验
$("#reloginpassError").css("display", "");
$("#reloginpassError").text("确认密码不能为空!");
bool = false;
} else if(value != $("#newpass").val()) {//两次输入是否一致
$("#reloginpassError").css("display", "");
$("#reloginpassError").text("两次密码输入不一致!");
bool = false;
}
return bool;
}
validateReloginpass方法在invokeValidateFunction中满足条件被调用,开始校验确认密码。隐藏确认密码页面label中的内容,获取确认密码输入框的值,进行两种校验,第一是非空校验,第二是两次密码是否一致校验。
非空校验开始。判断确认密码输入框的内容是否为空,如果不为空,获取确认密码页面label的id,清空label的内容,设置label的内容(label内容就是页面输入框右边的提示语),当确认密码输入框被选中,却又失去焦点时,就会提示在label中设置的内容。
两次密码输入是否一致校验。当确认密码的输入框有内容,却又失去焦点时,判断新密码输入框的值和确认密码输入框的值是否一致,如果一致就校验通过,如果不一致,就提示在确认密码label中设置的值。
/*
* 校验验证码
*/
function validateVerifyCode() {
var bool = true;
$("#verifyCodeError").css("display", "none");
var value = $("#verifyCode").val();
if(!value) {//非空校验
$("#verifyCodeError").css("display", "");
$("#verifyCodeError").text("验证码不能为空!");
bool = false;
} else if(value.length != 4) {//长度不为4就是错误的
$("#verifyCodeError").css("display", "");
$("#verifyCodeError").text("错误的验证码!");
bool = false;
} else {//验证码是否正确
$.ajax({
cache: false,
async: false,
type: "POST",
dataType: "json",
data: {method: "ajaxValidateVerifyCode", verifyCode: value},
url: "/goods/UserServlet",
success: function(flag) {
if(!flag) {
$("#verifyCodeError").css("display", "");
$("#verifyCodeError").text("错误的验证码!");
bool = false;
}
}
});
}
return bool;
}
validateVerifyCode方法在invokeValidateFunction中满足条件被调用,开始校验验证码。隐藏确认密码页面label中的内容,获取确认密码输入框的值,进行三种校验,第一个是非空校验,第二个是长度校验,第三个是验证码是否正确校验。
非空校验开始。判断验证码输入框的内容是否为空,如果不为空,获取验证码页面label的id,清空label的内容,设置label的内容(label内容就是页面输入框右边的提示语),当验证码输入框被选中,却又失去焦点时,就会提示在label中设置的内容。
长度校验。如果验证码的输入框有内容,却又失去焦点时,进行长度校验。如果验证码长度为4,校验通过,如果验证长度不为4,通过验证码label的id,清空验证码label的内容,给验证码label重新设置值,提示设置的值。
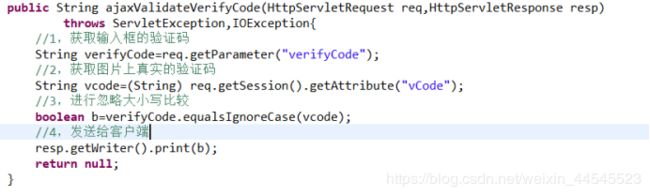
验证码是否正确校验。Ajax异步请求UserServlet中的ajaxValidateVerifyCode方法,进行校验。

在ajaxValidateVerifyCode方法中,获取输入框的验证码,获取图片上的验证码,进行忽略大小写比较,将结果发送给客户端。
判断UserServlet返回的结果,如果成功,校验通过,如果失败,就清空验证码上label的内容,提示在label中重新设置的值。
4,进行服务器端的校验。
/**
* 修改密码
* @param req
* @param resp
* @return
*/
public String updatePassword(HttpServletRequest req,HttpServletResponse resp){
/*
* 1,封装表单数据到user中
* 2,从session中获取uid
* 3,使用uid和表单中的oldPass和newPass来调用service方法
* >如果出现异常,保存异常信息到request中,转发到pwd.jsp
* 4,保存成功信息到request中
* 5,转发到msg.jsp
*
*/
User formUser=CommonUtils.toBean(req.getParameterMap(), User.class);
User user =(User)req.getSession().getAttribute("sessionUser");
//如果用户没有登陆
if(user == null){
req.setAttribute("msg", "您还没有登陆!");
return "f:/jsps/user/login.jsp";
}
try {
//如果用户已登陆,调用userservice方法
userservice.updatePassword(user.getUid(),formUser.getNewpass(),formUser.getLoginpass());
req.setAttribute("msg", "修改密码成功!");
req.setAttribute("code", "success");
return "f:/jsps/msg.jsp";
} catch (UserException e) {
req.setAttribute("msg", e.getMessage());//保存异常信息到request中
req.setAttribute("user", formUser);//用于回显
return "f:/jsps/user/pwd.jsp";
}
}
在UserServlet的updatePassword的方法中,封装表单的数据到user中,判断user是否为空,为空说明还没有登陆,不能让其进行修改密码的操作,将其返回登陆页面,进行登陆后才可修改密码。如果已经登陆,就调用service的updatePassword方法,将uid,新密码,原密码进行传递。
/**
* 修改密码
* @param uid
* @param newPass
* @param oldPass
* @throws UserException
*/
public void updatePassword(String uid,String newPass,String oldPass) throws UserException{
try {
//校验老密码
boolean bool=userDao.findByUidAndPassword(uid, oldPass);
if(!bool){//如果老密码为false
throw new UserException("老密码错误!");
}
//修改密码
userDao.updatePassword(uid, newPass);
} catch (SQLException e) {
throw new RuntimeException();
}
}
在service的updatePassword方法中,调用dao层findByUidAndPassword方法,通过uid和原密码进行查询,如果存在就开始调用dao层的updatePassword方法进行修改,如果不存在,就抛出异常,提示在异常中设置的内容。到此,修改功能结束。