- Java基础语法练习41(泛型以及自定义泛型)
橙序研工坊
小白Java的成长java开发语言
目录一、泛型:用来表示数据类型的一种类型(在不知道定义为啥数据类型的时候用泛型来代替)1.入门示例代码如下:2.泛型的基本声明:3.泛型的实例化:二、自定义泛型类三、自定义泛型接口四、自定义泛型方法五、泛型的继承和通配符六、练习题一、泛型:用来表示数据类型的一种类型(在不知道定义为啥数据类型的时候用泛型来代替)一句话:泛型是待定的数据类型1.入门示例代码如下:publicclassGeneric0
- 【JAVA进阶系列】进阶知识 -- Class类 getName()、getCanonicalName()、getSimpleName()、getTypeName()
m0_74823658
面试学习路线阿里巴巴java开发语言
【JAVA进阶系列】进阶知识--Class类getName()、getCanonicalName()、getSimpleName()、getTypeName()方法的异同【1】getName()返回该类对象作为字符串表示的实体(类、接口、数组类、基本数据类型或void)的名称可以理解为返回的是虚拟机中Class对象的表示当动态加载类的时候,会用到该方法的返回值,如:使用Class.forName(
- ROS中的三维占用网格地图与八叉树地图详尽解析
YRr YRr
ros地图
ROS中的三维占用网格地图与八叉树地图详尽解析在机器人自主导航与环境感知领域,地图构建与表示是核心技术之一。不同的三维地图表示方法在精度、效率、存储需求等方面各有优劣,直接影响机器人在复杂环境中的表现。本文将以ROS(RobotOperatingSystem,机器人操作系统)为背景,深入探讨两种常用的三维地图表示方法——三维占用网格地图(OccupancyGridMap,简称OGM)和八叉树地图(
- 论零信任架构在现代网络安全中的变革性作用
烁月_o9
安全web安全网络
论零信任架构在现代网络安全中的变革性作用摘要本文深入探讨零信任架构(ZTA)在网络安全领域的关键地位与创新价值。通过分析传统网络安全模型的局限性,阐述ZTA的核心原则、技术组件及实践应用,揭示其在应对复杂多变的网络威胁时,如何重塑安全理念与防护模式,为保障组织数字资产安全提供前瞻性的策略与方法。一、引言在数字化浪潮席卷全球的当下,网络边界的模糊性使传统基于边界防御的安全模型捉襟见肘。零信任架构应运
- 蓝桥杯历届试题 正则问题(非dfs解决)
C+G
Leetcode中级算法
文章目录题目题目解析解题代码题外话–网上清一色的dfs模拟也是够离谱,搁这一个接着一个抄呢?题目oj平台题目解析如果围绕着如何从左到右进行遍历更新那我觉得确实半天难以得到分数,但只要转念一想:我们如果是处理没有括号的正则计数,会发现非常的容易,那么我们找到一种方法:通过一个函数将一个括号范围内的正则表达式的最大值进行更新。我们通过另一个函数将整个括号的表达式替换为对应的x数量。不断重复1、2过程,
- IKM 测试题 - Java SE 8 评估测试题目
843294669
java开发语言
关于JavaSE中this()和super()关键字的使用问题:以下哪些陈述正确描述了JavaSE中this()和super()关键字的使用?选项:如果super()没有被编码,则编译器将生成对零参数超类构造函数的调用。this()和super()可以在同一构造函数中使用。如果使用,this()或super()调用必须始终是构造函数中的第一条语句。this()和super()调用可以在构造函数之外
- 如何平衡用户需求与商业目标冲突
需求管理
在商业环境中,平衡用户需求与商业目标至关重要,这是企业成功的关键。有效的方法包括深入理解用户需求、建立用户为中心的设计理念、制定合理的优先级策略、实施敏捷开发流程、建立透明沟通渠道。其中,深入理解用户需求不仅是平衡双方利益的基础,也是企业可持续发展的核心。一、深入理解用户需求深入理解用户需求是化解用户与企业目标冲突的关键步骤。用户需求是产品设计和服务交付的起点,只有准确把握用户需求,企业才能设计出
- 如何平衡用户需求与商业目标冲突
需求管理
在商业环境中,平衡用户需求与商业目标至关重要,这是企业成功的关键。有效的方法包括深入理解用户需求、建立用户为中心的设计理念、制定合理的优先级策略、实施敏捷开发流程、建立透明沟通渠道。其中,深入理解用户需求不仅是平衡双方利益的基础,也是企业可持续发展的核心。一、深入理解用户需求深入理解用户需求是化解用户与企业目标冲突的关键步骤。用户需求是产品设计和服务交付的起点,只有准确把握用户需求,企业才能设计出
- 如何判断市场需求是真痛点还是伪需求
需求管理
在产品开发和市场调研过程中,判断市场需求的真伪至关重要。有效区分真痛点与伪需求的关键包括:用户需求真实性、用户的付费意愿、需求的持续性与普遍性、问题解决方案的实际有效性和数据驱动的需求验证方法。尤其是用户的付费意愿,是最能反映需求真伪的重要指标之一,因为真正的市场痛点必然伴随较高的用户付费意愿。著名创业导师PaulGraham曾说:“不要只是听用户说什么,要看他们实际做了什么。”用户是否愿意为产品
- Flutter网页交互增强插件pulse_core_web的使用
yuanlaile
flutter
Flutter网页交互增强插件pulse_core_web的使用pulse_core_web介绍:pulse_core_web是pulse_core的网页实现。它为Flutter应用在网页端提供了增强的交互功能。pulse_core_web使用方法:此包是通过endorsedfederatedplugin推荐的方式实现的,这意味着你只需要正常导入并使用pulse_core,而无需额外配置。当你这样
- python opencv轮廓检测_python opencv中的不规则形状检测和测量
weixin_39584529
pythonopencv轮廓检测
正如我在评论中提到的那样,对于这个问题,分水岭似乎是一个很好的方法.但是当你回答时,定义标记的前景和背景是困难的部分!我的想法是使用形态梯度沿着冰晶获得良好的边缘并从那里开始工作;形态梯度似乎很有效.importnumpyasnpimportcv2img=cv2.imread('image.png')blur=cv2.GaussianBlur(img,(7,7),2)h,w=img.shape[:
- OTSU算法 (大津算法)理解&代码
当代女大学生
机器学习python计算机视觉算法
OTSU算法:对图像进行二值化的算法介绍OTSU算法是一种自适应的阈值确定的方法,又称大津阈值分割法,是最小二乘法意义下的最优分割。它是按图像的灰度特性,将图像分成背景和前景两部分。因方差是灰度分布均匀性的一种度量,背景和前景之间的类间方差越大,说明构成图像的两部分的差别越大,当部分前景错分为背景或部分背景错分为前景都会导致两部分差别变小。因此,使类间方差最大的分割意味着错分概率最小。从大津法的原
- C++设计模式-观察者模式:从基本介绍,内部原理、应用场景、使用方法,常见问题和解决方案进行深度解析
牵牛老人
C++专栏c++设计模式观察者模式
一、基本介绍1.1模式定义与核心思想观察者模式(ObserverPattern)是一种行为型设计模式,它定义了对象间一对多的依赖关系。当被观察对象(Subject)状态改变时,所有依赖它的观察者(Observer)都会自动收到通知并更新。这种模式类似于报纸订阅机制——报社发布新刊时,所有订阅者都会收到最新报纸。1.2模式价值体现解耦利器:将事件发布者与订阅者解耦,提升系统扩展性动态响应:支持运行时
- C++设计模式-工厂模式:从原理、适用场景、使用方法,常见问题和解决方案深度解析
牵牛老人
C++专栏c++设计模式开发语言
一、工厂模式的核心原理工厂模式是一种创建型设计模式,其核心思想是通过将对象创建的职责从客户端代码中剥离,交由专门的工厂类来管理。这种模式通过"封装对象创建过程"特性,实现了以下设计原则:开放封闭原则工厂模式允许系统在不修改已有代码的前提下扩展新的产品类型。如处理器内核的生产案例中,新增型号只需扩展新工厂而非修改原有逻辑。单一职责原则创建对象的逻辑集中在工厂类中,客户端只需关注接口调用,避免了对象构
- openharmony5.0中HDF驱动框架源码梳理-服务管理接口
咸鱼过江
openharmony5.0harmonyoshdf框架linux
要想大概了解一个公司,我们可能只需要知道它的运行逻辑即可,例如我们只需要知道它有财务有研发有运营等,财务报销、研发负责产品等即可,但是如果想深入具体的了解的话我们就要了解都有什么部门(对象)、各部门都包含哪些职责(对象方法)以及各部门都包含哪些关键人员(子对象)以及他们的职责(子对象方法),根据这个逻辑我大概整理了openharmony5.0的HDF框架中包含的关键对象以及对应的方法,便于更深的理
- Flutter-跑马灯效果实现
clmd_ld
flutter_dartflutterandroid
1、背景:使用三方组件在首页做个跑马灯效果,隔一段时间首页会闪一下,估计是三方组件有内存泄露。趁有空自己写个简单跑马灯效果。2、效果:3、调用方法:将下方代码copy到项目文件内,引用文件,调用构建方法import'package:clmd_flutter/components/marquee.dart';Marquee(child:Row(children:[Text('Flutter跑马灯效果
- Python爬虫相关内容
猫猫头有亿点炸
python爬虫开发语言
一、打开源代码的方式鉴于时间过很久后我们可能会忘记的源代码位置所以写下以下文章便于实时查看:一般有两种方法打开源代码:第一是f12第二右键查看网页源代码二、特殊情况第三种情况当你用爬虫爬取内容的时候可能用xpath还是匹配不到任何结果因为页面可能会自动刷新所以使用xpath的时候匹配不到任何内容查找源代码的示例图片三、解决办法这个时候你可以先->f12(笔记本电脑fn+f12)再->ctrl+sh
- 16、JavaEE核心技术-EL与 JSTL
跟着汪老师学编程
java-eejava
EL与JSTL实践一.EL(ExpressionLanguage)EL(表达式语言)是JSP2.0中引入的一种简单的脚本语言,用于在JSP页面中简化数据的访问和显示。它通过一种类似于JavaScript的语法,允许开发者在JSP页面中直接访问JavaBean的属性、集合、甚至是Java类的静态字段和方法。1、EL的基本语法EL表达式的语法格式为${},例如:${requestScope.userN
- OTSU算法(大津算法)
天行者@
算法opencv人工智能二值化
Otsu算法(大津算法)是一种经典的图像二值化方法,其核心是通过最大化类间方差自动确定全局阈值。以下是其具体工作原理和步骤:1.基本思想假设图像由前景(目标)和背景两部分组成,且两者的灰度分布存在明显差异(直方图呈现双峰)。Otsu算法通过寻找一个阈值,使得前景与背景之间的类间方差最大,从而将图像分割为二值图。2.数学推导(1)计算灰度直方图统计图像中每个灰度值的像素个数,得到直方图h[i](i为
- 【PyTorch】PyTorch 中改变张量形状的几种方法
shengchao0920
pytorch人工智能python
PyTorch中改变张量形状的几种方法在深度学习领域,PyTorch是一个广泛使用的框架,它提供了丰富的API来处理张量(tensor)。在模型开发过程中,我们经常需要改变张量的形状以满足特定的需求。本文将介绍在PyTorch中改变张量形状的几种方法,并给出推荐的使用场景。比如:我们想合并一个张量的最后两个维度。一、方法1.使用reshape方法reshape方法可以改变张量的形状而不改变其数据。
- K8s 集群监控:从指标采集到可视化展示的完整方案
花笺墨韵
kubernetes
目录一、引言二、指标采集(一)K8s内置指标(二)Prometheus指标采集三、数据存储(一)Prometheus本地存储(二)远程存储四、可视化展示(一)Grafana基础(二)K8s相关仪表盘模板五、总结一、引言Kubernetes(K8s)集群环境复杂且动态变化,应用程序的运行状况、资源的使用情况时刻都在改变。为了保障K8s集群高效、稳定地运行,及时发现潜在问题并做出响应,一套完善的监控体
- Git的详细使用方法
QMT量化交易
Pythongit
Git是一个分布式版本控制系统,用于跟踪和管理代码的变更。以下是Git的详细使用方法:1.安装GitWindows:从Git官网下载安装包。Linux(Ubuntu/Debian)sudoaptinstallgitmacOS:使用Homebrew。brewinstallgit验证安装git--version2.配置用户信息首次使用首次使用时,Git前需配置全局用户名和邮箱:gitconfig--g
- Linux下共享内存 和 命名管道 的使用
誓约酱
Linux应用linux服务器c++算法
文章目录Linux共享内存:完整代码展示与剖析共享内存:原理、接口与应用实践引言一、共享内存核心原理⚙️1.1共享内存的特点1.2生命周期管理⏳二、关键系统接口解析2.1生成唯一标识Key2.2创建/获取共享内存️2.3内存挂接与去关联2.4控制操作完整代码展示1.公用头文件`common.hpp`2.客户端代码`client.cc`3.服务端代码`server.cc`编译与运行编译命令运行步骤▶
- torch.logical_and()方法
CodeWang_NC
pytorch深度学习python
torch.logical_and()计算给定输入张量的元素逻辑AND。零被视为False,非零被视为True官方文档说明:https://pytorch.org/docs/stable/generated/torch.logical_and.html#torch.logical_andtorch.logical_and(input,other,*,out=None)→返回张量input(张量)–
- 【SpringMVC】常用注解:@RequestParam
字节源流
java开发语言
1.作用如果控制器标注的方法的参数名称与前端传递过来的参数名称不一致,使得SpringMVC无法自动启动,那么我们可以使用该注解实现前后端参数的绑定。2.相关属性value/name:这两个属性都是一个作用,都是描述参数的名称,也就是前端传递过来的参数的名称。required:默认值为true.标识当前的参数是必须携带的,如果前端没有携带该参数,就会报404的异常。如果是false就是不必须的de
- CSS:不设定高度的情况,如何让flex下的两个元素的高度一致
25号底片~
csscss前端
方法1:使用align-items:stretch(默认行为)flex容器的默认行为是align-items:stretch,这意味着子元素的高度会自动拉伸到与容器高度一致。如果容器没有固定高度,子元素会以最高的子元素为准。css.container{display:flex;/*启用flex布局*/align-items:stretch;/*默认值,子元素高度会拉伸到一致*/}.item{/*不
- html字段最大长度限制,html input 限制输入的长度并提示的方法
朱佳顺
html字段最大长度限制
html中input标签的value值的长度理论上应该是2^32(数据来源于资料,没有测试过),但为了防止一些input的输入数据过长来做一些限制,该如何实现呢?这篇文章就来介绍一下,如何限制input输入数据的长度并且输入的数据超过规定的长度该如何去提示?htmlinput限制输入字符串长度的方法input标签中的maxlength属性,可以用来规定输入字符串的最大长度。示例代码:htmlinp
- linux清空文件夹的命令
getapi
linuxgithubgit
在Linux系统中,清空文件夹(即删除文件夹中的所有内容,但保留文件夹本身)可以通过多种方法实现。以下是几种常见的命令和操作方式:方法1:使用rm命令rm是一个强大的命令,用于删除文件和目录。要清空文件夹的内容,可以使用以下命令:rm-rf/path/to/folder/*解释:rm:删除命令。-r:递归删除,用于处理目录及其子目录。-f:强制删除,无需确认。/path/to/folder/*:指
- Spring Boot应用首次请求性能优化实战:从数据库连接池到JVM调优
一休哥助手
javaspringboot性能优化数据库
目录问题现象与背景分析性能瓶颈定位方法论数据库连接池深度优化SpringBean生命周期调优JVM层性能预热策略全链路监控体系建设生产环境验证方案总结与扩展思考1.问题现象与背景分析1.1典型问题场景在某互联网金融项目的SpringBoot应用上线后,运维团队发现一个关键现象:应用重启后首次访问提现接口耗时约1300ms后续请求稳定在200ms以内每日凌晨服务重启后,首笔交易超时率高达30%1.2
- 大型语言模型与强化学习的融合:迈向通用人工智能的新范式——基于基础复现的实验平台构建
(initial)
大模型科普人工智能强化学习
1.引言大型语言模型(LLM)在自然语言处理领域的突破,展现了强大的知识存储、推理和生成能力,为人工智能带来了新的可能性。强化学习(RL)作为一种通过与环境交互学习最优策略的方法,在智能体训练中发挥着重要作用。本文旨在探索LLM与RL的深度融合,分析LLM如何赋能RL,并阐述这种融合对于迈向通用人工智能(AGI)的意义。为了更好地理解这一融合的潜力,我们基于“LargeLanguageModela
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
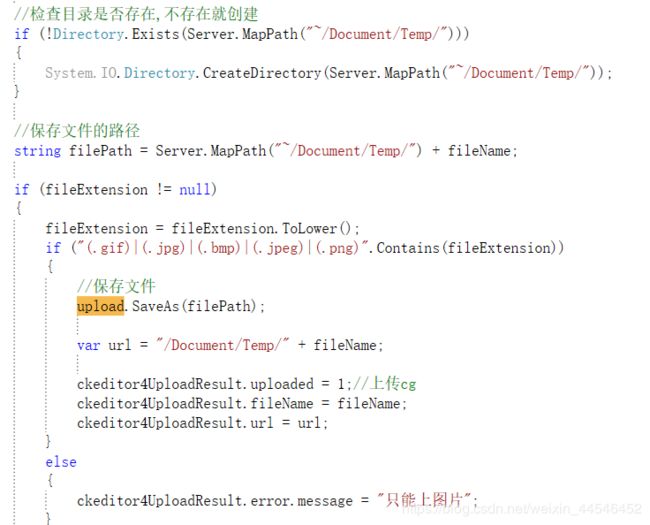
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt






![]()
![]()
![]()