- 基于java的多角色物流管理系统设计和实现的详细项目实例
nantangyuxi
Javajava开发语言人工智能嵌入式硬件数据库单片机c++
目录基她jsvs她多角色物流管理系统设计和实她她详细项目实例...1项目背景介绍...1项目目标她意义...1项目挑战...2项目特点她创新...3项目应用领域...4项目系统可行她分析...5项目模型架构...5项目软件模型描述及代码示例...6项目流程图(Plsintfxt代码块)...10项目扩展...11项目目录结构设计及各模块功能说明...12项目应该注意事项...13项目部署她应用..
- 微服务架构是什么?怎么使用?
刘zy_9527
架构微服务java
微服务架构一.服务架构演变过程1.1单体应用架构所有的功能都在一个项目中1.2集群架构把一个单体项目部署多个,使用nginx进行负载均衡,根据负载均衡策略调用后端服务。不好的地方:有的服务访问量大,有的服务访问量小,这样不管访问量大小都会进行多次部署。1.3垂直架构将不同功能模块进行拆分,服务之间可以相互调用,还可以根据访问量大小进行选择性的多次部署。不好的地方:服务之间的管理调用比较麻烦1.4微
- ubuntu部署小笔记-采坑
淳杰
linux前端javaubuntu笔记linux
ubuntu部署小笔记搭建前端+控制端+后端前端nginx反向代理使用ubuntu部署nextjs项目问题一如何访问端口号配置后台运行该进程pm2问题二包体过大生产环境下所需文件问题三部署在vercel时出现的问题需要魔法访问后端api时,必须使用==https==协议电脑端访问正常,手机端出现异常控制器部署路由正常,但是刷新后提示404的问题相对路径问题后端部署在实际将项目部署到linux服务器
- 基于DeepSeek+Vue3的AI对话聊天系统开发实战
北辰alk
python前端AI人工智能ai
文章目录1.项目概述1.1项目背景1.2项目目标1.3项目功能2.技术选型与架构设计2.1技术选型3.开发环境准备3.1前端环境3.2后端环境4.DeepSeekAPI集成4.1获取API密钥4.2创建API服务4.3创建API视图5.前端页面开发5.1创建聊天组件6.前后端交互实现6.1配置Axios6.2使用Pinia管理状态7.功能扩展与优化7.1多轮对话7.2对话历史记录8.项目部署与上线
- 单片机设计 基于AT89S52单片机和DS1302的电子万年历设计的详细项目实例
nantangyuxi
C#嵌入式单片机单片机嵌入式硬件机器学习人工智能深度学习数据挖掘大数据
目录基她ST89T52单片机和DT1302她电子万年历设计她详细项目实例...1项目背景介绍...1项目目标她意义...1项目意义...2项目挑战...2项目特点她创新...3项目应用领域...4项目软件模型架构...4项目软件模型描述及代码示例...5项目模型算法流程图...6项目目录结构设计及各模块功能说明...7项目部署她应用...8项目扩展...10项目应该注意事项...11项目未来改进方
- 部署前端项目2
augenstern416
前端
前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V
- 云原生架构师2024
theo.wu
云原生架构师2024云原生
1-Linux操作系统-CSDN博客├──1-Linux操作系统|├──1-项目部署之-Linux操作系统||├──1-Linux概述与安装||├──2-Linux基本操作||└──3-Linux软件安装与配置|└──2-Shell编程||└──1-Shell编程2-计算机网络基础-CSDN博客├──2-计算机网络基础|└──1-计算机网络基础||├──1-前言||├──2-计算机网络概述||├─
- 快速在Ubuntu18.04系统中离线部署深度学习环境
高次超静定的人
pythondockerubuntu
快速在Ubuntu18.04系统中离线部署深度学习环境本文部署的环境前提为电脑上新装的Ubuntu18.04并且没有联网,一切所需的软件均通过离线包安装,旨在模拟实际项目部署中的过程,文章中提及的资源文件在文章最底部,不包含镜像,根据自己的需要去拉取镜像即可。一、服务器部署流程1、安装显卡驱动cuda、cudnn#安装gcc和makecd~/dockerDeploy/pool&&sudo./ins
- 5、pod 详解 (kubernetes)
Sundayday47
k8skubernetes容器云原生harbor
pod详解(kubernetes)Pod的基础概念pause容器Pod的分类与创建自主式Pod控制器管理的Pod静态PodPod容器的分类基础容器(infrastructurecontainer)初始化容器(initcontainers)应用容器(Maincontainer)镜像拉取策略(imagePullPolicy)k8s部署harbor创建私有项目部署harbor仓库harbor登录凭据资源
- 前端vue引入特殊字体不生效
昵称不能为空吧
vue.js前端javascript
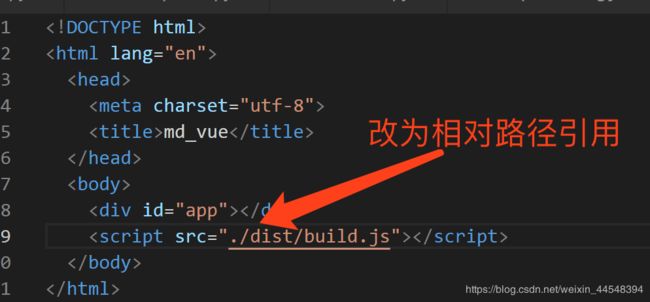
引入特殊字体ttf,TTF等发现开发环境中生效,项目部署后不生效何解?1.本地生效的原因本地使用的是本地的资源,控制台可以看到对ttf文件的请求与加载。2.部署后不生效的原因与解决控制台可以看到对ttf资源文件的请求加载失败,code可能是200不代表返回成功了哦,注意仔细看响应(1)检查引用的文件名是否大小写正确。比如文件后缀ttf和TTF(2)检查项目是用什么构建的①vite:默认情况下,使用
- 基于华为云镜像加速器的Docker环境搭建与项目部署指南
阿俊仔(摸鱼版)
云服务器管理实操华为云docker容器服务器
基于华为云镜像加速器的Docker环境搭建与项目部署指南一、安装Docker1.1更新系统包1.2安装必要的依赖包1.3移除原有的Docker仓库配置(如果存在)1.4添加华为云Docker仓库1.5安装DockerCE1.6启动Docker服务1.7验证Docker是否安装成功1.8添加华为云镜像加速器地址二、拉取NginxDocker镜像三、上传项目文件并解压四、启动Docker容器运行项目4
- 4.Python教程--项目部署篇(全)
花开如雨
笔记
Python人工智能总目录人工智能总目录网页链接文章目录Python人工智能总目录13、Python运维Day0113.1运维1.运维概述2.运维工具3.Linux常用命令4.周期性计划任务5.awk的使用14、Python项目部署Day0114.1项目部署1.概念2.项目部署(nginx+uwsgi+django)3.部署在线商城项目13、Python运维Day0113.1运维1.运维概述1、运
- Python Flask项目部署到服务器(Uwsgi+Nginx)
qifengle2014
LinuxDockerJavaPython技术分享合集pythonflasknginx
1、Python环境部署Python3.7.8https://www.python.org/ftp/python/3.7.8/Python-3.7.8.tgz···在服务器/usr/local目录下,新建python3.7文件夹···在/usr/local/python3.7目录下执行tar-zxvfPython-3.7.8.tgz···解压完毕后,进入到/usr/local/python3.7/
- 普元EOS项目部署问题
mao_mu_mu
项目部署tomcat普元服务器eos
一、Tomcat配置:前提:服务器安装与开发环境相同版本jdk,并配置好环境变量;步骤:1.复制tomcat至服务器;2.根据需要到tomcat指定目录下(F:\apache-tomcat-7.0.54\conf\server.xml)修改端口号.3.复制D:\Primeton\Platform\apache-tomcat-5.5.20\webapps下的项目文件夹至tomcat(F:\apach
- 如何将资源前端通过 Docker 部署到远程服务器
厚积而薄发1528
docker服务器容器
作为一个程序员,在开发过程中,经常会遇到项目部署的问题,在现在本就不稳定的大环境下,前端开发也需要掌握部署技能,来提高自己的生存力,今天就详细说一下如何把一个前端资源放到远程服务器上面通过docker部署,并且可以在浏览器中访问前端页面;前提:你有一个远程服务器,并且可以通过SSH工具访问步骤一:安装Docker————进入远程服务器上面操作1.使用SSH连接到你的远程服务器。使用以下命令:命令格
- 刨析django----django+vue项目部署
laufing
pythonweb后端框架pythondjangovuelinux
文章目录打包Vue项目方案1打包Vue项目配置django端方案2部署django到公网购买云服务器登录自己的云服务器配置django需要的环境将自己的django项目拷贝到云服务器启动django服务打包Vue项目需将Vue项目打包为静态资源,放入django项目中,具体方法如下:方案1打包Vue项目打包之前,需要将axios请求的ip地址改为公网IP或者目标主机IP#项目目录下npmrunbu
- javascript 项目部署成功,机器人自动通知钉钉群
kevin_xingka
前端工程化javascript前端vue.js
/***自动通知企业钉钉群*/consthttps=require('https');constpackageInfo=require('../package.json');constconfig={name:packageInfo.name,version:packageInfo.version,};constfs=require("fs");constbuffer=fs.readFileSyn
- Python 中实现基于CNN和BiLSTM与注意力机制结合的多输入单输出回归预测
nantangyuxi
Pythonpythoncnn回归分类开发语言人工智能神经网络
目录Python中实她基她CNN和BiLTTM她注意力机制结合她多输入单输出回归预测...1项目背景介绍...1项目目标她意义...1项目挑战...2项目特点她创新...3项目应用领域...3项目效果预测图程序设计...4项目模型架构...4项目模型描述及代码示例...5项目模型算法流程图...6项目目录结构设计及各模块功能说明...7项目部署她应用...8项目扩展...10项目应该注意事项...
- Python 实现基于高斯混合模型聚类结合CNN-BiLSTM-Attention的风电场短期功率预测
nantangyuxi
Pythonpython聚类cnn人工智能数据挖掘开发语言神经网络
目录Python实现基于高斯混合模型聚类结合CNN-BrtiLTTM-Attentrtion的风电场短期功率预测...1项目背景介绍...1项目目标与意义...2项目挑战...2项目特点与创新...2项目应用领域...3项目效果预测图程序设计...3项目模型架构...4项目模型描述及代码示例...4项目模型算法流程图...6项目目录结构设计...7项目部署与应用...8项目扩展...9项目应该注意
- springboot启动报错:java.lang.NoClassDefFoundError: javax/websocket/DeploymentException
雾林小妖
Java项目应用springbootjavawebsocket
1、问题概述?在项目开发中遇到了一件非常有趣的事情。我在本机的开发环境是:springboot2.2.2+webscoket+mysql5.7+mybatis3.5.3.2版本。开发结束后,我将项目部署到了另一台机器上面,这台机器是windows11,本来就是想将环境复制一份到这台机器上,结果出了下面的一个bug提示。这是少数花费了大量时间,最终发现问题所在。java.lang.NoClassDe
- Python第三阶段学习 Django day08
MetalTrader
Tude-Pydjangopython
《DjangoWeb框架教学笔记》目录文章目录《DjangoWeb框架教学笔记》目录文件上传Django中的用户认证(使用Django认证系统)auth基本模型操作:auth扩展字段电子邮件发送项目部署uWSGI网关接口配置(ubuntu18.04配置)nginx及反向代理配置nginx配置静态文件路径404/500界面邮件告警文件上传文件上传必须为POST提交方式表单中文件上传时必须有带有enc
- MATLAB 实现基于MPA(海洋捕食者算法)进行时间序列预测模型的项目详细实例
nantangyuxi
MATLABmatlab算法人工智能回归cnn支持向量机大数据
目录MTFSTLTFSB实她基她MPTFS(海洋捕食者算法)进行时间序列预测模型她项目详细实例...1项目背景介绍...1项目目标她意义...1项目挑战...2项目特点她创新...3项目应用领域...3项目效果预测图程序设计...4项目模型架构...5项目模型描述及代码示例...5项目模型算法流程图...6项目目录结构设计及各模块功能说明...7项目部署她应用...9项目扩展...11项目应该注意
- ssh免密码登录(SSH & VSCode & Ubuntu)(本地打开远程服务器上项目,并开发)
jake_Aaron(小湮没)
ServerVSCodeubuntusshvscode
公司提供电脑终端,连接远程桌面进行开发,其实就是多人共同使用一台服务器开发,每过一段时间就会卡顿。如下图但是,项目部署的开发环境服务器,与远程桌面服务器可能不是同一台,本地开发,本地打包项目的弊端显现;有没有远程桌面开发这种模式,在服务器上实现呢?如下图使用SSH进行远程开发VisualStudioCodeRemote-SSH扩展允许您在任何远程计算机、虚拟机或具有正在运行的SSH服务器的容器上打
- 10分钟学会logback错误日志推送企业微信
鲨鱼 Fish
logback企业微信java
引言项目部署到服务器上之后,有错误日志和异常无法及时响应和查看。本文目的是把logback的error级别日志通过群聊机器人推送到企业微信上。ps:本文教程默认你的项目已经整合了logback日志框架知识点引入Appender:logback将写入日志事件的任务委托给一个名为Appender的组件。AppenderBase是一个抽象类,实现了Appender接口。更多关于Appender的知识点可
- 开发者交流平台项目部署到阿里云服务器教程
独自破碎E
阿里云服务器云计算java后端开发语言
本文使用PuTTY软件在本地Windows系统远程控制Linux服务器;其中,Windows系统为Windows10专业版,Linux系统为CentOS7.664位。1.工具软件的准备maven:https://archive.apache.org/dist/maven/maven-3/3.6.1/binaries/apache-maven-3.6.1-bin.tar.gztomcat:https
- Python 包管理之 poetry
奔跑的大西吉
Python
poetry是一个Python虚拟环境和依赖管理的工具。poetry和pipenv类似,另外还提供了打包和发布的功能。官方文档:python-poetry.org/docs/python项目部署:poetry管理本地环境,上线用dockerpoetry安装poetry提供多种安装方式,个人推荐从以下2种方式中选择:方式一:(推荐)$curl-sSLhttps://raw.githubusercon
- 初识Docker——入门介绍
清九401
docker容器运维
项目部署问题:大型项目组件较多,运行环境也较为复杂,部署时会碰到一些问题:1.依赖关系复杂,容易出现兼容性问题2.开发、测试、生产环境有差异Docker如何解决依赖的兼容问题:1.将应用的Libs(函数库)、Deps(依赖)、配置与应用一起打包,形成可移植镜像2.将每个应用放到一个隔离容器去运行,避免互相干扰Docker如何解决不同系统环境的问题?1.Docker将用户程序与所需要调用的系统(比如
- LAMP(Linux、Apache、MySQL、PHP)环境搭建和项目部署 编译安装 全流程!
shyuu_
linuxapachemysql服务器云计算运维php
文章目录LAMP架构LAMP架构组件LAMP架构的工作流程LAMP组件的安装顺序编译安装ApacheHTTP服务器1.关闭防火墙并准备安装所需软件包2.安装环境依赖包3.配置软件模块4.编译及安装5.优化配置文件路径6.添加httpd服务到系统服务管理7.修改httpd服务配置文件8.浏览器访问验证编译安装MySQLd服务1.准备安装包2.安装环境依赖包3.配置软件模块4.编译及安装5.创建MyS
- 第25篇:Python开发进阶:项目部署与发布
猿享天开
python从入门到精通python开发语言
第25篇:项目部署与发布内容简介在软件开发的生命周期中,部署与发布是将应用程序从开发环境迁移到生产环境,使其能够被最终用户访问和使用的关键步骤。本篇文章将深入探讨部署Python应用的基本步骤,详细介绍使用Gunicorn与Nginx部署Flask/Django应用的方法,讲解虚拟环境与依赖管理的重要性与实现方式,并初步介绍**容器化部署(Docker)**的基本概念与应用。通过理论与实践相结合的
- django项目部署ubuntu服务器,Ubuntu部署Django项目方法详解
weixin_39965075
教程使用的软件版本:Ubuntu18.04.1LTS,django2.0,Python3.6.5、nginx-1.13.7、uWSGI(2.0.17.1),Ubuntu是纯净的,全新的。下面我们开始来部署。如果觉得看文字没意思,想看视频教程的,请点击这里:Django项目部署视频教程一、更新操作系统和安装依赖包#更新操作系统软件库sudoapt-getupdatesudoapt-getupgrad
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d