- 数据结构——堆详解(c语言版)
吹个泡泡(c++服务端开发)
数据结构c语言
目录1堆的概念和结构和性质1.1堆的概念和结构1.2堆的性质2堆的实现2.1堆的结构创建2.1堆的功能声明2.2堆的功能实现2.2.1打印堆数据2.2.2堆的初始化2.2.3交换函数2.2.4向下调整法2.2.5向上调整法2.2.6添加数据2.2.7删除数据2.2.8求堆的大小2.2.9获取堆顶数据2.2.10销毁堆3全部代码1堆的概念和结构和性质1.1堆的概念和结构如果有一个关键码的集合K={,
- Vue3项目el-table表格动态合并相同数据单元格(可指定列+自定义合并)
KT553
vue.jsjavascript前端elementuihtml前端框架typescript
一、先看效果:二、完整代码:import{reactive,onMounted}from'vue';//存放所有的表头一定要与tableData一致constcolFields=reactive(["city","name","life","ind","agr","eco"]);//存储合并单元格的开始位置constspanArr=reactive([]);//表格数据consttableData
- 在 Windows 下利用 `.pem` 文件配置 VS Code Remote-SSH 连接远程服务器
微凉的衣柜
系统设置ssh服务器运维
在日常开发中,使用VSCode的Remote-SSH插件可以方便地通过SSH连接远程服务器,实现本地开发与调试的无缝衔接。然而,在Windows系统下,如果使用.pem私钥文件,配置过程中可能会遇到权限或路径相关问题。本文将详细讲解如何在Windows下通过.pem文件配置VSCode连接远程服务器。1.准备工作在开始之前,请确保您已经具备以下条件:VSCode已安装,并安装了Remote-SSH
- 数据库管理语句分类
旦沐已成舟
数据库的日子数据库
1.SQL语句概述它是一种对关系型数据库中的数据进行定义和操作的语言,是大多数关系数据库管理系统所支持的工业标准语言。1.2SQL语句的分类分类说明涉及语句DDL数据定义语言create(创建),alter(修改),delete(删除)等DCL数据控制语言grant(授权),revoke(权限回收),commit(提交),rollback(回滚)DML数据操作语言insert,delete,upd
- 【SpringBoot】【log】 自定义logback日志配置
m0_74823561
springbootlogbackjava
前言:默认情况下,SpringBoot内部使用logback作为系统日志实现的框架,将日志输出到控制台,不会写到日志文件。如果在application.properties或application.yml配置,这样只能配置简单的场景,保存路径、日志格式等。复杂的场景(区分info和error的日志、每天产生一个日志文件等)满足不了,只能自定义配置文件logback-spring.xml。一、app
- Nginx正向代理配置
KwokRoot
NginxLinuxDevOpsnginx运维
Nginx正向代理默认只支持http协议,不支持https协议,需借助"ngx_http_proxy_connect_module"模块实现https正向代理,详情请参考:https://github.com/chobits/ngx_http_proxy_connect_module安装Nginx某些模块会用到的系统类库yuminstall-ydnfinstalllibxml2libxml2-de
- 【计算机视觉】人脸识别
油泼辣子多加
计算机视觉计算机视觉opencv人工智能
一、简介人脸识别是将图像或者视频帧中的人脸与数据库中的人脸进行对比,判断输入人脸是否与数据库中的某一张人脸匹配,即判断输入人脸是谁或者判断输入人脸是否是数据库中的某个人。人脸识别属于1:N的比对,输入人脸身份是1,数据库人脸身份数量为N,一般应用在办公室门禁,疑犯追踪;人脸验证属于1:1的比对,输入人脸身份为1,数据库中为同一人的数据,在安全领域应用比较多。一个完整的人脸识别流程主要包括人脸检测、
- mybatis-plus: 多租户隔离机制
玉成226
【MyBatis-plus】mybatis
文章目录一、TenantLineHandler1、介绍2、包含的方法二、简单实例三、实践1、实现TenantLineHandler接口一、TenantLineHandler1、介绍TenantLineHandler是Mybatis-Plus中用于处理多租户的接口,用于实现多租户数据隔离的具体逻辑。通过实现这个接口,我们可以自定义多租户的处理方式,例如根据不同的租户信息动态拼装SQL条件,实现数据的
- Mybatis-plus 实现多租户业务实战
Java技术攻略
mybatis
前言今天来了解下如何使用mybatis-plus实现我们的多租户实战,从多租户概念引入到SpringBoot项目中的实际应用。这块也之前已经在项目中应用,将这部分功能摘取出来进行demo演示。一、多租户概念1.1云服务模式要想了解下多租户的概念,我们需要了解下几种云服务模式,常见的有IAAS、PAAS、SAAS等服务。而我们的多租户是SAAS服务特有的产物。SAAS服务是部署在云端,客户可以同时使
- Python: Python 多版本管理
mikes zhang
pythonpython大数据pip
PythonLauncherPythonLauncher是PythonforWindows才有的功能.(注一)PythonLauncher的出现,让我们可以不必依赖环境变数PATH的设定来简化python执行档的使用,同时也简化了多个版本的python同时存在时的管理工作.(试想如果你的系统里安装3或4个python时,你到底要如何指定使用其中一个版本?)PythonLauncherpy.exe是
- NAT静态原理NAT动态原理NAPT原理
aicc221016
计算机网络网络智能路由器
现网:环境dev开发环境,开发专用sit:测试环境。测试人员用的,需要的测试的代码,程序之类的都会在测试环境运行。pre:预生产环境。在版本最后上线之前会在预生产最后执行一遍。确保万无一失(狗头)运维,也有测试。prd:生产环境/现网:10运维人员。数据库3DBA数据库运维。100.00129.9999991201361.36私网访问公网的过程:百度192.168.233.10(主机ip)180.
- MySQL字段约束条件,外键约束条件,表关系
Yietong309
MySQL数据库mysql数据库开发语言
目录字符编码与配置文件统一字符编码存储引擎修改存储引擎的方式自定义选项存储引擎不同存储引擎产生的表文件有几个?MERGEInnoDBArchiveBLACKHOLEblackhole与memory存取数据的特征Blackhole:丢弃写操作,读操作会返回空内容Memory:置于内存的表创建表的完整语法字段类型之整型字段类型之浮点型字段类型之字符类型字段类型之枚举与集合字段类型之日期类型约束条件自增
- GPU介绍之GPU监控中,如何确定GPU忙碌程度
借雨醉东风
热点追踪人工智能大数据
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- HarmonyOS状态管理之组件通讯
秃顶老男孩.
harmonyos华为ui
状态管理(组件通讯)1:概述在使用状态管理之前,我们所构建的页面大多数为静态页面,如果希望构建一个动态的,有交互的界面,就要引用‘状态’的概念状态的概念:在ArkUI框架中,UI是程序运行的结果,用户构建了一个UI模型,其中运行时的状态为参数,当参数改变时,UI作为返回的结果,也会随之发生了改变,这些运行的变化所带来的UI重新渲染,在ArkUI中统称为状态管理机制(什么是状态管理机制)自定义组件拥
- 【Python】类(class)
shanks66
python开发语言
@[toc]【Python】类(class)【Python】类(class)在Python中,类(Class)是面向对象编程(OOP)的核心概念。类用于创建对象,对象是类的实例。类可以包含属性(变量)和方法(函数),用于描述对象的行为和状态。Python类的基本结构和用法:1.基本语法class类名:#类属性(所有实例共享)类属性=值#构造方法(初始化对象)def__init__(self,参数1
- 探索前沿AI技术:什么是LLM框架?什么是Agent应用?什么是Workflow架构?一篇文章带你全部搞懂
大模型学习路线
大模型人工智能架构llmagentai大模型agi
探索前沿AI技术:什么是LLM框架?什么是Agent应用?什么是Workflow架构?前排提示,文末有大模型AGI-CSDN独家资料包哦!文章目录探索前沿AI技术:什么是LLM框架?什么是Agent应用?什么是Workflow架构?摘要引言正文LLM框架:定义与重要性什么是LLM框架?详细的知识点讲解和分析详细的代码案例详细的操作命令Agent应用:智能与自动化什么是Agent应用?知识点讲解代码
- 大模型介绍
詹姆斯爱研究Java
spring
大模型(LargeModel)指的是拥有庞大参数量的机器学习模型。由于具有更多的参数,大模型能够更好地拟合复杂的数据和模式,从而提供更准确的预测和更好的性能。大模型的参数量通常远远超过常规模型,可以达到数百万甚至数十亿个参数。这些参数通常通过深度神经网络(DeepNeuralNetwork)来表示,包括多个隐藏层和大量的神经元。大模型的训练需要大量的计算资源和数据。通常,它们需要在多个GPU或TP
- 家政招聘管理系统的设计与实现
詹姆斯爱研究Java
springspringboot
摘要随着互联网技术的发展,搭建一个满足每个家庭对家政服务需求的人性化管理系统,不仅能为客户提供更广的查询求职者信息的服务,也为求职者提供了方便、快捷的应聘途径。求职者和招聘者可以在网上进行交流,招聘者和求职者也可以在系统中上传自己的要求和优势,不受时间可空间的局限。网上招聘与传统招聘相比范围更广,资源更丰富,可挑选机会多等优点。我的系统主要用Java编程语言和Oracle数据库作为基础开发的平台,
- 设计微服务的过程
Ethan3014
微服务每天一篇技术博客微服务java服务器
原文:https://microservices.io/post/architecture/2023/02/09/assemblage-architecture-definition-process.html文章目录OverviewofAssemblageStep1:DiscoveringsystemoperationsStep2:DefiningsubdomainsStep3:Designing
- MPP(Massively Parallel Processing,大规模并行处理)架构
唯心-fja
架构
MPP(MassivelyParallelProcessing,大规模并行处理)架构是一种数据库系统的设计模式,它允许数据处理任务在多个计算节点上并行执行。这种架构非常适合处理大规模数据集和执行复杂的查询操作。下面是一些关于MPP架构的关键概念和特点:MPP架构的特点并行处理:MPP架构的核心优势在于能够将数据处理任务分解并在多个节点上并行执行。每个节点都有自己的处理器、内存和本地存储,可以独立执
- gaussdb大表查询性能慢的解决思路
_Evelyn
大数据gaussdb
一、引言1.背景介绍数字化和智能化转型是经济发展的新动力。而面对国外对中国数据库市场的长期垄断,人们对于中国自研数据库的需求越来越普遍,高斯数据库成为许多企业的选择之一。在经营分析5G智慧加油站项目项目中,我接触到高斯数据库,并使用它来进行数据的存储和查询。高斯数据库是以PostgreSQL为内核进行开发的一款数据库产品,其具备了PostgreSQL的高并发特性,又具有很强的通用性,支持行和列两种
- 网络实验——使用GNS3进行NAT配置
浅浅爱默默
网络
一、NAT1、概念NAT:网络地址转换实现将内网私有IP地址转换为公网IP地址解决公网IP地址数目不足的问题可保护内网IP地址的私密性,起到一定的安全性还可实现企业内多个私有IP网段重叠问题2、NAT分类静态NAT:唯一的私有IP------映射------唯一的公网IP(映射关系确定,永久保存)动态NAT:多个私有IP------映射------多个公网IP(映射关系不确定,向外访问时建立映射关
- 【AI日记】25.01.06
AI完全体
AI日记人工智能机器学习kaggle比赛
【AI论文解读】【AI知识点】【AI小项目】【AI战略思考】【AI日记】【读书与思考】AI参加:kaggle比赛ForecastingStickerSales读书书名:国家为什么会失败阅读原因:2024年诺贝尔经济学奖得主的力作,之前我已经读过他另一本书了《權力與進步》备注:有兴趣的建议读未删减版https://book.douban.com/subject/26388427/discussion
- java nat 端口转发_NAT网络地址转换——静态NAT,端口映射(实操!!)
西街以西
javanat端口转发
NAT概述NAT(NetworkAddressTranslation,网络地址转换)是1994年提出的。当在专用网内部的一些主机本来已经分配到了本地IP地址(即仅在本专用网内使用的专用地址),但现在又想和因特网上的主机通信(并不需要加密)时,可使用NAT方法NAT的工作原理借助于NAT,私有(保留)地址的"内部"网络通过路由器发送数据包时,私有地址被转换成合法的IP地址,一个局域网只需使用少量IP
- 基于深度学习的极端天气预测全解析与实战指南:基于MetNet 模型
AI_DL_CODE
深度学习人工智能MetNet天气预测python
摘要:本文全面解析了基于深度学习的极端天气预测,重点介绍了MetNet模型。首先,文章阐述了极端天气预测的重要性和传统天气预报的局限性。接着,详细介绍了MetNet模型的基本架构、特点以及与其他气象预测模型的对比。然后,通过实战案例展示了MetNet模型在极端降雨天气预测中的应用,包括数据准备、模型搭建与训练、模型评估与预测。最后,文章总结了MetNet模型的优势与挑战,并展望了深度学习在气象领域
- 深度解析:Python与TensorFlow在日平均气温预测中的应用——LSTM神经网络实战
AI_DL_CODE
python神经网络tensorflowLSTM气温预测RNN
文章目录1.引言1.1研究背景与意义1.2研究目标与问题定义2.概念解析2.1Python语言简介2.2TensorFlow框架概述2.3LSTM神经网络原理3.原理详解3.1时间序列分析基础3.1.1时间序列的组成3.1.2时间序列分析方法3.2LSTM在时间序列分析中的应用3.2.1LSTM的优势3.2.2LSTM的结构3.3日平均气温预测的数学模型3.3.1ARIMA模型3.3.2LSTM模
- gds文件 导出_GaussDB 200使用GDS服务导入导出数据
weixin_39576066
gds文件导出
GaussDB200支持将存在远端服务器上的TEXT、CSV和FIXED格式的数据导入到集群中。本文介绍使用GDS(GaussDataService)工具将远端服务器上的数据导入GaussDB200。环境如下表:1、准备源数据这里从PostgreSQL数据库中,使用copy命令导出一个csv格式的文件,如下:rhnschema=>copyrhnpackagefileto'/tmp/rhnpacka
- 计算机网络实验 三个路由器,计算机网络-实验三-路由器基本配置.doc
kitenancy
计算机网络实验三个路由器
计算机网络-实验三-路由器基本配置北京信息科技大学信息管理学院(课程设计)实验报告实验名称静态路由配置实验地点实验时间课程设计目的:(1)掌握路由器在网络中的作用。(2)掌握路由器的组成,路由器设备的选型。(3)掌握网络模拟仿真软件Boson的使用。(4)通过仿真软件的使用掌握Cisco路由器的基本配置方法,熟练掌握路由器网间网操作系统软件IOS的应用,理解Cisco26XX系列路由器基本配置方法
- cmd批处理常用符号详解
weixin_34129696
1、@一般在它之后紧跟一条命令或一条语句,则此命令或语句本身在执行的时候不会显示在屏幕上。请把下面的代码保存为test.cmd文件,然后运行,比较一下两条echo语句在屏幕上的输出差异:echoa@pause@echob@pause执行结果如下:C:\DocumentsandSettings\JM\桌面>echoaa请按任意键继续...b请按任意键继续...2、%、%%百分号用在不同的场合,有不同
- python多版本管理_python 多版本管理
春梅狐狸
python多版本管理
枫癫:您好!我用的是5.7版本,按照您的配置,错误如下麻烦看到了,还请回复,比较着急,谢谢您了!|@|[root@controllerwy]#snmpwalk-v1-cpublic192.168.1.100.1.3.6.1.4.1.2021.5000|@|UCD-SNMP-MIB::ucdavis.5000.1.0=INTEGER:1|@|UCD-SNMP-MIB::ucdavis.5000.2.
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
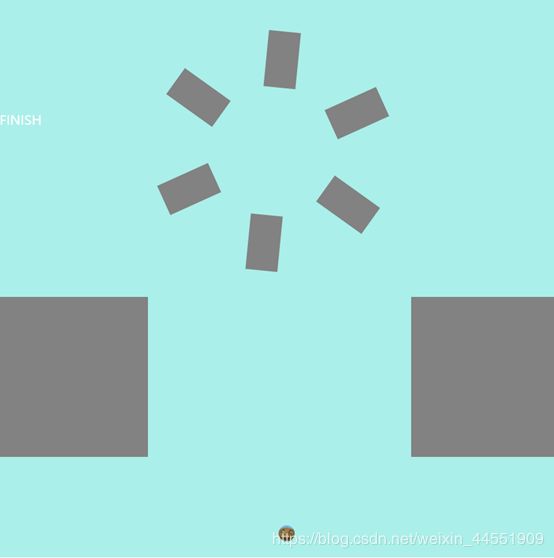
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d