微信小程序转 uni-app(系列一)
微信小程序转 uni-app
- 一、搭建uni-app项目框架
- 1、通过Hbuilder可视化界面
- 1)下载安装
- 2)创建uni-app
- 3)运行uni-app
- 2、通过vue-cli命令行
- 1) 环境安装
- 2) 创建uni-app
- 3) 启动项目
- 二、原生小程序迁移uni-app
- 1、了解uni-app结构目录
- 2、微信小程序结构目录
- 3、小程序代码迁移uni-app
- 1) 迁移app.js文件
- 2) 迁移app.wxss
- 3)转换app.json为pages.json
- 4) 迁移登录页
- 4、迁移过程遇到的坑
一、搭建uni-app项目框架
1、通过Hbuilder可视化界面
1)下载安装
开发工具HBuilderX:官方IDE下载地址
2)创建uni-app
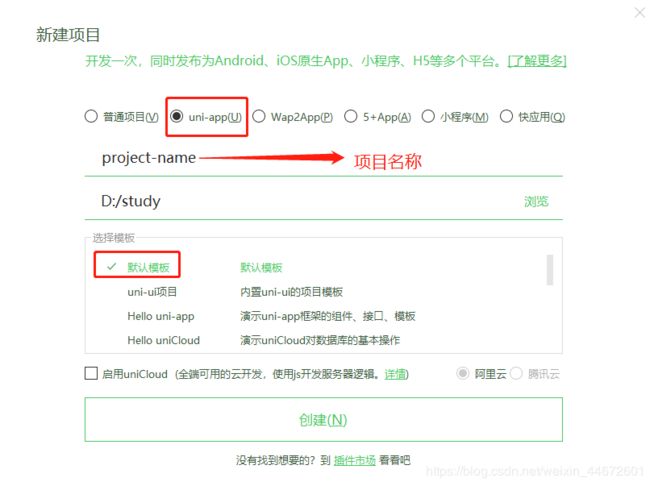
点击工具栏里的文件 -> 新建 -> 项目
选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。
注:Hello uni-app模板 ,是官方的组件和API示例
3)运行uni-app
浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。
真机运行:连接手机,开启USB调试,进入hello-uniapp项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app。
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。
2、通过vue-cli命令行
1) 环境安装
全局安装vue-cli
npm install -g @vue/cli
2) 创建uni-app
vue create -p dcloudio/uni-preset-vue my-project
安装到一定时间会提示选择项目模板,点击Enter后会自动选择默认模板
安装成功后的界面如下:
3) 启动项目
执行以下命令进入项目所在文件夹
cd my-project
接下来,就可以启动项目啦
yarn serve
如果出现以下界面,就代表启动成功了
此时,复制启动成功后的地址(http://localhost:8080/)在浏览器打开,就可以看到如下效果
二、原生小程序迁移uni-app
微信原生小程序迁移uni-app项目,要求我们不仅要掌握uni-app的项目结构,同时也要对微信小程序的结构目录及配置文件有所了解。
稍后将会对两个项目的结构目录进行分析对比,为后期迁移代码做准备。
1、了解uni-app结构目录
通过第一节内容,我们已经搭建好uni-app的项目框架。为了方便,这次我选择的是Hbuilder可视化创建这种方式,下图是创建好的uni-app项目的目录结构,稍后会对每个目录及文件做具体的介绍。
pages 存放每个页面的文件
static 存放应用引用静态资源(如图片、视频等
App.vue 应用配置,用来配置App全局样式以及监听生命周期,如下图所示
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style>
/*每个页面公共css */
</style>
main.js Vue初始化入口文件,代码如下
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
manifest.json 配置应用名称、appid、logo、版本等打包信息
pages.json 配置页面路由、导航条、选项卡等页面类信息
{
"pages": [ //pages数组中第一项表示应用启动页
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}
uni.scss uni-app内置的常用样式变量,以下截取了uni.scss的部分代码。
/* 行为相关颜色 */
$uni-color-primary: #007aff;
$uni-color-success: #4cd964;
$uni-color-warning: #f0ad4e;
$uni-color-error: #dd524d;
/* 文字基本颜色 */
$uni-text-color:#333;//基本色
$uni-text-color-inverse:#fff;//反色
$uni-text-color-grey:#999;//辅助灰色,如加载更多的提示信息
$uni-text-color-placeholder: #808080;
$uni-text-color-disable:#c0c0c0;
注:如果在你的项目中使用了scss预处理,可以直接在你的 scss 代码中使用如下变量,无需 import 这个文件。
2、微信小程序结构目录
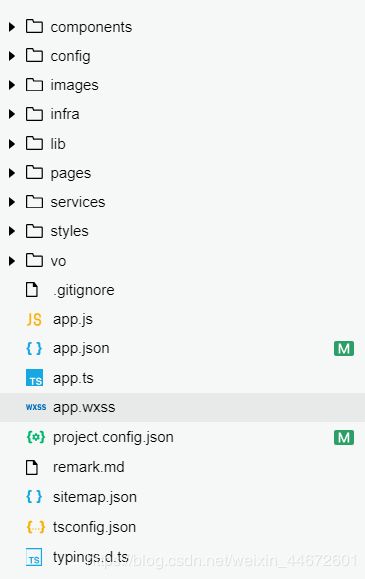
下图的结构目录和初始创建的小程序结构目录会有些出入,因为有些文件夹是在开发过程中手动创建的,在此不做具体的描述,可忽略。这里只简单的介绍一下通用的配置文件及文件夹目录
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
pages 代表小程序的组成页面,每个页面都由四个文件组形成,分别是:
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
3、小程序代码迁移uni-app
在迁移之前,先用Hbuilder打开我们之前创建好的uni-app项目。
1) 迁移app.js文件
把微信小程序的app.js代码挪到app.vue里,放到script节点中。如果其中有globalData等全局变量或方法,也直接放进去。具体转换可参考如下代码:
转换之前的app.js
App({
onLaunch: function () {
},
onShow: function (options) {
},
onHide: function () {
},
globalData: {
userInfo: null,
userId: null
}
});
转换之后的app.vue
<script>
export default {
globalData: {
userInfo: null,
userId: null
},
onLaunch: function() {
},
onShow: function(options) {},
onHide: function() {}
}
</script>
2) 迁移app.wxss
在uni-app工程的根目录下,新建app.css文件,把app.wxss中的代码直接复制到app.css。
这里有个地方需要注意下,我们要把全局样式中的page标签修改为uni-page,否则转换之后会影响布局。
// 修改前
page {}
// 修改后
uni-page {}
最后不要忘记在app.vue引入该样式样式文件。
3)转换app.json为pages.json
复制app.json内容到pages.json,并修改相应代码。如下所示:
转换前的app.json
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#2269c3",
"navigationBarTitleText": "测试",
"navigationStyle": "custom",
"navigationBarTextStyle": "white",
"onReachBottomDistance": 50
},
"usingComponents": {
"cu-custom": "/components/components/cu-custom"
}
}
转换后的pages.json
{
"pages": [ //pages数组中第一项表示应用启动页
{
"path": "pages/index/index",
"style": {
"navigationBarBackgroundColor": "#2F3746",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": false,
"navigationBarTitleText": ""
}
}
],
"globalStyle": {
"navigationBarBackgroundColor": "#2269c3",
"navigationBarTitleText": "测试",
"navigationStyle": "custom",
"navigationBarTextStyle": "white",
"onReachBottomDistance": 50,
"usingComponents": { //全局引入了组件
"cu-custom": "/components/components/cu-custom"
}
}
}
注:需要把每个小程序page目录下的index.json(或页面名称对应的json)里的配置取出来,放到pages.json的style下。
4) 迁移登录页
首先新建一个登录页的文件夹,命名为login,在文件夹下创建login.vue和login.css,接下来就可以开始我们的迁移之旅啦~
和上述方法类似,首先将小程序登录页的login.js代码迁移到login.vue的script标签中。
总结了一下js的转换规则,大概包含以下三种:
-
js里面的data,放到新的data return下
-
自定义方法,放到新的method下
-
生命周期函数onLoad、onShow等,直接放到export default下
由于删除了业务逻辑,仅保留了小部分的示例代码,有需要的可作为参考。
转换之前的login.js
Page({
data: {
userName: "",
password: ""
},
onLoad: function () {
},
login() {
}
});
转换之后的login.vue
<template>
template>
<script>
export default {
data() {
return {
userName: "",
password: ""
}
},
onLoad: function () {},
methods: {
login() {
}
}
}
script>
接下来,参考app.wxss的转换方式将login.wxss迁移到login.css,无需改动。
然后在login.vue引入该样式,此时的login.vue代码如下:
<template>
template>
<script>
export default {
data() {
return {
userName: "",
password: ""
}
},
methods: {
login() {
}
}
}
script>
<style>
@import "./login.css";
style>
然后就是迁移小程序登录的结构,也是本小节比较重要的部分
把login页面的wxml内容复制到vue文件的template的view下,然后执行如下改动:
-
属性绑定从attr="{{ a }}",改为 :attr=“a” title=“复选框{{ item }}” 改为 :title="‘复选框’ + item"
-
事件绑定从 bind:click=“toggleActionSheet1” 改为 @click=“toggleActionSheet1”
-
阻止事件冒泡 从 catch:tap=“xx” 改为 @tap.native.stop=“xx”
-
wx:if改为v-if -
wx:for="{{ list }}" wx:key="{{ index }}" 改为`v-for="(item,index) in list"
最后一步,取出login.json里的配置,放到pages.json的style下,代码如下:
// login.json
{
"navigationBarBackgroundColor": "#2F3746",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": false,
"navigationBarTitleText": "登录页"
}
// 修改后的pages.json
{
"pages": [ //pages数组中第一项表示应用启动页
{
"path": "pages/login/login",
"style": {
"navigationBarBackgroundColor": "#2F3746",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": false,
"navigationBarTitleText": "登录页"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}
至此,登录页就已经迁移完成。
4、迁移过程遇到的坑
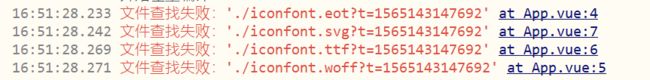
登录页迁移完成之后,编译运行,报如下错误
经排查,发现这个问题是由于引入了字体图标iconfont.css导致的。
注释了以下代码之后,项目可以编译成功,但登录页图标显示出不来,因此定位出问题在这几行代码中。
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1565143147692'); /* IE9 */
src: url('iconfont.eot?t=1565143147692#iefix') format('embedded-opentype'),/* IE6-IE8*/
url('iconfont.woff?t=1565143147692') format('woff'),
url('iconfont.ttf?t=1565143147692') format('truetype'),
url('iconfont.svg?t=1565143147692#iconfont') format('svg');
}
解决办法:将路径改为在线地址即可编译成功
@font-face {font-family: "iconfont";
src: url('https://at.alicdn.com/t/iconfont.eot?t=1565143147692'); /* IE9 */
src: url('https://at.alicdn.com/t/iconfont.eot?t=1565143147692#iefix') format('embedded-opentype'),/* IE6-IE8*/
url('https://at.alicdn.com/t/iconfont.woff?t=1565143147692') format('woff'),
url('https://at.alicdn.com/t/iconfont.ttf?t=1565143147692') format('truetype'),
url('https://at.alicdn.com/t/iconfont.svg?t=1565143147692#iconfont') format('svg');
}