曾经非常推崇starling,后来因为没有一套完成的工作流(主要是没有UI设计器),平台sdk接入困难(蛋疼的ane),又缺少第三方强有力的支持(至少天朝这样)而果断放弃了。。
adobe官方各种颓废消沉的今天,看到starling依然在坚持更新(2.0 final),看到开源社区(github)里不断出现的starling三方产品,尤其是看到starlingbuilder这记重弹,突然又燃起了新的希望。
广大开发者的智慧是无穷的,万一哪天starling完整的解决方案成型了呢^_^
description:
User Interface Editor for Starling (Chinese Guide)
tag:
GUI, editor, user interface
作者:
Johann Huang
描述:
Starling用户界面编辑器
依赖:
Adobe AIR, Starling Framework
编辑器下载:
http://starlingbuilder.github.io/download.html
编辑器演示:
http://v.youku.com/v_show/id_XMTQ3MzA0MDYwNA==.html?from=s1.8-1-1.2
引擎源码:
https://github.com/yuhengh/starling-builder-engine
编辑器源码:
https://github.com/yuhengh/starling-builder-editor
API参考:
http://starlingbuilder.github.io/api
QQ群:
387362873
概述
Starling Builder是基于Starling的开源用户界面编辑器
它建立在Starling/Feathers UI框架之上. 你可以在Starling Builder编辑你的用户界面,然后导出成JSON的布局文件,最后直接在游戏中创建starling显示对象。它提供了一个通过所见即所得的方式快速创建你的游戏界面。
Starling Builder分两部分:引擎和编辑器。引擎模块负责将布局文件转换成显示对象。游戏和编辑器依赖于它。编辑器是一个创建UI布局的独立程序。
Starling Builder支持以下特性:
创建和编辑 Starling/Feathers/自定义 UI元素
通过编辑配置文件来定制组件和属性
支持嵌套组件(通过Sprite/ LayoutGroup ScrollContainer等等)。
支持嵌套布局(布局包含另一个布局)
支持自定义类(在编辑器里创建一个通用的类,在游戏创建另一个自定义类)
支持本地化和切换语言
如何创建UI
当你第一次编辑器运行,你需要选择一个工作区。默认情况下,编辑器将从工作区的textures和fonts文件夹中加载所有资源。你可以把一些预定义的swf运行时库放在libs文件夹。(更多信息) 选择工作区后,如果这些文件夹不存在,编辑器将为你创建空的文件夹。
你可以从http://starlingbuilder.github.io/download.html下载最新的编辑器安装文件(starling-builder.air)和演示工作空间(demo_workspace.zip)。编辑器有两个版本(Starling 1.x和Starling 2.x),你需要确保下载的版本和项目使用的Starling版本一致。
如果要运行演示,你可以将其设置为你的工作区文件夹。演示布局文件位于layout 文件夹,你可以把布局文件保存在任意位置。
当你完成编辑一个布局文件,您可以点击测试按钮来测试ui。您测试的ui是一个根据布局文件重新创建的显示对象列表。你可以在编辑模式和游戏模式下测试它,两种模式的运行效果可能会根据你的设置略显不同。(更多信息)
如何在游戏中使用它
为了在游戏中使用Starling Builder,你只需要复制引擎代码(starlingbuilder.engine.*) 资产和布局文件到你的游戏里。
建立一个UIBuilder实例,在构造函数里传进AssetMediator。 (AssetMediator是一个实现了IAssetMediator接口的类,它定义了所有UIBuilder需要从游戏里获取的接口,你可以使用默认的DefaultAssetMediator或者扩展它)。
然后,调用UIBuilder.create方法读取布局文件。这个方法会为你生成Starling显示对象,就这么简单!
你可以通过getChildByName获取你想要的用户界面元素并作相应改变。
uiBuilder =newUIBuilder(newDefaultAssetMediator(assetManager));
vardata:Object= JSON.parse(newEmbeddedLayouts.mail_popup());
varsprite:Sprite= uiBuilder.create(data)asSprite;
addChild(sprite);
你还可以在调用create方法时传入可选的binder对象, 这样布局文件里所有以下划线开头的UI组件将会自动绑定到binder对象的同名属性上。 这样你就可以移除所有类似这样获取引用的代码 _okButton = _root.getChildByName(“_okButton”) as Button;
public class MailPopup extends Sprite{//auto-bind variables
public var _root:Sprite;
public var _okButton:Button;
public function ExamplePopup(){
vardata:Object= JSON.parse(newEmbeddedLayouts.mail_popup());
addChild(uiBuilder.create(data,true,this));
}
}
入门篇
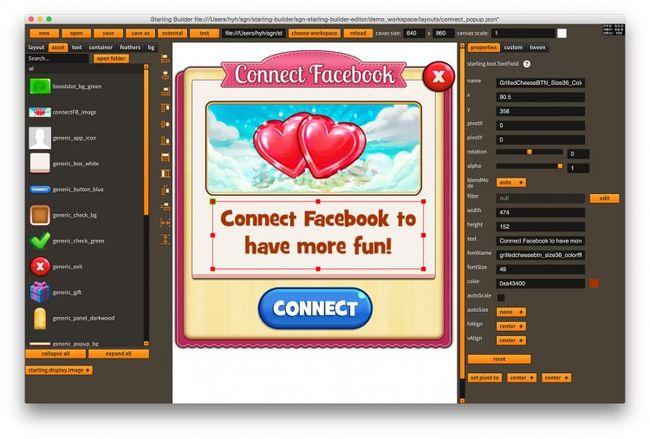
Starling Builder编辑器指南
如何编译Starling Builder范例
读取自定义纹理比例
支持多种分辨率
Starling Builder常见问题FAQ
进阶篇
Starling Builder最佳实践
如何编译Starling Builder编辑器
使用自定义类
使用嵌套布局
本地化支持
Starling Buidler项目移植指南
Starling Builder 移植到 Haxe/OpenFL
扩展篇
Starling Builder扩展指南
自定义用户界面元素
使用自定义feathers主题
怎样内嵌ttf字体
使用补间
使用feathers布局
官方自定义用户界面组件列表
Starling Builder用户贡献指南
更多信息
官方Starling网站博客文章Introducing Starling Builder
Flash Online Conference 13讲座Extending Starling Builder
Starling Builder用户编写总结的入门教程
使用Starling Builder编写的老虎机游戏范例