js实现简单虚拟键盘
js实现简单虚拟键盘
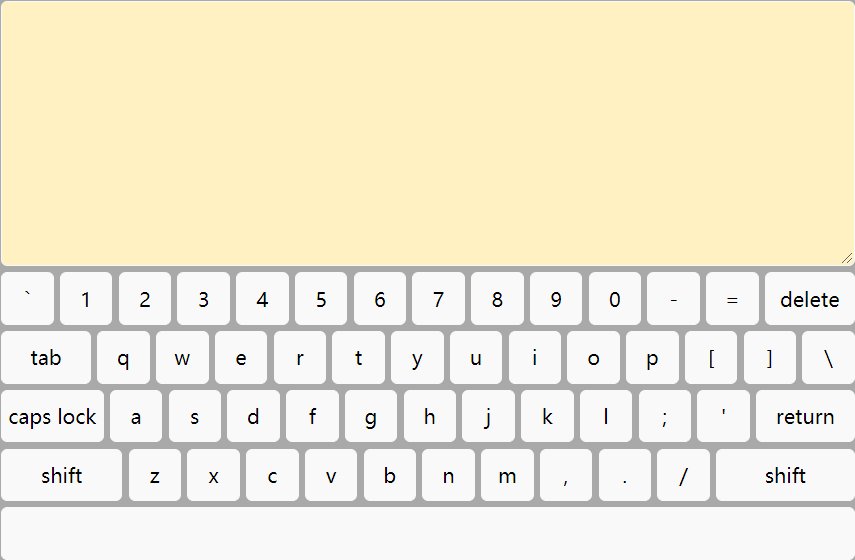
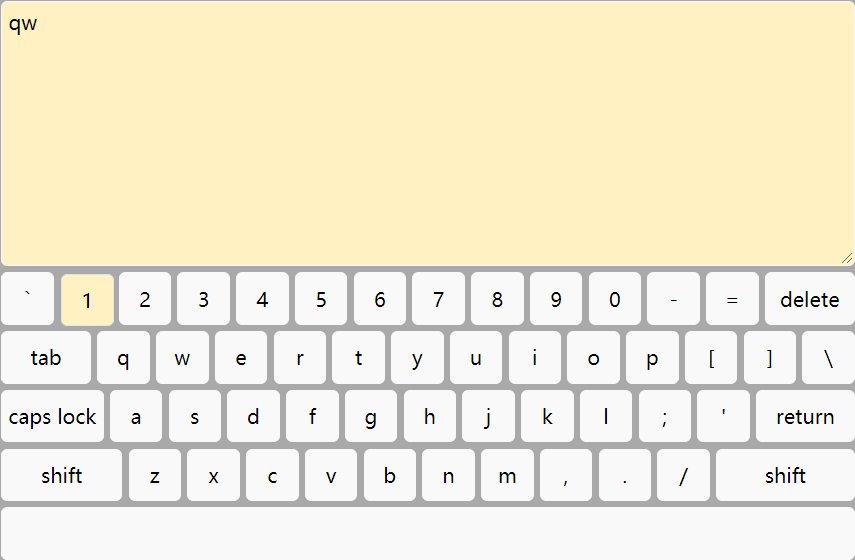
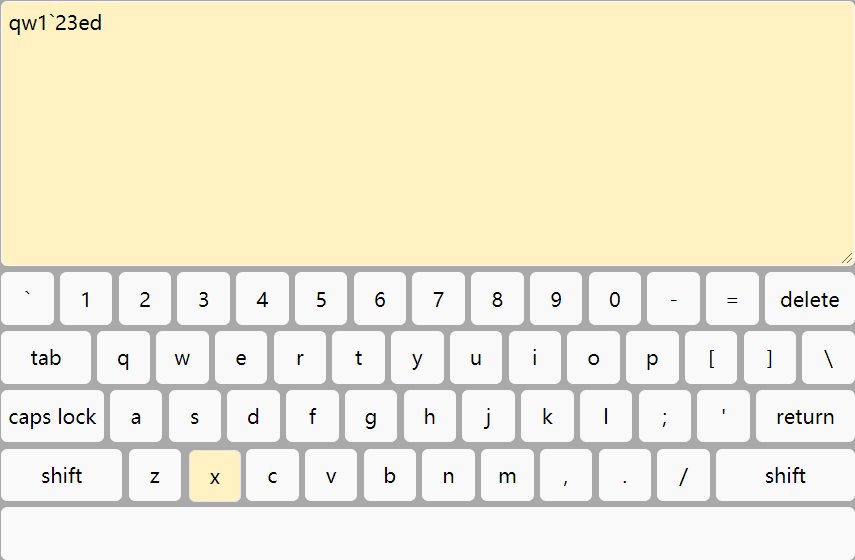
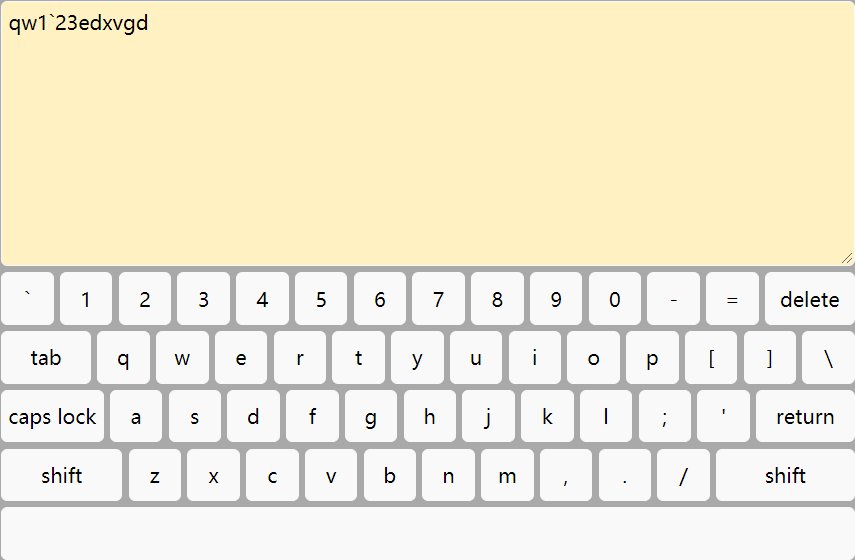
1:效果图
2:项目结构
3:代码
1):jquery.js文件下载地址:https://jquery.com/download/
2):index.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>网页输入虚拟键盘软键盘js插件</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script type="text/javascript" src="js/jquery.js"></script>
</head>
<body>
<div id="container">
<textarea id="write" rows="6" cols="60"></textarea>
<ul id="keyboard">
<li class="symbol"><span class="off">`</span><span class="on">~</span></li>
<li class="symbol"><span class="off">1</span><span class="on">!</span></li>
<li class="symbol"><span class="off">2</span><span class="on">@</span></li>
<li class="symbol"><span class="off">3</span><span class="on">#
<li class="symbol"><span class="off">4</span><span class="on">$</span></li>
<li class="symbol"><span class="off">5</span><span class="on">%</span></li>
<li class="symbol"><span class="off">6</span><span class="on">^</span></li>
<li class="symbol"><span class="off">7</span><span class="on">&</span></li>
<li class="symbol"><span class="off">8</span><span class="on">*</span></li>
<li class="symbol"><span class="off">9</span><span class="on">(</span></li>
<li class="symbol"><span class="off">0</span><span class="on">)</span></li>
<li class="symbol"><span class="off">-</span><span class="on">_</span></li>
<li class="symbol"><span class="off">=</span><span class="on">+</span></li>
<li class="delete lastitem">delete</li>
<li class="tab">tab</li>
<li class="letter">q</li>
<li class="letter">w</li>
<li class="letter">e</li>
<li class="letter">r</li>
<li class="letter">t</li>
<li class="letter">y</li>
<li class="letter">u</li>
<li class="letter">i</li>
<li class="letter">o</li>
<li class="letter">p</li>
<li class="symbol"><span class="off">[</span><span class="on">{</span></li>
<li class="symbol"><span class="off">]</span><span class="on">}</span></li>
<li class="symbol lastitem"><span class="off">\</span><span class="on">|</span></li>
<li class="capslock">caps lock</li>
<li class="letter">a</li>
<li class="letter">s</li>
<li class="letter">d</li>
<li class="letter">f</li>
<li class="letter">g</li>
<li class="letter">h</li>
<li class="letter">j</li>
<li class="letter">k</li>
<li class="letter">l</li>
<li class="symbol"><span class="off">;</span><span class="on">:</span></li>
<li class="symbol"><span class="off">'</span><span class="on">"</span></li>
<li class="return lastitem">return</li>
<li class="left-shift">shift</li>
<li class="letter">z</li>
<li class="letter">x</li>
<li class="letter">c</li>
<li class="letter">v</li>
<li class="letter">b</li>
<li class="letter">n</li>
<li class="letter">m</li>
<li class="symbol"><span class="off">,</span><span class="on"><</span></li>
<li class="symbol"><span class="off">.</span><span class="on">></span></li>
<li class="symbol"><span class="off">/</span><span class="on">?</span></li>
<li class="right-shift lastitem">shift</li>
<li class="space lastitem"> </li>
</ul>
</div>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>
3):style.css代码
@charset "utf-8";
* {
margin: 0;
padding: 0;
font-family: 'Microsoft Yahei';
}
body {
background-color: darkgray;
font-size: 16px;
}
/* container */
#container {
margin: 100px auto;
width: 688px;
}
#write {
margin: 0 0 5px;
padding: 5px;
width: 671px;
height: 200px;
font-size: 16px;
background: #fff;
border: 1px solid #f9f9f9;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background-color: #FFF1C2
}
#keyboard {
margin: 0;
padding: 0;
list-style: none;
}
#keyboard li {
float: left;
margin: 0 5px 5px 0;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
background: #fff;
border: 1px solid #f9f9f9;
cursor: pointer;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
#keyboard li:hover {
position: relative;
top: 1px;
left: 1px;
border-color: #e5e5e5;
background: #FFF1C2;
}
.capslock,
.tab,
.left-shift {
clear: left;
}
#keyboard .tab,
#keyboard .delete {
width: 70px;
}
#keyboard .capslock {
width: 80px;
}
#keyboard .return {
width: 77px;
}
#keyboard .left-shift {
width: 95px;
}
#keyboard .right-shift {
width: 109px;
}
.lastitem {
margin-right: 0;
}
.uppercase {
text-transform: uppercase;
}
#keyboard .space {
clear: left;
width: 681px;
}
.on {
display: none;
}
4):index.js代码
$(function(){
$("li").on("click",function() {
var $this = $(this);
if ($this.hasClass("symbol")) {
var str = $(".off", $this).text();
$("#write").append(str);
} else {
// 将button内容显示在textarea上
$("#write").append($(this).text());
}
});
});