DVWA--CSPBypass
内容安全策略(CSP)使服务器管理员可以通过指定浏览器应认为是可执行脚本的有效源的域来减少或消除XSS可能发生的向量。然后,兼容CSP的浏览器将仅执行从这些允许列出的域接收的源文件中加载的脚本,忽略所有其他脚本(包括内联脚本和事件处理HTML属性)。
除了限制可以从中加载内容的域之外,服务器还可以指定允许使用哪些协议; 例如(理想情况下,从安全角度来看),服务器可以指定必须使用HTTPS加载所有内容。完整的数据传输安全策略不仅包括强制HTTPS进行数据传输,还包括使用安全标记标记所有cookie,并提供从HTTP页面到其HTTPS对应项的自动重定向。站点还可以使用Strict-Transport-SecurityHTTP标头来确保浏览器仅通过加密通道连接到它们。
两种方法可以启用 CSP。
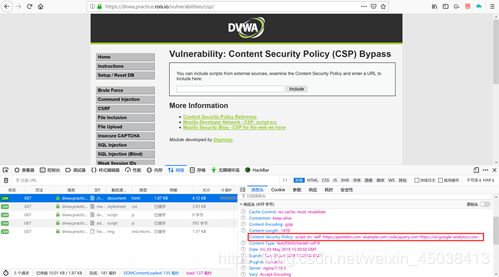
一种是通过 HTTP 头信息的Content-Security-Policy的字段。
一种是通过网页的标签
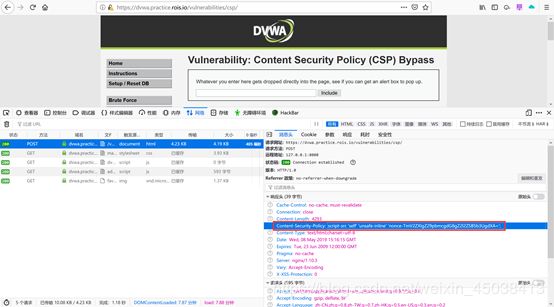
Low等级

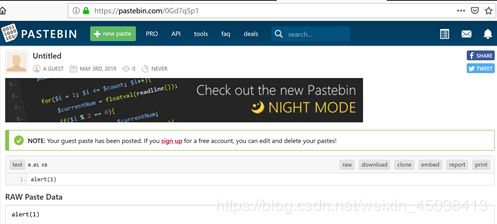
在受信任的网站https://pastebin.com/ 写入alert(1)

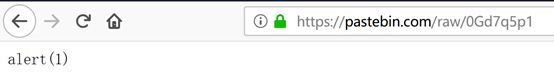
用raw方式显示,记下url

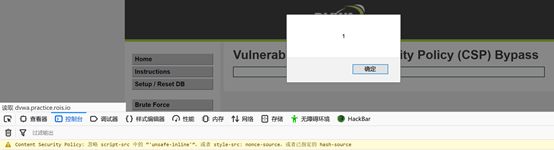
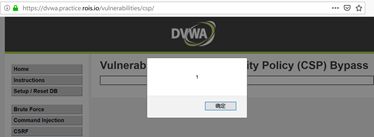
在输入框中输入刚刚的url,成功弹窗

Medium 等级
‘unsafe-inline’
Allows the use of inline resources, such as inline `,发现
输入,成功弹窗
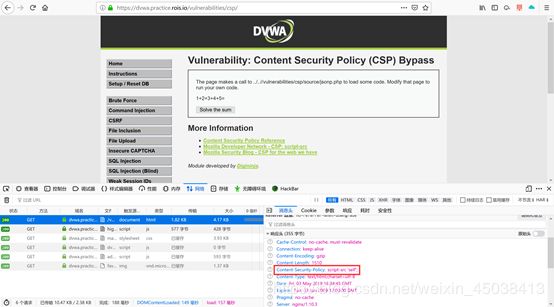
查阅资料发现:Specifying nonce makes a modern browser ignore ‘unsafe-inline’ which could still be set for older browsers without nonce support.High等级
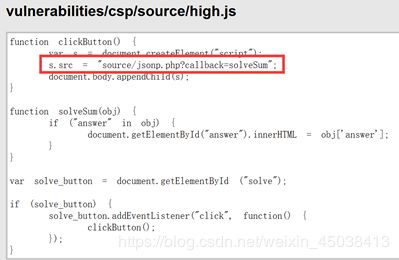
script-src ‘self’:只允许自身加载JS
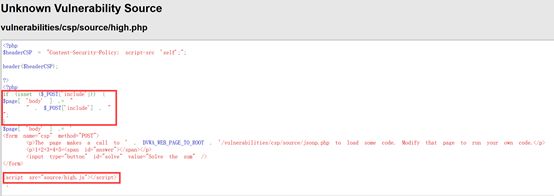
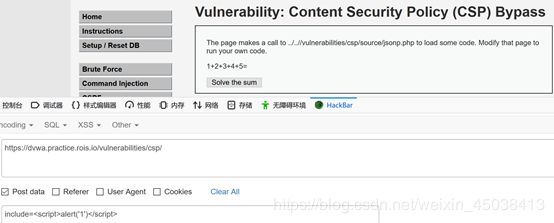
观察源码发现post了一个include参数
尝试postinclude=失败
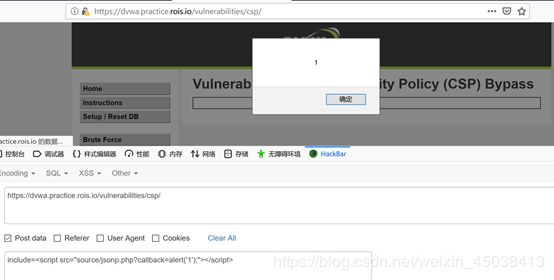
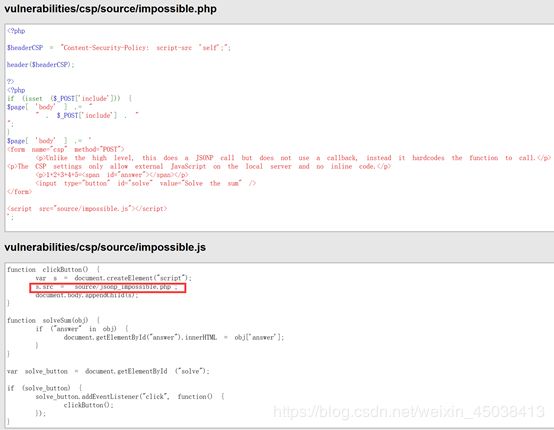
利用callback参数,PostImpossible等级
与high等级不同,impossible等级执行JSONP调用,但不使用callback参数,而是硬编码要调用的函数。CSP设置只允许本地服务器上的外部javascript,不允许内联代码。
参考链接:https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy