table的表格合并属性、边框属性
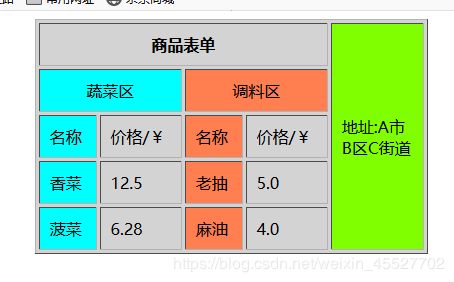
效果图:

主要展示的是表格的合并、边框的设置
border表示边框
cellpadding表示表格的内边框(文本内容与边框之间的距离)
cellspacing表示表格与表格之间的距离
colspan表示行中的表格合并,如:蔬菜区和调料区
rowspan表示列中表格的合并,如:绿色区域green
bgcolor表示背景颜色
align表示位置的属性,如:center居中、left居左、right居右
size表示字体的大小
width表示宽度,如:500px(固定值)、50%(自适应值),注意:这个自适应是根据浏览界面的大小来进行自我调节
height表示高度
原代码:
<!DOCTYPE html>
>
>
-8">
>Table is display >
>
>
>
>商品表单>
>地址:A市B区C街道>
>
>蔬菜区>
>调料区>
>
>
>名称>
>价格/¥ >
>名称>
>价格/¥ >
>
>
>香菜>
>12.5 >
>老抽>
>5.0 >
>
>
>菠菜>
>6.28 >
>麻油>
>4.0 >
>
>
>
>
你可能感兴趣的:(HTML)
- swagger访问路径
igotyback
swagger
Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip
- html 中如何使用 uniapp 的部分方法
某公司摸鱼前端
htmluni-app前端
示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了
- 四章-32-点要素的聚合
彩云飘过
本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 00. 这里整理了最全的爬虫框架(Java + Python)
有一只柴犬
爬虫系列爬虫javapython
目录1、前言2、什么是网络爬虫3、常见的爬虫框架3.1、java框架3.1.1、WebMagic3.1.2、Jsoup3.1.3、HttpClient3.1.4、Crawler4j3.1.5、HtmlUnit3.1.6、Selenium3.2、Python框架3.2.1、Scrapy3.2.2、BeautifulSoup+Requests3.2.3、Selenium3.2.4、PyQuery3.2
- 详解:如何设计出健壮的秒杀系统?
夜空_2cd3
作者:Yrion博客园:cnblogs.com/wyq178/p/11261711.html前言:秒杀系统相信很多人见过,比如京东或者淘宝的秒杀,小米手机的秒杀。那么秒杀系统的后台是如何实现的呢?我们如何设计一个秒杀系统呢?对于秒杀系统应该考虑哪些问题?如何设计出健壮的秒杀系统?本期我们就来探讨一下这个问题:image目录一:****秒杀系统应该考虑的问题二:****秒杀系统的设计和技术方案三:*
- 斟一小组鸡血视频
和自己一起成长
http://m.v.qq.com/play/play.html?coverid=&vid=c0518henl2a&ptag=2_6.0.0.14297_copy有一种努力叫做靠自己http://m.v.qq.com/play/play.html?coverid=&vid=i0547o426g4&ptag=2_6.0.0.14297_copy世界最励志短片https://v.qq.com/x/pa
- Dockerfile命令详解之 FROM
清风怎不知意
容器化java前端javascript
许多同学不知道Dockerfile应该如何写,不清楚Dockerfile中的指令分别有什么意义,能达到什么样的目的,接下来我将在容器化专栏中详细的为大家解释每一个指令的含义以及用法。专栏订阅传送门https://blog.csdn.net/qq_38220908/category_11989778.html指令不区分大小写。但是,按照惯例,它们应该是大写的,以便更容易地将它们与参数区分开来。(引用
- 《HTML 与 CSS—— 响应式设计》
陈在天box
htmlcss前端
一、引言在当今数字化时代,人们使用各种不同的设备访问互联网,包括智能手机、平板电脑、笔记本电脑和台式机等。为了确保网站在不同设备上都能提供良好的用户体验,响应式设计成为了网页开发的关键。HTML和CSS作为网页开发的基础技术,在实现响应式设计方面发挥着重要作用。本文将深入探讨HTML与CSS中的响应式设计原理、方法和最佳实践。二、响应式设计的概念与重要性(一)概念响应式设计是一种网页设计方法,旨在
- 【C语言】- 自定义类型:结构体、枚举、联合
Cavalier_01
C语言
【C语言】:操作符(https://mp.csdn.net/editor/html/115218055)数据类型(https://mp.csdn.net/editor/html/115219664)自定义类型:结构体、枚举、联合(https://mp.csdn.net/editor/html/115373785)变量、常量(https://mp.csdn.net/editor/html/11523
- html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
- spring mvc @RequestBody String类型参数
zoyation
spring-mvcspringmvc
通过如下配置:text/html;charset=UTF-8application/json;charset=UTF-8在springmvc的Controller层使用@RequestBody接收Content-Type为application/json的数据时,默认支持Map方式和对象方式参数@RequestMapping(value="/{code}/saveUser",method=Requ
- ubuntu安装opencv最快的方法
Derek重名了
最快方法,当然不能太多文字$sudoapt-getinstallpython-opencv借助python就可以把ubuntu的opencv环境搞起来,非常快非常容易参考:https://docs.opencv.org/trunk/d2/de6/tutorial_py_setup_in_ubuntu.html
- 处理标签包裹的字符串,并取出前250字符
周bro
前端javascript开发语言
//假设这是你的HTML字符串varhtmlString=`这是一个段落。这是一个标题这是另一个段落,包含一些链接。`;//解析HTML字符串并提取文本functionextractTextFromHTML(html){varparser=newDOMParser();vardoc=parser.parseFromString(html,"text/html");vartextContent=do
- h5小游戏定制开发
红匣子实力推荐
随着科技的不断发展,移动互联网已经成为人们生活中不可或缺的一部分。在这个背景下,H5小游戏应运而生,为人们带来了丰富的娱乐体验。H5小游戏定制开发作为一种新兴的游戏开发方式,正逐渐受到市场的关注和青睐。那么,什么是H5小游戏定制开发呢?它又具有哪些特点和优势呢?让我们一起来深入了解一下。首先,我们来了解一下H5小游戏的基本概念。H5小游戏是一种基于HTML5技术的游戏,可以在移动端、PC端等多平台
- Nginx的使用场景:构建高效、可扩展的Web架构
张某布响丸辣
nginx前端架构
Nginx,作为当今最流行的Web服务器和反向代理软件之一,凭借其高性能、稳定性和灵活性,在众多Web项目中扮演着核心角色。无论是个人博客、中小型网站,还是大型企业级应用,Nginx都能提供强大的支持。本文将探讨Nginx的几个主要使用场景,帮助读者理解如何在实际项目中充分利用Nginx的优势。1.静态文件服务对于包含大量静态文件(如HTML、CSS、JavaScript、图片等)的网站,Ngin
- 前端知识点
ZhangTao_zata
前端javascriptcss
下面是一个最基本的html代码body{font-family:Arial,sans-serif;margin:20px;}//JavaScriptfunctionthatdisplaysanalertwhencalledfunctionshowMessage(){alert("Hello!Youclickedthebutton.");}MyFirstHTMLPageWelcometoMyPage
- 非关系型数据库
天秤-white
nosql
一、为什么要用Nosql1.单机MySQL的时代。一个基本的网站访问量一般不会太大,单个数据库完全足够。那时候更多使用的静态网页html,服务器根本没有太大压力。这时候网站的瓶颈是什么?-数据量如果太大,一个机器放不下。-数据量太大需要建立数据的索引(B+Tree),一个服务器内存放不下。-访问量读写混合,一个服务器承受不了。2.memcached缓存+MySQL+垂直拆分(读写分离)。网站80%
- Python精选200Tips:121-125
AnFany
Python200+Tipspython开发语言
Spendyourtimeonself-improvement121Requests-简化的HTTP请求处理发送GET请求发送POST请求发送PUT请求发送DELETE请求会话管理处理超时文件上传122BeautifulSoup-网页解析和抓取解析HTML和XML文档查找单个标签查找多个标签使用CSS选择器查找标签提取文本修改文档内容删除标签处理XML文档123Scrapy-强大的网络爬虫框架示例
- 爬虫技术抓取网站数据
Bearjumpingcandy
爬虫
爬虫技术是一种自动化获取网站数据的技术,它可以模拟人类浏览器的行为,访问网页并提取所需的信息。以下是爬虫技术抓取网站数据的一般步骤:发起HTTP请求:爬虫首先会发送HTTP请求到目标网站,获取网页的内容。解析HTML:获取到网页内容后,爬虫会使用HTML解析器解析HTML代码,提取出需要的数据。数据提取:通过使用XPath、CSS选择器或正则表达式等工具,爬虫可以从HTML中提取出所需的数据,如文
- 七.正则化
愿风去了
吴恩达机器学习之正则化(Regularization)http://www.cnblogs.com/jianxinzhou/p/4083921.html从数学公式上理解L1和L2https://blog.csdn.net/b876144622/article/details/81276818虽然在线性回归中加入基函数会使模型更加灵活,但是很容易引起数据的过拟合。例如将数据投影到30维的基函数上,模
- 创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几
uthRaman
前端ui服务器
前端(HTML/CSS/JavaScript)grsyzp.cnHTML页面结构(index.html)html购物商城欢迎来到购物商城JavaScript(Ajax请求商品数据,app.js)javascriptdocument.addEventListener('DOMContentLoaded',function(){fetch('/api/products').then(response=
- 利用frp实现内网穿透(需要云主机)
heiyumiao
网络工具githubwindowslinux
详细实现教程:https://www.iplaysoft.com/frp.htmlhttps://blog.csdn.net/u013144287/article/details/78589643/项目官网地址:https://github.com/fatedier/frp/releases按照系统下载相应的程序包什么是frp内网穿透工具有很多,其中Frp(FastReverseProxy)是比较
- word转html制作操作手册,Word文档转换为HTML帮助文档操作手册范本.pdf
想吃草莓干
word转html制作操作手册
Word文档转换为HTML帮助文档操作手册一、使用到的软件DOC2CHMDreamweaverCS3Helpandmanual4二、操作步骤1.先建立一个工作目录。如hhwork。2.将需要转换的文件复制到此工作目录下。如果是中文文件名,最好将其改为英文文件名。例:现在要将《小神探点检定修信息管理系统使用手册0.3.6.doc》转换为Html格式的帮助文档,首先将此文档复制到hhwork目录下并将
- WORD批量转换器MultiDoc Converter
uolian
工作word
WORD批量转换器MultiDocConverterhttps://www.52pojie.cn/thread-1318745-1-1.html可批量将doc、docx等文件格式转成doc、docx、pdf、rtf、txt、html、epub等格式。安装包下载地址:https://wws.lanzouj.com/irvVbiz0pkd最终下载文件打包地址(未作成单文件,不确定是否可以直接使用):h
- HTML中"bgcolor"与"background-color"的区别
Sardar_
html
bgcolor只是标签属性,而backgroud更多作为css的样式属性。它们俩大多数情况下效果完全相同。但在标签下效果不同。不支持bgcolor属性,只能用style标签添加CSS样式。作为table的属性而言:HelloWorld!和HelloWorld!效果完全相同。作为body属性而言:效果完全相同。不过个人推荐统一用CSS样式进行控制,把style统一放到.css文件中。backgrou
- 【Python爬虫】百度百科词条内容
PokiFighting
数据处理python爬虫开发语言
词条内容我这里随便选取了一个链接,用的是FBI的词条importurllib.requestimporturllib.parsefromlxmlimportetreedefquery(url):headers={'user-agent':'Mozilla/5.0(WindowsNT6.1;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/80.
- 说说在 Vue.js 中如何实现组件间通信
deniro
1用法假设父组件的模板包含子组件,我们可以通过props来正向地把数据从父组件传递给子组件。props可以是字符串数组,也可以是对象。html:js:Vue.component('deniro-component',{props:['message'],template:'{{message}}'});varapp=newVue({el:'#app',data:{}});渲染结果:"嫦娥四号"成功
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不