Qt QPainter绘图系统简单用法等
1.QPainter
void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this);//创建painter对象
painter.setRenderHint(QPainter::Antialiasing);
painter.setRenderHint(QPainter::TextAntialiasing);
int W=this->width();//绘图区域宽度
int H=this->height();//绘图区域高度
QRect rect(W/4,H/4,W/2,H/2);//中间区域矩形框
//设置画笔
QPen pen;
pen.setWidth(3);//线宽
pen.setColor(Qt::red);//划线颜色
pen.setStyle(Qt::SolidLine);//线的样式,实线虚线等样式
pen.setCapStyle(Qt::FlatCap);//线端点样式
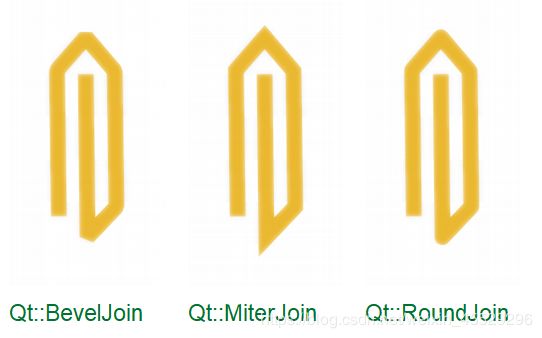
pen.setJoinStyle(Qt::BevelJoin);//连接点样式
painter.setPen(pen);
//设置画刷
QBrush brush;
brush.setColor(Qt::yellow);
brush.setStyle(Qt::SolidPattern);//画刷填充样式
painter.setBrush(brush);
//绘图
painter.drawRect(rect);//绘制矩形
}
1.1 Qpen
1.2. QBrush
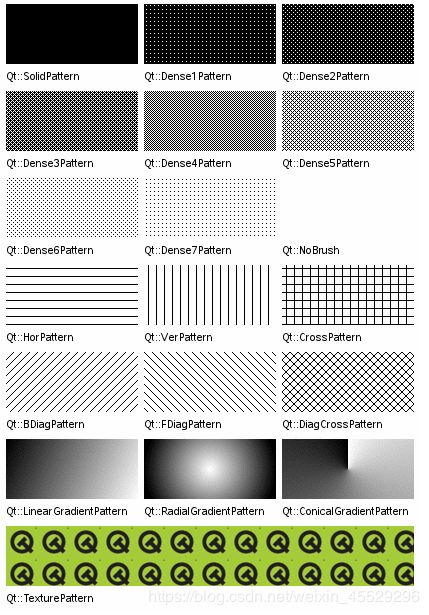
- 画刷样式

setColor 设置颜色;
setStyle 设置样式;
setTexture 设置一个QPixmap类的图片作为画刷的图片,画刷的样式自动设置为Qt::TexturePattern;
setTextureImage 设置一个QImage类的图片作为画刷的图片,画刷的样式自动设置为Qt::TexturePattern;
2.渐变填充
- 继承于QGradient类的:
QLinearGradient
QRadialGradient
QConicalGradient
如下图:

例如:可以指定从黑色(100,100)到白色(200,200)的对角线线性梯度:
QLinearGradient linearGrad(QPointF(100, 100), QPointF(200, 200));
linearGrad.setColorAt(0, Qt::black);
linearGrad.setColorAt(1, Qt::white);
梯度可以有任意数目的停止点。下面将创建一个径向渐变,从中间的红色开始,蓝色,然后在边缘绿色:
QRadialGradient radialGrad(QPointF(100, 100), 100);
radialGrad.setColorAt(0, Qt::red);
radialGrad.setColorAt(0.5, Qt::blue);
radialGrad.setColorAt(1, Qt::green);
当然也可以通过使用setSpread()函数指定扩展方法来重复或反映其区域外的梯度。默认情况下,在最近的停止点用颜色填充外部区域。可以使用spread()函数检索当前设置的扩展方法。QGradient::Spread列举了三种不同的方法:如下图

代码例子及图片如下:

void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
int W=this->width();
int H=this->height();
//径向渐变
QRadialGradient radialGrad(W/2,H/2,qMax(W/8,H/8),W/2,H/2);
//(cx,cy)是辐射中心点,程序设置为(W/2,H/2),也就是widget窗口的中心;
//radius是辐射填充区的半径,程序中设置为qMax(W/8,H/8);
//(fx,fy)是焦点坐标,程序设置为(W/2,H/2),即与中心相同。
radialGrad.setColorAt(0, Qt::red);//0指起点即中心点,1表示终点,即填充区圆的圆周。
radialGrad.setColorAt(0.5, Qt::blue);
radialGrad.setColorAt(1, Qt::green);
radialGrad.setSpread(QGradient::ReflectSpread);//使用setSpread()延展方式
painter.setBrush(radialGrad);
//绘图
painter.drawRect(this->rect());//this->rect即整个widget窗口矩形区域。
//,填充更大区域会有延神效果。
看几个小例子
void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
int W=this->width();
int H=this->height();
/*********************** 项目1 *****************************/
//网状圆例子
int side=qMin(W,H);//取其中的最小值
QRect rect((W-side)/2,(H-side)/2,side,side);//viewport矩形区
painter.drawRect(rect);//viewport矩形区域
painter.setViewport(rect);//设置viewport
painter.setWindow(-100,-100,200,200);//设置窗口大小,逻辑坐标
painter.setRenderHint(QPainter::Antialiasing);
//设置画笔
QPen pen;
pen.setColor(Qt::red);
pen.setWidth(1);
pen.setStyle(Qt::SolidLine);
painter.setPen(pen);
//线性渐变
QLinearGradient linearGrad(0,0,100,0);//从左到右
linearGrad.setColorAt(0,Qt::yellow);//起点颜色
linearGrad.setColorAt(1,Qt::green);//终点颜色
linearGrad.setSpread(QGradient::PadSpread);//展布模式
painter.setBrush(linearGrad);
//设置复合模式
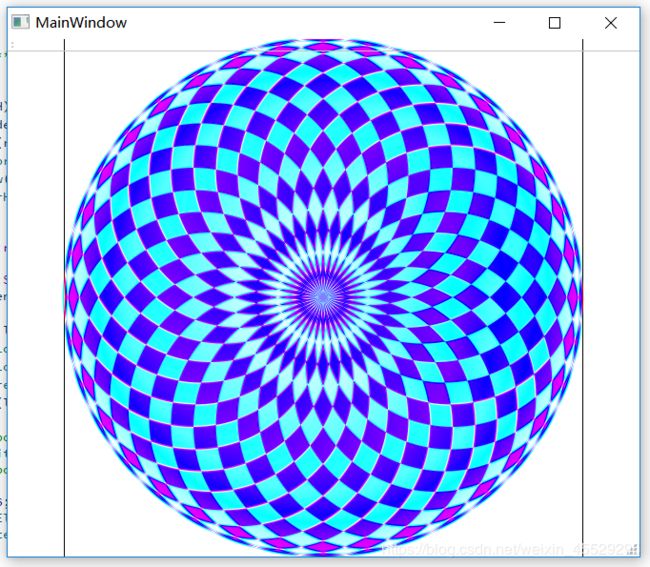
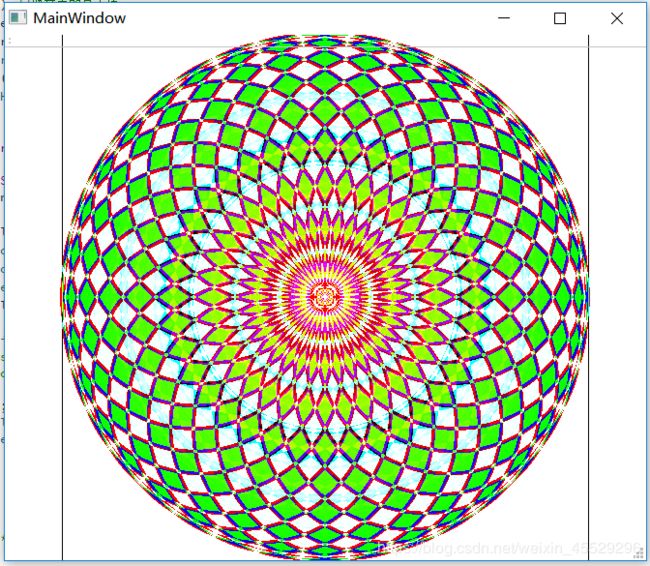
painter.setCompositionMode(QPainter::RasterOp_NotSourceXorDestination);
//painter.setCompositionMode(QPainter::CompositionMode_Difference);
//painter.setCompositionMode(QPainter::CompositionMode_Exclusion);
for (int i=0;i<36;i++) {
painter.drawEllipse(QPoint(50,0),50,50);
painter.rotate(10);
}
//***************************** 项目2 ****************************************//
// //径向渐变
// QRadialGradient radialGrad(W/2,H/2,qMax(W/8,H/8),W/2,H/2);
// //(cx,cy)是辐射中心点,程序设置为(W/2,H/2),也就是widget窗口的中心;radius是辐射填充区的半径,程序中设置为qMax(W/8,H/8);
// //(fx,fy)是焦点坐标,程序设置为(W/2,H/2),即与中心相同。
// radialGrad.setColorAt(0, Qt::red);//0指起点即中心点,1表示终点,即填充区圆的圆周。
// radialGrad.setColorAt(0.5, Qt::blue);
// radialGrad.setColorAt(1, Qt::green);
// radialGrad.setSpread(QGradient::ReflectSpread);//使用setSpread()延展方式
// painter.setBrush(radialGrad);
// //绘图
// painter.drawRect(this->rect());//this->rect即整个widget窗口矩形区域。,填充更大区域会有延神效果。
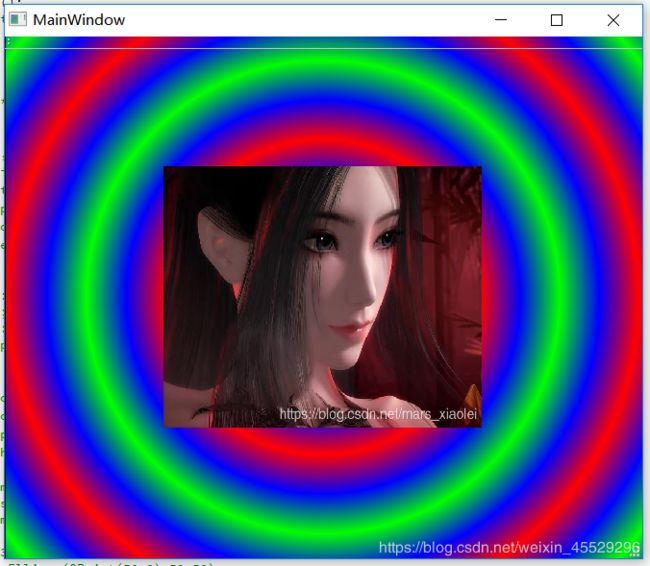
// QRect rect(W/4,H/4,W/2,H/2);
// QImage image("C:/Users/Administrator/Pictures/20181026132418659.jpg");
// painter.drawImage(rect,image);
//**************************** 项目3 *******************************//
// // QPainter painter(this);//创建painter对象
// painter.setRenderHint(QPainter::Antialiasing);
// painter.setRenderHint(QPainter::TextAntialiasing);
// //int W=this->width();//绘图区域宽度
// // int H=this->height();//绘图区域高度
// QRect rect(W/4,H/4,W/2,H/2);//中间区域矩形框
// //设置画笔
// QPen pen;
// pen.setWidth(3);//线宽
// pen.setColor(Qt::red);//划线颜色
// pen.setStyle(Qt::SolidLine);//线的样式,实线虚线等样式
// pen.setCapStyle(Qt::FlatCap);//线端点样式
// pen.setJoinStyle(Qt::BevelJoin);//连接点样式
// painter.setPen(pen);
// //设置画刷
// QBrush brush;
// brush.setColor(Qt::yellow);
// brush.setStyle(Qt::SolidPattern);//画刷填充样式
// painter.setBrush(brush);
// //绘图
// painter.drawRect(rect);
}