一:配置react环境(webpack版本2)
1.cmd进到文件目录:npm init (初始化npm包的配置文件package.json)然后npm install (node_modules)
2.安装react依赖包: react react-dom babel-preset-react babel-preset-es2015(presets字段设置转码规则)(babel转码器将es6转成es5代码),babel-preset-es2015(es2015转码规则),babel-preset-react(react转码规则)
npm install -g babel(安装babel执行环境)
npm install babelify --save-dev(将代码打包成浏览器可以使用的脚本)
npm install --save-dev babel-loader babel-core (转换es6代码)
npm install --save-dev react react-dom babel-preset-react babel-preset-es2015
3.webpack处理项目中的css,less,scss文件,无论是html中引用还是js中引用css文件的配置;
npm install --save-dev style-loader css-loader (处理.css文件css-loader有个参数importLoaders=1处理通过@import url()引入进来的css文件)
npm install --save-dev postcss-loader (postcss-loader处理css样式多浏览器的兼容性比如加上浏览器前缀)
使用postcss-loader要安装一个插件autoprefixer,npm install --save-dev autoprefixer,然后在webpack.config.js里面配置使用
4.使用webpack打包项目配置:
npm install -g webpack (全局安装wenpack)
npm install -g webpack-dev-server (全局安装开发服务器环境)
npm install webpack --save(当前项目安装webpack包)
npm install webpack-dev-server --save
5.新建webpack.config.js文件,做相应的配置即可(我使用的是webpack2,相应配置看webpack2)
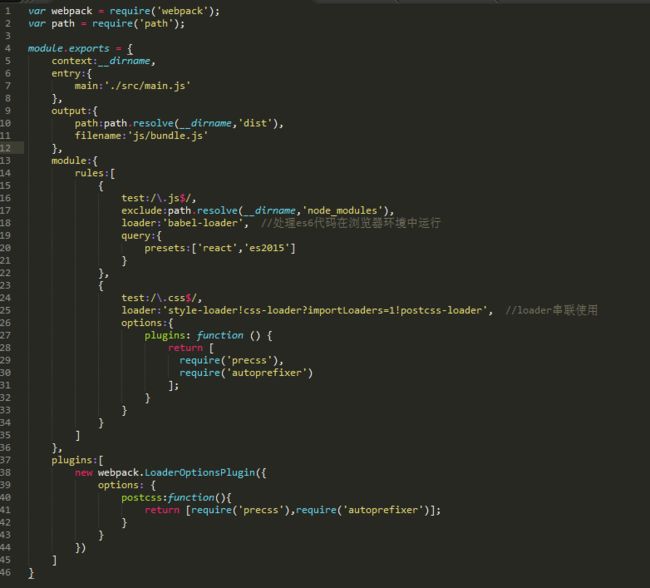
6.webpack.config.js基础配置模板:
7.运行项目先打包运行webpack命令或者webpack --watch 每次修改自动打包,在运行webpack-dev-server
或者webpack热加载:webpack-dev-server --inline --hot
8.很重要的一部分就是loader的使用,loader是用来处理资源文件的像 js css image 模板等,接收资源文件作为一个参数处理之后返回一个新的资源。
9.使用antd-design库(按需加载,引入某个模块,就自动加载某个模块的样式):
npm install --save-dev babel-plugin-import antd babel-plugin-antd
webpack.config.js在babel-loader里面配置;
项目文件中直接引入模块即可例如: import { DatePicker } from 'antd';
10.安装file-loader,url-loader处理对图片的引用
npm install --save-dev file-loader
npm install --save-dev url-loader
webpack.config.js里面的配置如下:
备注:https://www.npmjs.com/package/package (npm包查询各个包的具体使用)
https://ant.design/components/menu-cn/(react的ui组件ant-design)
http://babeljs.io/ (babel转码器官方)
https://webpack.github.io/docs/using-loaders.html(官方webpack的loader配置讲解)