Arduino+esp8266+blinker物联网开发
文章目录
- blinker点灯
- 一.简介
- 二.开发环境的搭建
- 1.arduino的安装
- 2.添加esp8266开发板
- 3. blinker库的导入
- 4.驱动的安装
- 4.手机端安装app
- 三.开发第一个点灯程序
- 1.添加设备
- 2.载入示例
- 3.代码部分
- 4.代码讲解
- 5.程序烧写
- 四.总结
blinker点灯
一.简介
为了加深为物联网知识的认识,今天就教大家如何用手机app来控制我们的开发板。我们的开发环境是以arduino IDE为开发基础,通过blink二服务器来控制我们的esp8266 WiFi模块,来点灯
二.开发环境的搭建
1.arduino的安装
选择 arduino开发的环境原因是,它有好的库,所以在开发过程中就非常的简单

软件下载地址:arduino 1.8.11
2.添加esp8266开发板
-
我们刚安装的 ide中是没有 esp8266开发板选项的。我们需要自己手动安装
-
我们首先下载,这个安装包,然后直接运行就可以将其导入
下载地址:esp8266开发板

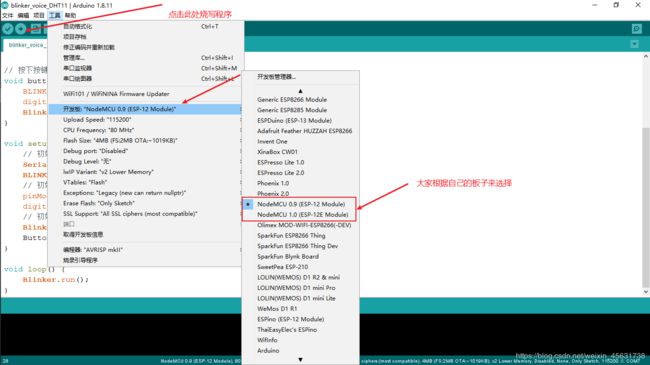
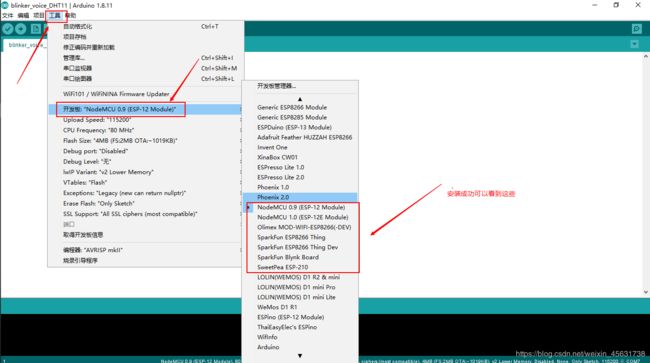
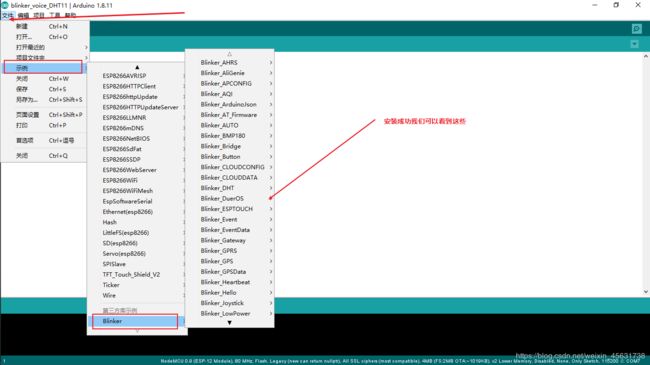
我们打开工具,点击开发板观察到,多出来上面的开发板选项就证明安装成功
3. blinker库的导入
我们是通过blinker服务器进行开发的,所有我们需要添加blinker库,正因为有这些库,我们只需要使用里面封装好的函数就可以了
下载地址:blinker库文件
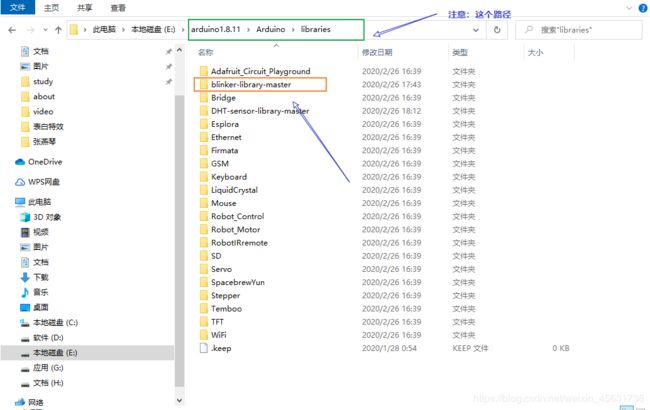
添加方法
我们需要将我们下载的文件,解压到我们arduino 软件安装目录下的 libraries文件夹下

安装成功我们可以看到如下

4.驱动的安装
一般我们所使用的wifi模块如下
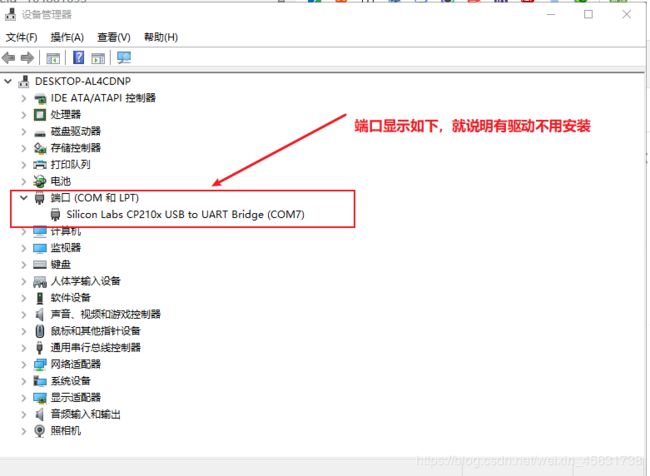
我们插上开发板后,打开电脑的设备管理器

如果和上面图片显示的不一样,CP210X出现感叹号就需要安装驱动,这个和我们的ESP8266 烧录程序的芯片有关,我这里是CP210,大家可以根据自己的进行下载
1. CP2010 驱动下载
2. CH341SER驱动下载
4.手机端安装app
我们需要在手机端进行操控所有还需要安装blinker app
下载地址:blinker app
其他版本也可通过 blinker官网下载
三.开发第一个点灯程序
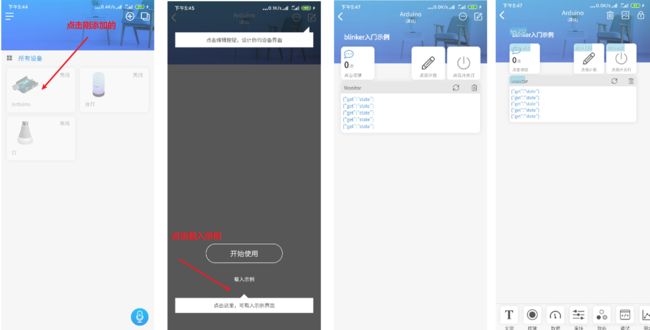
1.添加设备
![]()
2.载入示例
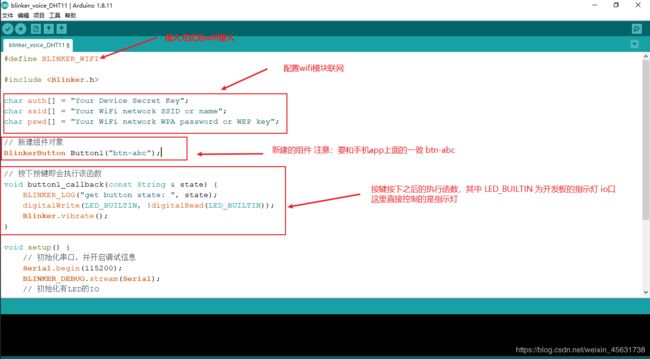
3.代码部分
#define BLINKER_WIFI
#include 我们需要修改的部分
配置esp8266连接网络的部分
char auth[] = "abcdefghijkl"; //上一步中在app中获取到的Secret Key
char ssid[] = "blinkerssid"; //你的WiFi热点名称
char pswd[] = "123456789"; //你的WiFi密码
4.代码讲解
新建组件并绑定回调函数
blinker app上每个UI组件在设备端都可以创建一个对应的对象。创建方式如下:
组件类型 对象名(键名)
app中组件对应的键名可以在界面编辑模式下看到。
使用组件的数据键名创建对应的对象,这个对象就与blinker app界面上的UI组件进行了绑定。
blinker库定义了多种组件类型,对应app上UI组件类型,如
BlinkerSlider 滑块组件
BlinkerRGB 颜色拾取组件
BlinkerNumber 数值组件
BlinkerText 文本组件
如下,创建了按键组件和数值组件对应的对象:
BlinkerButton Button1("btn-abc");


最后的代码,主要的作用就是,在blinker收到数据后对数据的解析
5.程序烧写
我们在改为代码之后就可以往esp8266开发板内烧写程序了
注意
有的开发板的引脚没有标出来,我们可以参考这篇文 开发板原理图
四.总结
这个是比较简单的程序,我们先搞明白,后面再进行拓展学习,注意一点现在市面上的wifi模块的开发板很多,所以在模块的选择和电脑的连接上存在差异,相信这也不是什么大的问题,祝大家点灯成功