在上一篇利用vue-cli + vant搭建一个移动端开发模板的小文章中,我们简易的搭建了一个使适用于h5开发的模板,很多细节的地方都是一带而过。所以这边短文会以图文的形式,为大家展示vue项目开发过程中,从请求接口到页面获取数据,这一系列的流程中(请求接口、axios拦截、状态管理、异常处理等)具体做了些什么。
源码地址 (master分支为最新代码,本文分支为2020/06/17)
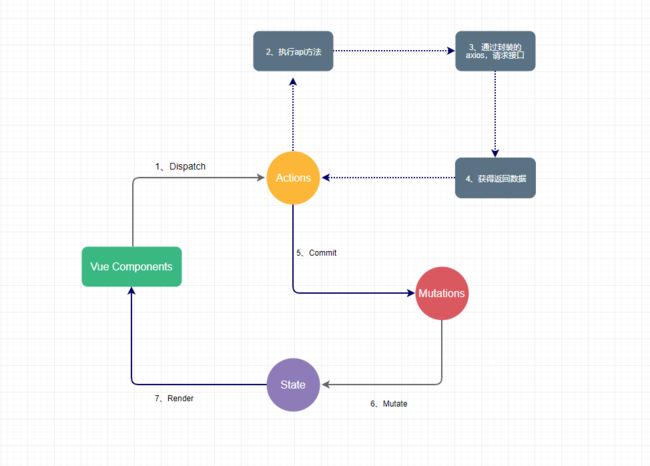
流程图
一、Dispatch。
使用mapActions将store中我们需要的actions注入到组件中 (views\About.vue)
import { mapActions } from "vuex";
export default {
created() {
const parameter = {id: 1}
this.getSomeData(parameter);
},
methods: {
...mapActions("some", ["getSomeData"])
}
};
二、Action执行异步操作
在此Action中,执行请求接口的方法 (store\modules\some.js)
async getSomeData({ commit }, parameter) {
console.log(parameter)
const response = await getSomeDataApi(parameter)
}
三、通过二次封装的axios请求接口
我们通过二次封装axios,将公共的请求拦截,异常处理、请求头等封装起来统一操作。 (api\some.js)
import { axios } from '@/utils/request'
export function getSomeDataApi(parameter) {
return axios({
url: '/detail',
method: 'get',
params: parameter
})
}
utils\request下对axios进行二次封装
import axios from 'axios'
import { errorCode } from './errorCode'
// 创建 axios 实例
const service = axios.create({
baseURL: process.env.VUE_APP_API_BASE_URL, // api base_url
timeout: 6000 // 请求超时时间
})
// 在异常处理中,我们可以 根据error.response.status返回的状态码进行操作,比如接口返回401作权限操作等
const err = (error) => {
if (error.response) {
if (error.response.status !== 200) {
// 接口接口返回的状态码,获取对应的提示消息
const errorMessage = errorCode(error.response)
console.log(errorMessage)
return
}
}
return Promise.reject(error)
}
// 请求拦截中,我们可以对请求头作处理,比如所有的请求都加一个token等
service.interceptors.request.use(config => {
// const token = 'token'
// if (token) {
// config.headers['Access-Token'] = token // 让每个请求携带自定义 token 请根据实际情况自行修改
// }
return config
}, err)
// 返回数据拦截中,我们可以对数据做一些小小的处理,比如后端所有接口返回的数据是这种类型:{data: {...}},那我们就可以把data这一层给过滤掉
service.interceptors.response.use((response) => {
return response.data
}, err)
export {
service as axios
}
上述代码中,有个baseURL,其值我们可以通过.env这个文件中得到,这个玩意的作用相当于在所有的请求前加一个公共的地址。举个例子:所有的接口前都需要加一个/api来供后台接口做转发,我们肯定不会在所有的接口前一个一个加,那样费事又费力,这个时候我们就可以用到baseURL了。
四、获得返回的数据
我们在获取数据后,如果想立刻获得结果,可以通过传递一个callback参数的形式,从Action里callback到组件中。
1、修改Some.vue,添加callback参数
import { mapActions } from "vuex";
export default {
created() {
const parameter = {id: 1}
this.getSomeData(parameter);
this.doSomeCallback({
parameter,
callback: res => {
console.log('这里是actions里callback回来的数据' + res)
}
});
},
methods: {
...mapActions("some", ["getSomeData", "doSomeCallback"])
}
};
2、修改store\modules\some.js
async doSomeCallback({ commit }, { parameter, callback })
const response = await getSomeDataApi(parameter)
if (callback) callback(response)
}
五、Commit
在Action里获取到接口返回的数据时,我们可以通过commit这个方法,执行Mutation。修改store\modules\some.js
import { getSomeDataApi } from '@/api/some'
const mutations = {
setSomeData: (state, data) => {
console.log(data)
}
}
const actions = {
async getSomeData({ commit }, parameter) {
console.log(parameter)
const response = await getSomeDataApi(parameter)
commit('setSomeData', response)
},
async doSomeCallback({ commit }, { parameter, callback }) {
console.log(parameter)
const response = await getSomeDataApi(parameter)
commit('setSomeData', response)
if (callback) callback(response)
},
}
六、Mutate
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。我们在获取数据后,修改state里的值。最终store\modules\some.js的代码
import { getSomeDataApi } from '@/api/some'
const state = {
someData: ''
}
const mutations = {
setSomeData: (state, data) => {
// 为了演示效果我加了个Math.random()
state.someData = data ? data : Math.random()
}
}
const actions = {
async getSomeData({ commit }, parameter) {
console.log(parameter)
const response = await getSomeDataApi(parameter)
commit('setSomeData', response)
},
async doSomeCallback({ commit }, { parameter, callback }) {
console.log(parameter)
const response = await getSomeDataApi(parameter)
commit('setSomeData', response)
if (callback) callback(response)
},
}
export default {
namespaced: true,
state,
mutations,
actions
}
七、Render
在state里的值修改后,我们组件中绑定绑定的值如果改变了,页面就会更新。修改Some.vue。
import { mapState } from "vuex";
computed: {
...mapState("some", ["someData"])
}
{{someData}}
最终我们的Some.vue的代码如下所示
Home
{{someData}}
vuex使用的注意点
优点:如果所有的接口走都vuex管理的话,有固定的流程,比较条理清晰,便于维护。
缺点:因为组件以及数据过多的情况,vuex内的数据也会越来越大,内存的占用也会越来愈大。
比较常用的使用vuex的情况:多个组件使用共同的接口数据(如后台管理某个下拉框的数据),应用的状态管理(如h5应用内存储用户数据)等。。。
具体的可参考 一张图弄明白 Vuex 里该存放什么样的数据。 Should I Store This Data in Vuex – When Should I use Vuex?
总结
以上通过请求接口到页面更新这一流程,向您展示了如何在项目里管理好axios请求与vuex。因本人文笔不太行,文章中可能会出现一些语句混乱的情况,望您谅解。(源码在文章开头)
感谢你的阅读,如有修改或者建议的地方,欢迎提出哦。