初识web服务器(汤姆猫)&HTTP
目录
1.服务器概述
1.1什么是服务器?
1.2什么是web服务器?
1.3tomcat下载、安装、启动、配置
1.3.1下载tomcat服务器
1.3.2安装、启动tomcat服务器
1.3.3修改tomcat默认端口
1.3.4扩展问题:FAQ端口占用问题
1.4tomcat目录结构介绍
1.5虚拟主机和Web应用
1.6部署web应用到虚拟主机中
1.7扩展内容
2.HTTP协议概述
2.1什么是HTTP协议?
2.2HTTP协议详解
2.2.1HTTP请求
2.2.2 HTTP响应
2.2.3补充(面试问题)
1.服务器概述
1.1什么是服务器?
服务器:分为服务器硬件和服务器软件;
服务器硬件:通常是一台配置较高的计算机;
服务器软件:运行在互联网上的计算机程序(软件),比如:mysql服务器软件、tomcat服务器软件。服务器软件:数据库服务器、web服务器、ftp服务器、邮件服务器等。
1.2什么是web服务器?
web服务器是运行在互联网上的计算机程序
作用:用于接收客户端浏览器的请求,根据请求进行处理,最后将处理的结果响应给浏览器;
优点:tomcat就是一个web服务器,特点:小巧,灵活,轻量,免费开源,是java中非常常用的服务器;
1.3tomcat下载、安装、启动、配置
1.3.1下载tomcat服务器
下载地址: http://tomcat.apache.org/
tomcat有很多版本,有解压版 和 安装版,还分windows (还分为32位和64位版)和 linux版,根据自己的需求,选择对应的版本下载。
tomcat服务器运行需要jdk的支持,版本对应为:
tomcat5 需要jdk4以上支持;
tomcat6 需要jdk5以上支持;
tomcat7 需要jdk6以上支持;
tomcat8 需要jdk7以上支持;
1.3.2安装、启动tomcat服务器
1、安装tomcat服务器
提示: 绿色版解压之后就可以使用(原则:安装的路径中不要包含中文和空格)
解压后还需要配置JAVA_HOME环境变量,指向jdk的根目录,指定tomcat启动时使用哪一个位置的jdk。
2、启动tomcat服务器
如何配置JAVA_HOME环境变量:
变量名: JAVA_HOME
变量值: C:\Program Files\Java\jdk1.8.0_45配置Path变量的两种方式:
方式一:
Path=C:\Program Files\Java\jdk1.8.0_45\bin;xxx;xxx;xxx;方式二:
JAVA_HOME=C:\Program Files\Java\jdk1.8.0_45
Path=%JAVA_HOME%\bin;xxx;xxx;xxx;
启动、关闭tomcat服务器:
通过 [tomcat安装目录]/bin/startup.bat 启动tomcat服务器
通过 [tomcat安装目录]/bin/shutdown.bat 关闭tomcat服务器
或者直接点击启动窗口右上角的叉号可以关闭服务器。服务器启动成功后,可以访问如下地址,访问tomcat服务器的主页:
http://localhost:8080
http://127.0.0.1:8080
如果能够访问,则说明已经成功的安装了并且启动了tomcat服务器。
1.3.3修改tomcat默认端口
tomcat安装后默认监听的端口为8080,每次访问时都需要再主机名或者ip地址的后面加上访问端口。例如:
http://localhost:8080
http://127.0.0.1:8080
如果希望能够像百度、京东等网站一样,在访问时可以不写端口,只有将8080端口改为80端口,因为80端口非常特殊,可以省略不写!
修改方法: 找到并打开 [tomcat安装目录]/conf/server.xml 文件,在69行的Connector标签的port属性上将端口改为80,保存文件,重启服务器即可生效!
修改完后,再次通过浏览器访问服务器,访问地址如下:
http://localhost:80
http://localhost (80可以省略)
1.3.4扩展问题:FAQ端口占用问题
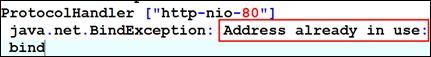
在启动tomcat服务器时,可能会遇到端口占用问题,如下图:
情况一:可能是之前的tomcat服务器没有完全关闭,仍然在占用80端口,导致服务器再次启动时,启动失败。
解决方式:运行shutdown.bat文件,将tomcat按照正常流程再关闭一次即可。如果再次启动服务器成功,说明问题已解决,否则看情况二。
情况二:可能是其他程序占用了80端口,导致服务器启动失败。
解决方式:打开一个cmd窗口,通过 netstat -ano 命令查看当前系统中活动的进程,找到80端口对应的进程编号(PID),根据进程编号将进程结束即可!
taskkill /f /pid 进程编号
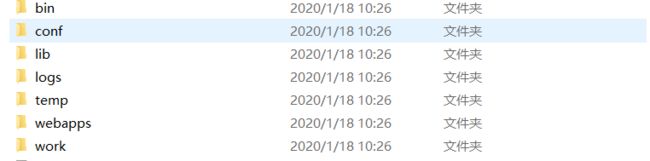
1.4tomcat目录结构介绍
tomcat服务器安装根目录下有很多子目录,
说明:
1).bin -- 是tomcat服务器批处理文件的存放目录(startup.bat/shutdown.bat等批处理文件)
2).conf -- tomcat服务器配置文件的存放目录(server.xml)
3).lib -- tomcat服务器运行时所依赖的jar包的存放目录
4).logs -- tomcat运行时产生的日志文件的存放目录
5).temp -- 临时文件的存放目录
6).webapps -- 资源的存放目录(放在这个目录下的资源可以被浏览器访问)
是localhost虚拟主机默认管理的目录,放在这个目录中的Web应用程序将来可以通过浏览器直接访问。
work -- tomcat运行时产生的工作文件(session对象序列化后的文件、JSP翻译后的Servlet文件等)
1.5虚拟主机和Web应用
虚拟主机:
web应用:
一个完整的符合规范的Web应用程序的目录结构如下:
news(Web应用/目录)
|-- 普通目录:放在普通目录中的资源文件(html、css、js、jsp、图片等),浏览器可以直接访问。
|-- WEB-INF: 特殊的、受保护的目录,放在其中的web资源文件浏览器无法直接访问。
|-- classes:用于存放编译后的class文件(类目录)
|-- lib:用于存放当前Web应用所需要的jar包
|-- web.xml:是Web应用的核心配置文件(配置主页、配置Servlet、配置session的超时时间等。)
1.6部署web应用到虚拟主机中
只需要将Web应用的目录直接拷贝到虚拟主机所管理的目录下即可。
例如:将news(web应用)目录拷贝到webapps目录下,就相当于发布到了localhost主机中,就可以通过localhost主机访问news应用下的资源文件了。
访问测试: http://localhost/news/hello.html
提示:tomcat要处于运行状态!
1.7扩展内容
扩展1.配置缺省的(默认的)WEB应用
如果没有将news配置为默认的(缺省的)Web应用,访问news下的hello.html路径为:
http://localhost/news/hello.html
如果将news配置为默认的Web应用,访问news下的hello.html路径为:
http://localhost/hello.html
将news配置为缺省的(默认的)Web应用,方式为:
将news应用的目录改为一个大写的ROOT。
扩展2.配置WEB应用的主页
如果将ROOT下的hello.html配置为ROOT应用的主页,在访问hello.html时,访问路径为:
http://localhost
http://localhost/hello.html (/hello.html可以省略)
如何将ROOT下的hello.html配置为ROOT应用的主页,配置方式为:在WEB-INF/Web.xml文件的根标签下添加如下内容:
扩展3.打war包
xxx.war包,xxx.jar包
说明:
jar包和war包都是一种压缩格式(类似于windows系统的zip包、rar包),可以将一个java应用程序打成一个jar包,导入到别的项目中进行使用。
可以将一个web应用程序打成一个war包,将war包发布到服务器中运行,再通过浏览器进行访问。将web应用打成war包的好处有:
(1)体积会有所减少, 节省空间。
(2)在传输时,传输文件比传输目录更加方便.
(3)将war包发布到服务器中,服务器能识别war包格式,会将war包自动解压发布!
问题: 如何打一个war包: 例如将news中的所有内容打成一个war包
需要注意的是:
(1)先将应用中的所有内容选中打成一个xxx.zip包(rar包可能不好使),把扩展名称改成 .war
(2)打包的目录和文件名不能是中文的,否则与会导致无法自动解压
(3)war包的名字不能和已发布的web应用名重复, 否则也不会自动解压发布。
2.HTTP协议概述
2.1什么是HTTP协议?
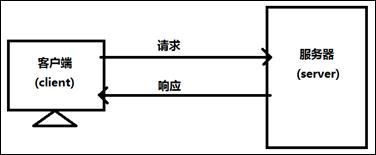
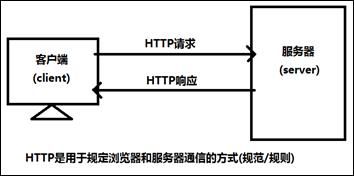
HTTP协议是用于规定浏览器和服务器通信的方式.
主要规定了浏览器如何给服务器发送请求信息
以及规定了服务器如何给浏览器做出响应信息。
2.2HTTP协议详解
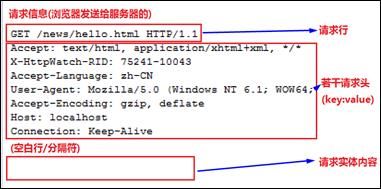
2.2.1HTTP请求
1、请求行
GET /news/hello.html HTTP/1.1
GET: 提交方式,在HTTP协议中一共规定了7种提交方式,其中5种都不常用,只用GET和POST提交。
/news/hello.html:请求资源路径,用于表示访问的是哪一个应用下的哪一个资源文件。
HTTP/1.1:表示请求遵循的协议和版本。
2、若干请求(报)头
请求头都是Key-Value结构,例如:
Host: localhost -- 表示浏览器请求的是服务器中的哪一台虚拟主机
Cookie: 123456
xxx: xxx
3、请求实体内容
如果请求方式为GET提交,请求实体一定没有内容(是空的)
如果请求方式为POST提交,并且请求中携带了数据,此时请求实体才会有内容!
2.2.2 HTTP响应
1、状态行
HTTP/1.1 200 OK
HTTP/1.1:响应信息所遵循的协议和版本
200: 三位的数字,状态码,表示服务器对请求处理的结果。
下面是一些常见的状态值:
| 200 | 表示请求处理成功!(最常见) |
| 302 | 表示请求还需要进一步处理。 |
| 304 | 表示通知浏览器使用缓存! |
| 404 | 表示浏览器请求的资源不存在!(客户端问题) |
| 500 | 表示服务器在处理请求的过程中抛出了异常。 |
OK:也表示服务器对请求处理的结果(描述短语)
| 200 | OK |
| 404 | Not Found |
| 500 | Internal Server Error |
2、若干响应头
Content-Length: 54 -- 表示服务器响应的数据长度
Content-Type:text/html
text/html -- 表示服务器响应是一个html格式的网页
image/* -- 表示服务器响应是一个图片
3、响应实体内容
浏览器请求文件的内容, 服务器会通过响应实体发送给浏览器。
例如:浏览器向服务器发送请求,访问 /news/hello.html,服务器最终会将hello.html文件的内容以响应实体发送给浏览器。
总结:
HTTP协议的作用: 规定了浏览器和服务器之间通信的方式
请求信息和响应信息包含了哪几部分:
| 请求信息 | 响应信息 |
| 请求行 | 状态行 |
| 请求头 | 响应行 |
| 请求实体内容 | 响应实体内容 |
2.2.3补充(面试问题)
面试官: 问题1:请求方式什么时候是GET提交?什么时候是POST提交?
答: 首先POST它只有使用表单form并且表单上明确通过method指定提交方式为POST,才是POST提交,其它方式都是GET提交;
思考:判断以下请求方式是GET还是POST?
(1) GET提交
(2) GET提交
(3) POST提交
(4)点击超链接访问服务器,例如:
百度一下 GET提交
(5)直接在浏览器的地址栏中书写URL地址访问服务器 GET提交
面试官:问题2:GET提交和POST提交有什么区别?
答:
区别:
说明:GET提交和POST提交主要区别体现在请求参数传输过程的不相同
(1)GET提交是将提交的数据拼接在URL地址的后面,相对不安全。并且,在地址栏中提交数据,数据量不能太大(不能超过1KB或者是4KB)
2)POST提交是将提交的数据通过请求实体发送给服务器,相对GET提交更加安全;另外,POST提交的数据理论上是没有限制的!
POST提交的应用场景: 如果在提交数据时,数据比较隐私,不希望被人看到,或者需要上传文件到服务器中,这时要使用POST提交。其他都可以使用GET提交!
谢谢您的阅读! 努力成为习惯,优秀自成常态!