Flutter踩坑之路(一)一Flutter介绍以及安装
Flutter介绍
Flutter 是谷歌公司开发的一款开源、免费的移动 UI 框架,可以让我们快速的在 Android 和 iOS 上构建高质量 App。Flutter是完全免费、开源的。它最大的特点就是跨平台、以及高性能。 Flutter 是谷歌基于 Dart 语言开发的一款跨平台的移动 App 开发框架。它针对的开发者是全 部开发者。它的性能相比 RN、Ionic 这样的框架要好一些,但是现在的手机设备上是看不出任何区别。不过现在的Flutter 还比较年轻,相比 Ionic、以及 RN 这样的 老框架来说社区不是特别完善。我相信以后会越来越完善的。
Flutter的特点
1.跨平台:现在的Flutter至少可以跨5种平台,甚至支持嵌入式开发。我们常用的有MacOS、Windows、Linux、Android、IOS,甚至可以在谷歌最新的操作系统Fuchsia上运行。
2.丝滑般的体验:使用Flutter内置高大上的Material Design和Cuperitno风格组件、丰富的motionAPI,为用户带来全新体验
3.响应式框架:使用Flutter的、响应式框架和一系列基础组件,可以轻松构建用户界面。
4.支持插件:通过Flutter的插件可以访问平台本地API,如相机、蓝牙、WIFI等。
5.60fps超高性能:Flutter采用GPU渲染技术,性能极高。Flutter编写的应用是可以达到60fps(每秒传输帧数),完全可以胜任游戏的制作。
Windows上面搭建FlutterAndroid运行环境
我们主要讲一下Flutter在Windows上面的安装环境,如果有需要在MacOS上面搭建环境,https://flutterchina.club/setup-macos/ 可以去这个网站上看一下。
1.下载Flutter SDK
去Flutter官网下载其最新可用的安装包https://flutter.dev/docs/development/tools/sdk/releases
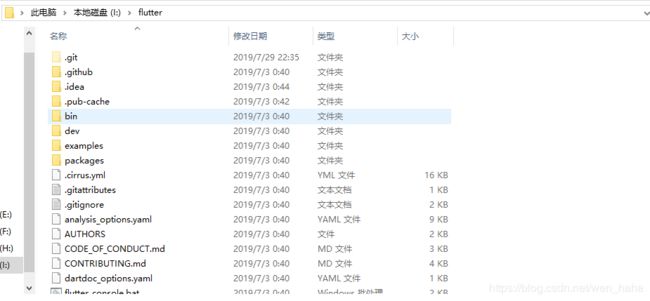
2.将安装包zip解压到你想安装Flutter SDK的路径(如I:\flutter)。
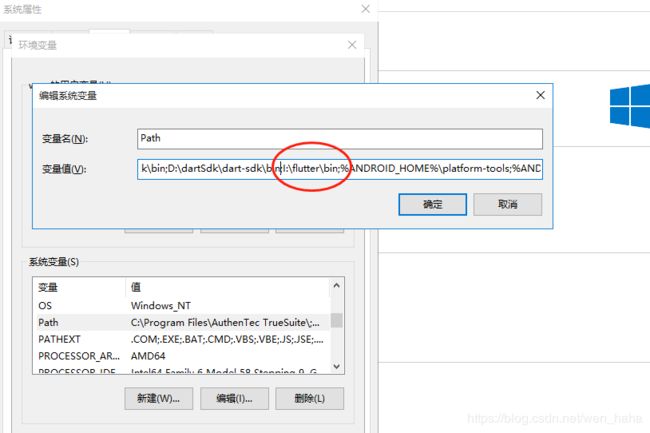
3.把Flutter安装目录的bin目录配置到环境变量
如上图所示需要把I:\flutter\bin目录配置到path环境变量里面,如下图所示:
4.配置Flutter国内镜像
搭建环境过程中要下载很多资源文件,当一些资源下载不了的时候,可能会报各种错误。在 国内访问 Flutter 的时候有可能会受到限制。Flutter 官方为我们提供了国内的镜像。
https://flutter-io.cn/
https://flutter.dev/community/china
Flutter中文网最下面有配置方式,把下面两句配置到环境变量里面
FLUTTER_STORAGE_BASE_URL: https://storage.flutter-io.cn
PUB_HOSTED_URL: https://pub.flutter-io.cn
5.运行flutter doctor命令检测环境是否配置成功
使用window命令窗口运行flutter doctor命令,查看是否需要安装任何依赖项来完成安装。如图所示:
命令行输出的可能需要安装的其他软件或者进一步需要执行的任务,一旦你安装了任何缺失的依赖,需再次运行flutter doctor命令来验证你是否已经正确地设置了,同时需要检查移动设备是否连接正确。
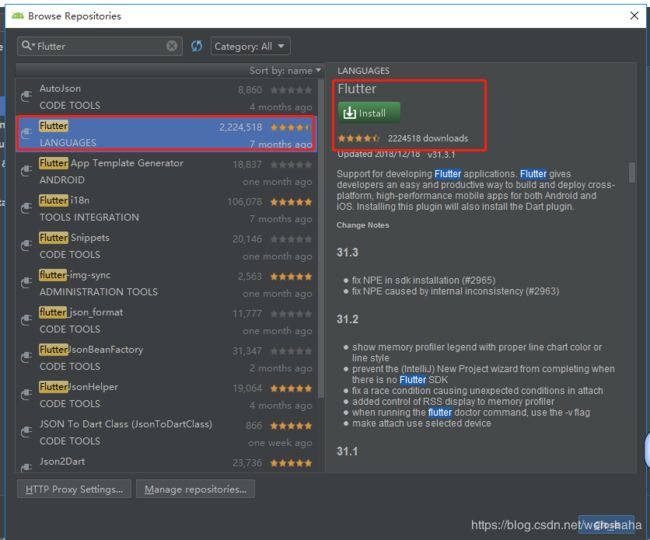
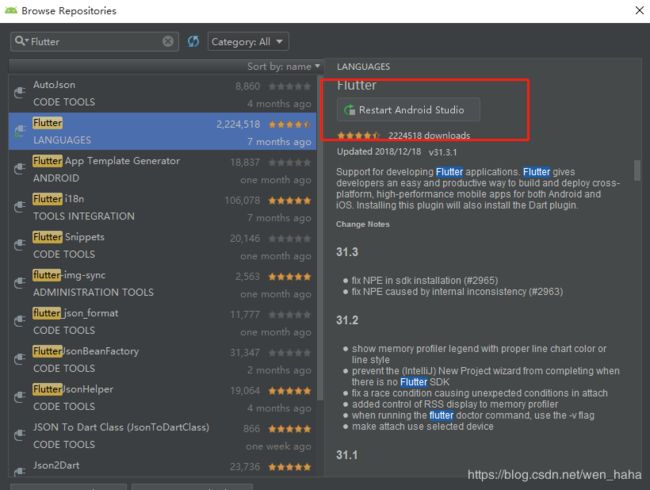
6.在Android studio中安装Flutter插件
我们这里就不讲Android studio的安装方法了,直接将在Android studio中配置Flutter插件。
7.创建Flutter项目
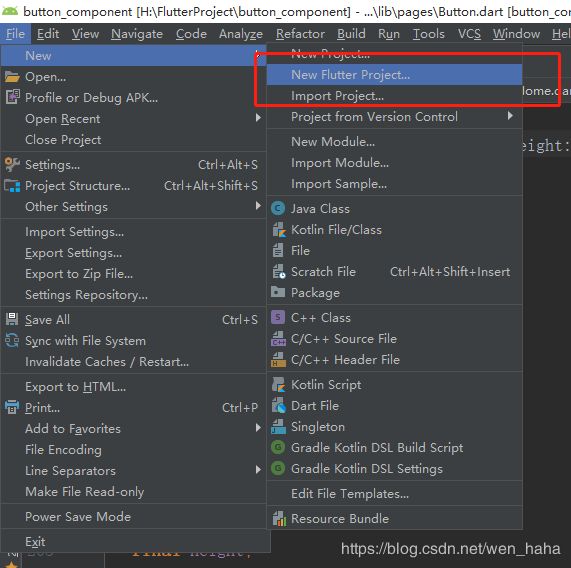
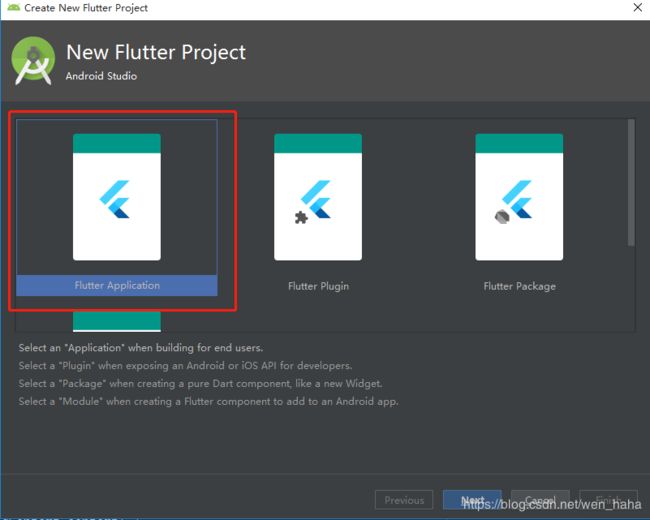
①.新建一个Flutter工程,选择Flutter Application,如下图所示:
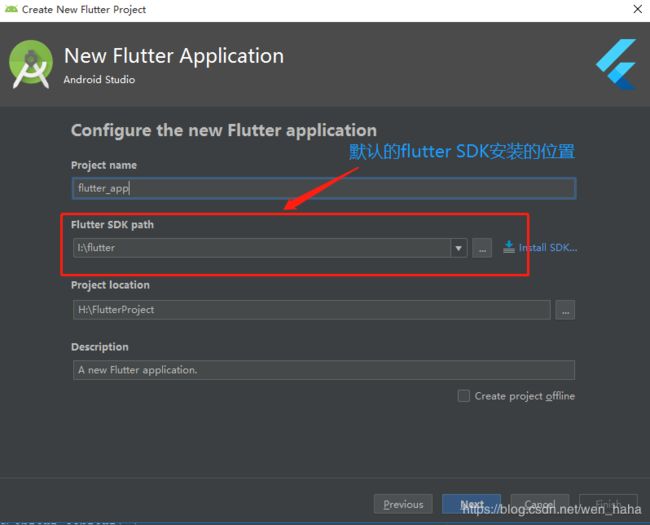
②.点击Next按钮,打开应用配置界面,其中在Project name中填写flutter_app,Flutter SDK path使用默认值,IDE会根据SDK安装路径自动填写,Project location填写为工程放置的目录,在Description中填写项目描述,任意字符即可。如下图所示:
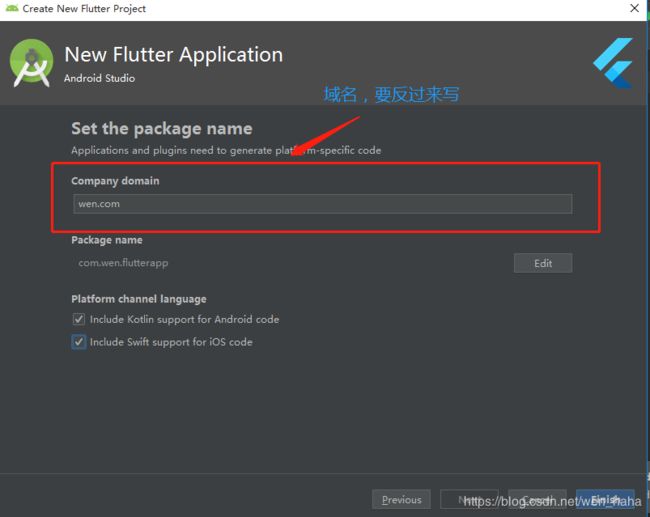
③.点击Next按钮,打开包设置界面,在Company domain中填写域名,注意域名要反过来写,这样写就可以保证全球唯一,Platform channel language下面的两个选项可选可不选。如下图所示:
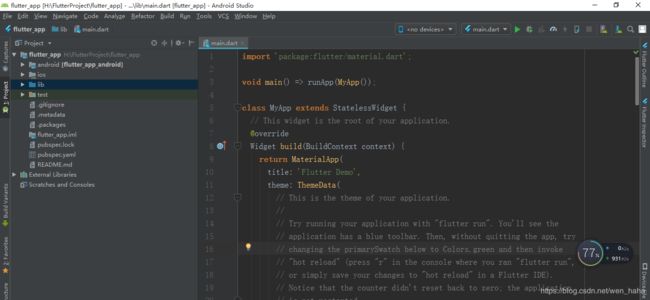
④.点击Finish按钮开始创建第一个工程,会创建如下图所示的工程
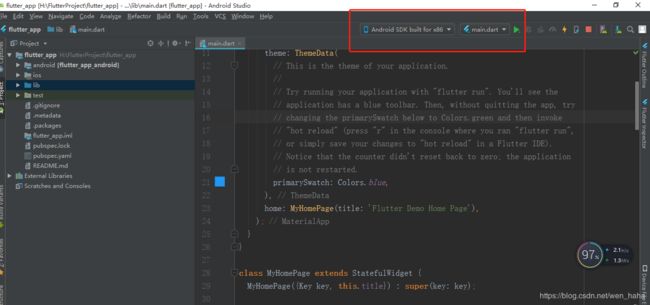
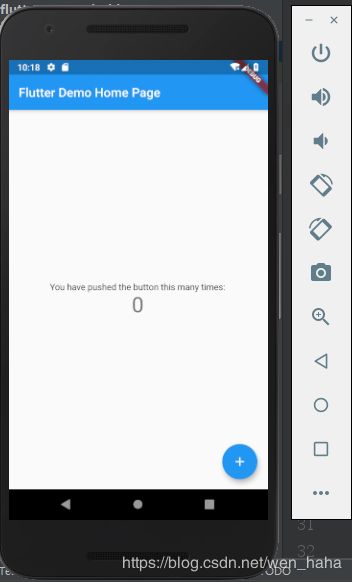
⑤.工程建好以后,我们可以先运行工程看看效果。如下图所示:
⑥.我们把main.dart里面中的代码全部清空,然后我们自己写,就写一个简单的Hello Flutter吧,代码如下所示:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
title: "Flutter",
home: Scaffold(
appBar: AppBar(
title: Text("Welcome to Flutter"),
),
body: Text("Hello Flutter"),
),
);
}
}运行效果如下图所示:
到这里,Flutter介绍以及配置Flutter就结束,希望大家多多支持小弟。