wpf入门第一篇 基础布局与简单样式
前言
本文是wpf入门系列第一篇,面向有winform或者web前端基础的、并且也有C#基础的同学。
本文通过简单的例子,介绍了wpf的基础布局与简单样式的使用方法。
本文使用了 Visual Studio 2017 进行演示讲解。
wpf入门系列导航页面: https://blog.csdn.net/wf824284257/article/details/88757497
开始
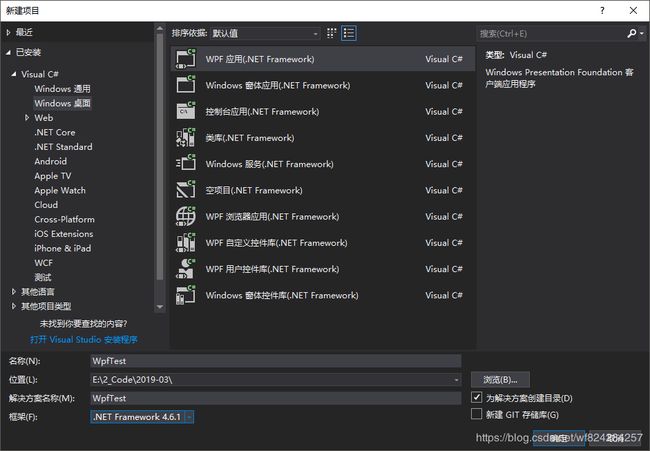
打开VS2017,菜单栏点击【文件】->【新建】->【项目】,选择wpf项目,取名为WpfTest,选好路径后点击确认。
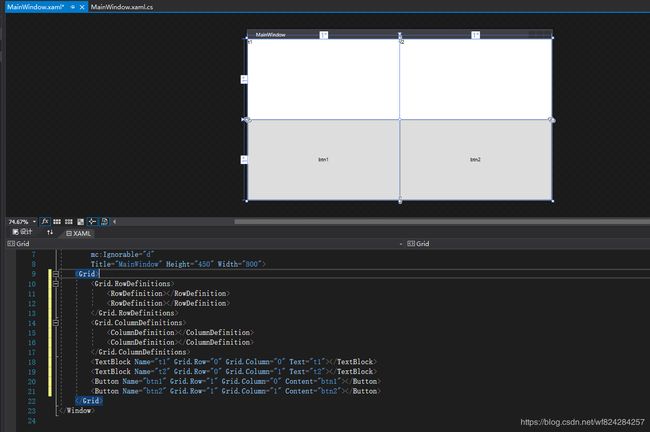
在项目新建完毕后,可以看到类似下图的界面:
这是vs为我们自动打开的MainWindow.xaml的界面。上方为设计面板,下面是代码面板。下面我们找到代码中的Grid标签,并将它替换为下面代码:
替换完毕后按Ctrl+s保存。这是设计面板显示如下:
可以看到 MainWIndow被分成一个“田”字,上面两个格子的左上角分别显示t1和t2,下面两个格子颜色有变化,并且中间显示btn1和btn2。
对比代码可以看出,wpf中Grid是用来布局的,我们使用RowDefinition和ColumnDefinition来定义Grid有几行几列,之后再在Grid标签中定义了两个TextBlock和两个Button,它们的位置是通过Grid.Row和Grid.Column确定的。同时,这四个控件的默认大小是填充了整个格子,且TextBlock中文本的显示位于左上角,Button中文本的显示位于居中位置。
下面我们写样式代码来使btn2变成我们常见的按钮样式,并居中显示。
将btn2的代码替换为如下代码:
此时btn2达到我们的要求。
为了让btn1的样式跟btn2一样,且不想重复写相同的样式代码,我们可以将width=100,heigh=40单独拎出来,写成样式,并且给btn1和btn2引用该样式即可。
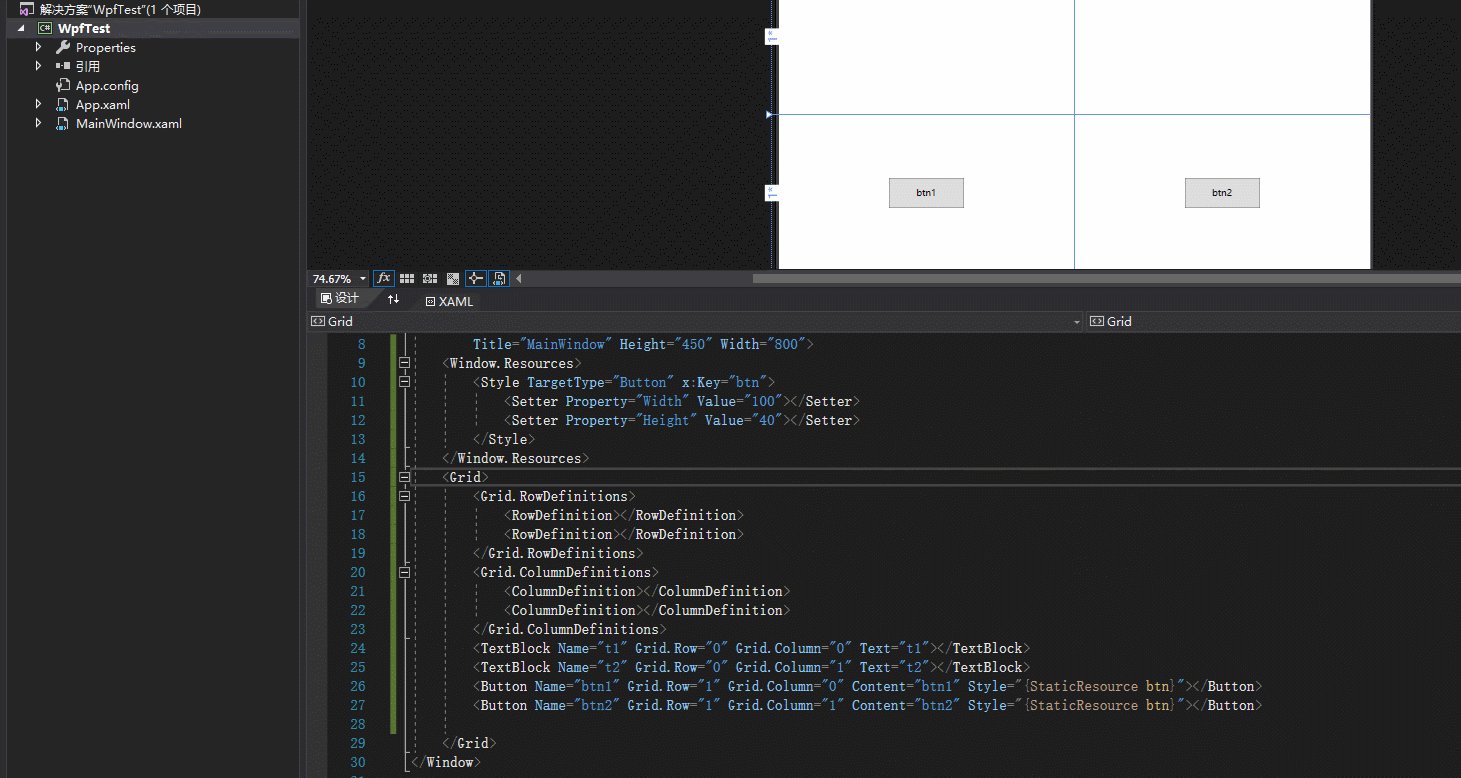
修改后的xaml代码如下:
设计面板显示为:
可以看出,样式可以在Window.Resources中定义,通过TargetType属性来限制适用类型,通过x:key属性来被引用。
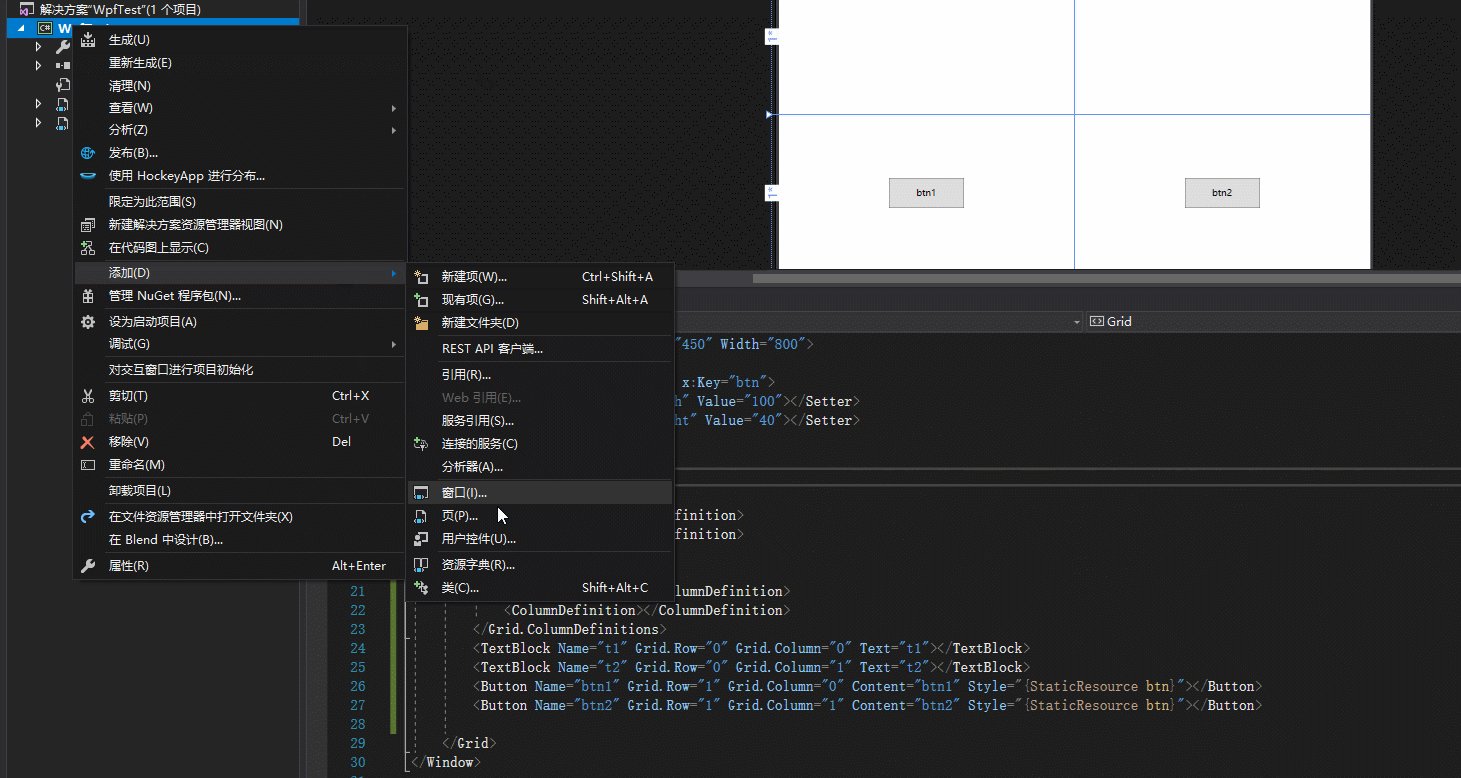
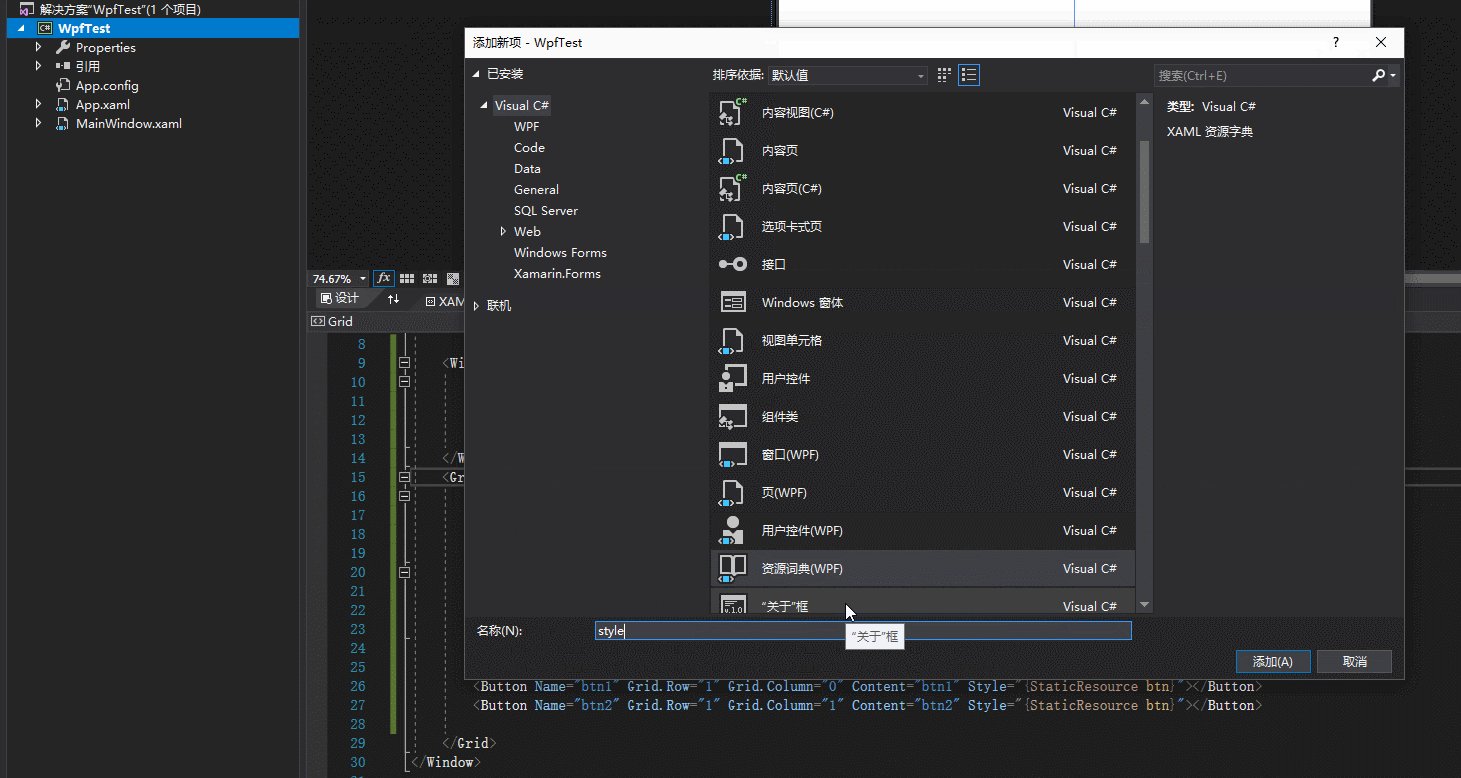
类似web前端的css文件,我们常常将style写在单独的文件中,并在页面中引用。在资源管理器中右键点击项目名,添加一个资源字典文件,命名为styles。
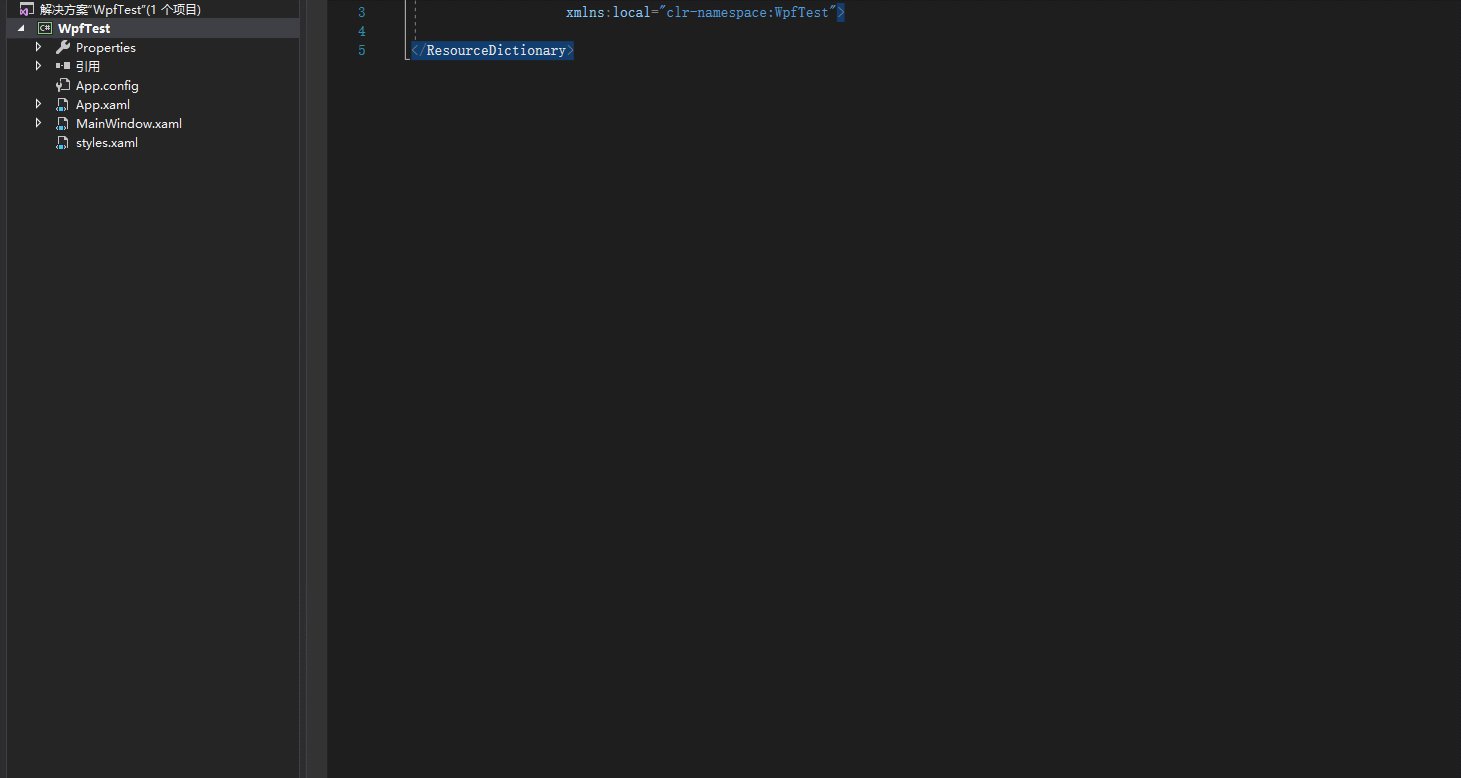
将styles.xaml代码替换为下面代码:
可以看出,我们将mainWindow.xaml中定义的btn样式复制到了styles.xaml中。为了在mainWindow中使用该样式,我们需要下面两点二选一:
- 在app.xaml中引用styles.xaml (全局样式,所有界面都适用);
- 在mainWindow.xaml中引用styles.xaml (仅适用给mainWindow);
下面我们分别来实现上面两个步骤:
首先,打开App.xaml,将代码替换为如下代码:
或者,在MainWindow.xaml中,将Window.Resources段代码改为如下代码:
F5运行项目,两个按钮的样式符合预期,我们的styles.xaml中的样式成功的被引用到mainWIndow中。
若mainWindow需要引用两个及以上的样式文件,则需要将window.Resources段改为下面格式:
常用的布局标签还有StackPanel,它支持横向或纵向布局。 我们可以将btn2的代码替换为如下代码:
此时显示效果如下图所示:
巧妙的运用Grid及StackPanel,以及简单的样式设置,即可设计出漂亮的wpf界面了。当然仅仅用这几个是不够的,本文仅仅是入门篇,更多的知识需要读者自行学习。
结束
本文讲了wpf的基础布局与简单样式,仅起入门作用,关于布局有更多的标签可以使用,样式设置也可以设置更多的属性,不过用起来都类似,所以关于布局与样式,更多知识还请读者自行学习。
下一步:
wpf入门第二篇 MVVM与binding:
https://blog.csdn.net/wf824284257/article/details/88758707