javascript 进阶篇(集合)
目录
第一章 系好安全带,准备启航
1-1 让你认识JS
任务
1-2 编程练习
任务
第二章 你要懂的规则(JS基础语法)
2-1 什么是变量
2-3 确定你的存在(变量声明)
任务
2-4 多样化的我(变量赋值)
任务
2-5 表达出你的想法(表达式)
任务
2-6 我还有其它用途( +号操作符)
任务
2-7 自加一,自减一 ( ++和- -)
任务
2-8 较量较量(比较操作符)
任务
2-9 我与你同在(逻辑与操作符)
任务
2-10 我或你都可以 (逻辑或操作符)
任务
2-11 是非颠倒(逻辑非操作符)
任务
3-1 一起组团(什么是数组)
任务
3-2 组团,并给团取个名(如何创建数组)
任务
3-3 谁是团里成员(数组赋值)
任务
3-4 团里添加新成员(向数组增加一个新元素)
任务
3-5 呼叫团里成员(使用数组元素)
任务
3-6 了解成员数量(数组属性length)
任务
3-8 编程练习
任务
4-1 做判断(if语句)
任务
4-2 二选一 (if...else语句)
任务
4-3 多重判断(if..else嵌套语句)
任务
4-4 多种选择(Switch语句)
任务
4-4 反反复复(while循环)
任务
4-7 来来回回(Do...while循环)
任务
4-8 退出循环break
任务
4-9 继续循环continue
任务
4-10 编程练习
任务
5-1 什么是函数
任务
5-2 定义函数
任务
5-3 函数调用
任务
5-4 有参数的函数
任务
5-5 返回值的函数
任务
5-6 编程练习
任务
第六章
6-1 什么是事件
6-2 鼠标单击事件( onclick )
任务
6-3 鼠标经过事件(onmouseover)
任务
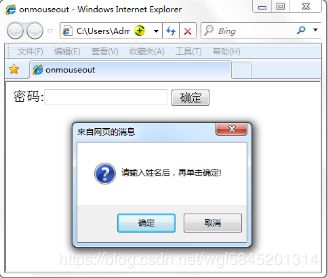
6-4 鼠标移开事件(onmouseout)
任务
6-5 光标聚焦事件(onfocus)
任务
6-6 失焦事件(onblur)
任务
6-7 内容选中事件(onselect)
任务
6-8 文本框内容改变事件(onchange)
任务
6-9 加载事件(onload)
任务
6-10 卸载事件(onunload)
任务
6-1 编程练习
任务
7-1 什么是对象
任务
7-2 Date 日期对象
7-3 返回/设置年份方法
任务
7-4 返回星期方法
任务
7-5 返回/设置时间方法
任务
7-6 String 字符串对象
任务
7-7 返回指定位置的字符
任务
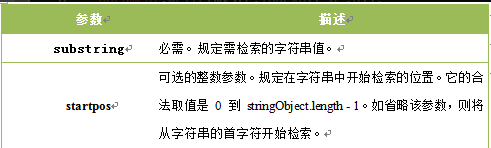
7-8 返回指定的字符串首次出现的位置
任务
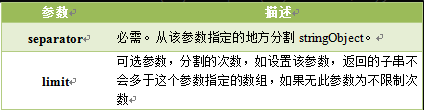
7-9 字符串分割split()
语法:
参数说明:
任务
7-10 提取字符串substring()
任务
7-11 提取指定数目的字符substr()
任务
7-12 Math对象
7-13 向上取整ceil()
任务
7-14 向下取整floor()
任务
7-14 四舍五入round()
任务
7-16 随机数 random()
任务
7-17 Array 数组对象
7-18 数组连接concat()
任务
7-19 指定分隔符连接数组元素join()
任务
7-20 颠倒数组元素顺序reverse()
任务
7-21 选定元素slice()
7-22 数组排序sort()
任务
第一章 系好安全带,准备启航
1-1 让你认识JS
你知道吗,Web前端开发师需要掌握什么技术?也许你已经了解HTML标记(也称为结构),知道了CSS样式(也称为表示),会使用HTML+CSS创建一个漂亮的页面,但这还不够,它只是静态页面而已。我们还需使用JavaScript增加行为,为网页添加动态效果。准备好,让JavaScript带你进入新境界吧!
JavaScript能做什么?
1.增强页面动态效果(如:下拉菜单、图片轮播、信息滚动等)
2.实现页面与用户之间的实时、动态交互(如:用户注册、登陆验证等)
JS进阶篇学习什么?
在JavaScript入门篇中,我们学习了如何插入JS、输出内容及简单的DOM操作,JavaScript进阶篇让您进一步的了解JS的变量、数组、函数、语法、对象、事件、DOM操作,制作简单的网页动态效果。
任务
我们先来回顾下JS入门篇的基础内容,在网页中插入JS代码,实现输出"JS进阶篇",并弹出对话框,内容为"关注JS高级篇"。
注意:
1. JS是区分大小写的,如:classname和ClassName是不一样的。同时注意方法、属性、变量等的大小写吆。
2. JS中的字符、符号等一定要在英文状态下输入吆。
我们互动下
结果:
1-2 编程练习
小伙伴们,实现在html页面中的插入JavaScript脚本,打开页面时,在页面中显示一句话 : "系好安全带,准备启航--目标JS",并弹出一个提示框:"准备好了,起航吧!"
温馨提示: 完成任务后,请验证是否与实践要求一致,如一致,恭喜您,已经掌握此技能。否则,请重新学习课程内容吆,直到实践编写代码与实践要求一致。任务
第一步:把注释语句注释。
第二步:编写代码,在页面中显示 “系好安全带,准备启航--目标JS”文字;
第三步:编写代码,在页面中弹出提示框“准备好了,起航吧!”
提示: 可以把弹框方法写在函数里。第四步:使用引入JS外部文件的方式实现以上的任务。
index.html文件:
系好安全带,准备启航
script.js文件:
//编写JS代码
document.write("系好安全带,准备启航--目标JS");
function contxt(){
alert("准备好了,启航吧!");
}第二章 你要懂的规则(JS基础语法)
2-1 什么是变量
什么是变量? 从字面上看,变量是可变的量;从编程角度讲,变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,盒子用来存放物品,物品可以是衣服、玩具、水果...等。
我们为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)。
我们赶快给变量取个好名字吧!变量名字可以任意取,只不过取名字要遵循一些规则:
1.必须以字母、下划线或美元符号开头,后面可以跟字母、下划线、美元符号和数字。如下:
正确:
mysum
_mychar
$numa1 错误:
6num //开头不能用数字
%sum //开头不能用除(_ $)外特殊符号,如(% + /等)
sum+num //开头中间不能使用除(_ $)外特殊符号,如(% + /等)2.变量名区分大小写,如:A与a是两个不同变量。
3.不允许使用JavaScript关键字和保留字做变量名。
2-3 确定你的存在(变量声明)
我们要使用盒子装东西,是不是先要找到盒子,那在编程中,这个过程叫声明变量,找盒子的动作,如何表示:
声明变量语法: var 变量名; var就相当于找盒子的动作,在JavaScript中是关键字(即保留字),这个关键字的作用是声明变量,并为"变量"准备位置(即内存)。
var mynum ; //声明一个变量mynum当然,我们可以一次找一个盒子,也可以一次找多个盒子,所以Var还可以一次声明多个变量,变量之间用","逗号隔开。
var num1,mun2 ; //声明一个变量num1注意:变量也可以不声明,直接使用,但为了规范,需要先声明,后使用。
任务
在右边编辑器的第7行声明了一个变量mya,代码程序有问题,我们来修改下:
1使用正确声明语法,将vra修改为var
2.将变量名3mya修改为mya
声明变量
2-4 多样化的我(变量赋值)
我们可以把变量看做一个盒子,盒子用来存放物品,那如何在变量中存储内容呢?
我们使用"="号给变量存储内容,看下面的语句:
var mynum = 5 ; //声明变量mynum并赋值。这个语句怎么读呢? 给变量mynum赋值,值为5。我们也可以这样写:
var mynum; //声明变量mynum
mynum = 5 ; //给变量mynum赋值注:这里 "="号的作用是给变量赋值,不是等于号。
盒子可以装衣服、玩具、水果...等。其实,变量是无所不能的容器,你可以把任何东西存储在变量里,如数值、字符串、布尔值等,例如:
var num1 = 123; // 123是数值
var num2 = "一二三"; //"一二三"是字符串
var num3=true; //布尔值true(真),false(假)其中,num1变量存储的内容是数值;num2变量存储的内容是字符串,字符串需要用一对引号""括起来,num3变量存储的内容是布尔值(true、false)。
任务
定义两个变量,并赋值,同时在网页中显示出变量的值。
1.在右边编辑器中第7行,定义num1变量,并赋值数值10。
2.在右边编辑器中第8行,定义num2变量,并赋值内容为字符串"JS"。
变量赋值
2-5 表达出你的想法(表达式)
表达式与数学中的定义相似,表达式是指具有一定的值、用操作符把常数和变量连接起来的代数式。一个表达式可以包含常数或变量。
我们先看看下面的JavaScript语句:
生活中“再见”表达方法很多,如:英语(goodbye)、网络语(88)、肢体语(挥挥手)等。在JavaScript表达式无处不在,所以一定要知道可以表达哪些内容,看看下面几种情况:
注意:串表达式中mychar是变量
注意:数值表达式中num是变量
注意:布尔表达式中num是变量
任务
小明有10元钱,买了一个本,花了5元,小红说:"你剩下的钱加上我的6元钱,就可以买个铅笔盒了。
1.在右边编辑器的第7行,定义变量num1,并计算小明剩下多少钱。
2.在右边编辑器的第8行,定义变量num2,并计算小红花多少钱买铅笔盒。
表达式
2-6 我还有其它用途( +号操作符)
操作符是用于在JavaScript中指定一定动作的符号。
(1)操作符
看下面这段JavaScript代码。
sum = numa + numb;其中的"="和"+"都是操作符。
JavaScript中还有很多这样的操作符,例如,算术操作符(+、-、*、/等),比较操作符(<、>、>=、<=等),逻辑操作符(&&、||、!)。
注意: “=” 操作符是赋值,不是等于。
(2) "+"操作符
算术运算符主要用来完成类似加减乘除的工作,在JavaScript中,“+”不只代表加法,还可以连接两个字符串,例如:
mystring = "Java" + "Script"; // mystring的值“JavaScript”这个字符串任务
使用"+"号连连看,看在网页中能输出什么内容吧!
1. 第7行输入1+5;
2. 第8行输入"中"+"国";
+操作符
2-7 自加一,自减一 ( ++和- -)
算术操作符除了(+、-、*、/)外,还有两个非常常用的操作符,自加一“++”;自减一“--”。首先来看一个例子:
mynum = 10;
mynum++; //mynum的值变为11
mynum--; //mynum的值又变回10上面的例子中,mynum++使mynum值在原基础上增加1,mynum--使mynum在原基础上减去1,其实也可以写成:
mynum = mynum + 1;//等同于mynum++
mynum = mynum - 1;//等同于mynum--任务
试一试,让变量numa自加一,让变量numb自减一
1. 在右边编辑器中第9行输入numa++;
2. 在右边编辑器中第10行输入numb--;
++/--
2-8 较量较量(比较操作符)
我们先来做道数学题,数学考试成绩中,小明考了90分,小红考了95分,问谁考的分数高?
答: 因为“95 > 90”,所以小红考试成绩高。其中大于号">" 就是比较操作符,小红考试成绩和小明考试成绩就是操作数,并且是两个操作数。
也就是说两个操作数通过比较操作符进行比较,得到值为真(true)和假(false)。
在JavaScript中,这样的比较操作符有很多,这些操作符的含义如下:
看看下面例子
var a = 5;//定义a变量,赋值为5
var b = 9; //定义b变量,赋值为9
document.write (a=b); //a大于或等于b的值吗? 结果是假(false)
document.write (a!=b); //a不等于b的值吗? 结果是真(true)
document.write (a==b); //a等于b的值吗? 结果是假(false) 任务
实验考试成绩中,numa考了1分,numb考了7分,我们来比较下它们的分数。
1. 在右边编辑器中第10行输入numa>numb
2. 在右边编辑器中第11行输入numa!=numb
比较操作符
2-9 我与你同在(逻辑与操作符)
数学里面的“a>b”,在JavaScript中还表示为a>b;数学中的“b大于a,b小于c”是“a 好比我们参加高考时,在进入考场前,必须出示准考证和身份证,两者缺一不可,否则不能参加考试,表示如下: &&”是逻辑与操作符,只有“&&”两边值同时满足(同时为真),整个表达式值才为真。 逻辑与操作符值表: 注意: 如果A为假,A && B为假,不会在执行B; 反之,如果A为真,要由 B 的值来决定 A && B 的值。 JavaScript考试成绩中,numa(表示笔试)考了60分,numb(表示实践)考了70分,只有两项成绩都大于或等于60分,该课程考核就通过。 1. 在右边编辑器中第10行,if语句的括号内输入numa>=60 && numb>=60 例如:本周我们计划出游,可是周一至周五工作,所以周六或者周日哪天去都可以。即两天中只要有一天有空,就可以出游了。 逻辑或操作符值表: 注意: 如果A为真,A || B为真,不会在执行B; 反之,如果A为假,要由 B 的值来决定 A || B 的值。 在右边编辑器中第10行补充代码,在“jq1=”后输入numa>numb || numa==numb,看看结果是什么。 逻辑非操作符值表: 看看下面代码,变量c的值是什么: 在右边编辑器中第10行补充代码,在“jq1= ”后输入!(numa 我们知道变量用来存储数据,一个变量只能存储一个内容。假设你想存储10个人的姓名或者存储20个人的数学成绩,就需要10个或20个变量来存储,如果需要存储更多数据,那就会变的更麻烦。我们用数组解决问题,一个数组变量可以存放多个数据。好比一个团,团里有很多人,如下我们使用数组存储5个学生成绩。 数组是一个值的集合,每个值都有一个索引号,从0开始,每个索引都有一个相应的值,根据需要添加更多数值。 编辑器中定义数组myarr,并赋值3个学生的成绩, 验证结果窗口中是否是80,60,99。 使用数组之前首先要创建,而且需要把数组本身赋至一个变量。好比我们出游,要组团,并给团定个名字“云南之旅”。 创建数组语法: 我们创建数组的同时,还可以为数组指定长度,长度可任意指定。 注意: 1.在右边编辑器的第7行,使用 数组创建好,接下来我们为数组赋值。我们把数组看似旅游团的大巴车,大巴车里有很多位置,每个位置都有一个号码,顾客要坐在哪个位置呢? 数组的表达方式: 下面创建一个数组,用于存储5个人的数学成绩。 注意:数组每个值有一个索引号,从0开始。 我们还可以用简单的方法创建上面的数组和赋值: 第一种方法: 第二种方法: 注意:数组存储的数据可以是任何类型(数字、字符、布尔值等) 1.在右边编辑器中第7行创建数组,长度为3,保存在myarr变量中。 上一节中,我们使用myarray变量存储了5个人的成绩,现在多出一个人的成绩,如何存储呢? 只需使用下一个未用的索引,任何时刻可以不断向数组增加新元素。 数组中已有三个数值88,90,68,为数组新增加一个元素(第四个),值为99。 我们知道数组中的每个值有一个索引号,从0开始,如下图, myarray变量存储6个人的成绩: 要得到一个数组元素的值,只需引用数组变量并提供一个索引,如: 变量myarr保存4个人的姓名,现在看看第二个人的姓名是什么? 如果我们想知道数组的大小,只需引用数组的一个属性length。Length属性表示数组的长度,即数组中元素的个数。 语法: 注意:因为数组的索引总是由0开始,所以一个数组的上下限分别是:0和length-1。如数组的长度是5,数组的上下限分别是0和4。 同时,JavaScript数组的length属性是可变的,这一点需要特别注意。 数组随元素的增加,长度也会改变,如下:v 在右边编辑器中,已创建数组mynum,并赋值65,90,88,98。 使用Javascript语言,把以下数组 var arr = ['*','##',"***","&&","****","##*"]; arr[7] = "**"; 在页面显示如下图所示的图案: * ** *** **** 第一步:定义一个数组,存储要展示的图形。 第二步:预想一下arr 数组的长度是多少? 第三步:将数组内容输出,完成达到的效果。 if语句是基于条件成立才执行相应代码时使用的语句。 语法: 注意:if小写,大写字母(IF)会出错! 假设你应聘web前端技术开发岗位,如果你会HTML技术,你面试成功,欢迎加入公司。代码表示如下: 请在右边编辑器的第7行,使用if语句补充代码,实现判断,是否购买笔,条件:只要笔是黑色(black),就购买。 if...else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码。 语法: 假设你应聘web前端技术开发岗位,如果你会HTML技术,你面试成功,欢迎加入公司,否则你面试不成功,不能加入公司。 代码表示如下: 今天去看电影,如果有票就可以看电影,没有票电影看不成。在右边编辑器的第8、12行补充代码,使用if...else进行判断。 要在多组语句中选择一组来执行,使用if..else嵌套语句。 语法: 假设数学考试,小明考了86分,给他做个评价,60分以下的不及格,60(包含60分)-75分为良好,75(包含75分)-85分为很好,85(包含85分)-100优秀。 代码表示如下: 结果: 联合国世界卫生组织对年龄的划分标准, 44岁以下为青年;45岁至59·岁为中年人。60岁至89岁为老年人;90岁以上为长寿老年人。赵红今年99岁了,她属于哪个年龄阶段的。使用if...else嵌套语句进行判断,补充右边代码编辑器中第12、14行代码,完成判断。 当有很多种选项的时候,switch比if else使用更方便。 语法: 语法说明: 假设评价学生的考试成绩,10分满分制,我们按照每一分一个等级将成绩分等,并根据成绩的等级做出不同的评价。 代码如下: 执行结果: 注意:记得在case所执行的语句后添加上一个break语句。否则就直接继续执行下面的case中的语句,看以下代码: 执行结果: 在上面的代码中,没有break停止语句,如果成绩是4分,则case 5后面的语句将会得到执行,同样,case6、7-10后面的语句都会得到执行。 我们来做个周计划,周一、二学习理念知识,周三、四到企业实践,周五总结经验,周六、日休息和娱乐。请根据星期几做出选择,使用Switch语句完成,补充右边代码编辑器中第8、20、21行代码,完成星期几的判断。 和for循环有相同功能的还有while循环, while循环重复执行一段代码,直到某个条件不再满足。 while语句结构: 使用while循环,完成从盒子里取球的动作,每次取一个,共6个球。 我们使用while语句,输出5个数字。补充第8行代码。 do while结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次。因为它是先执行代码,后判断条件,如果条件为真,继续循环。 do...while语句结构: 我们试着输出5个数字。 为什么呢?我们来看下执行思路: 我们使用do...while语句,输出6个数字。补充第8行和13行代码。 在while、for、do...while、while循环中使用break语句退出当前循环,直接执行后面的代码。 格式如下: 当遇到特殊情况的时候,循环就会立即结束。看看下面的例子,输出10个数,如果数值为5,就停止输出。 执行结果: 注:当num=5的时候循环就会结束,不会输出后面循环的内容。 考试成绩输出,如果成绩及格继续输出下个成绩,如果成绩不及格,退出并且后面成绩不输出, 我们使用break语句,退出循环。补充第14行代码。 continue的作用是仅仅跳过本次循环,而整个循环体继续执行。 语句结构: 上面的循环中,当特殊情况发生的时候,本次循环将被跳过,而后续的循环则不会受到影响。好比输出10个数字,如果数字为5就不输出了。 执行结果: 注:上面的代码中,num=5的那次循环将被跳过。 考试成绩输出,如果成绩及格继续输出下个成绩,如果成绩不及格,则不输出该成绩,我们使用continue语句完成,补充第14行代码。 在一个大学的编程选修课班里,我们得到了一组参加该班级的学生数据,分别是姓名、性别、年龄和年级,接下来呢,我们要利用JavaScript的知识挑出其中所有是大一的女生的的名字哦。 学生信息如下: ('小A','女',21,'大一'), ('小B','男',23,'大三'), ('小C','男',24,'大四'), ('小D','女',21,'大一'), ('小E','女',22,'大四'), ('小F','男',21,'大一'), ('小G','女',22,'大二'), ('小H','女',20,'大三'), ('小I','女',20,'大一'), ('小J','男',20,'大三') 第一步: 把这些数据组成一个数组,方便我们之后操作哦。 第二步: 筛选数据吧,首先找出都是大一的所有信息 ; 第三步: 最后再一次筛选上一步得到的数据,打印出都是女生的姓名 ; 函数的作用,可以写一次代码,然后反复地重用这个代码。 如:我们要完成多组数和的功能。 如果要实现8组数的和,就需要16行代码,实现的越多,代码行也就越多。所以我们可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省去重复输入大量代码的麻烦。 使用函数完成: 此节没的任务,快快进入下节函数的学习吧! 如何定义一个函数呢?看看下面的格式: function定义函数的关键字,“函数名”你为函数取的名字,“函数体”替换为完成特定功能的代码。 我们完成对两个数求和并显示结果的功能。并给函数起个有意义的名字:“add2”,代码如下: 结果: 补充右边编辑器第7行,编写一个函数,实现二个数的差,函数名为sub2。 函数定义好后,是不能自动执行的,需要调用它,直接在需要的位置写函数名。 第一种情况:在
第二种情况:在HTML文件中调用,如通过点击按钮后调用定义好的函数。 注意:鼠标事件会在后面讲解。 补充右边编辑器第15行,实现如下功能: 网页中有一按钮(名字"点点我"),当点击按钮后调用函数tcon(),弹出对话框"恭喜你学会函数调用了!"。 上节中add2()函数不能实现任意指定两数相加。其实,定义函数还可以如下格式: 注意:参数可以多个,根据需要增减参数个数。参数之间用(逗号,)隔开。 按照这个格式,函数实现任意两个数的和应该写成: x和y则是函数的两个参数,调用函数的时候,我们可通过这两个参数把两个实际的加数传递给函数了。 例如,add2(3,4)会求3+4的和,add2(60,20)则会求出60和20的和。 补充右边编辑器代码,实现如下功能: 1. 补充右边编辑器第7行代码,定义函数实现三个数的和,函数名为add3。 2. 补充右边编辑器第12、13行代码,计算5、8、3/7、1、4两组三个数的和。 思考:上一节函数中,通过"document.write"把结果输出来,如果想对函数的结果进行处理怎么办呢? 我们只要把"document.write(sum)"这行改成如下代码: 还可以通过变量存储调用函数的返回值,代码如下: 注意:函数中参数和返回值不只是数字,还可以是字符串等其它类型。 补充右边编辑器代码,实现如下功能: 1. 定义函数实现两个数的积,函数名为app2,补充右边编辑器第10行代码,返回函数值。 2. 补充右边编辑器第12、13行代码,计算5、6/2、3两组两个数的积。分别保存在req1和req2变量中。 3. 补充右边编辑器第14行代码,计算req1和req2和的值,保存在变量sumq中。 使用javascript代码写出一个函数:实现传入两个整数后弹出较大的整数。 第一步: 编写代码完成一个函数的定义吧。 第二步: 我们来补充函数体中的控制语句,完成函数功能吧。 第三步: 写好的函数,我们就可以任意调用函数了。通过函数调用实现两组数值中,返回较大值吧。 avaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。 比如说,当用户单击按钮或者提交表单数据时,就发生一个鼠标单击(onclick)事件,需要浏览器做出处理,返回给用户一个结果。 主要事件表: onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行,通常与按钮一起使用。 比如,我们单击按钮时,触发 onclick 事件,并调用两个数和的函数add2()。代码如下: 注意: 在网页中,如使用事件,就在该元素中设置事件属性。 补充右边编辑器第12行,当鼠标点击"确定"按钮后,调用openwin()函数。 鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。 现实鼠标经过"确定"按钮时,触发onmouseover事件,调用函数info(),弹出消息框,代码如下: 运行结果: 补充右边编辑器第13行,当鼠标经过"确定"按钮后,调用message()函数,弹出消息对话框。 鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。 当把鼠标移动到"登录"按钮上,然后再移开时,触发onmouseout事件,调用函数message(),代码如下: 运行结果: 补充右边编辑器第12行,当鼠标移开"点击我"的按钮时,调用message()函数,弹出消息对话框。 当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。 如下代码, 当将光标移到文本框内时,即焦点在文本框内,触发onfocus 事件,并调用函数message()。 补充右边编辑器第14行,当下拉列表得到焦点时,调用message()函数,就弹出对话框“"请选择,您现在的职业!”。 onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。 如下代码, 网页中有用户和密码两个文本框。当前光标在用户文本框内时(即焦点在文本框),在光标离开该文本框后(即失焦时),触发onblur事件,并调用函数message()。 运行结果: 补充右边编辑器第13行,当光标从密码文本框离开时,触发onblur 事件,调用message()函数。 选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。 如下代码,当选中用户文本框内的文字时,触发onselect 事件,并调用函数message()。 运行结果: 补充右边编辑器第13行,当选中个人简介文本框中文字时,触发onselect事件,并弹出对话框。 通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。 如下代码,当用户将文本框内的文字改变后,弹出对话框“您改变了文本内容!”。 运行结果: 补充右边编辑器第13行,实现改变文本框内容时,调用message()函数,弹出对话框“您改变了文本内容!”。 事件会在页面加载完成后,立即发生,同时执行被调用的程序。 2. 此节的加载页面,可理解为打开一个新页面时。 运行结果: 补充右边编辑器第11行,实现加载页面时,弹出对话框“加载中,请稍等…”。 当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。 注意:不同浏览器对onunload事件支持不同。 如下代码,当退出页面时,弹出对话框“您确定离开该网页吗?”。 运行结果:(IE浏览器) 由于浏览器不同及演示局限性,此节没有任务,大家可以拷贝代码,在本机上演示。 使用JS完成一个简单的计算器功能。实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除。 提示:获取元素的值设置和获取方法为:例:赋值:document.getElementById(“id”).value = 1; 取值:var = document.getElementById(“id”).value; 第一步: 创建构建运算函数count()。 第二步: 获取两个输入框中的值和获取选择框的值。 第三步: 获取通过下拉框来选择的值来改变加减乘除的运算法则。 第四步: 通过 = 按钮来调用创建的函数,得到结果。 注意: 使用parseInt()函数可解析一个字符串,并返回一个整数。 JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。 对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等; 对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等; JavaScript 提供多个内建对象,比如 String、Date、Array 等等,使用对象前先定义,如下使用数组对象: 访问对象属性的语法: 如使用 Array 对象的 length 属性来获得数组的长度: 以上代码执行后,myl的值将是:6 访问对象的方法: 如使用string 对象的 toUpperCase() 方法来将文本转换为大写: 以上代码执行后,request的值是:HELLO WORLD! 补充右边编辑器第5行,计算数组myarray的长度,并保存在变量mynum中,使代码实现获取数组长度并输出结果。 日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。 定义一个时间对象 : 注意:使用关键字new,Date()的首字母必须大写。 使 Udate 成为日期对象,并且已有初始值:当前时间(当前电脑系统时间)。 如果要自定义初始值,可以用以下方法: 我们最好使用下面介绍的“方法”来严格定义时间。 访问方法语法:“<日期对象>.<方法>” Date对象中处理时间和日期的常用方法: 注意:不同浏览器, mydate.setFullYear(81)结果不同,年份被设定为 0081或81两种情况。 结果: 注意: 1.结果格式依次为:星期、月、日、年、时、分、秒、时区。(火狐浏览器) 2. 不同浏览器,时间格式有差异。 补充右边编辑器第8行,使用getFullYear()获得年份,并输出当前年份。 getDay() 返回星期,返回的是0-6的数字,0 表示星期天。如果要返回相对应“星期”,通过数组完成,代码如下: 注意:以上代码是在2014年3月7日,星期五运行。 结果: 5 今天是:星期五 补充右边编辑器第9行,使用getDay()获得当前星期,并输出。 get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。 如果将目前日期对象的时间推迟1小时,代码如下: 结果: 当前时间:Thu Mar 6 11:46:27 UTC+0800 2014 推迟一小时时间:Thu Mar 6 12:46:27 UTC+0800 2014 注意:1. 一小时 60 分,一分 60 秒,一秒 1000 毫秒 2. 时间推迟 1 小时,就是: “x.setTime(x.getTime() + 60 * 60 * 1000);” 补充右边编辑器第9行,使用getTime()和setTime()方法,将时间推后2小时。 在之前的学习中已经使用字符串对象了,定义字符串的方法就是直接赋值。比如: 定义mystr字符串后,我们就可以访问它的属性和方法。 访问字符串对象的属性length: stringObject.length; 返回该字符串的长度。 以上代码执行后,myl 的值将是:12 访问字符串对象的方法: 使用 String 对象的 toUpperCase() 方法来将字符串小写字母转换为大写: 1.补充右边编辑器第8行,使用 2.字符串还有很多常用方法,快快进入下节学习字符串其它方法。 charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。 语法: 参数说明: 注意:1.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。 2.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。 如:在字符串 "I love JavaScript!" 中,返回位置2的字符: 注意:一个空格也算一个字符。 以上代码的运行结果: 补充右边编辑器第8行,使用charAt()方法,返回最后一个字符。 indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。 语法 参数说明: 说明: 1.该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 substring。 2.可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。 3.如果找到一个 substring,则返回 substring 的第一次出现的位置。stringObject 中的字符位置是从 0 开始的。 注意:1.indexOf() 方法区分大小写。 2.如果要检索的字符串值没有出现,则该方法返回 -1。 例如: 对 "I love JavaScript!" 字符串内进行不同的检索: 以上代码的输出: 补充右边编辑器第8行,使用indexOf()方法,检索第二个字符o出现的位置。 知识讲解: split() 方法将字符串分割为字符串数组,并返回此数组。 注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。 我们将按照不同的方式来分割字符串: 使用指定符号分割字符串,代码如下: 运行结果: 将字符串分割为字符,代码如下: 运行结果: 运用split()方法,完成以下任务,并输出: 1. 补充右边编辑器第8行,以字符"-"分隔字符串对象mystr。 2. 补充右边编辑器第9行,将字符串对象mystr每个字符分割。 3. 补充右边编辑器第10行,将字符串对象mystr分割成字符,分割3次。 substring() 方法用于提取字符串中介于两个指定下标之间的字符。 语法: 参数说明: 注意: 1. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。 2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。 3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。 使用 substring() 从字符串中提取字符串,代码如下: 运行结果: 运用substring()方法,完成子字符串的提取: 2. 补充右边编辑器第9行,从字符对象mystr中提取Hello子字符串。 substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。 语法: 注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。 如果startPos为负数且绝对值大于字符串长度,startPos为0。 使用 substr() 从字符串中提取一些字符,代码如下: 运行结果: 运用substr()方法,完成以下任务: 1. 补充右边编辑器第8行,提取字符world!。 2. 补充右边编辑器第9行,提取字符Hello。 Math对象,提供对数据的数学计算。 使用 Math 的属性和方法,代码如下: 运行结果: 注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。 Math 对象属性 Math 对象方法 ceil() 方法可对一个数进行向上取整。 语法: 参数说明: 注意:它返回的是大于或等于x,并且与x最接近的整数。 我们将把 ceil() 方法运用到不同的数字上,代码如下: 运行结果: 在右边编辑器中补充代码,在script标签内,使用ceil()方法,计算3.3、-0.1、-9.9、8.9值。 floor() 方法可对一个数进行向下取整。 语法: 参数说明: 注意:返回的是小于或等于x,并且与 x 最接近的整数。 我们将在不同的数字上使用 floor() 方法,代码如下: 运行结果: 补充右边编辑器在script标签内,使用floor()方法,计算3.3、-0.1、-9.9、8.9值。 round() 方法可把一个数字四舍五入为最接近的整数。 语法: 参数说明: 注意: 1. 返回与 x 最接近的整数。 2. 对于 0.5,该方法将进行上舍入。(5.5 将舍入为 6) 3. 如果 x 与两侧整数同等接近,则结果接近 +∞方向的数字值 。(如 -5.5 将舍入为 -5; -5.52 将舍入为 -6),如下图: 把不同的数舍入为最接近的整数,代码如下: 运行结果: 补充右边编辑器代码,在script标签内,使用round()方法,计算3.3、-0.1、-9.9、8.9值。 语法: 注意:返回一个大于或等于 0 但小于 1 的符号为正的数字值。 我们取得介于 0 到 1 之间的一个随机数,代码如下: 运行结果: 注意:因为是随机数,所以每次运行结果不一样,但是0 ~ 1的数值。 获得0 ~ 10之间的随机数,代码如下: 运行结果: 补充右边编辑器代码,在script标签内,使用random ()方法和round(),计算不大于10的整数。 数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的 数组定义的方法: 1. 定义了一个空数组: 2. 定义时指定有n个空元素的数组: 3.定义数组的时候,直接初始化数据: 我们定义myArray数组,并赋值,代码如下: 说明:定义了一个数组 myArray,里边的元素是:myArray[0] = 2; myArray[1] = 8; myArray[2] = 6。 数组元素使用: 注意: 数组的下标用方括号括起来,从0开始。 数组属性: length 用法:<数组对象>.length;返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。 数组方法: concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。 语法 参数说明: 注意: 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。 我们创建一个数组,将把 concat() 中的参数连接到数组 myarr 中,代码如下: 运行结果: 我们创建了三个数组,然后使用 concat() 把它们连接起来,代码如下: 运行结果: 补充右边编辑器第9行,使用concat()方法连接myarr1和myarr2两个数组并输出。 join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。 语法: 参数说明: 注意:返回一个字符串,该字符串把数组中的各个元素串起来,用<分隔符>置于元素与元素之间。这个方法不影响数组原本的内容。 我们使用join()方法,将数组的所有元素放入一个字符串中,代码如下: 运行结果: 我们将使用分隔符来分隔数组中的元素,代码如下: 运行结果: 补充右边编辑器第10行,使用join()方法,用分隔符"-",将数组myarr3中元素连接,并输出。 reverse() 方法用于颠倒数组中元素的顺序。 语法: 注意:该方法会改变原来的数组,而不会创建新的数组。 定义数组myarr并赋值,然后颠倒其元素的顺序: 运行结果: 补充右边编辑器第8行,使用reverse()方法,将数组myarr1顺序颠倒,并输出。 slice() 方法可从已有的数组中返回选定的元素。 语法 参数说明: 1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。 2. 该方法并不会修改数组,而是返回一个子数组。 注意: 1. 可使用负值从数组的尾部选取元素。 2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。 3. String.slice() 与 Array.slice() 相似。 我们将创建一个新数组,然后从其中选取的元素,代码如下: 运行结果: sort()方法使数组中的元素按照一定的顺序排列。 语法: 参数说明: 1.如果不指定<方法函数>,则按unicode码顺序排列。 2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。 注意: 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下: 若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。 1.使用sort()将数组进行排序,代码如下: 运行结果: 注意:上面的代码没有按照数值的大小对数字进行排序。 2.如要实现这一点,就必须使用一个排序函数,代码如下: 运行结果: 1. 补充右边编辑器第8行,完成降序排列函数。 2. 补充右边编辑器第11行,使用sort()方法,进行数组降序列排列,并输出。 window对象是BOM的核心,window对象指当前的浏览器窗口。 window对象方法: 注意:在JavaScript基础篇中,已讲解了部分属性,window对象重点讲解计时器。 在右边编辑器script标签内补充代码,弹出对话框"欢迎来到慕课网"。 定义一个函数,实现打开一个网页,宽为600,高为400。 当点击"点击我,打开新窗口"按钮时,在打开网页。 在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。 在执行时,从载入页面后每隔指定的时间执行代码。 语法: 我们设置一个计时器,每隔100毫秒调用clock()函数,并将时间显示出来,代码如下: 补充右边编辑器第10行,获取时间,格式"时:分:秒",并赋值给attime。 补充右边编辑器第13行,使用setInterval()计时器来显示动态时间。 clearInterval() 方法可取消由 setInterval() 设置的交互时间。 语法: 参数说明: 每隔 100 毫秒调用 clock() 函数,并显示时间。当点击按钮时,停止时间,代码如下: 补充右边编辑器第12行,使用setInterval()计时器,显示动态时间。 补充右边编辑器第18行,点击Stop按钮后,取消计时器。 setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。 语法: 参数说明: 1. 要调用的函数或要执行的代码串。 当我们打开网页3秒后,在弹出一个提示框,代码如下: 当按钮start被点击时,setTimeout()调用函数,在5秒后弹出一个提示框。 要创建一个运行于无穷循环中的计数器,我们需要编写一个函数来调用其自身。在下面的代码,当按钮被点击后,输入域便从0开始计数。 补充右边编辑器第12和14行,使用setTimeout()实现计数统计效果,并在文本框中显示数值。 setTimeout()和clearTimeout()一起使用,停止计时器。 语法: 参数说明: 下面的例子和上节的无穷循环的例子相似。唯一不同是,现在我们添加了一个 "Stop" 按钮来停止这个计数器: 补充右边编辑器第16行,完成取消计时器函数。 补充右边编辑器第23行,点击Start按钮后,开始计数。 补充右边编辑器第24行,点击Stop按钮后,停止计数。 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。 先来看看下面代码: 将HTML代码分解为DOM节点层次图: HTML文档可以说由节点构成的集合,DOM节点有: 1. 元素节点:上图中、 等都是元素节点,即标签。 2. 文本节点:向用户展示的内容,如 3. 属性节点:元素属性,如标签的链接属性href="http://www.imooc.com"。 节点属性: 遍历节点树: 以上图ul为例,它的父级节点body,它的子节点3个li,它的兄弟结点h2、P。 DOM操作: 注意:前两个是document方法。 在JavaScript入门篇中,对DOM进行了基础讲解(http://www.imooc.com/learn/36),我们通过任务来回顾下。 在右边编辑器第11行补充代码,通过getElementById获取id为con的h2标签。 在右边编辑第12行补充代码,修改h2标签的样式,将颜色设为红色。 在右边编辑器第13行补充代码,修改h2标签的样式,将背景颜色设为灰色(#CCC)。 在右边编辑第14行补充代码,通过style.display实现隐藏。 JavaScript使网页显示动态效果并实现与用户交互功能。 返回带有指定名称的节点对象的集合。 语法: 与getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。 注意: 1. 因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。 2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。 看看下面的代码: 运行结果: 试一试,通过name属性来查询元素: 补充第6行代码,获取 name 为 myt 的元素,同时输出获取的元素节点的长度。 返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。 语法: 说明: 1. Tagname是标签的名称,如p、a、img等标签名。 2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。 看看下面代码,通过getElementsByTagName()获取节点。 以人来举例说明,人有能标识身份的身份证,有姓名,有类别(大人、小孩、老人)等。 1. ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。 2. Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。 3. TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName("小孩")。 把上面的例子转换到HTML中,如下: input标签就像人的类别。 name属性就像人的姓名。 id属性就像人的身份证。 方法总结如下: 注意:方法区分大小写 通过下面的例子(6个name="hobby"的复选项,两个按钮)来区分三种方法的不同: 1. document.getElementsByTagName("input"),结果为获取所有标签为input的元素,共8个。 2. document.getElementsByName("hobby"),结果为获取属性name="hobby"的元素,共6个。 3. document.getElementById("hobby6"),结果为获取属性id="hobby6"的元素,只有一个,"跑步"这个复选项。 通过元素节点的属性名称获取属性的值。 语法: 说明: 1. elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。 2. name:要想查询的元素节点的属性名字 看看下面的代码,获取h1标签的属性值: 运行结果: h1标签的ID :alink setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。 语法: 说明: 1.name: 要设置的属性名。 2.value: 要设置的属性值。 注意: 1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。 2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。 在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 : 1. nodeName : 节点的名称 2. nodeValue :节点的值 3. nodeType :节点的类型 一、nodeName 属性: 节点的名称,是只读的。 1. 元素节点的 nodeName 与标签名相同 二、nodeValue 属性:节点的值 1. 元素节点的 nodeValue 是 undefined 或 null 三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型: 元素类型 节点类型 访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。 语法: 注意: 如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。 我们来看看下面的代码: 运行结果: IE: 其它浏览器: 注意: 1. IE全系列、firefox、chrome、opera、safari兼容问题 2. 节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点,所以IE是3,其它浏览器是7,如下图所示: 如果把代码改成这样:b>a && bif(有准考证 &&有身份证)
{
进行考场考试
}任务
2-10 我或你都可以 (逻辑或操作符)
"||"逻辑或操作符,相当于生活中的“或者”,当两个条件中有任一个条件满足,“逻辑或”的运算结果就为“真”。var a=3;
var b=5;
var c;
c=b>a ||a>b; //b>a是true,a>b是false,c是true![]()
任务
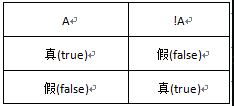
2-11 是非颠倒(逻辑非操作符)
"!"是逻辑非操作符,也就是"不是"的意思,非真即假,非假即真。好比小华今天买了一个杯子,小明说:"杯子是白色的",小亮说:“杯子是红色的”,小华说:"小明说的不是真话,小亮说的不是假话"。猜猜小华买的什么颜色的杯子,答案:红色杯子。var a=3;
var b=5;
var c;
c=!(b>a); // b>a值是true,! (b>a)值是false
c=!(b任务
3-1 一起组团(什么是数组)
任务
3-2 组团,并给团取个名(如何创建数组)
var myarray=new Array();var myarray= new Array(8); //创建数组,存储8个数据。
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外。任务
new Array()创建一个新数组,并保存在myarr变量中
2.验证编辑器的第8行输出数组第一个值,在结果窗口中是否是undefined。
3-3 谁是团里成员(数组赋值)
第一步:组个大巴车
第二步:按票对号入座
大巴车的1号座位是张三
大巴车的2号座位是李四第一步:创建数组var myarr=new Array();
第二步:给数组赋值
myarr[1]=" 张三";
myarr[2]=" 李四";var myarray=new Array(); //创建一个新的空数组
myarray[0]=66; //存储第1个人的成绩
myarray[1]=80; //存储第2个人的成绩
myarray[2]=90; //存储第3个人的成绩
myarray[3]=77; //存储第4个人的成绩
myarray[4]=59; //存储第5个人的成绩var myarray = new Array(66,80,90,77,59);//创建数组同时赋值 var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)任务
2.在右边编辑器中第8、9、10行为数组中每项赋值,分别为88,90,68。
3-4 团里添加新成员(向数组增加一个新元素)
myarray[5]=88; //使用一个新索引,为数组增加一个新元素任务
3-5 呼叫团里成员(使用数组元素)
第一个人的成绩表示方法:myarray[0]
第三个人的成绩表示方法: myarray[2]任务
1.在右边编辑器的第12行补充代码,显示第二个人的姓名。(?位置写代码)
3-6 了解成员数量(数组属性length)
myarray.length; //获得数组myarray的长度var arr=[55,32,5,90,60,98,76,54];//包含8个数值的数组arr
document.write(arr.length); //显示数组长度8
document.write(arr[7]); //显示第8个元素的值54arr.length=10; //增大数组的长度
document.write(arr.length); //数组长度已经变为10var arr=[98,76,54,56,76]; // 包含5个数值的数组
document.write(arr.length); //显示数组的长度5
arr[15]=34; //增加元素,使用索引为15,赋值为34
alert(arr.length); //显示数组的长度16任务
1. 在右边编辑器的第8行,使用length属性显示数组长度。
3-8 编程练习
任务
提示:
var arr = ['*','##',"***","&&","****","##*"];
arr[7] = "**";提示: 使用alert弹出数组的长度,看看是否跟自己的答案一样。 提示: 想在不同行显示不同数组内容,别忘记
换行标签。
4-1 做判断(if语句)
if(条件)
{ 条件成立时执行代码}任务
4-2 二选一 (if...else语句)
if(条件)
{ 条件成立时执行的代码}
else
{条件不成立时执行的代码}任务
4-3 多重判断(if..else嵌套语句)
if(条件1)
{ 条件1成立时执行的代码}
else if(条件2)
{ 条件2成立时执行的代码}
...
else if(条件n)
{ 条件n成立时执行的代码}
else
{ 条件1、2至n不成立时执行的代码}任务
4-4 多种选择(Switch语句)
switch(表达式)
{
case值1:
执行代码块 1
break;
case值2:
执行代码块 2
break;
...
case值n:
执行代码块 n
break;
default:
与 case值1 、 case值2...case值n 不同时执行的代码
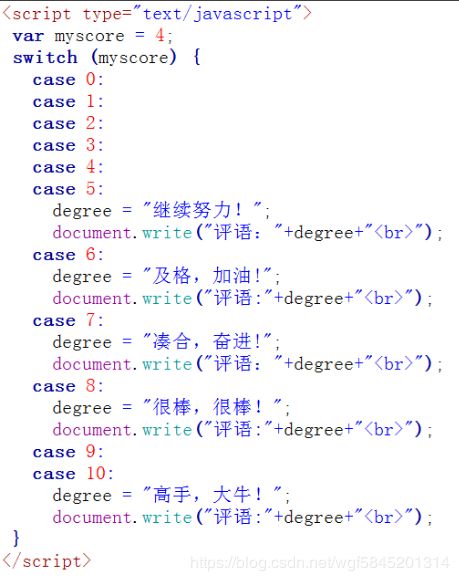
}Switch必须赋初始值,值与每个case值匹配。满足执行该 case 后的所有语句,并用break语句来阻止运行下一个case。如所有case值都不匹配,执行default后的语句。评语: 及格,加油!评语: 继续努力!
评语: 及格,加油!
评语: 凑合,奋进
评语: 很棒,很棒
评语: 高手,大牛任务
4-4 反反复复(while循环)
while(判断条件)
{
循环语句
}任务
4-7 来来回回(Do...while循环)
do
{
循环语句
}
while(判断条件)任务
4-8 退出循环break
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{break;}
循环代码
}任务
4-9 继续循环continue
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{ continue; }
循环代码
}任务
4-10 编程练习
任务
提示: 使用二维数组。提示: 可以用switch 或 if 语句进行筛选。
5-1 什么是函数
var sum;
sum = 3+2;
alert(sum);
sum=7+8 ;
alert(sum);
.... //不停重复两行代码function add2(a,b){
sum = a + b;
alert(sum);
} // 只需写一次就可以
add2(3,2);
add2(7,8);
.... //只需调用函数就可以
任务
5-2 定义函数
function 函数名( )
{
函数体;
}任务
5-3 函数调用
任务
5-4 有参数的函数
function 函数名(参数1,参数2)
{
函数代码
}function add2(x,y)
{
sum = x + y;
document.write(sum);
}任务
5-5 返回值的函数
function add2(x,y)
{
sum = x + y;
return sum; //返回函数值,return后面的值叫做返回值。
}result = add2(3,4);//语句执行后,result变量中的值为7。任务
5-6 编程练习
任务
提示:再想一想,两个整数比较有三种情况,大于,等于或小于,所以我们需要控制语句判断(if...else if)。
第六章
6-1 什么是事件
6-2 鼠标单击事件( onclick )
任务
6-3 鼠标经过事件(onmouseover)
任务
6-4 鼠标移开事件(onmouseout)
任务
6-5 光标聚焦事件(onfocus)
任务
6-6 失焦事件(onblur)
任务
6-7 内容选中事件(onselect)
任务
6-8 文本框内容改变事件(onchange)
任务
6-9 加载事件(onload)
注意:1. 加载页面时,触发onload事件,事件写在
如下代码,当加载一个新页面时,弹出对话框“加载中,请稍等…”。任务
6-10 卸载事件(onunload)
任务
6-1 编程练习
任务
提示:document.getElementById( id名 ).value 获取或设置 id名的值。提示:使用switch判断运算法则。
7-1 什么是对象
var objectName =new Array();//使用new关键字定义对象
或者
var objectName =[];objectName.propertyNamevar myarray=new Array(6);//定义数组对象
var myl=myarray.length;//访问数组长度length属性objectName.methodName()var mystr="Hello world!";//创建一个字符串
var request=mystr.toUpperCase(); //使用字符串对象方法 任务
7-2 Date 日期对象
var Udate=new Date(); var d = new Date(2012, 10, 1); //2012年10月1日
var d = new Date('Oct 1, 2012'); //2012年10月1日7-3 返回/设置年份方法
get/setFullYear() 返回/设置年份,用四位数表示。var mydate=new Date();//当前时间2014年3月6日
document.write(mydate+"
");//输出当前时间
document.write(mydate.getFullYear()+"
");//输出当前年份
mydate.setFullYear(81); //设置年份
document.write(mydate+"
"); //输出年份被设定为 0081年。Thu Mar 06 2014 10:57:47 GMT+0800
2014
Thu Mar 06 0081 10:57:47 GMT+0800任务
7-4 返回星期方法
任务
7-5 返回/设置时间方法
任务
7-6 String 字符串对象
var mystr = "I love JavaScript!"var mystr="Hello World!";
var myl=mystr.length;var mystr="Hello world!";
var mynum=mystr.toUpperCase();以上代码执行后,mynum 的值是:HELLO WORLD!任务
toLowerCase()方法,将字符串所有大写字母都变成小写的字符串。
7-7 返回指定位置的字符
stringObject.charAt(index)l任务
7-8 返回指定的字符串首次出现的位置
stringObject.indexOf(substring, startpos)0
4
9
任务
7-9 字符串分割split()
语法:
stringObject.split(separator,limit)参数说明:
var mystr = "www.imooc.com";
document.write(mystr.split(".")+"
");
document.write(mystr.split(".", 2)+"
");www,imooc,com
www,imoocdocument.write(mystr.split("")+"
");
document.write(mystr.split("", 5));w,w,w,.,i,m,o,o,c,.,c,o,m
w,w,w,.,i任务
7-10 提取字符串substring()
stringObject.substring(startPos,stopPos) JavaScript
love任务
1.补充右边编辑器第8行,从字符对象mystr中提取World!子字符串。
7-11 提取指定数目的字符substr()
stringObject.substr(startPos,length)JavaScript!
love任务
7-12 Math对象
3.141592653589793
157-13 向上取整ceil()
Math.ceil(x)1
7
5
4
-5
-5任务
7-14 向下取整floor()
Math.floor(x)0
6
5
3
-6
-6
任务
7-14 四舍五入round()
Math.round(x)2
3
0
-6
-7任务
7-16 随机数 random()
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。Math.random();0.190305486195328 8.72153625893887任务
7-17 Array 数组对象
var 数组名= new Array();var 数组名 =new Array(n);var 数组名 = [<元素1>, <元素2>, <元素3>...];var myArray = [2, 8, 6]; 数组名[下标] = 值;7-18 数组连接concat()
arrayObject.concat(array1,array2,...,arrayN)1,2,3,4,5
1,2,3hello!,I,love,JavaScript,!任务
7-19 指定分隔符连接数组元素join()
arrayObject.join(分隔符)![]()
I,love,JavaScriptI.love.JavaScript任务
7-20 颠倒数组元素顺序reverse()
arrayObject.reverse()1,2,3
3,2,1任务
7-21 选定元素slice()
arrayObject.slice(start,end)1,2,3,4,5,6
3,4
1,2,3,4,5,6
7-22 数组排序sort()
arrayObject.sort(方法函数)![]()
myArray.sort(sortMethod);
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。Hello,JavaScript,John,love
1,100,16,50,6,8080,16,50,6,100,1
1,6,16,50,80,100任务
8-1 window对象
任务
8-2 JavaScript 计时器
计时器类型:
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
计时器方法:8-3 计时器setInterval()
setInterval(代码,交互时间);参数说明:
1. 代码:要调用的函数或要执行的代码串。
2. 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
调用函数格式(假设有一个clock()函数):setInterval("clock()",1000)
或
setInterval(clock,1000)
任务
8-4 取消计时器clearInterval()
clearInterval(id_of_setInterval)
id_of_setInterval:由 setInterval() 返回的 ID 值。
任务
8-5 计时器setTimeout()
setTimeout(代码,延迟时间);
2. 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
任务
8-6 取消计时器clearTimeout()
clearTimeout(id_of_setTimeout)
id_of_setTimeout:由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。
任务
9-1 认识DOM
任务
I love JavaScript
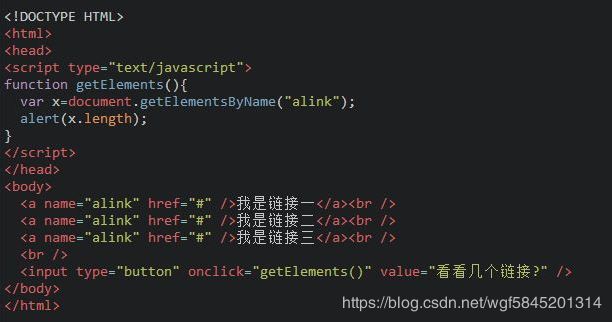
9-2 getElementsByName()方法
document.getElementsByName(name)任务
9-3 getElementsByTagName()方法
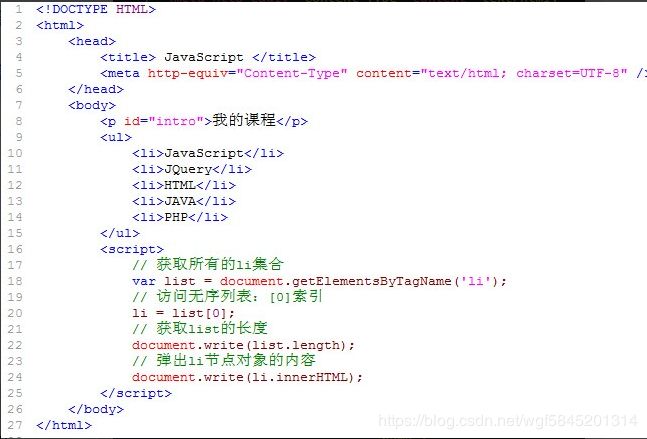
document.getElementsByTagName(Tagname)9-4 区别getElementByID,getElementsByName,getElementsByTagName
音乐 音乐
登山
游泳
阅读
打球
跑步
9-5 getAttribute()方法
elementNode.getAttribute(name)
h1标签的title :getAttribute()获取标签的属值9-6 setAttribute()方法
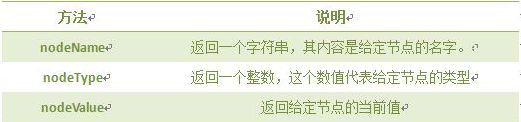
elementNode.setAttribute(name,value)9-7 节点属性
2. 属性节点的 nodeName 是属性的名称
3. 文本节点的 nodeName 永远是 #text
4. 文档节点的 nodeName 永远是 #document
2. 文本节点的 nodeValue 是文本自身
3. 属性节点的 nodeValue 是属性的值
元素 1
属性 2
文本 3
注释 8
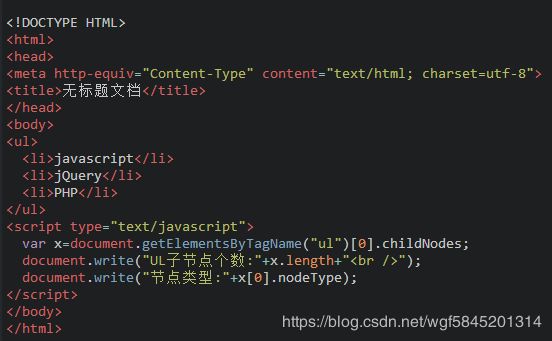
文档 99-8 访问子节点childNodes
elementNode.childNodes UL子节点个数:3
节点类型:1 UL子节点个数:7
节点类型:3
运行结果:(IE和其它浏览器结果是一样的)
UL子节点个数:3
节点类型:19-9 访问子节点的第一和最后项
一、firstChild 属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.firstChild说明:与elementNode.childNodes[0]是同样的效果。
二、 lastChild 属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.lastChild说明:与elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。
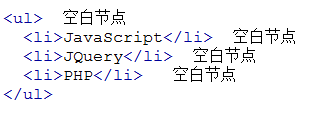
注意: 上一节中,我们知道Internet Explorer 会忽略节点之间生成的空白文本节点,而其它浏览器不会。我们可以通过检测节点类型,过滤子节点。 (以后章节讲解)
9-10 访问父节点parentNode
获取指定节点的父节点
语法:
elementNode.parentNode注意:父节点只能有一个。
看看下面的例子,获取 P 节点的父节点,代码如下:
parentNode 获取指点节点的父节点
运行结果:
parentNode 获取指点节点的父节点
DIV访问祖节点:
elementNode.parentNode.parentNode看看下面的代码:
parentNode
获取指点节点的父节点
运行结果:
parentNode获取指点节点的父节点
DIV注意: 浏览器兼容问题,chrome、firefox等浏览器标签之间的空白也算是一个文本节点。
9-11 访问兄弟节点
1. nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
语法:
nodeObject.nextSibling说明:如果无此节点,则该属性返回 null。
2. previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
语法:
nodeObject.previousSibling 说明:如果无此节点,则该属性返回 null。
注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
解决问题方法:
判断节点nodeType是否为1, 如是为元素节点,跳过。
9-12 插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法:
appendChild(newnode)参数:
newnode:指定追加的节点。
我们来看看,div标签内创建一个新的 P 标签,代码如下:
运行结果:
HTML
JavaScript
This is a new p9-13 插入节点insertBefore()
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:
insertBefore(newnode,node);
参数:
newnode: 要插入的新节点。
node: 指定此节点前插入节点。
我们在来看看下面代码,在指定节点前插入节点。
运行结果:
This is a new p
JavaScript
HTML注意: otest.insertBefore(newnode,node); 也可以改为: otest.insertBefore(newnode,otest.childNodes[0]);
9-14 删除节点removeChild()
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法:
nodeObject.removeChild(node)参数:
node :必需,指定需要删除的节点。
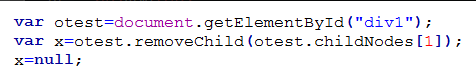
我们来看看下面代码,删除子点。
运行结果:
HTML
删除节点的内容: javascript注意: 把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。
如果要完全删除对象,给 x 赋 null 值,代码如下:
9-15 替换元素节点replaceChild()
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
语法:
node.replaceChild (newnode,oldnew ) 参数:
newnode : 必需,用于替换 oldnew 的对象。
oldnew : 必需,被 newnode 替换的对象。
我们来看看下面的代码:
效果: 将文档中的 Java 改为 JavaScript。
注意:
1. 当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
2. newnode 必须先被建立。