- STM32F407学习笔记——HC-SR04模块(基本测距应用)
duoduo study
单片机stm32
STM32F407学习笔记——HC-SR04模块(基本测距应用)一、基本原理:定义stm32的GPIO,给予Trig高电平(大于10us即可这里给予的是20us),再拉低发送超声波,超声波在碰到障碍物时返回被超声波模块接受,Echo输出高电平,通过定时器得出Echo高电平持续时间即可计算与障碍物之间的距离。二、代码功能:通过stm32控制超声波模块将测得的距离反馈在串口上。三、接线:Trig——P
- 正点原子stm32F407学习笔记7——看门狗实验
蜗牛先森i
stm32单片机stm32学习笔记
一、什么是看门狗在由单片机构成的微型计算机系统中,由于单片机的工作常常会受到来自外界电磁场的干扰,造成程序的跑飞,而陷入死循环,程序的正常运行被打断,由单片机控制的系统无法继续工作,会造成整个系统的陷入停滞状态,发生不可预料的后果,所以出于对单片机运行状态进行实时监测的考虑,便产生了一种专门用于监测单片机程序运行状态的模块或者芯片,俗称“看门狗”(watchdog)。就是在程序执行异常情况下系统复
- Apache Kafka 学习笔记
一、Kafka简介1.1Kafka是什么?Kafka是一个高吞吐、可扩展、分布式的消息发布-订阅系统,主要用于:日志收集与处理流式数据处理事件驱动架构实时分析管道最初由LinkedIn开发,后捐赠给Apache基金会。1.2Kafka的核心特性特性描述高吞吐每秒百万级消息处理能力,依赖顺序写磁盘、批量处理分布式支持水平扩展,多个Broker组成集群持久化消息写入磁盘(通过segmentfiles+
- 全平台兼容+3倍加载提速:GISBox将重新定义三维可视化标准
GISBox
GISBoxGISBox纹理压缩数字孪生智慧城市3DTiles三维可视化BIM
在智慧城市、数字孪生、BIM工程等领域的三维可视化浪潮中,模型加载卡顿、存储成本高、跨平台兼容差已成为行业痛点。无论是Web端的实时渲染,还是移动端的户外作业,高精度模型与低性能设备之间的矛盾,始终制约着项目的落地效率。而GISBox的纹理压缩功能,正是破解这一难题的“金钥匙”——它通过算法革新与硬件加速,让超大规模三维模型“瘦身”80%,加载速度提升3倍,真正实现“轻量化、高性能、全兼容”的三维
- 设计模式学习笔记06-Decorator模式
百恼神烦
本文主要是看了《设计模式》做的笔记和思考,在此分享仅代表个人观点,如有不对的地方欢迎批评和指正。基础当出现需要多个组件组成新的部件,同时不想增加类的数量(即不希望通过继承解决),可以考虑使用Decorator(装饰)模式。该模式下,通过不断地将部件放置到修饰物中,形成新的对象,并且修饰物可以负责将行为(职责)依次向内传递至部件,UML图如下:Decorator模式-UML.png使用时是将部件放入
- mtk调试-camera
仅当做个人学习笔记使用,防丢失。原文链接:https://blog.csdn.net/qq_58703058/article/details/132994554Device:1、修改imgsensor相关(ProjectConfig.mk文件)device/mediateksample/{platform}/ProjectConfig.mk此文件用于将相关模块加入编译。2、在头文件中添加senso
- JAVA面试宝典 -《API设计:RESTful 与 GraphQL 对比实践》
没有bug.的程序员
JAVA面试宝典java面试restful
API设计:RESTful与GraphQL对比实践在微服务架构中,API设计如同城市交通网络规划——选择RESTful还是GraphQL,决定了数据流的效率与灵活性。本文通过实战代码与架构对比,揭秘两种风格的适用场景与融合方案。引言:API设计的两大流派之争为什么越来越多团队关注GraphQL?数据需求碎片化:移动端/多终端需要按需获取数据接口迭代成本:REST每次需求变更需发布新版本前后端协作效
- iOS 抓包工具选择与配置指南 从零基础到高效调试的完整流程
HTTPwise
ios小程序uni-appiphoneandroidwebviewhttps
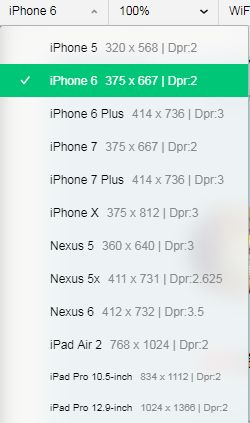
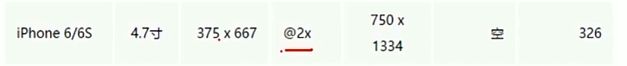
iOS抓包:复杂网络调试的必要技能随着移动端应用越来越依赖网络交互,iOS抓包作为核心调试工具之一,变得尤为重要。无论是调试App与后端的接口通信、排查HTTPS请求加密问题,还是定位网络连接超时、请求异常,抓包都能在关键时刻提供有效支持。然而,iOS系统的封闭性与安全机制,往往让开发者在调试过程中碰壁:证书无法安装:系统严格的证书信任机制使得常规抓包工具很难直接抓取HTTPS请求。无法配置代理:
- C#学习笔记
说笑谈古松
C#c#
这是我以前的学习笔记,使用word写的,缩进应该有问题。3.1变量usingsystem;在这里定义的变量就可以在整个程序中使用;inta;publicclassmain{在这里定义的变量就可以在整个类中使用;intb;publicvoidstaticMain(){在这里定义的变量就可以在整个方法中使用;intc;}}也可以用static实现!3.1常量静态常量:publicconstintMAX
- Rust+ChatBoxAI:实战
ChatboxAIChatboxAI是一款基于人工智能技术的智能助手工具,旨在通过自然语言交互帮助用户完成多种任务。以下是其核心功能与特点:功能概述多模型支持:可连接OpenAI、Claude、Gemini等主流大语言模型,用户能自由切换不同AI服务。本地运行:支持离线使用,数据隐私性较强,适合敏感信息处理场景。跨平台兼容:提供Windows、macOS和Linux客户端,同步支持移动端应用。核心
- 《[系统底层攻坚] 张冬〈大话存储终极版〉精读计划启动——存储架构原理深度拆解之旅》-系统性学习笔记(适合小白与IT工作人员)
谢郎Kobe
大活存储学习架构云计算硬件架构大数据
致所有存储技术探索者笔者近期将系统攻克存储领域经典巨作——张冬老师编著的《大话存储终极版》。这部近千页的存储系统圣经,以庖丁解牛的方式剖析了:存储硬件底层架构、分布式存储核心算法、超融合系统设计哲学等等。喜欢研究数据存储或者工作应用到存储的小伙伴,可以学习这本书。如果想利用碎片时间学习,也可以持续关注一下笔者不定期的章节解析。现在本人将此书的目录结构整理如下,未来笔者将按照顺序不定期更新【学习笔记
- 学习笔记(66):Python入门教程-datetime模块时间运算
顾子宇
研发管理python编程语言Python小猿圈Python入门教程
立即学习:https://edu.csdn.net/course/play/24459/296363?utm_source=blogtoedudatetime模块:datetime.date:表示日期的类,常用属性有year,month,daydatetime.time:表示时间的类,常用的属性有hour,minute,second,microseconddatetime.datetime:表示日
- 《随园诗话》学习笔记六
飞鸿雪舞
卷一诗写性情,惟吾所适四、引用他言【原文】于耐圃相公构蔬香阁,种菜数畦,题一联云:“今日正宜知此味;当年曾自咬其根。”鄂西林相公亦有菜圃对联云:“此味易知,但须绿野秋来种;对他有愧,只恐苍生面色多。”两人都用真西山语;而胸襟气象,却迥不侔。【译文】于敏中在园子里构筑小楼一座,名称“蔬香阁”,种菜几畦。小楼题一联:“今日正宜知此味;当年曾自咬其根。”鄂尔泰家中也有菜圃,园子门口也有对联一副:“此味易
- 2022-03-23
成长_3a8a
2022年3月23日中原焦点团队刘永利分享923天。咨询伦理第1课学习笔记。第1课:绪论、价值观与多元文化。一、专业伦理的意义。专业伦理系指心理咨询师在执行业务时能够节制自己的专业特权和个人欲望,遵循伦理守则和执业标准,提供个案最好的专业服务,以增进个案的福祉。伦理可以分为个人伦理和专业伦理两种。专业伦理又可分为两大类,一类是强制性伦理,另一类是理想性伦理。强制性能力是最低标准,理想性伦理目前可能
- Python从入门到弃坑学习笔记——第一章 Python入门
youweilong033
Python学习学习笔记pythonpycharm
笔主趁着假期闲的蛋疼,打算开始学习一下Python,主要是之前就有很多朋友问我Python问题,甚至还有新闻学专业的,但我Python从没学过,还挺尴尬的。打算从现在开坑写一系列的Python学习笔记(flag立下了,乐。毕竟是从零开始学,在我的系列文章中,你将会看到包括但不限于:根据自己的想法命名东西,各种概念胡言乱语,shi一样的排版,某网课上的内容拿来主义。希望大佬们海涵,批评指正,有问题可
- Django学习笔记:(五)模板过滤器
码农葫芦侠
Djangodjango学习笔记
模板过滤器1简介2语法3常见过滤器3.1add3.2addslashes3.3center3.4cut3.6date3.6default3.7default_if_none3.8dictsort3.9dictsortreversed3.10lower3.11filesizeformat3.12upper3.13first3.14last3.15floatformat3.16iriencode3.1
- STM32+w5500+TcpClient学习笔记
结城明日奈是我老婆
嵌入式stm32学习笔记
文章目录参考文章本地和远程IP连接的配置(重点)TCP发送参考文章注意:SPI的CSRST脚这些都是通过cubeMX自定义的可以自行修改。用的是SPI1项目地址//MyTcpClient.h#ifndefMYTCPCLIENT_H#defineMYTCPCLIENT_H#include"main.h"#include"w5500.h"#include"socket.h"#include"wizch
- pyQT学习笔记——Qt常用组件与绘图类的使用指南
tt555555555555
Qtpyqt学习笔记
Qt常用组件与绘图类的使用指南一、大小策略(SizePolicy)1.1大小策略概述1.2具体参数1.3其他常见策略1.4伸展值的作用二、常用组件的使用2.1QSpinBox和QComboBox示例代码2.2QDialog示例代码2.3QTableView示例代码三、QPainter类介绍3.1QPainter的使用示例代码3.2QPainter的功能一、大小策略(SizePolicy)1.1大小
- PyQt5学习笔记,带例子源码
一、很程序员,都喜欢开发windows桌面应用系统,基于python3开发,效率高二、PyQt5开发的桌面应用系统是可以跨平台的,可以在Mac上、Window上、Linux桌面系统上运行,以下为学习笔记及总级三、源码下载登录后复制1、QDateTimeEdit日期输入框setCalendarPopup弹出日期选择框setDisplayFormat("yyyy-MM-ddHH:mm:ss")设置展示
- PyQt5学习笔记
Shane1111111
qt学习笔记
来源:王铭东老师的B站教程链接:PyQt5快速入门_哔哩哔哩_bilibili基本控件QRadioButtonQLineedit#清空xxx.clear()#插入新内容到最右光标处xxx.insert("内容")布局1.水平布局创建组#hobby主要是保证他们是一个组。hobby_box=QGroupBox("爱好")设置hobby_box的布局将组中内容添加到该组的容器中将组hobby_box添
- PyQT5 新手入门学习笔记
UncleShuShuShu
python的坑pythonpyqt5
一、PyQt5的起点第一个简单的pyqt程序#创建一个label程序(QLabel模块)importsysfromPyQt5.QtWidgetsimportQApplication,QLabelif__name__=='__main__':app=QApplication(sys.argv)label=QLabel('helloworld')#label的setText方法:label=Qlabe
- 《有关写书评文章的写作框架》
千江雪_2932
11月5日书评比读后感难写,对于新手来说,要先掌握好写书评的套路和写作框架,然后先按着框架写,要不写着写着就写成读后感去了。因为想要写书评,所以,正在不断学习的过程中,今天发现有这么一篇文章,作者把书评的写作框架和过程说的非常的清楚。所以学习笔记了。写文章都要谋篇布局,写书评也是一样的,先列出主题和文章框架。以下是最简单也是最常见的书评文章框架。1、开篇破题2、引出书的内容梗概及作者简介3、用一个
- 你活着可能已经死了-《得到》“武志红的心理学课”学习笔记28
大庆思考笔记
人生由几百、几千乃至几万个大大小小的选择构成,等你老了,回顾一生的时候,你发现最亏待的,恰恰是你自己,那你这一生,就白活了。我们来做一个调查,很简单,然而也许很“致命”:你能不能想起五件事,你特别想做的,但却一直没有去做的,就按照自由联想的顺序,把这五件事写出来。现在,你可以做你自己的“父母”,试试带着点偏执劲,去追逐一些你特别想追逐的事物,以此来滋养你的本我。分享一段鲁米的诗给你:有一颗光的种子
- ReactiveCocoa 学习笔记七(RACCommand)
那夜的星空分外清澈
ReactiveCocoaReactiveCocoa
RACCommandRACCommand关键的两个方法如下,理解了他们便能理解RACCommand的作用。-(instancetype)initWithEnabled:(nullableRACSignal*)enabledSignalsignalBlock:(RACSignal*(^)(InputType_Nullableinput))signalBlock;-(RACSignal*)execut
- C语言学习笔记:do..while循环、goto语句
女巫和她的乌鸦
C语言c语言学习
do…while()循环,do语句的语法:do循环语句;while(表达式);例:intmain(){inti=1;do{printf("%d",i);i++;}while(i#include#includevoidmenu(){printf("1.play\n");printf("0.exit\n");}voidgame(){//猜数字游戏的实现:先生成随机数-->猜数字。rand函数返回了一个
- Kubernetes学习笔记(四)--Pod 状态与生命周期管理
Mr小三
Kubernetes云原生kubernetes
文章目录四、Pod状态与生命周期管理1.Pod概念网络存储用法pod的终止2.Init容器init模板用途3.Pause容器4.Pod的生命周期Podphase(阶段)Pod状态5.Pod健康-容器探针(Probe)概念EXEC探针HTTP探针TCPSocket探针四、Pod状态与生命周期管理Pod是kubernetes中最重要的基本概念,在kubernetes中最小的管理元素不是一个个独立的容器
- Vue移动端项目二次封装原生table组件,支持表头/数据动态配置;作用域插槽、render函数渲染某列数据等功能,任何端都可以通用
一、最终效果二、参数配置1、代码示例:2、配置参数(t-tableAttributes)参数说明类型默认值columns表头配置项Array[]data数据源Array[]max-height固定表头String-height表格高度String100%emptyText无数据文案String‘暂无数据’2-1、columns配置项参数说明类型默认值label表头名称String-prop数据字段
- c语言如何宏定义枚举型结构体,C语言学习笔记--枚举&结构体
搁浅的鲎
c语言如何宏定义枚举型结构体
枚举枚举是一种用户定义的数据类型,它用关键字enum以如下语法格式来声明:enum枚举类型名字{名字0,名字1,。。。,名字n};枚举类型名字通常并不真的使用,要用的是大括号里面的名字,因为它们就是常量符号,它们的类型是int,值则依次从0到n。如:enumcolor{red,yellow,green};就创建了3个常量,red的值是0,yellow的值是1,green的值是2。当需要一些可以排列
- 学习笔记(39):结合生活案例,介绍 10 种常见模型
宁儿数据安全
#机器学习学习笔记生活
学习笔记(39):结合生活案例,介绍10种常见模型线性回归只是机器学习的“冰山一角”!根据不同的任务场景(分类、回归、聚类等),还有许多强大的模型可以选择。下面我用最通俗易懂的语言,结合生活案例,介绍10种常见模型及其适用场景:一、回归模型(预测连续值,如房价)1.决策树(DecisionTree)原理:像玩“20个问题”游戏,通过一系列判断(如“面积是否>100㎡?”“房龄是否0.5就判为“会”
- Java Script学习笔记(1)
MERRYME2
笔记java学习javascript
JavaScript学习笔记(1)(课程:黑马程序员)JavaScript是什么JavaScript是世界最流行的语言之一,是一种运行在客户端的脚本语言(Script是脚本的意思)脚本语言:不需要编译,运行过程中由js解释器(js引擎)逐行来进行解释并执行现在也可以基于Node.js技术进行服务器端编程JS的组成ECMAScript(JavaScript语法)和DOM(页面文档对象)和BOM(浏览
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen