2020 vscode 前端最佳配置
vscode最佳配置
- 添加如何设置
屏幕阅读器优化 - 添加对
Flutter(Dart)的语法支持,配置在最底部 - 最近一次更新时间: 2020.05.21 (vscode V1.45.1)
- Vscode官方插件库,每天都有新插件,如果你发现了好东西,一定留言告诉我,收录入文章。
配置详解
- vscode配置文件内容在最后,已附上。
可直接copy使用 - vue项目,标准格式化规范的eslint文件附在末尾
editor是针对vscode的风格设置
例如tabSize:一个tab等于2个空格,行高为24px
workbench是针对vscode的主题设置
例如 iconTheme( 图标风格):使用插件 vscode-great-icons (需搜索安装)
search.exclude配置vscode中项目中的哪些地方被排除搜索,避免你每次搜索结果中都有一大堆无关内容
files.associations配置文件关联 :任何 vue 后缀的文件会被认为是 html 文件 ,(查看编辑器右下角) 然后 vscode 会用 html 规则匹配 vue 文件做相应格式化,代码提示等。
任何 wxss 后缀的文件被认为是 css 文件 ,然后 vscode 会用 css 规则匹配 wxss 文件,对 css 的属性排序,rem 自动转换,格式化等
"files.associations": {
"*.vue": "html",
"*.wxss": "css"
}
sync是用于同步vscode配置使用,不用每一次换个电脑都要复制一次配置,避免丢失或者改动,保持一致!收藏文章/复制粘贴最好。会持续更新
apicloud是用于同步 vscode 开发apicloud程序时进行手机wifi真机同步使用,不用数据线即可调试。
vetur和prettier以及stylus是用于vue开发时的代码格式化, 代码提示.
eslint/tslint是用于代码格式化代码时,可以配合prettier规则使用
filesize在底部状态栏左侧,显示当前文件大小,没啥用
Live Server快速启动一个本地服务器,注意只对.html和.htm文件有效。对html文件点击鼠标右键,选择open with Live Server
Sublime Text Keymap很多FD习惯使用sublime的一套快捷键。
屏幕阅读器优化, 可选项. 此功能是 vscode 专门配合盲人阅读器而做的贴心选项,对于程序员来说也有一定作用( 哈哈哈, 可以纠正中式英文发音):当你的鼠标悬浮在桌面任何位置,语音朗读器都会朗读出来所在位置内容。一旦在vscode中开启,那么底部会显示如图所示。具体如何设置在文尾。
vscode插件安装
Dracula Official主题Atom One Dark Theme主题VSCode Great Icons图标主题Bracket Pair Colorizer每一对括号用不同颜色 (括号强迫症必备)indent-rainbow凸显缩进,让你的缩进一目了然Prettier格式化,使用标准风格,捷键 alt+shift +FEditorConfig for VS Codevscode的风格配置文件GitLens在代码中显示每一行代码的提交历史Chinese Language Pack中文语言包
Comment Translate自动将英文翻译为中文cssrem将css中的px自动转换为rem.再也不用计算器(大漠推介)Auto Rename Tag- 自动重命名配对的HTML / XML标记HTML CSS Support便于在html/css文件中快速书写属性JavaScript (ES6) code snippets快速书写ES6代码Code Runnernode,python等代码不必开命令行即可运行Eslintjs 语法检测Tslinttypescript语法检测TypeScript Hero快速书写Ts代码JSON to TS将json代码转变为Ts代码Vetur快速书写Vue代码Vue 2 Snippets快速新建一个vue页面(参考文章)markdownlintmd文件预览Markdown All in Onemd文件格式化React Native Tools支持React Native项目,快速书写 es6 以及 jsxC/C++运行React Native项目时,有些文件的查看需要这个Pythontab与空格的痛苦,写过python的都知道Visual Studio IntelliCode支持 AI for Python,Ts/Js /JavaFlutter2018是 Flutter 最火爆的一年,2020生态繁荣发展中
View In Browser迅速通过浏览器打开html文件Sublime Text Keymap启动sublimeText的快捷键配置 (可选,最好适应VScode默认的一套快捷键)Css Peek在Html和Css文件中定位class和id样式. (右键单击选择器时,选择 Go to Definition和 Peek definition,vue中不可用)Path Intellisense路径识别,书写文件引入地址时很方便。遗憾就是,对webpack项目中的路径别名无法扩展npm Intellisense在import语句中,自动填充npm模块。language-stylusCSS预处理器,styl后缀文件的识别扩展Settings Sync用于同步vscode配置,多台电脑一份配置(相对而言配置复杂,可不安装)filesize在底部状态栏左侧,显示当前文件大小,还可以点击哟Document This快速生成注释,只对类和函数有效。快捷键 Ctrl+Alt+DLive Server快速启动一个本地服务器
{
// VScode主题配置
"editor.tabSize": 2,
"editor.lineHeight": 24,
"editor.renderLineHighlight": "none",
"editor.renderWhitespace": "none",
"editor.fontFamily": "Consolas",
"editor.fontSize": 15,
"editor.cursorBlinking": "smooth",
"editor.multiCursorModifier": "ctrlCmd",
"editor.wordWrap": "off", // 永不换行
"editor.wordWrapColumn": 400, // 当一行的字符超过400个,进行换行
// 主题
"workbench.iconTheme": "vscode-great-icons",
"workbench.startupEditor": "newUntitledFile",
"workbench.colorTheme": "Dracula Soft",
"workbench.colorCustomizations": {
"editorIndentGuide.activeBackground": "#ff0000" // 设置guide线高亮颜色,可以改为自己喜欢的颜色
},
"editor.snippetSuggestions": "top", // 代码提示。许多插件都有代码提示,代码缩写提示优先显示在最上方。
"editor.quickSuggestions": {
// 是否显示可能用到的示例代码.安装插件过多,建议选项也会非常多
"other": true,
"comments": true,
"strings": false
},
"editor.formatOnPaste": false, // 粘贴的内容, 是否自动格式化
"editor.formatOnSave": true, // 保存文件时,则自动格式化 (注意:如果此条规则开启,那么 { codeActionsOnSave source.fixAll }则应该设置为关闭,否则在文件保存时,会被自动格式化两次,没有必要)
"editor.codeActionsOnSave": {
"source.organizeImport": true,
"source.fixAll": false, // 对所有文件,保存时自动格式化
"source.fixAll.eslint": false, // 定制. 也可以在文件保存时,禁用eslint规则生效
"source.fixAll.tslint": false,
"source.fixAll.stylelint": false
},
// css2rem插件: 书写css时,px单位自动提示转换为rem单位
// 此处根字体大小设置为100(默认为16)
"cssrem.rootFontSize": 100,
// 设置终端的命令工具,比如我用到了 cmder,那么可以把这里的地址改为电脑cmder的安装位置
// 强烈推介终端启动快捷键: ctrl + C
"terminal.integrated.shell.windows": "C:\\windows\\System32\\WindowsPowerShell\\v1.0\\powershell.exe",
"workbench.editor.limit.enabled": true, // 是否限制每一个VSCODE窗体内显示的编辑器窗体数量(默认为关闭)。
"workbench.editor.limit.perEditorGroup": true, // 是对打开的所有VSCODE窗体进行限制还是只对当前VSCODE窗体限制
"workbench.editor.limit.value": 8, // 打开的编辑器的最大数量(默认为10个)
"javascript.updateImportsOnFileMove.enabled": "always", // 移动文件或者修改文件名时,是否自动更新引用到自此文件的所有文件。
"javascript.implicitProjectConfig.experimentalDecorators": true, // 对于非js文件,是否自动启用一份默认的ts配置
"[html]": {
// 对html文件,使用 vscode.html-language-features(HTML语言功能) 进行格式化
"editor.defaultFormatter": "vscode.html-language-features"
},
"[vue]": {
// 对vue文件,使用 vetur插件内置的默认风格 进行格式化
"editor.defaultFormatter": "octref.vetur"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
// 对json文件,使用 JSON语言功能 进行格式化
"editor.defaultFormatter": "vscode.json-language-features"
},
"[markdown]": {
// 对md文件,使用 Prettier 进行格式化
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"breadcrumbs.enabled": true, // 启用/禁用顶部面包屑导航(可以直接跳转文件)
"open-in-browser.default": "chrome", // 配置打开html文件的默认浏览器
"search.exclude": {
// VScode进行文件搜索时,不搜索这些区域。注意:vs已经贴心默认设置了 node_modules 和 bower_components 文件夹,所以这里没有加进去
"**/.git": true,
"**/.gitignore": true,
"**/.svn": true,
"**/.DS_Store": true,
"**/.idea": true,
"**/.vscode": false,
"**/yarn.lock": true,
"**/tmp": true,
"**/dist": true,
"**/build": true
},
// 配置文件关联
"files.associations": {
// 比如小程序中的 .wxss 这种文件,会把它作为css文件来处理,提供对应的css的语法提示,css的格式化等。
"*.wxss": "css",
"*.cjson": "jsonc",
"*.wxs": "javascript",
"*.ts": "typescript",
"*.vue": "vue",
"*.dart": "dart"
},
// vscode已经内置了emmet。配置emmet是否启用tab展开缩写
// 这一设置最大作用是:当输入的文本不属于Emmet定义的缩写规则时,依然允许使用Tab键进行缩进。此时会提示我自定义的缩写语句,以及各插件自定义的缩写语句.
"emmet.triggerExpansionOnTab": true,
"emmet.showSuggestionsAsSnippets": true, // 是否启用emmet代码提示
"emmet.syntaxProfiles": {
// 配置emmet对哪种文件类型支持
"vue-html": "html",
"vue": "html",
"javascript": "javascriptreact",
"xml": {
"attr_quotes": "double"
}
},
"emmet.includeLanguages": {
"wxml": "html",
"vue-html": "html",
"javascript": "javascriptreact",
"jsx-sublime-babel-tags": "javascriptreact", // 在 react 的jsx中添加对emmet的支持
},
// 介格式化快捷键: shirt+alt+F,有时可能需要多按几次
// 使用 shirt+alt+F进行格式化时,先执行编辑器的格式化规则,然后才会按照 eslint 和 tslit 等其他插件去格式化。
// 是否 开启 eslint代码规范检测 (与后面的tslint选择开启一种即可)
"eslint.enable": true,
"eslint.format.enable": true, // 是否 根据自己配置的 eslint配置文件, 对代码进行格式化
"eslint.options": {
// eslint配置文件 ,修改为你自己电脑上的文件位置,或者直接删除
"configFile": "D:/worksapce/youxiang-mobile-master/.eslintrc.js",
"plugins": [
"html"
]
},
"eslint.validate": [
// eslint规则对以下几种后缀文件生效
"javascript",
"javascriptreact",
"html",
"typescript",
"typescriptreact"
],
"typescript.validate.enable": false, // 是否开启 tslint代码规范检测
"[typescript]": {
// 对ts文件进行格式化时,使用哪一种风格 (此处使用的是vscode中安装的ts插件默认风格进行格式化)
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"git.autofetch": true, // 在push代码时,是否先自动从远端拉取代码
"gitlens.advanced.messages": {
// 配置gitlen中git提交历史记录的信息显示情况
"suppressCommitHasNoPreviousCommitWarning": false,
"suppressCommitNotFoundWarning": false,
"suppressFileNotUnderSourceControlWarning": false,
"suppressGitVersionWarning": false,
"suppressLineUncommittedWarning": false,
"suppressNoRepositoryWarning": false,
"suppressResultsExplorerNotice": false,
"suppressShowKeyBindingsNotice": true,
"suppressUpdateNotice": true,
"suppressWelcomeNotice": false
},
"debug.openDebug": "openOnDebugBreak", // 断点调试时,遇到断点,自动显示调试视图。(全局的,不可为每种语言单独配置)
/// **python开发专用配置** 是否格式化python文件
"python.linting.enabled": false,
"minapp-vscode.disableAutoConfig": true,
// **apicloud开发专用配置** 设置端口。开启apicloud在vscode中的wifi真机同步
"apicloud.port": "23450",
"apicloud.subdirectories": "/apicloudproject", // 设置apicloud在vscode中的wifi真机同步根目录,默认可不设置
/// **dart语言专用配置**
"[dart]": {
// snippet :代码片段
// 保存文件时,是否自动格式化代码,
"editor.formatOnSave": true,
// 当你输入特定字符时,是否自动格式化代码,(比如输入 `;` 和 `}`).
"editor.formatOnType": true,
// 在80个字符处画一条引导线,这个范围内的dart代码将被格式化。
"editor.rulers": [
80
],
// 禁用与所选内容匹配的单词的内置突出显示。如果不这样做,所选文本的所有实例都将突出显示,从而影响Dart突出显示所选变量的精确引用的能力。
"editor.selectionHighlight": false,
// 默认情况下,当处于“代码片段模式”(在插入的代码中编辑占位符)时,VS会防止snippets弹出打开。
// 如果设置为“false”,则表示允许完成操作打开,就像不在代码段占位符中
"editor.suggest.snippetsPreventQuickSuggestions": true,
// coding时,VScode会给我们给多提示,在所有的提示选项中会默认选中第一个,这一配置就是表示默认选中哪一项。
// 默认值为:"first",表示VScode将总是选中第一项
// (推介) "recentlyUsed" 表示vs code将从代码提示中,预先选中最近使用过的项,
"editor.suggestSelection": "recentlyUsedByPrefix",
// 允许使用按速写代码片段,例如,输入“for”时,即使完成列表不可见。
"editor.tabCompletion": "onlySnippets",
// 默认情况下,当前的语言没有代码片段提示时,VS Code将使用当前文件中的你自己写过的单词来显示代码片段提示。
// 这导致代码完成在编辑注释和字符串时建议单词。 此设置将阻止这种情况
// 对于dart来说最好关闭,对于html和css建议开启
"editor.wordBasedSuggestions": false,
// 在文件底部添加新代码行时,强制所有文件都有一行空格。
"files.insertFinalNewline": true
},
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
}
}
其他功能
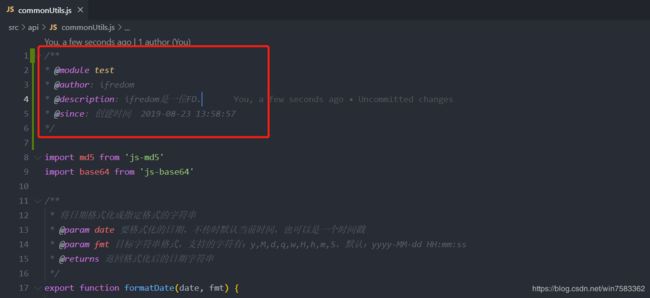
- 在文件头添加用户作者,逼格满满,效果如图
文件 > 首选项 >用户代码片段>新建全局代码片段,粘贴保存。
测试方法:新建文件,输入内容author即可
{
"用户信息": {
// prefix: 在编辑器中输入 author 时,编辑器建议中会显示该片段。
"prefix": "author",
// TM_FILENAME_BASE: 当前文件名
// CURRENT_YEAR:年(4位数) CURRENT_YEAR_SHORT:年(2位数) CURRENT_MONTH:月 CURRENT_DATE:日
// CURRENT_HOUR:小时 CURRENT_MINUTE :分钟 CURRENT_SECOND:秒
"body": [
"/*",
"* @module ${TM_FILENAME_BASE}",
"* @author : ifredom",
"* @description : ifredom是一位FD.",
"* @since : 创建时间 ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
"*/",
""
],
// 描述说明,在片段说明中会显示此字段的文本内容。
"description": "Insert description."
}
}
Screen Reader(屏幕阅读器)
只支持windows7以上操作系统,不支持mac.
可用可不用,作为练习英语听力的小玩具.
首先下载并安装软件,Nvda, 需要的pass: he2m
安装完成此软件后启动。在vscode中配置项editor.quickSuggestions决定是否开启.
vue项目,标准格式化规范
.eslintrc.js
------ 如果文章对你有用,感谢右上角 >>>点赞 | 收藏 <<<