- 前端 | 深入理解Promise
酒酿泡芙1217
前端Promiseasync/awaitjavascript
1.引言JavaScript是一种单线程语言,这意味着它一次仅能执行一个任务。为了处理异步操作,JavaScript提供了回调函数,但是随着项目处理并发任务的增加,回调地狱(CallbackHell)使异步代码很难维护。为此,ES6带来了Promise给了一种更清晰的异步操作模型。2.对Promise的理解Promise是异步编程的一种解决方案,它是一个对象,可以获取异步操作的消息,他的出现大大改
- Java核心与应用:Java异常处理全解析
星核日记
《Java核心与应用》javapython开发语言
Java核心与应用:Java异常处理全解析“程序的世界里,异常是不可避免的。但优秀的开发者,总能优雅地处理它们。”——凌云学习目标✅掌握Java异常分类体系与继承结构✅理解Checked/Unchecked异常的设计哲学✅熟练使用异常链进行根因分析✅掌握try-with-resources的底层原理✅设计符合规范的异常体系1.Java异常处理概述在Java开发中,异常处理是保证程序健壮性的重要手段
- SpringBoot——》整合knife4j详细步骤
小仙。
SpringBootspringbootknife4jswaggerswagger2
推荐:总结——》【SpringBoot】SpringBoot——》整合knife4j详细步骤一、在maven项目的pom.xml中引入Knife4j的依赖包二、创建Swagger配置依赖三、启动SpringBoot工程四、新建TestController.java并测试一、在maven项目的pom.xml中引入Knife4j的依赖包1、Knife4j本身已经引入了springfox,不用再单独引入
- springboot整合knife4j,从此告别手写接口文档
棋了个怪啊_Rachel
Java进阶学习汇总java开发语言knife4j
关于knife4jKnife4j的前身是swagger-bootstrap-ui,前身swagger-bootstrap-ui是一个纯swagger-ui的ui皮肤项目一开始项目初衷是为了写一个增强版本的swagger的前端ui,但是随着项目的发展,面对越来越多的个性化需求,不得不编写后端Java代码以满足新的需求,在swagger-bootstrap-ui的1.8.5~1.9.6版本之间,采用的
- 【华为OD-E卷 - 连续出牌数量 100分(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享华为odpythonjavac++javascript
【华为OD-E卷-连续出牌数量100分(python、java、c++、js、c)】题目有这么一款单人卡牌游戏,牌面由颜色和数字组成,颜色为红、黄、蓝、绿中的一种,数字为0-9中的一个。游戏开始时玩家从手牌中选取一张卡牌打出,接下来如果玩家手中有和他上一次打出的手牌颜色或者数字相同的手牌,他可以继续将该手牌打出,直至手牌打光或者没有符合条件可以继续打出的手牌。现给定一副手牌,请找到最优的出牌策略,
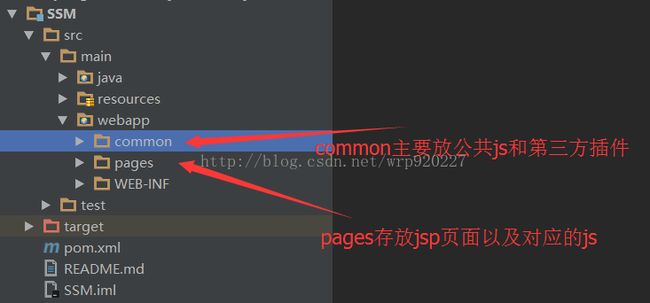
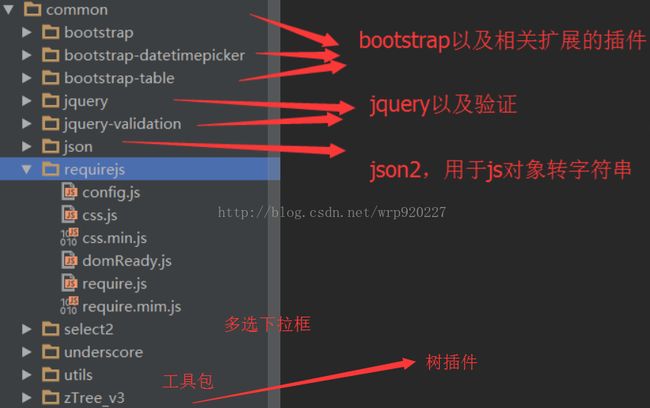
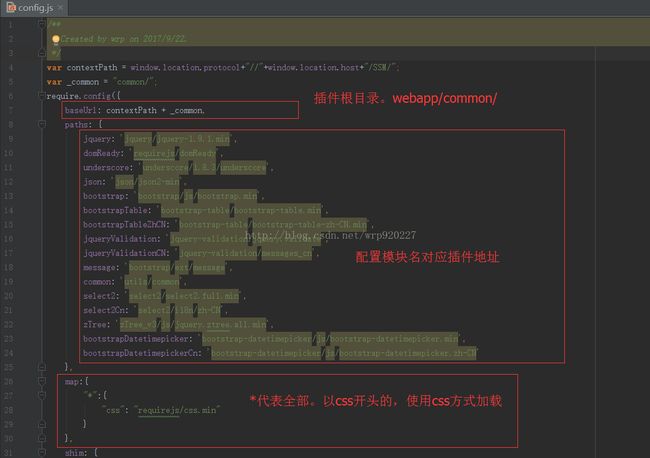
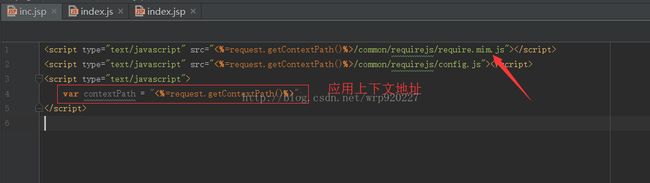
- SSM 构建个性化商铺系统:功能亮点聚焦商业成功
2402_85758349
后端java
第二章开发技术与环境配置以Java语言为开发工具,利用了当前先进的SSM框架技术,以MyEclipse10为系统开发工具,MySQL为后台数据库,开发的一个个性化商铺系统。2.1微信开发者工具在传统web浏览器中,在加载htm15页面时先加载视图层的html和css,后加载逻辑层的javascript,然后返回数据并在浏览器中展示页面。而微信开发者工具的系统层是基于NativeSystem的,视图
- Learning Vue 读书笔记 Chapter 2
追光少年3322
vue.jsjavascript前端vue3
2.Vue基本工作原理2.1VirtualDOM概念:DOM:DOM以内存中树状数据结构的形式,代表了网页上的HTML(或XML)文档内容。它充当了一个编程接口,将网页与实际的编程代码(如JavaScript)连接起来。VirtualDOM是浏览器中实际DOM的内存虚拟副本,但它更轻量且具有额外的功能。VirtualDOM工作原理:通过用户界面交互,用户向Vue传达了他们希望元素达到的状态;随后,
- Android 安卓kts 打包按照年月日生成apk build.gradle.kts
未来之窗软件服务
android
importjava.text.SimpleDateFormatimportjava.util.*plugins{alias(libs.plugins.android.application)}android{namespace="你的软件"compileSdk=34defaultConfig{applicationId="你的id"minSdk=24targetSdk=34versionCode
- Spring Boot构建mvc项目
贾斯汀玛尔斯
Javaspringbootmvc后端
好的,以下是一个简单的JavaMVC(Model-View-Controller)项目示例,使用SpringBoot框架和MySQL数据库。这个项目包括基本的CRUD操作。项目结构src/└──main/├──java/│└──com/│└──example/│└──demo/│├──DemoApplication.java│├──controller/││└──UserController.ja
- Kafka的内部通信协议
优人ovo
kafka分布式
引言kafka内部用到的常见协议和优缺点可以看看原文Kafka用到的协议本文奖详细探究kafka核心通信协议和高性能的关键网络层通信的实现基于JavaNIO:Kafka的网络通信层主要基于JavaNIO来实现,这使得它能够高效地处理大量的连接和数据传输。在KafkaChannel类中,通过Selector来管理多个连接的读写操作,实现了非阻塞的I/O模型,能同时处理多个客户端连接,提高了系统的并发
- [3069]基于JAVA的连锁饭店智慧管理系统的设计与实现
阿鑫学长【毕设工场】
java大数据人工智能课程设计毕业设计
毕业设计(论文)开题报告表姓名学院专业班级题目基于JAVA的连锁饭店智慧管理系统的设计与实现指导老师(一)选题的背景和意义选题背景和意义:在信息化高速发展的今天,餐饮行业的管理模式也在不断发生变化。传统的手工管理方式已经无法满足现代餐饮业的高效运营需求,连锁饭店智慧管理系统应运而生。基于Java的连锁饭店智慧管理系统的设计与实现,不仅可以提高工作效率,降低运营成本,还可以为顾客提供更加便捷、舒适的
- Spring Boot 项目结构
maker_knz
SpringBootjavaspringspringbootmaven
简介SpringBoot根据实际的项目可以有不同的文件结构,比如使用maven还是使用gradle构建工具,开发Web项目还是控制台项目,使用JPA文件结构和使用Mybatis的文件结构,前后端分离项目它们采用的目录结构是不同的,但它们包含一个通用文件结构,这些文件是在SpringBoot中约定配置的。学习环境SpringBoot2.2.7.RELEASEMaven3.6.0Demo的项目结构De
- 本地部署 DeepSeek 模型并使用 WebUI 调用
我喜欢就喜欢
技术文档策略模式
概述本文将详细介绍如何在本地部署DeepSeek模型,并通过WebUI调用该模型。我们将使用open-webui作为Web界面工具,展示如何将DeepSeek模型集成到WebUI中,并提供一个用户友好的交互界面。环境准备在开始之前,请确保你的系统满足以下要求:Python3.11或更高版本pip包管理工具DeepSeek模型的本地部署文件GPU支持(可选,用于加速模型推理)步骤1:本地部署Deep
- Nginx 日志分析与监控
计算机毕设定制辅导-无忧学长
#Nginxnginx运维
引言在当今互联网时代,Web服务的稳定运行和高效性能是至关重要的。Nginx作为一款高性能的HTTP和反向代理服务器,以其出色的稳定性、高效性和丰富的功能,被广泛应用于各类Web项目中,成为了Web服务架构中不可或缺的一部分。无论是大型互联网公司的高并发网站,还是小型企业的业务系统,Nginx都能发挥其强大的作用,承担着处理大量并发请求、实现负载均衡、保障服务稳定等重要任务。而Nginx日志,就像
- Mastering Website Development in 2025: Trends, Tools, and Strategies
Evoxt 益沃斯
websitecmsfrontend
Aswenavigatetherapidlyevolvingdigitallandscapeof2025,webdevelopmentisembracinginnovativetoolsandmethodologiesthatareredefiningthewaydevelopersbuildanddeploywebsites.Whetheryou’reaseasoneddeveloperoran
- 零基础如何学习 Web 安全?_web安全
字节全栈_ZKt
安全学习前端
随着网络安全行业的快速发展,Web安全也出现在大众视野中,尤其是当Web2.0、社交网络、微博等等一系列新型的互联网产品的诞生,基于Web环境的互联网应用越来越广泛,企业信息化的过程中将各种应用都架设在Web平台上,于是接踵而至的Web安全威胁逐渐凸显出来,题主零基础学习Web安全,首先需要了解其定义,然后再进行系统化的学习。下面就为题主一一例举如何学习Web安全的学习步骤。一、了解Web安全定义
- Nginx与Web安全:遵循OWASP最佳实践
墨夶
Nginx学习资料1nginxweb安全hibernate
在当今数字化时代,网络安全已成为企业不可忽视的重要环节。Web应用程序面临着各种威胁,包括SQL注入、跨站脚本攻击(XSS)、跨站请求伪造(CSRF)等。Nginx作为高性能的HTTP和反向代理服务器,提供了丰富的功能来增强Web应用的安全性。结合OpenWebApplicationSecurityProject(OWASP)的最佳实践,可以有效提升Web应用的安全防护水平。本文将详细介绍如何使用
- java扫雷
2401_86161528
minesweeperjava
一个使用Java编写的扫雷程序:Minesweeper.javaimportjava.util.Random;importjava.util.Scanner;publicclassMinesweeper{//定义X和Y轴的大小privatestaticfinalintX=10;privatestaticfinalintY=10;//雷数privatestaticfinalintB=10;priva
- JAVA 图形界面编程 AWT篇(1)
禁默
JAVA图形界面编程java开发语言
前言为了应对JAVA课设,小编走上了java的图形界面编程的道路,通过博客分享自己的学习历程,并进行笔记的记录。AWT(AbstractWindowToolkit)介绍AWT(抽象窗口工具包)是Java最早的图形用户界面(GUI)框架之一,主要用于构建桌面应用程序的图形界面。最初在JDK1.0版本中作为JavaGUI的核心库引入,旨在提供一个跨平台的图形用户界面工具包。AWT的最大特点是平台依赖性
- 2024年Python最新下载安装教程,附详细图文,持续更新
Java徐师兄
Python教程python开发语言Python下载安装Python安装Python3下载安装教程
大家好,我是Java徐师兄,今天为大家带来的是Python3的下载安装教程,适用于所有Python3版本,感兴趣的可以看一下文章目录简介一、Python的下载1网盘下载地址(下载速度比较快,推荐)2官网下载地址二、Python的安装三推荐阅读简介Python是一种高级、解释型、面向对象的编程语言,由GuidovanRossum于20世纪90年代初开发。Python语法简洁、易读、功能强大,被广泛应
- XXL-CRAWLER v1.4.0 | Java爬虫框架
后端爬虫java
ReleaseNotes1、【提升】爬虫JS渲染能力强化:升级提供"Selenium+ChromeDriver"方案支持JS渲染,兼容性更高,废弃旧Phantomjs方案。非JS渲染场景仍然Jsoup,速度更快。同时支持自由扩展其他实现。2、【优化】进一步优化Selenium兼容问题,完善JS渲染场景下兼容性和性能。3、【重构】重构核心功能模块,提升扩展性;修复历史代码隐藏问题,提升系统稳定习惯。
- kafka自定义分区器无法接收到数据
一嗷
kafka
记录一下大无语事件,今天看尚硅谷的kafka自定义分区器,结果自己编写得分区器kafka一直接收不到数据,idea里也终端没有语句输出,找了好久才发现问题。自定义分区器代码:importorg.apache.kafka.clients.producer.Partitioner;importorg.apache.kafka.common.Cluster;importjava.util.Map;pub
- FreeMaker 模板引擎的使用
My LQS
历史经验篇开发语言java
大家好!今天想跟大家聊聊一个在Java后端开发中非常实用的工具——FreeMarker模板引擎。它是一款简单易用、功能强大的模板引擎,不管是生成HTML页面,还是处理静态文件,都能让我们轻松搞定。接下来,我会带大家一步步了解FreeMarker的使用方法以及它的实际应用场景。什么是FreeMarker?FreeMarker是一个模板引擎,简单来说,它可以帮我们把动态数据填充到模板文件里,生成最终的
- 字节跳动小姐姐教你用Retrofit-+-RxJava-+-OkHttp-让网络请求变的简单-基础篇(1)
2401_84132449
程序员retrofitrxjavaokhttp
.build();说明:配置了接口的baseUrl和一个converter,GsonConverterFactory是默认提供的Gson转换器,Retrofit也支持其他的一些转换器,详情请看官网Retrofit官网3,创建一个接口,代码如下:publicinterfaceMovieService{//获取豆瓣Top250榜单@GET(“top250”)CallgetTop250(@Query(“
- 【算法设计与分析】实验5:贪心算法—装载及背包问题
XY_伊
算法贪心算法数据结构排序算法c++c语言
目录一、实验目的二、实验环境三、实验内容四、核心代码五、记录与处理六、思考与总结七、完整报告和成果文件提取链接一、实验目的掌握贪心算法求解问题的思想;针对不同问题,会利用贪心算法进行问题建模、求解以及时间复杂度分析;并利用JAVA/C/C++等编程语言开展算法编码实践(语言自选)。理解装载问题及背包问题的贪心求解策略;对比分析与动态规划求解问题的算法异同;能够利用贪心算法,开展装载问题及背包问题的
- 如何区分MongoDB和关系型数据库?思维导图 代码示例(java 架构)
用心去追梦
数据库mongodbjava
MongoDB和关系型数据库(RDBMS,如MySQL、PostgreSQL)是两种不同类型的数据库管理系统,它们在数据模型、查询语言、扩展性和性能等方面存在显著差异。理解这些差异有助于选择适合特定应用场景的数据库类型。以下是关于如何区分MongoDB和关系型数据库的详细指南:区分MongoDB和关系型数据库数据模型MongoDB:文档模型:使用BSON格式存储数据,每个记录都是一个自描述的文档,
- Github 2025-01-31Java开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-01-31统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Java项目10C项目1Kotlin项目1Bazel:快速、可扩展的多语言构建系统创建周期:3564天开发语言:Java协议类型:ApacheLicense2.0Star数量:22144个Fork数量:3851次关注人数:22144人贡献人数:286
- Clean Architecture with Azure Cosmos DB 项目教程
吕奕昶
CleanArchitecturewithAzureCosmosDB项目教程clean-architecture-azure-cosmos-dbAstartingpointtobuildawebAPItoworkwithAzureCosmosDBusing.NET5andAzureCosmosDB.NETSDKV3,basedonCleanArchitectureandrepositorydesi
- 使用WebSocket、MySQL、Go语言的Gin框架和GORM库来实现一个用户实时统计大屏概览
云梦优选
Gowebsocketmysqlgolang
为了使用WebSocket、MySQL、Go的Gin框架和GORM实现用户实时统计大屏概览,以下是分步指南:1.项目结构与依赖1.1初始化项目mkdirrealtime-dashboard&&cdrealtime-dashboardgomodinitrealtime-dashboard1.2安装依赖goget-ugithub.com/gin-gonic/gingoget-ugorm.io/gorm
- 5 个开源且免费的提示词管理系统,按照 从优到劣 排序
张3蜂
技术选型软件安装部署开源AI编程python
1.PromptSource研发背景:国家:国际协作(主要由美国和欧洲团队主导)。团队:BigScienceWorkshop,一个由HuggingFace和多个研究机构共同支持的开源社区。简介:专注于创建、管理和共享提示词模板。特点:提供Web界面,方便管理提示词。支持提示词的增、删、改、查。提示词修改历史可通过Git版本控制查看。开源地址:PromptSource推荐理由:功能全面,适合团队协作
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少