AWS: CloudFront(CDN)的使用系列之一——S3为例
系列
AWS: CloudFront(CDN)的使用系列之一——S3为例
AWS: CloudFront(CDN)的使用系列之二——Load Balancer(ELB)源为例
AWS: CloudFront(CDN)的使用系列之三——实战及SSL证书的问题
简介
架构图(可使用ELB或S3作为存储源)
Demo(以S3为例)
创建好S3之后,上传一张图片,如下图:
登录到AWS 控制台,选择CloudFront, 点击Create Distribution-> (Web) Get Started,接着会要求你填入三个步骤。
(1)源设置(Orgin Setting)
在Origin Domain Name中选择你创建的S3,这里你可以输入以下两种格式:
REST API 终端节点使用以下格式:
example-bucket.s3.amazonaws.com
或者
静态网站终端节点使用以下格式:
example-bucket.s3-website-us-east-1.amazonaws.com如果你使用第二种静态网站的方式的话,必须要让S3里面的object 都可以公开访问,我这里使用得是第一种,使用Rest API终端节点的方式,不过这里要创建一个origin Access Identity,让CloudFront可以访问S3,如下图
(2)缓存设置(Default Cache Behavior Settings)
直接用默认就好了,具体每个属性的意义可参考最下面的参考链接
(3)分发设置(Distribution Settings)
这里默认选择是全球的,大概覆盖全球80多个地点。
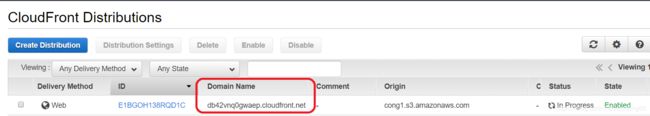
最后直接点击Create Distribution,然后回到Distributions页,启用它,它的状态是in progress,然后等待约15分钟后,它的状态是Deployed, 这说明CDN已经设置好了
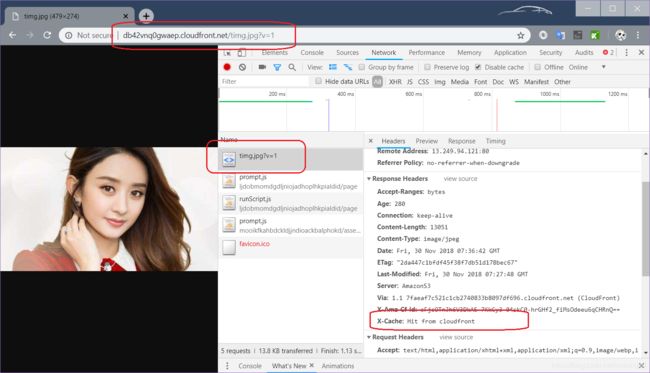
上图红色的部分是它创建出来的域名,我们直接访问 db42vnq0gwaep.cloudfront.net/timg.jpg,看到出来了一张美女(赵丽颖)
如何让缓存失效呢(测试时记住要清空浏览器缓存)
刚才上传了一张timg.jpg,但如果我想继续使用这个文件名但换一张美女图,希望用户可以看到最新的美女图(佟丽娅),而不是旧的美女图(赵丽颖),首先我们在S3把图片换成美女(佟丽娅),结果无论怎么清空我的浏览器缓存后查看都始终是旧美女,甚至换了个浏览器,再在URL后面加了一个v=1不起作用。
那接下来怎么办呢?这里有两种办法:
(1)版本控制
这里需要用到Query String Forwarding and Caching, 更加后如下
漫长的等待了约15分钟后,再看看
http://db42vnq0gwaep.cloudfront.net/timg.jpg(赵丽颖)
http://db42vnq0gwaep.cloudfront.net/timg.jpg?v=1(赵丽颖)
http://db42vnq0gwaep.cloudfront.net/timg.jpg?v=8(佟丽娅)
也就是说当你访问新的网址时,它才去S3里去取,否则就读之前的。
再次访问?v=8,可以看到CDN又起作用了。X-Cache:Hit 表示CDN生效了。
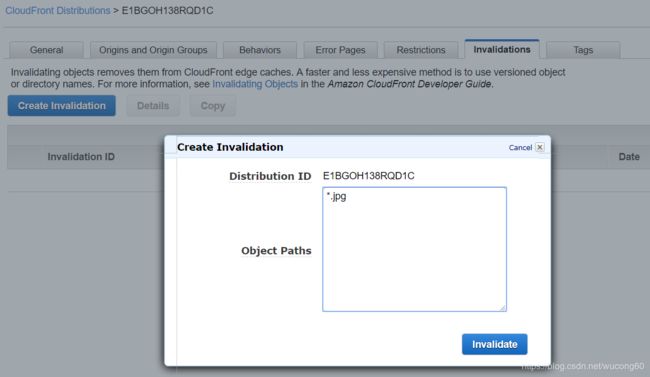
(2)Cloudfront Invalidation功能
如果不想设置任何版本,那该怎么处理呢。在invalidations中把图片加进去,如下
约一分钟后,我们再把美女换回(赵丽颖),再来访问,成功了。
如何将CDN域名转到正式的生产环境域名
我们刚才使用db42vnq0gwaep.cloudfront.net/timg.jpg来访问我们的图片,这里的CDN域名就是db42vnq0gwaep.cloudfront.net,这名字看起来很怪,在正式生产环境中我们可能使用像example.com这样的域名。所以我们还需要在DNS 服务提供商那个加一条CNAME将example.com指向db42vnq0gwaep.cloudfront.net。
如果你觉得这域名db42vnq0gwaep.cloudfront.net不好看,你可以在下图Alternate Domain Names这里改。
如果你原来将A记录example.com指向你的IP,你还需要将此A记录删除,也不需要将db42vnq0gwaep.cloudfront.net再指向你的IP。
如何设置缓存
在CloudFront中,有这样的一个定义:Minimum TTL/Maximum TTL/Default TTL
在源站的http headers 也可以通过Cache-Control 来控制CDN在边缘站点的缓存生效时间,像下面这样
Cache-Control: max-age=30, s-maxage=3600实际上max-age是规定浏览器缓存的,s-maxage是规定cloudfront缓存的,那max-age、s-maxage、Minimum TTL/Maximum TTL/Default TTL如果综合使用的呢?请看下图。
| Origin Configuration |
Minimum TTL = 0 Seconds |
Minimum TTL > 0 Seconds |
| 增加 cache-control max-age |
Cloudfront 缓存 取 cache-control max-age 和 Maximum TTL 两者最小值 Browser caching 浏览器缓存时间为cache-control max-age |
Cloudfront caching 与max age/ Minimum TTL/Maximum TTL 三者有关: 1. Minimum TTL< max-age < maximum TTL 缓存时间:control-control max age 2. max-age < minimum TTL 缓存时间:minimum TTL 3. max-age >maximum TTL 缓存时间:maximum TTL Browser caching: 缓存时间为:control-control max age |
| 不增加cache-control max age |
CloudFront caching: 缓存时间:Default TTL Browser caching: 依赖于浏览器缓存策略 |
Cloudfront caching: 缓存时间: Minimum TTL与Default TTL最大值; Browser caching: 依赖于浏览器缓存策略 |
| 增加cache-control max-age和cache-control s-maxage |
CloudFront caching: 缓存时间: Cache-control s-maxage和Maximum TTL 之间最小值 Browser caching 缓存时间:cache-control max-age |
Cloudfront caching Minimum TTL/Maximum TTL/s-maxage取决于这三者 1. MinimumTTL< s-maxage < maximum TTL 缓存时间:s-maxage 2. s-maxage < minimum TTL 缓存时间: minimum TTL 3. s-maxage > maximum TTL 缓存时间: maximum TTL Browser caching 缓存时间: Cache-Control max-age |
| 增加expires |
Cloudfront caching 缓存时间 Expires和maximum TTL 取最早者 Browser caching 缓存时间:Expires |
CloudFront caching 取决于minimum TTL and maximum TTL and the Expires三者 1. Minimum TTL < Expires < maximum TTL 缓存时间:expires 2. Expires < minimum TTL 缓存时间:minimum TTL 3. Expires > maximum TTL 缓存时间:maximum TTL Browser caching 缓存时间:expires |
| 加Cache-Control: no-cache, no-store, and/or private |
CloudFront and browsers respect the headers |
Cloudfront caching 缓存时间:minimum TTL Browser caching respect the headers |
CloudFront是否会缓存Post请求
下图设置的时候,有点疑虑,Allowed HTTP Methods是啥意思,如果我选择GET,HEAD,OPTIONS,PUT,POST,PATCH,DELETE的话,会缓存POST等请求?
答案是: 不会。CloudFront 不会缓存对 POST、PUT、DELETE 和 PATCH 请求的响应,因为这些请求会通过代理返回原始服务器。下面的截图出自官网
参考链接
https://www.lovelucy.info/amazon-cloudfront-cdn.html
http://www.mamicode.com/info-detail-2033834.html
https://docs.aws.amazon.com/zh_cn/AmazonCloudFront/latest/DeveloperGuide/distribution-web-values-specify.html#DownloadDistValuesGeneral
HTTP 响应代码 403(拒绝访问)的问题 —— https://aws.amazon.com/cn/premiumsupport/knowledge-center/s3-website-cloudfront-error-403/