CKEditor 4.12.1富文本编辑器的配置与使用(详细版)
由于近期项目要求做一个简易版的CMS填报工具,即在页面上实现所见即所得的功能效果。苦思之际无意中接触到了富文本编辑工具CKEditor,被其强大的功能所深深吸引,因此决定使用CK编辑器来实现CMS填报功能。希望能通过自己的实际开发经验对有类似需求的小伙伴们有所帮助。
本文CKEditor版本为4.12.1版本(目前为最新的版本),与网上大部分老版本(一般是4.8左右的版本)之间会存在一些配置上的差异,请自行根据版本去查询相关配置。(参考链接:https://blog.csdn.net/sinat_31986807/article/details/79667543,感谢本文提供详细的使用说明,写的非常详细清晰,也请4.8版本的小伙伴去参考该链接。新版本与此版本有些许区别,我也会在下文说明。附:CK下载地址:https://ckeditor.com/ckeditor-4/download/#)
使用步骤:
1.先去官网下下载 4.12.1 full Package版本,并解压
2.将直接的文件直接拷录到项目目录下
3.以上工作弄好后,直接在所需前端页面上引入该文件夹下ckeditor.js文件(路径自行设置引入)
4.开始具体操作
ck编辑器是针对
使用js初始化函数进行加载:
function ckEditors(id) {
let localEditor=CKEDITOR.replace(id,{ toolbar: 'Basic' });
}
这里是用函数的形式进行方法封装,目的是对具体标签指定加载编辑器。实现核心是 CKEDITOR.replace(id,{ toolbar: 'Basic' }),将id替换成指定标签id即可,读者可以根据需求进行操作。加载完成后,textarea 标签会变成如下效果:加载成功
加载成功后接下来就是获取输入的内容(带有HTML格式的代码),具体方式:
localEditor.document.getBody().getHtml() 注:localEditor就是上面js的ck对象
获取数据之后就可以当成普通数据一样正常保存到数据库里面,只不过数据库数据已经是这样的:(带有标签格式)
至此,基本的富文本填报已经实现。显然,都是文字填报是不够满足需求的,接下来介绍填加图片的功能实现
5.实现图片添加上传
5.1 开启图片插件功能
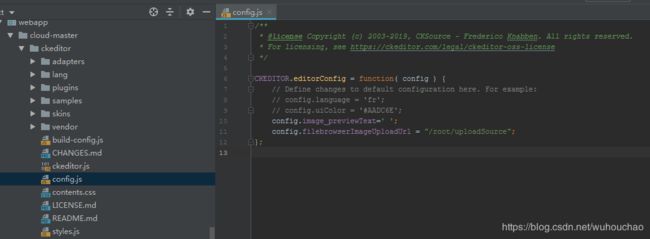
图片的添加实现相对来说复杂一点,下面做具体介绍。首先,ck编辑器默认不开启图片上传功能的,因此你需要自己手动配置。打开ckeditor文件夹,选择config.js打开,在js中填写以下内容:
字段说明:config.image_previewText=' ';这是默认预览内容,我们将系统默认预览内容清空即可
config.filebrowserImageUploadUrl = "XXXXX";这个是具体实现图片上传的处理链接,自己定义一个处理方法即可给出某位博主的具体实现方法,自己根据实际情况修改:(具体链接已经找不到了,对该博主的辛苦付出表示感谢)
package cn.csdb.datacloud.core.util;
import java.io.File;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.alibaba.druid.support.json.JSONUtils;
import com.google.common.collect.Maps;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import org.springframework.web.multipart.commons.CommonsMultipartResolver;
/**
* @ClassName: ImageUploadUtil
* @Description: 图片上传工具类,包括ckeditor操作
* created by Vinne.WU
* 2019.7.17 14:27
*/
public class ImageUploadUtils {
// 图片类型
private static List fileTypes = new ArrayList();
static {
fileTypes.add(".jpg");
fileTypes.add(".jpeg");
fileTypes.add(".bmp");
fileTypes.add(".gif");
fileTypes.add(".png");
}
/**
* 图片上传
*
* @Title upload
* @param request
* @param DirectoryName
* @return
* @throws IllegalStateException
* @throws IOException
*/
public static String upload(HttpServletRequest request, String DirectoryName) throws IllegalStateException,
IOException {
// 创建一个通用的多部分解析器
CommonsMultipartResolver multipartResolver = new CommonsMultipartResolver(request.getSession()
.getServletContext());
// 图片名称
String fileName = null;
// 判断 request 是否有文件上传,即多部分请求
if (multipartResolver.isMultipart(request)) {
// 转换成多部分request
MultipartHttpServletRequest multiRequest = (MultipartHttpServletRequest) request;
// 取得request中的所有文件名
Iterator iter = multiRequest.getFileNames();
while (iter.hasNext()) {
// 记录上传过程起始时的时间,用来计算上传时间
// int pre = (int) System.currentTimeMillis();
// 取得上传文件
MultipartFile file = multiRequest.getFile(iter.next());
if (file != null) {
// 取得当前上传文件的文件名称
String myFileName = file.getOriginalFilename();
// 如果名称不为“”,说明该文件存在,否则说明该文件不存在
if (myFileName.trim() != "") {
// 获得图片的原始名称
String originalFilename = file.getOriginalFilename();
// 获得图片后缀名称,如果后缀不为图片格式,则不上传
String suffix = originalFilename.substring(originalFilename.lastIndexOf(".")).toLowerCase();
if (!fileTypes.contains(suffix)) {
continue;
}
// 获得上传路径的绝对路径地址(/upload)-->
String realPath = request.getSession().getServletContext().getRealPath("/cloud-master/" + DirectoryName);
System.out.println(realPath);
// 如果路径不存在,则创建该路径
File realPathDirectory = new File(realPath);
if (realPathDirectory == null || !realPathDirectory.exists()) {
realPathDirectory.mkdirs();
}
// 重命名上传后的文件名 111112323.jpg
fileName =myFileName;
// 定义上传路径 .../upload/111112323.jpg
File uploadFile = new File(realPathDirectory + "\\" + fileName);
System.out.println(uploadFile);
file.transferTo(uploadFile);
}
}
}
}
return fileName;
}
/**
* ckeditor文件上传功能,回调,传回图片路径,实现预览效果。
* @Title ckeditor
* @param request
* @param response
* @param DirectoryName
* @throws IOException
*/
public static void ckeditor(HttpServletRequest request, HttpServletResponse response, String DirectoryName)
throws IOException {
String fileName = upload(request, DirectoryName);
// 结合ckeditor功能
// imageContextPath为图片在服务器地址,如upload/123.jpg,非绝对路径
String imageContextPath =request.getContextPath()+"/cloud/"+DirectoryName+"/"+fileName;
//构建json回调消息
Map resultMap= Maps.newHashMapWithExpectedSize(10);
resultMap.put("uploaded",1);
resultMap.put("fileName",fileName);
resultMap.put("url",imageContextPath);
String jsonStr=JSONUtils.toJSONString(resultMap);
PrintWriter out = response.getWriter();
out.println(jsonStr);
out.flush();
out.close();
}
}
以上是上传函数具体的实现方法,包括回调预览的处理,以上代码可全部进行复制(最顶端的包路径名自己改成自己当前的路径就可以了)。需要注意的是上传文件的路径地址,你自己选择上传到哪个地方,自行修改路径。其次注意的是回显的图片路径地址,别写错路径了。本文上传的路径是项目下的某个静态资源文件夹下(已经过滤可访问)。
给出Contoller处理方法路径: (config.js的上传路径填写以下路径即可)
/**
* 实现图片上传至本地
* @param request
* @param response
*/
@RequestMapping(value = "/root/uploadSource")
public void uploadSource(HttpServletRequest request, HttpServletResponse response){
String DirectoryName = "upload";
try {
ImageUploadUtils.ckeditor(request, response, DirectoryName);
} catch (IllegalStateException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}以上是实现图片上传加预览的全部实现,这里重点注意一下回调预览的处理。在CKEdiotr 4.8左右的版本,回显的数据格式请参考最上部的链接,4.10以上的版本请使用json格式实现回调(本文使用的方法),不然会出现回调显示异常。
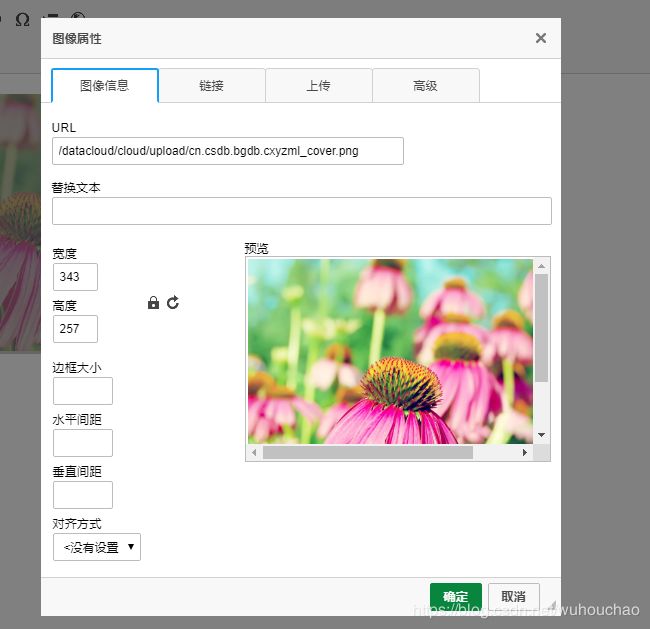
先选择图片上传到服务器,上传成功后自动跳到图片信息进行预览,可自行修改高度宽度进行图片大小的调整。如果途中问题,请读者不要灰心,继续调试,相信自己,成功的路上总会出现挫折,务必一直走下去。至此,所有的功能基本已经介绍完了,如果大家有什么更好的想法,请不吝赐教,同时也希望大家如果有什么好的技术实现可以分享出来,帮助更多需要帮助的人,谢谢!