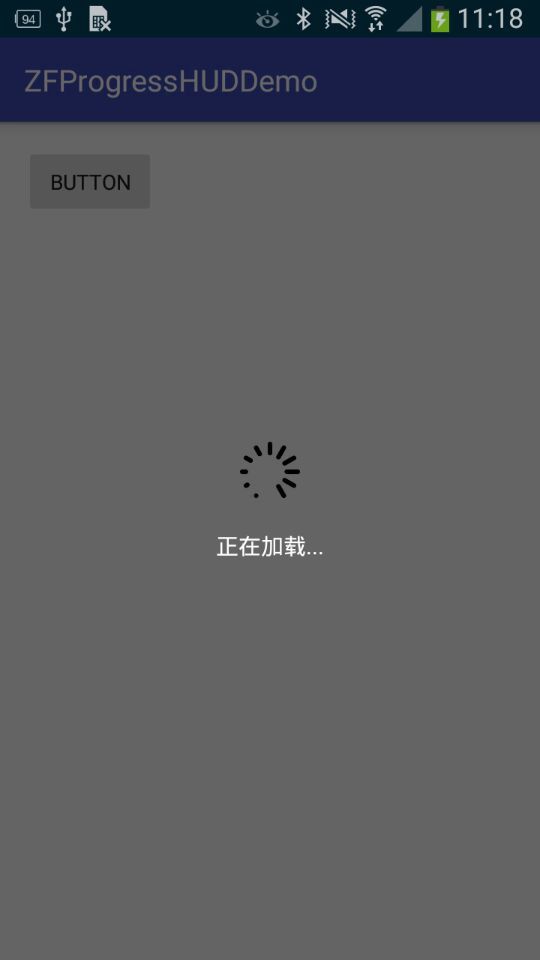
ZFProgressHUD 定义Android加载等待控件
可以自定义动画图片和效果,以及简单的操作显示
如果你想引入任何library到自己的项目中,只需要很简单的在module的build.gradle文件中添加一行依赖。
dependencies { compile 'com.gzf.zfprogresshud:0.0.3'
}
使用方法:
importcom.gzf.zfprogresshud.utils.ZFProgressHUDUtils;
public classMainActivityextendsAppCompatActivity {
public staticZFProgressHUDUtilssZFProgressHUDUtils;
privateButtonmTestBtn;
@Override
protected voidonCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTestBtn= (Button) findViewById(R.id.button_test);
// mTestBtn.setOnClickListener(this);
mTestBtn.setOnClickListener(newView.OnClickListener() {
@Override
public voidonClick(View view) {
showTest();
}
});
}
private voidshowTest() {
// 简单使用
// sZFProgressHUDUtils.show(this,"正在加载...");
// 点击背景 取消加载
sZFProgressHUDUtils.show(this,"正在加载...",true);
// 可设置字体大小和颜色
// sZFProgressHUDUtils.show(this,"正在加载...",15, Color.RED,true);
// 同上
// int color = Color.argb (127, 255, 0, 255 );
// sZFProgressHUDUtils.show(this,"正在加载...",15, color,true); progress_indeterminate_horizontal
// 可自定义加载动画图片
// // Drawable drawable = getResources().getDrawable(android.R.drawable.custom_progress_animation);
// Drawable drawable = getResources().getDrawable(R.drawable.custom_progress_animation);
// sZFProgressHUDUtils.show(this,"正在加载...",15, Color.WHITE,true,drawable);
}
}