无论何种模式的电商产品,其本质都是商品售卖。营销活动是其中不可或缺的卖货方式,不仅影响GMV,也是非常重要的获取用户的手段。
消费升级的时代,消费者对于商品的品质,产品的服务都有着更高的追求;营销线作为电商产品的核心功能,贯穿了用户从商品浏览到下单的一整个流程,本文将从交互设计的角度来谈谈网易严选营销线从0到1的设计过程。
营销线的概念
广义上来讲,营销就是把商家意愿包装为活动,促进消费者消费的手段和承载形式。大多数人的概念也是平时随处可见的促销信息,比如超市打折活动,淘宝双11大促,朋友圈爆款H5等。
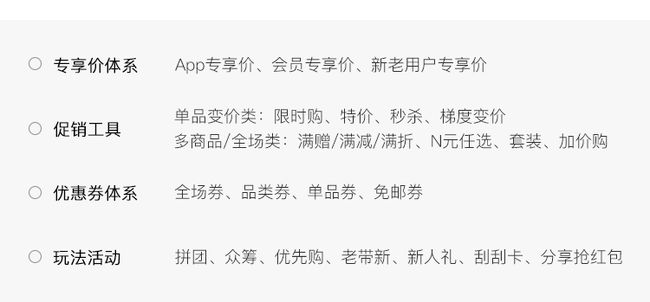
对电商而言,营销线是一系列营销相关功能组成的模块体系,不同产品对营销线的定义不尽相同,以严选为例,对现有产品功能做了如下划分:
严选营销线的设计背景
严选上线后以其简约的品牌调性吸引了很多忠实用户,但随着产品不断发展和用户量激增,原先简单的功能框架已不再能满足需求,而用户反馈中很多诉求也亟待解决,比如:
●特殊时间段的促销活动
●高粘性用户的激励机制
●最大可用优惠,包邮,凑单等的提示和引导
●互补商品,替代商品的个性化推荐
......
无论是从业务角度还是用户诉求出发,营销线都是之后优化目标中非常重要的一环,不仅能丰富产品的运营维度,还有助于拉新促活,提高客单量和复购率。
那么营销线应该如何着手设计呢?
解析营销线的设计流程
1 、优化购物路径
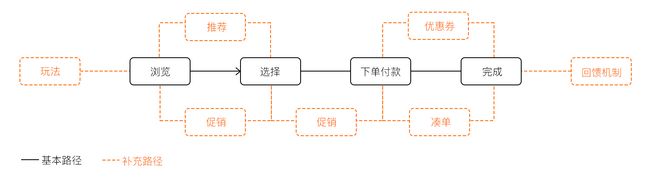
严选原有的流程和功能较为单薄,用户只有浏览和下单等基本操作,所以首先对购物路径进行了优化补充,如下图所示:
可以看出各个节点都增加了营销功能,虽然整体上延长了用户的购物路径,相对增加了用户下单的时间和决策成本,但当我们营销线是定位于提供更好的服务时,购物路径的缩短并不是我们的终极目标,而应该是在满足各种用户诉求的情况下提高购物效率和转化率,提升用户体验。
2 、明确设计方向
功能逻辑上以业务为导向,在保证购物流程流畅高效的前提下维持严选本身的品牌调性;
设计基本方向为简洁易用,可以从以下三点来体现:
● 样式统一性
● 交互一致性
● 流程顺畅性
3、搭建促销工具
促销工具是营销线最常见的手段之一,玩法丰富样式多变,所配置的营销活动在Ç端能贯穿于一整个购物流程,在不同的页面逻辑和样式也多有不同。
商品详情页:
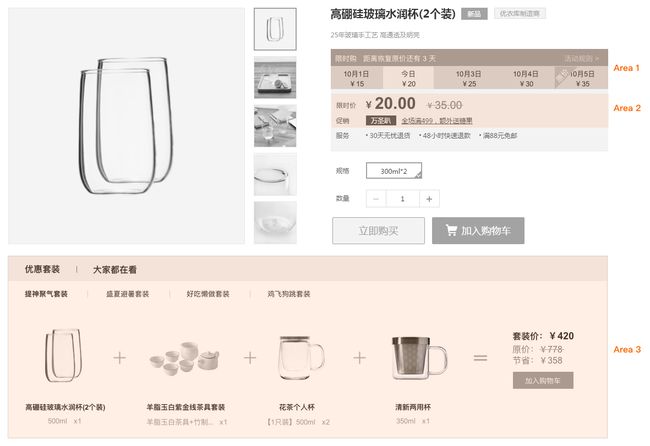
商详页是用户最直观感受商品信息和优惠的地方,所以要明确且显眼地展示不同营销活动的特性,现有营销模块主要体现在以下三个标注区域:
Area 1: 以单品变价类工具为主,通过不同样式来强调时间与价格的强关联,营造优惠的紧迫感,促使用户尽早下单;如图所示为梯度变价(商品在一段时间内以逐天递减优惠的价格销售),因涉及时间范围广所以设计为日历样式,加强用户对天数变价概念的感知;支持超过五日作折叠,和当天的活动价做联动展示,让当天售价始终保持在首屏顶部可见。
Area 2:以多商品/全场类工具为主,通过标签的加强引导,依次展示活动的促销标语;默认最多显示二条,超出作折叠处理,避免信息太多对用户造成干扰。
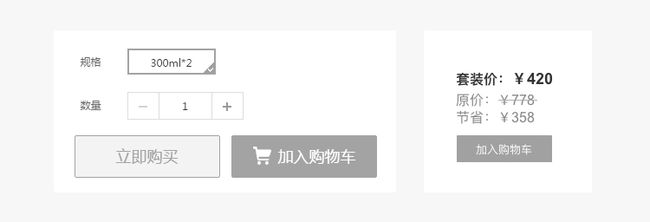
Area 3:套装(商品组合销售)的逻辑和样式较为复杂,不适合放置在顶部区域,如图放置在商品图下方,和推荐模块共享空间,保证用户可以在一屏高度内看见活动信息;且样式兼容和拓展性强,能够清晰明了地展示多重套装,也方便后期优化。
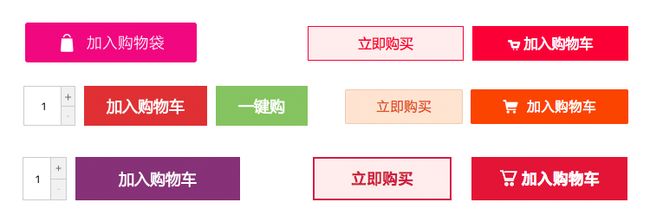
而上图也能看出,此页面的Call To Action按钮强调于“加入购物车”,因购物车能承载更多营销活动,且支持个性推荐和凑单等功能,不仅有利于提升客单价还方便用户凑单和合单发货,所以应多引导用户去购物车操作;参照大多数电商,现在的商详页CTA按钮也更多为加购。
CTA按钮在设计时应尽量确保唯一性和一致性,例如套装、凑单页等只允许加购,很多时候给用户太多选择反而会适得其反。
购物车页:
购物车可以说是营销线最重要的载体,满足商品查看、商品管理、营销支持、金额计算等基础功能,在加入促销工具后原本的购物车样式也做了相应调整。
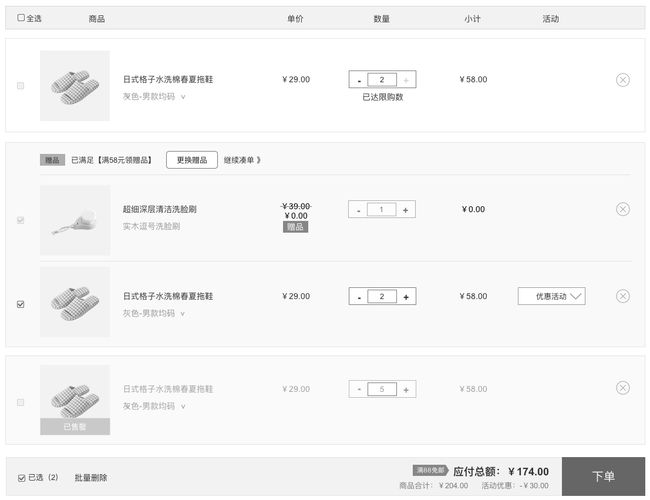
以最基础的满赠为例(用户购买满足指定金额/件数/款式时,可获得相应赠品/赠券),一个完整的满赠品活动在购物车的样式如图:
常态下整个营销活动模块包含促销标语、赠品、活动商品;而促销标语起重要的活动模块划分和提示作用,不仅视觉上要突出,在信息传递上也要简明扼要,只需重点露出用户当前的活动状态和满足目标需要的条件,引导用户操作勾选或凑单,动态计算阶梯门槛,减少用户理解和计算的成本。
如图满赠标语为多字段组合而成,在满足档位条件前后样式不同:
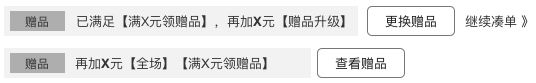
而满赠品还支持阶梯档和全场活动,此时又需细分样式:
除了标语,整个活动模块的视觉样式也进行了调整:活动商品组加以底色,失效商品组灰化沉底显示,皆区分于普通商品组,保证用户信息浏览和理解的高效性;
交互流程上则增加了下列几点优化,保证用户付款流程的顺畅性和良好的可操作性:
● 允许用户在购物车切换sku,减少用户页面跳转和更换操作的成本
● 赠品在满足条件的情况下会自动带出,减少用户遗漏的情况
● 下单操作栏从底部跟随优化为悬浮常驻显示,对字段进行重新排版缩短了高度,增强操作便捷性
适配多端方案:
营销活动涉及多端,移动端的交互样式与操作逻辑相较于WEB端有很大差异。考虑到大小屏幕适应性和操作流畅性,界面的样式布局要求也会更高,要在有限的空间内露出对用户最重要的信息。
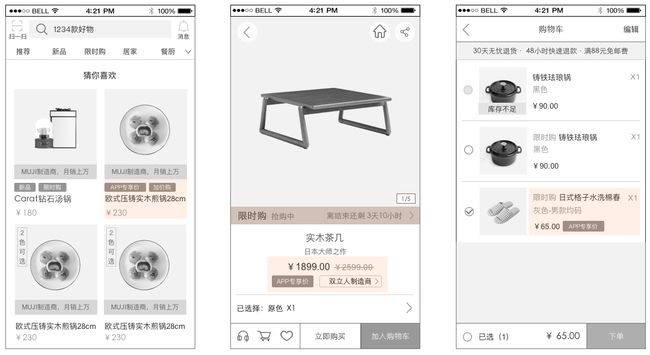
举个栗子,下图为APP端购物车常态与编辑态的样式,对阶梯档标语做了最大程度的精简:只显示下一梯度的引导文案,且弱化凑单入口,通过箭头来引导用户点击。
在全局版式上对所有字段做了优先级排序,除商品基本信息外,优惠活动切换的优先级较高,所以把较低频的数量调整和SKU切换功能进行折叠,仅在编辑状态下可见。
而编辑状态下用户无法领取赠品、选择活动、跳转凑单页,入口和热区都做了相应的隐藏处理,让操作路径和用户行为能相对应,减少无意义的跳转和逻辑判断,也能避免造成用户的操作疑惑和失误。
(注:上图为前期稿子,线上购物车为最新改版样式)
以上只列举了部分促销工具,其他类似的促销工具可在现有基础上延伸设计(满赠—满减、满折,梯度变价—限时购、特价),保持促销工具的整体一致性。
随着促销工具越来越多,流程也会愈加复杂,还会涉及到彼此的互斥与共享、前端后台的限制与配合,所以在设计过程中,不仅需要考虑促销工具当期的逻辑样式,还要考虑到后期的兼容拓展。
完善标签价格体系
营销线的丰富也势必带来商品价格的多变,一个商品不同营销场景下会存在多价格、多标签,在不同页面如何展示才能吸引用户又不会造成用户认知偏差呢?而标签作为用户对活动最直观的引导入口,如何把握这个展示的度呢?
以APP为例,价格和标签在不同页面的处理方式就有较大不同:
在满足业务需求的条件下,尽可能对页面样式进行精简处理:
● 价格:活动下默认取用户能享受的最低sku价展示;详情页作为重要营销载体需展示完整价格信息—活动价和原价,但列表页、购物车则隐藏处理;
● 标签:针对不同页面特性作不同处理,不仅要控制展示数量,位置和样式也需灵活可变。比如购物车页空间有限,则隐藏销售标签,优化活动标签为文字标,前置于商品名;
再让我们细化来看标签的展示逻辑:
现有标签数量20+,所以根据标签属性进行了分类,且大类内部再参考业务优先级作了排序,对同一商品的显示数量进行控制,优先露出更重要的标签,提升易读性。
视觉上对标签样式作了统一,所有活动标签同一色系,销售标签根据系统和人工配置作了细分;库存标签则较特殊,打标在购物车的图上,需根据商品的不同状态作明显的区分。
此外还有多色可选/产地制造等各类标签,后续随着功能增多也需要考虑更多的优化样式,我们也在持续迭代优化中。
结语
营销线功能复杂,因业务调整、功能增加等线上版本已迭代多次,在项目实际落地过程中也会遇到不少问题;本文篇幅有限,仅做项目前期的一个概述,综上总结一下设计心得:
● 设计形式追随功能——营销线应以业务需求为导向,避免新颖美观却不能解决实际问题的设计,如何提升产品转化率才是交互设计师需要重点关注的。
● 好用易用为首要目标——营销活动往往信息量巨大,又容易因时间和操作等因素而变化频繁,所以要尽量保持样式简洁和逻辑清晰,让用户能高效地浏览操作,减少购物中的困惑和焦虑感。
● 以用户为中心 -深入挖掘用户行为习惯,真正从用户的角度去分析购物流程中可能会出现的问题,考虑多端多场景的兼容,保证每个触点都能得到及时有效的反馈,在满足业务需求下保持良好的用户体验。
更多营销线好文请持续关注我们,欢迎大家来交流和探讨:-D。
网易严选官网
文章出处:网易UEDC公众号
此文为原创内容,著作权归作者所有,转载需经过作者同意