QT 实现 带有动画效果的 switch button 开关按钮动
平时使用手机软件的时候,经常看到带有动画效果的开关按钮 switch button,效果非常炫。但是使用QT自带的控件并没有实现类似的switch button。如果想要使用,只能我们自己进行自己封装。
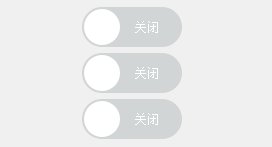
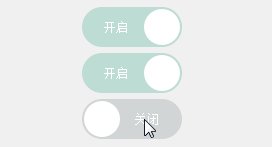
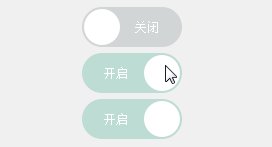
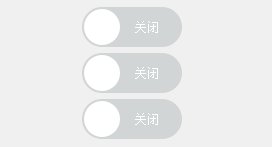
先看一下效果图:

怎么实现呢? 我们这次使用 QWidget 的 paintEvent 来绘制这种效果。 下面分步骤解析一下:
我们先分解一下。这个效果。分为3部分,背景(圆角矩形) + 滑动块(圆形) + 动画
1. 背景
背景可以分解为 两侧的两个半圆 + 中间的矩形块 + “开启”文字 + “关闭文字”
void SwitchButton::drawBackGround(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
QColor bgColor = m_checked ? m_bgColorOn : m_bgColorOff;
if (isEnabled()) {
bgColor.setAlpha(60);
}
painter->setBrush(bgColor);
QRect rect(0, 0, width(), height());
int side = qMin(width(), height());
//左侧半圆
QPainterPath path1;
path1.addEllipse(rect.x(), rect.y(), side, side);
//右侧半圆
QPainterPath path2;
path2.addEllipse(rect.width() - side, rect.y(), side, side);
//中间的矩形
QPainterPath path3;
path3.addRect(rect.x() + side / 2, rect.y(), rect.width() - side, height());
QPainterPath path = path1 + path2 + path3;
painter->drawPath(path);
//绘制文本
//滑块半径
int sliderWidth = qMin(height(), width()) - m_space * 2 - 5;
if (m_checked){
QRect textRect(0, 0, width() - sliderWidth, height());
painter->setPen(QPen(m_textColor));
painter->drawText(textRect, Qt::AlignCenter, m_textOn);
} else {
QRect textRect(sliderWidth, 0, width() - sliderWidth, height());
painter->setPen(QPen(m_textColor));
painter->drawText(textRect, Qt::AlignCenter, m_textOff);
}
painter->restore();
}
2. 滑动块
滑动块比较简单,就是画一个圆形。不过要考虑动画的因素。
void SwitchButton::drawSlider(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
QColor color = m_checked ? m_sliderColorOn : m_sliderColorOff;
painter->setBrush(QBrush(color));
int sliderWidth = qMin(width(), height()) - m_space * 2;
QRect rect(m_space + m_startX, m_space, sliderWidth, sliderWidth);
painter->drawEllipse(rect);
painter->restore();
}
3. 动画效果
动画就是使用的定时器QTimer, 进行设置滑动块的开始位置。
void SwitchButton::updateValue()
{
if (m_checked) {
if (m_startX < m_endX) {
m_startX += m_step;
} else {
m_startX = m_endX;
m_timer->stop();
}
} else {
if (m_startX > m_endX) {
m_startX -= m_step;
} else {
m_startX = m_endX;
m_timer->stop();
}
}
update();
}
改变状态:
这时候重点的问题我们都已经解决了,不过我们是在一个QWidget上来绘画的,并没有点击事件。所以我们应该重写QWidget的鼠标按下事件mousePressEvent 。在鼠标按下事件中,我们需要做以下几件事:
- 改变控件的属性 m_checked
- 发送状态改变信号(类似QPushButton的clicked(bool))信号
- 根据控件属性m_checked 计算滑块开始位置m_startX, 与 滑块结束位置 m_endX
- 启动定时器开始
void SwitchButton::mousePressEvent(QMouseEvent *ev)
{
Q_UNUSED(ev)
m_checked = !m_checked;
emit statusChanged(m_checked);
//计算步长
m_step = width() / 10;
//计算滑块X轴终点坐标
if (m_checked) {
m_endX = width() - height();
} else {
m_endX = 0;
}
//判断是否使用动画
if (m_animation) {
m_timer->start();
} else{
m_startX = m_endX;
update();
}
}
还有一点
定时器链接的信号槽,就应该是移动滑块,也就是动画的效果。我们该怎么实现呢?
void SwitchButton::updateValue()
{
if (m_checked) {
if (m_startX < m_endX) {
m_startX += m_step;
} else {
m_startX = m_endX;
m_timer->stop();
}
} else {
if (m_startX > m_endX) {
m_startX -= m_step;
} else {
m_startX = m_endX;
m_timer->stop();
}
}
update();
}
我们可能也都注意到了,每个函数最后都是用了update()函数,这是刷新一下界面。也就是调用了一次paintEvent()函数。对界面进行重绘一下。
demo 下载地址:https://download.csdn.net/download/xiezhongyuan07/11252742
没有积分的同学可以留下你的邮箱,看到后立刻发给你。

