bootstrap-datetimepicker 自定义用法及注意事项
bootstrap-datetimepicker 时间插件
<script type="text/javascript">
//默认三十天
$('#divDateId input').val(moment().subtract('days', 29).format('YYYY-MM-DD') + ' - ' + moment().format('YYYY-MM-DD'));
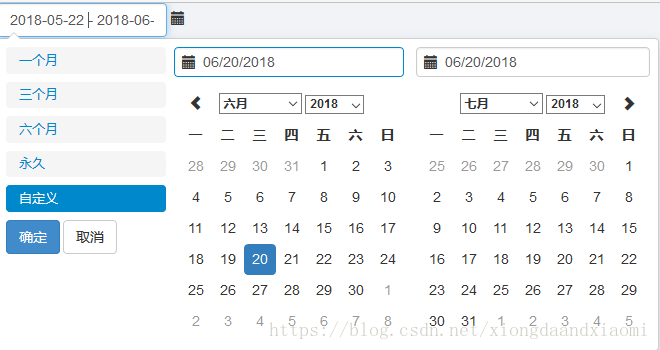
$('#divDateId').daterangepicker({
dateLimit : {
days : 365*100
}, //起止时间的最大间隔
showDropdowns : true,
showWeekNumbers : false, //是否显示第几周
timePicker : false, //是否显示小时和分钟
timePickerIncrement : 60, //时间的增量,单位为分钟
timePicker12Hour : false, //是否使用12小时制来显示时间
ranges : {
'一个月': [moment(), moment().add(30,'days')],
'三个月': [moment(), moment().add(3,'months')],
'六个月': [moment(), moment().add(6,'months')],
'永久': [moment(), '2099-12-31']
},
opens : 'right', //日期选择框的弹出位置
buttonClasses : [ 'btn btn-default' ],
applyClass : 'btn-small btn-primary blue',
cancelClass : 'btn-small',
format : 'YYYY-MM-DD', //控件中from和to 显示的日期格式
separator : ' to ',
locale : {
applyLabel : '确定',
cancelLabel : '取消',
fromLabel : '起始时间',
toLabel : '结束时间',
customRangeLabel : '自定义',
daysOfWeek : [ '日', '一', '二', '三', '四', '五', '六' ],
monthNames : [ '一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月' ],
firstDay : 1
} //汉化日期控件
}, function(start, end, label) {
//格式化日期显示框
$('#searchDate').val(start.format('YYYY-MM-DD') + ' - ' + end.format('YYYY-MM-DD'));
});
script>填坑时间
1、在项目中使用时,注意是否有多个版本bootstrap,不同版本同时存在时会影响样式效果。
2、使用
–可以绑定输入框,div等
type="text" value="2014-04-26 13:14" id="datetimepicker">$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
//......可以同上项目代码自定义设置
});datetimepicker一些常用参数
(1)、format — 格式
String类型 默认值: ‘mm/dd/yyyy
调用时进行格式化,设置为自己需要的格式
$("#demo").datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});(2)、weekStart — 一周从哪一天开始
Integer类型 默认值:0
0(星期日)到6(星期六)
$("#demo").datetimepicker({
weekStart: 1 //从周一开始
});(3)、*startDate — 开始时间
Date类型 默认值:开始时间
之前的日期都不能选择,这个时间之后的时间才能选择。之前的时间是灰色不可以点击。
(4)、*endDate— 结束时间
Date类型 默认值:结束时间
之后的日期都不能选择,这个时间之前的时间才能选择。之后的时间是灰色不可以点击。
(5)、*daysOfWeekDisabled — 一周的周几不能选
String, Array类型 默认值:”, []
$("#demo").datetimepicker({
daysOfWeekDisabled: [0,4,6]
});数组中的时间为灰色不可以点击
(6)、*autoclose — 选完时间后是否自动关闭
Boolean类型 默认值:false
当选择一个日期之后是否立即关闭此日期时间选择器。
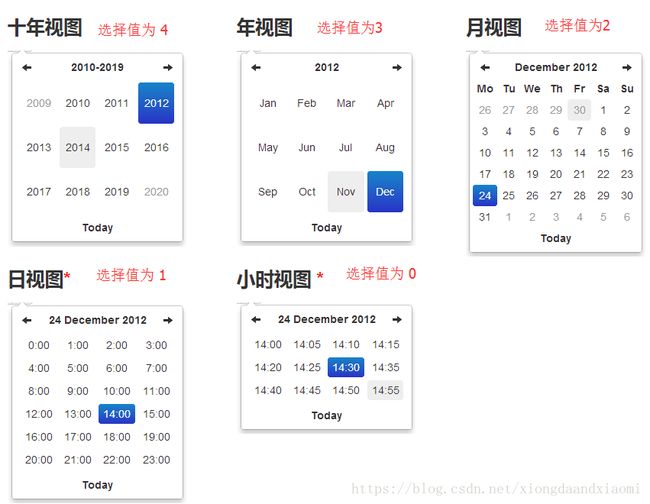
(7)、*minView — 最精确的时间
Number, String类型 默认值:0, ‘hour’
日期时间选择器所能够提供的最精确的时间选择视图
(8)、*startView — 选完时间首先显示的视图
Number, String类型 默认值:2, ‘month’
附:
官方文档连接:
http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm
bootstrap特效手册:
http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm