- 请解释设备像素、CSS 像素、设备独立像素、DPR、PPI 之间的区别 ?
程序员黄同学
前端开发Java面试题JavaScriptjavascript开发语言
一、核心概念解释1.设备像素(PhysicalPixel)定义:屏幕物理发光点的最小单位,硬件决定不可变。例如iPhone12的屏幕分辨率2532×1170表示横向2532个物理像素点。特点:不同设备物理像素密度不同,高密度屏幕(如Retina)单位面积像素更多。2.CSS像素(CSSPixel)定义:前端开发中使用的逻辑像素单位,如width:300px。浏览器根据DPR自动换算为物理像素。特点
- 基于Web的手机模拟器的实现(含源文件)
设计源码分享
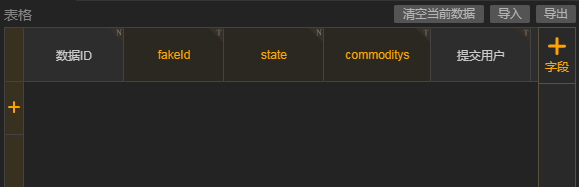
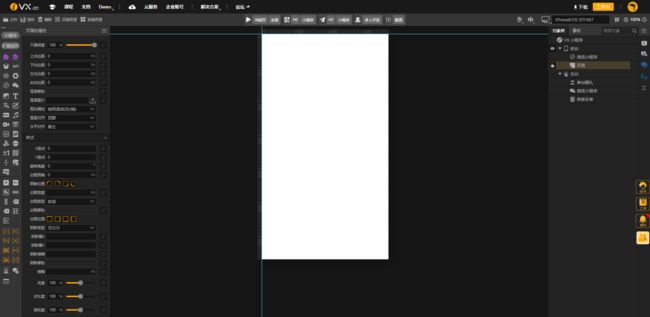
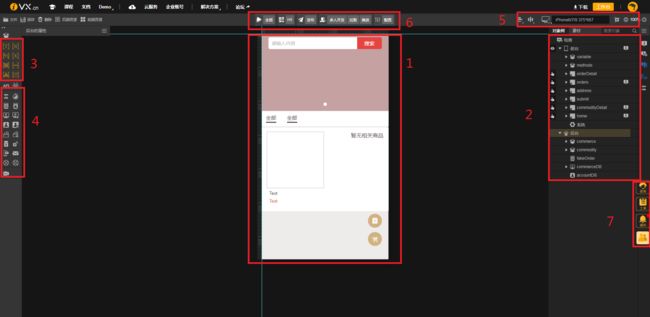
欢迎添加微信互相交流学习哦!项目源码:https://gitee.com/oklongmm/biye设计说明书题目基于Web的手机模拟器的实现摘要随着信息技术的迅速发展,Web技术的应用越来越普及。除了常见的教学课件演示、实验动画模拟、过程仿真实现、可视化仿真及测试系统等方面的应用外,Web也因其浏览方便、实现技术相对简单、使用方式灵活等特点,开始涉及生活中的方方面面,为人们的生活带来越来越多的便
- Spring Boot整合EasyExcel并行导出及Zip压缩下载
harmful_sheep
springbootspringbootjava后端
1.项目依赖首先,我们需要引入相关的依赖,包括SpringBoot和阿里巴巴的EasyExcel组件,此外还需要使用Java的Zip工具进行压缩操作。org.springframework.bootspring-boot-starter-webcom.alibabaeasyexcel3.0.5commons-iocommons-io2.11.02.创建数据导出逻辑接下来,我们定义数据导出逻辑。在这
- 防重复提交思路
harmful_sheep
springbootjava
本文将从以下几个方面展开:(1)重复提交产生的原因(2)什么是幂等性(3)针对重复提交,前后端的解决方案(4)如果实现一个防重复提交工具产生原因由于重复点击或者网络重发eg:点击提交按钮两次;点击刷新按钮;使用浏览器后退按钮重复之前的操作,导致重复提交表单;使用浏览器历史记录重复提交表单;浏览器重复的HTTP请求;nginx重发等情况;分布式RPC的try重发等;主要有2个部分:(1)前端用户操作
- Jfinal websocket onMessage无法接收二进制音频数据问题
withme977
websocket网络协议网络
最开始,和vue联调的时候是可以接收二进制音频流数据的,大小在5k左右;后面音频流数据每条8k多9k的时候就接收不到二进制音频数据了,并且刚请求连接上webcoket,发送一条消息后,就直接被动关闭websocket连接;最重要的是还不报错!!刚开始还没找到是数据大小限制的问题(由于要测试好多其它语音包,例如vad4j,webrctvad这些),以为是自己哪里搞错了,就找websocket什么时候
- html5 二进制数据解析,JavaScript读写二进制数据的方法详解
如果有片海
html5二进制数据解析
前言二进制是计算技术中广泛采用的一种数制。二进制数据是用0和1两个数码来表示的数,如果想要在前端中处理音频和视频。那你必须要对二进制数据有很好地掌握和操作能力。下面话不多说了,来一起看看详细介绍的吧类型化数组的出现类型化数组是HTML5中引入的API,它能够让开发者使用JavaScript直接操作二进制数据。在类型化数组出现之前,我们是无法直接通过JavaScript操作二进制数据,通常都是操作J
- 本地部署DeepSeek + AnythingLLM 搭建高效安全的个人知识库
Chhjnavy
AIDeepSeek大模型本地知识库协同工作
环境准备:本地部署方案请参考博客:windows平台本地部署DeepSeek大模型+OpenWebUI网页界面(可以离线使用)-CSDN博客windows平台本地部署DeepSeek大模型+Chatbox界面(可以离线使用)-CSDN博客根据本人电脑配置:windows11+i9-13900HX+RTX4060+DDR5560032G内存确定搭建方案:DeepSeek-R1:7b+Ollama+A
- 前端如何播放二进制音频数据
尼古拉斯网页匠
音视频javascriptreact.js
音频数据播放数据consttryListen=async(row)=>{awakenPlay(row.sid).then((res)=>{//请求接口,拿到二进制音频数据constbinaryData=atob(res.data);//将二进制数据转换为Uint8ArrayconstbyteArray=newUint8Array(binaryData.length);for(leti=0;i
- JavaScript结构型设计模式---外观模式
安静一会儿
JavaScript设计模式设计模式外观模式
参考书籍:JavaScript设计模式外观模式:为一组复杂的子系统接口提供一个更高级的统一接口,使更加容易的访问子系统对底层结构兼容性做封装functionaddEvent(dom,type,fn){//if(dom.addEventListener){dom.addEventListener(type,fn,false);//}elseif(dom.attachEvent){dom.attach
- JavaScript设计模式 -- 迭代器模式
鎈卟誃筅甡
javascript设计模式迭代器模式
在软件开发中,我们经常需要遍历集合、数组、链表、树等数据结构。传统上,这些数据结构往往需要暴露内部实现细节,或者写大量重复的遍历代码。**迭代器模式(IteratorPattern)**提供了一种统一的方式来访问集合内的元素,而不暴露集合的内部表示。通过定义统一的迭代器接口,可以使客户端代码与数据结构实现解耦,从而使系统更易扩展和维护。迭代器模式简介迭代器模式属于行为型设计模式,其主要思想是将遍历
- Spring Boot 示例项目:从零开始构建 Web 应用
梦落青云
JAVAspringbootjava
一、项目概述本文档将指导您通过一个示例项目,了解如何使用SpringBoot框架构建一个简单的Web应用程序。该项目涵盖了从数据模型定义到控制器、服务层以及数据访问层的完整开发流程,帮助您快速掌握SpringBoot的基本使用方法。二、项目结构1.项目模块本示例项目分为以下几个主要模块:数据模型模块:负责定义与数据库表对应的实体类,使用JPA注解进行映射。控制器模块:处理客户端的HTTP请求,调用
- JavaScript设计模式 -- 适配器模式
鎈卟誃筅甡
javascript设计模式适配器模式
在软件开发中,经常会遇到这样的情况:现有的类或第三方库提供的接口与系统中期望的接口不匹配。如果直接修改已有代码风险较大或者不可行,这时适配器模式(AdapterPattern)就能派上用场。适配器模式通过创建一个包装类,将原有接口转换为客户所期望的接口,从而使原本不兼容的类能够协同工作。本文将从基本概念入手,详细介绍适配器模式的实现方式及其在多个场景下的应用示例,并探讨其优缺点和使用建议。适配器模
- javascript 常见设计模式
smiley121
javascript设计模式
什么是设计模式?在软件开发中,设计模式是解决特定问题的经验总结和可复用的解决方案。设计模式可以提高代码的复用性、可维护性和可读性,是提高开发效率的重要手段。单例模式1.概念单例模式(SingletonPattern),保证一个类只有一个实例,并提供一个访问它的全局访问点。也就是说,第二次使用同一个类创建新对象的时候,应该得到与第一次创建的对象完全相同的对象。2.代码实现classSingleton
- 一文读懂Ingress-Nginx以及实战教程
努力的小T
KubernetesLinux云计算运维基础nginx运维服务器linuxkubernetes云原生
Ingress-Nginx简介Ingress-Nginx是Kubernetes的一个入口控制器,它允许您将外部HTTP和HTTPS流量路由到集群内的服务。除了标准的HTTP/HTTPS路由功能外,Ingress-Nginx还支持WebSocket、gRPC、TCP和UDP协议。实战教程:从零开始部署Ingress-Nginx步骤1:环境准备确保您的Kubernetes集群版本为v1.29.7,并且
- SQL注入技术详解与过滤绕过方法
Cyc1e
sql数据库web安全网络
SQL注入技术详解与过滤绕过方法1.什么是SQL注入?SQL注入(SQLInjection)是一种常见的Web安全漏洞,指攻击者将恶意的SQL代码插入到应用程序的输入字段中,并通过应用程序发送到数据库进行执行,进而对数据库进行未授权操作。其可能导致敏感数据泄露、篡改、删除等严重后果。1.1SQL注入的工作原理SQL注入的核心在于,攻击者通过操控输入字段,使服务器端的SQL查询语句发生意料之外的变化
- JavaScript数组-获取数组中的元素
難釋懷
javascript开发语言前端
在JavaScript中,数组是一种非常实用的数据结构,它允许我们将多个值存储在一个单独的变量中。无论是数字、字符串还是对象,都可以作为数组的元素。获取数组中的特定元素是操作数组的基础技能之一。本文将详细介绍如何在JavaScript中获取数组中的元素。一、通过索引访问元素基本概念数组中的每个元素都有一个对应的索引,这个索引是从0开始计数的整数。也就是说,第一个元素的索引为0,第二个元素的索引为1
- HTML之JavaScript DOM(document)编程处理事件
录大大i
前端HTMLJavaScriptjavascripthtml前端
HTML之JavaScriptDOM(document)编程处理事件Document/*事件:本质是行为,用户的行为或者浏览器的行为;事件发生指的是处罚js函数执行事件的三要素:事件源、事件、事件处理程序事件的绑定:1.通过元素的属性绑定on***2.通过DOM编程动态绑定注:1.一个事件可以绑定多个函数;eg:onclick="show(),show1()2.一个元素可以绑定多个事件eg:onc
- 前端面试题
阿芯爱编程
面试前端
以下是一些前端面试题:一、HTML/CSS部分请描述HTML的语义化标签的重要性,并列举一些常用的语义化标签。答案:重要性:对搜索引擎优化(SEO)有帮助,搜索引擎能够更好地理解页面结构,从而提高网站在搜索结果中的排名。提高代码的可读性和可维护性,使开发者更容易理解页面布局和功能逻辑。对于辅助技术(如屏幕阅读器)更友好,能够准确地向用户传达页面内容。常用语义化标签::定义页面或区域的头部内容,通常
- socket io 前后端样例
漫无目的行走的月亮
python开发语言
Socket.IO是一个用于实现实时双向通信的库,最初是为Node.js开发的,用于解决WebSocket在不同浏览器和网络环境中的兼容性问题。它提供了一个统一的API,使得开发者可以轻松实现实时双向通信,而不必担心底层传输协议的差异。目前,Socket.IO不仅支持Node.js,还扩展到了Python、Java、.NET等多种编程语言和平台。Socket.IO主要由服务器端和客户端两部分组成:
- 【linux numa】 NUMA 绑核
Dayu_log
linuxlinux
1.NUMA的前世今生NUMA(NonUniformMemoryAccess)和UMA(UniformMemoryAccess)是两种CPU相关的硬件架构。在早期的UMA架构中,CPU通过前端总线(FSB,FrontSideBus)连接到北桥芯片,然后北桥芯片连接到内存,即内存控制器集成在北桥芯片中。外部IO设备与南桥芯片相连,南桥芯片与北桥芯片通过内部总线相连。下图为UMA架构图下图为早期的UM
- JavaScript系列(75)--代理模式专题
ᅟᅠ 一进制
JavaScriptjavascript代理模式开发语言
JavaScript代理模式专题JavaScript的Proxy提供了强大的对象代理能力,能够拦截和自定义对象的基本操作。本文将深入探讨Proxy的各种模式、应用场景和最佳实践。代理基础小知识:代理模式允许我们创建一个对象的代理,从而可以控制对这个对象的访问。JavaScript的ProxyAPI提供了13种基本操作的拦截器(trap),使我们能够自定义对象的行为。//基础代理操作consttar
- 前端高级面试题
阿芯爱编程
面试前端
以下是一些前端高级面试可能涉及到的内容:一、前端工程化如何构建一个适合大型团队的前端代码规范和构建流程?答案:代码规范方面:使用ESLint结合Prettier来统一JavaScript和CSS(包括预处理器如Sass或Less)的语法风格。例如,规定变量命名采用驼峰命名法,函数名要有明确含义等。对于HTML结构,制定语义化标签的使用规范,如导航栏使用标签,页脚使用标签等。确定组件化的规范,包括组
- javascript 基础 insertAfter与insertBefore
老老老刘啊
Javascript基础
1.parent.insertBefore(newElement,targetElement.nextSibling)他的三部分为父节点新节点目标节点他会把新节点创建在目标节点之前需要注意的是父节点并无需获取你通过目标节点.parentNode就可以获取但是js并没有提供插入在目标节点之后的方法我们可以自己写一个functioninsertAfter(newElement,targetElemen
- javascript当中insertBefore的用法
qq_44594371
javascriptjavascriptinsertBeforeinsertBefore
例1.3(insertBeforeIEFF.html)1111msgtest222aaaaaaaaendinsertedNodevarinsertedNode=document.getElementById("insertedNode");varaaa=document.getElementById("aaa");vartest=document.getElementById("contain")
- 图扑智慧展馆合集 | 打造城市基础设施数字化应用
智慧展览馆是指利用先进的科技手段和现代化管理方式,将传统的展览馆、科技馆等场所进行数字化、智能化改造的新型展览空间。其中包括智慧展厅、智慧展馆和智慧博物馆等不同形式,它们带来了全新的观展体验和更为高效的管理模式。效果展示图扑运用HT强大的渲染功能,数字孪生各类智慧展览馆,1:1地复现其内部独特的结构造型和建筑特色。通过应用可视化、WebGIS、倾斜摄影、VR、沉浸式交互等多重技术手段,构建数据共享
- 江行智能×图扑软件:输煤皮带数字孪生管控系统
在现代矿业和电力行业中,输煤皮带系统是运输环节的核心。然后,随着智能化生产的高要求,智慧矿山输煤皮带系统的传统管理模式已显得力不从心。产业引入的三维可视化和数字孪生技术,一改传统输煤皮带系统由于设备老化、管理不善等原因,导致的可能出现停机和故障等问题,大幅提高输煤皮带系统运转效率。效果展示采用图扑软件自主研发HTforWeb产品构建轻量化的3D可视化场景,建立动态的数字化输煤皮带模型。在本次展示的
- youtube new tools website
blogcs
youtubetowavioswebview
1.MainFunctionTheprimarypurposeofthissiteistoprovideuserswithaconvenientwaytoextracttheaudiofromYouTubevideosintheWAVformat.Thisisusefulforavarietyofreasons.Forexample,WAVisahigh-qualityaudioformattha
- Flutter学习
T_yoo_csdn
Flutter前端Flutter
flutter环境搭建mac版Flutter中文网Flutter原理及美团的实践背景Flutter的目标是使同一套代码同时运行在Android和iOS系统上,并且拥有媲美原生应用的性能,Flutter甚至提供了两套控件来适配Android和iOS(滚动效果、字体和控件图标等等),为了让App在细节处看起来更像原生应用。在Flutter诞生之前,已经有许多跨平台UI框架的方案,比如基于WebView
- 用 Python 撸一个 Web 服务器-第9章:项目总结
pythonweb
项目总结本教程带大家一起实现了一个TodoList程序,包含基础的增删改查功能,和用户登录认证。这也是Web开发中最常见的需求。我画了一张思维导图,帮助你从宏观的角度来概览TodoList程序,加深你对Web开发的理解。TodoList项目整体思路参考MVC设计模式。有意设计utils/目录专门用来存储一些工具方法,这些工具方法通常比较独立,尽量不从外部模块导入依赖,其他模块需要某个工具方法时从u
- 用 Python 撸一个 Web 服务器-第7章:重构——更好的组织代码
pythonweb
通过前几章的学习,我们完成了TodoList程序的todo管理部分,实现了对todo的增、删、改、查基本操作,这也是几乎所有Web程序都具备的功能。我们当然可以按照目前的思路继续来实现用户管理部分,在models.py中编写用户相关的模型,在templates/目录下新建用户相关HTML,在controllers.py中编写用户相关的视图函数。但是,随着新功能的加入,把不同功能的代码都写在相同的文
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round


 组件的具体使用方法下文再说;
组件的具体使用方法下文再说;