【第十二章】Custom widgets in PyQt5(自定义部件)
PyQt5具有大量的部件。然而,并没有什么工具包能够满足开发者在开发应用程序时的所有需求。工具包一般只提供会常用到的组件,比如按钮、文本部件或是滑块。如果需要更专业的小部件,我们必须自己来创建。
自定义部件由工具包提供的绘画工具来创建。它有两种可能:开发人员可以修改或增强现有小部件,也可以从头开始创建自定义的小部件。
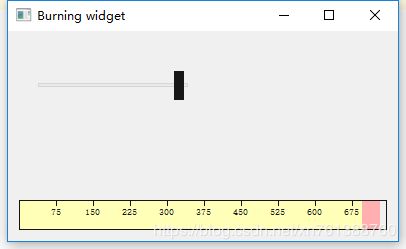
Burning widget
以下示例为我们可以在Nero、K3B或其他CD、DVD刻录软件中看到的小部件。
import sys
from PyQt5.QtWidgets import QWidget, QSlider, QApplication, QHBoxLayout, QVBoxLayout
from PyQt5.QtCore import QObject, Qt, pyqtSignal
from PyQt5.QtGui import QPainter, QFont, QColor, QPen
class Communicate(QObject):
updateBW = pyqtSignal(int)
class BurningWidget(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setMinimumSize(1, 30)
self.value = 75
self.num = [75, 150, 225, 300, 375, 450, 525, 600, 675]
def setValue(self, value):
self.value = value
def paintEvent(self, e):
qp = QPainter()
qp.begin(self)
self.drawWidget(qp)
qp.end()
def drawWidget(self, qp):
MAX_CAPACITY = 700
OVER_CAPACITY = 750
font = QFont('Serif', 7, QFont.Light)
qp.setFont(font)
size = self.size()
w, h = size.width(), size.height()
step = int(round(w/10))
till = int(((w/OVER_CAPACITY)*self.value))
full = int(((w/OVER_CAPACITY)*MAX_CAPACITY))
if self.value >= MAX_CAPACITY:
qp.setPen(QColor(255, 255, 255))
qp.setBrush(QColor(255, 255, 184))
qp.drawRect(0, 0, full, h)
qp.setPen(QColor(255, 175, 175))
qp.setBrush(QColor(255, 175, 175))
qp.drawRect(full, 0, till-full, h)
else:
qp.setPen(QColor(255, 255, 255))
qp.setBrush(QColor(255, 255, 184))
qp.drawRect(0, 0, till, h)
pen = QPen(QColor(20, 20, 20), 1, Qt.SolidLine)
qp.setPen(pen)
qp.setBrush(Qt.NoBrush)
qp.drawRect(0, 0, w-1, h-1)
j = 0
for i in range(step, 10*step, step):
qp.drawLine(i, 0, i, 5)
metrics = qp.fontMetrics()
fw = metrics.width(str(self.num[j]))
qp.drawText(i-fw/2, h/2, str(self.num[j]))
j += 1
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
OVER_CAPACITY = 750
sld = QSlider(Qt.Horizontal, self)
sld.setFocusPolicy(Qt.NoFocus)
sld.setRange(1, OVER_CAPACITY)
sld.setValue(75)
sld.setGeometry(30, 40, 150, 30)
self.c = Communicate()
self.wid = BurningWidget()
self.c.updateBW[int].connect(self.wid.setValue)
sld.valueChanged[int].connect(self.changeValue)
hbox = QHBoxLayout()
hbox.addWidget(self.wid)
vbox = QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
self.setLayout(vbox)
self.setGeometry(300, 300, 390, 210)
self.setWindowTitle('Burning widget')
self.show()
def changeValue(self, value):
self.c.updateBW.emit(value)
self.wid.repaint()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())以上示例中,我们创建了一个滑块和一个自定义组件。滑块控制着自定义的组件。这个小组件以图形的方式显示介质的总容量和可用空间。容量空间最小设置为1,最大设置为OVER_CAPACITY, 如果我们到达最大值OVER_CAPACITY,将开始绘制红色,这通常用来表示溢出。
该刻录小部件位于窗口底部,这是使用一个QHBoxLayout和一个QVBoxLayout实现的。
class BurningWidget(QWidget):
def __init__(self):
super().__init__()
这个刻录组件时基于QWidget的。
self.setMinimumSize(1, 30)
由于默认最小值对于我们来说比较小,因此我们改变小部件的最小高度。
font = QFont('Serif', 7, QFont.Light)
qp.setFont(font)
我们使用比默认更小一些的字体,这样更加符合我们的需求。
size = self.size() w = size.width() h = size.height() step = int(round(w / 10)) till = int(((w / OVER_CAPACITY) * self.value)) full = int(((w / OVER_CAPACITY) * MAX_CAPACITY))
我们动态地绘制组件,窗口越大、燃烧小部件越大(值越大),这就是为什么我们必须计算我们所绘制的自定义小部件的大小。till参数确定要绘制的总大小,此值来自滑块小部件,它是占整个地区的比例。full确定我们开始绘制红色的点。
实际绘图包括三个步骤,我们绘制黄色或红色和黄色矩形,然后绘制垂直线,将小部件分成几个部分。最后,我们绘制了表明介质容量的数字。
metrics = qp.fontMetrics() fw = metrics.width(str(self.num[j])) qp.drawText(i-fw/2, h/2, str(self.num[j]))
我们使用字体指标来绘制文本,为了使文本能够围绕垂直线居中,我们必须知道文本的宽度。
def changeValue(self, value):
self.c.updateBW.emit(value)
self.wid.repaint()
当我们移动滑块时,将会触发changeValue()方法,在这个方法内部,我们给自定义的updateBW信号一个参数,这个参数即为滑块的值。此值稍后用来计算刻录部件的容量,然后重新绘制该自定义的部件。