- 概述
- antd pro table
- antd pro table 的主要部分
- 表格显示的配置(绿色框内)
- 检索的配置(红色框内)
- 是否显示检索部分
- 检索的内容是如何生效的
- 工具栏的配置(黄色框内)
- 表格操作信息(蓝色框内)
概述
如果用 react 开发前端, 建议基于 antd pro 来开发, antd pro 是 antd 的增强版, antd 是组件库, antd pro 则是前端框架, 基于 antd pro, 创建工程时不用再考虑:
- 路由的设置, 以及和菜单的联动
- 面包屑和路由的联动
- 发布打包的方法
- 工程 lint
- 后端 API 访问方式
- 页面状态的管理
- … …
总之, 对于管理类型的应用, 基于 antd pro, 可以更多的关注自己的业务, 而不用在工程的管理上花费多余的时间. 在 antd pro 的官网上, 有它的使用方式, 这里主要介绍 antd pro 中的一个组件 antd pro table 的使用
antd pro table
antd pro 中的大部分组件来自于 antd , 而 antd pro table 则是基于 antd 的 table 组件再封装了一层, 熟练使用 antd pro table, 能够覆盖大部分增删改查业务的需要, 关键是只需要极少的配置, 就能得到一个完善的表格.
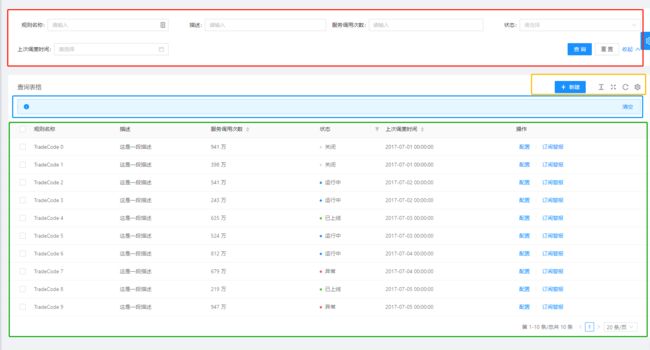
antd pro table 的主要部分
- 绿色框内: 具体表格内容, 包含分页
- 红色框内: 检索部分, 通过 column 的配置自动生成的
- 黄色框内: 表格的工具栏, 通过配置 toolBarRender 定义其中的按钮
- 蓝色框内: 对表格数据进行多选操作时显示的信息
表格显示的配置(绿色框内)
ProTable 组件有个 request 的 props, 这个 prop 就是用来配置表格数据的来源, 一般会关联后端一个 API
1 queryTableData(params)}
5 />
其中 queryTableData 一般会访问后端的 API, 然后返回 json 格式数据, 返回的数据和表格对应是根据表格的 columns 配置
1 const columns = [
2 {
3 title: '规则名称',
4 dataIndex: 'name',
5 },
6 {
7 title: '描述',
8 dataIndex: 'desc',
9 },
10 {
11 title: '服务调用次数',
12 dataIndex: 'callNo',
13 sorter: true,
14 renderText: (val) => `${val} 万`,
15 },
16 {
17 title: '状态',
18 dataIndex: 'status',
19 valueEnum: {
20 0: {
21 text: '关闭',
22 status: 'Default',
23 },
24 1: {
25 text: '运行中',
26 status: 'Processing',
27 },
28 2: {
29 text: '已上线',
30 status: 'Success',
31 },
32 3: {
33 text: '异常',
34 status: 'Error',
35 },
36 },
37 },
38 {
39 title: '上次调度时间',
40 dataIndex: 'updatedAt',
41 sorter: true,
42 valueType: 'dateTime',
43 },
44 {
45 title: '操作',
46 dataIndex: 'option',
47 valueType: 'option',
48 render: (_, record) => (
49 <>
50 {
52 handleUpdateModalVisible(true);
53 setStepFormValues(record);
54 }}
55 >
56 配置
57
58 column 的 dataIndex 对应返回 json 数据中的 key
检索的配置(红色框内)
是否显示检索部分
1 配置成 false 就不会显示 检索部分, 对于某些数据量不大的表格, 可以直接不显示这部分
检索的内容是如何生效的
ProTable 组件有个 request 的 props, 这个 prop 就是用来配置表格数据的来源, 一般会关联后端一个 API
1 queryTableData(params)}
5 />
- request 中的 params 参数中就包含了分页的信息, 以及检索条件, 点击 检索按钮, 会通过 request 中的方法再次加载 table 数据
- column 中的 valueType 配置会改变检索部分中的 DOM, 比如 valueType 是'dateTime', 在检索部分会显示成 日期控件
- column 也可以通过配置 hideInSearch, 使其不显示在 检索部分
工具栏的配置(黄色框内)
1 [
4 } type="primary" onClick={() => handleModalVisible(true)}>
5 新建
6 ,
7 selectedRows && selectedRows.length > 0 && (
8 {
12 if (e.key === 'remove') {
13 await handleRemove(selectedRows);
14 action.reload();
15 }
16 }}
17 selectedKeys={[]}
18 >
19 批量删除
20 批量审批
21
22 }
23 >
24
27
28 ),
29 ]}
30 request={(params) => {
31 return queryRule(params);
32 }}
33 columns={columns}
34 rowSelection={{}}
35 />
- toolBarRender 用来设置工具栏的按钮及其事件
- 工具栏最右边的 4 个图标(密度, 全屏, 刷新, 列设置), 可以设置 table 的显示方式, 可以通过 options 来配置其是否显示
- rowSelection 用来控制表格是否可以多选
表格操作信息(蓝色框内)
当表格中的数据可以多选时, 才会有这部分的信息显示