使用VUE2搭建完整项目,从安装node.js到编写项目
一、前期工作准备
1.安装node,官网https://nodejs.org/en/,安装完毕后,使用cmd 命令 node -v,如果成功会出现版本号,如v0.10.11
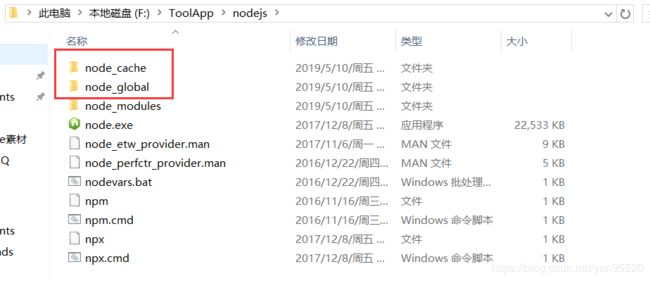
2.配置npm的全局模块的存放路径以及cache的路径:在nodejs文件夹中创建两个文件夹,”node_global”及”node_cache
3.打开cmd.输入如下命令
npm config set prefix "F:\ToolApp\nodejs\node_global"
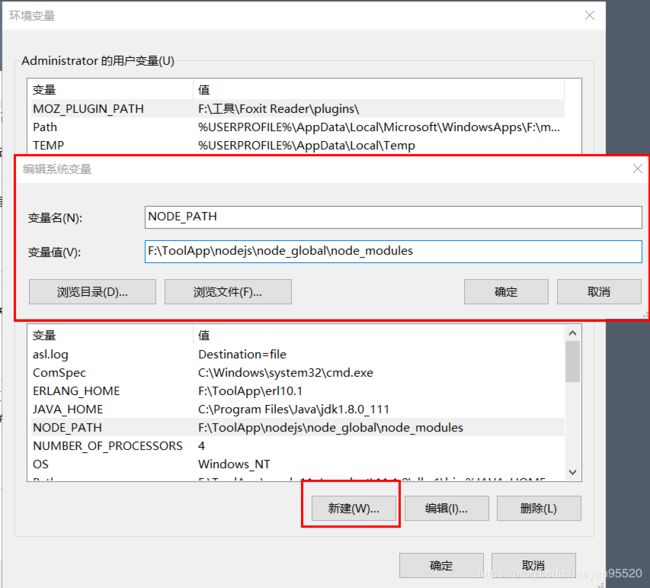
npm config set cache "F:\ToolApp\nodejs\node_cache"4.环境变量(模块存放位置,命令非有效命令-全局路径)
NODE_PATH F:\ToolApp\nodejs\node_global\node_modules
5.安装Vue2
npm install -g vue-cli //(安装VUE的脚手架)
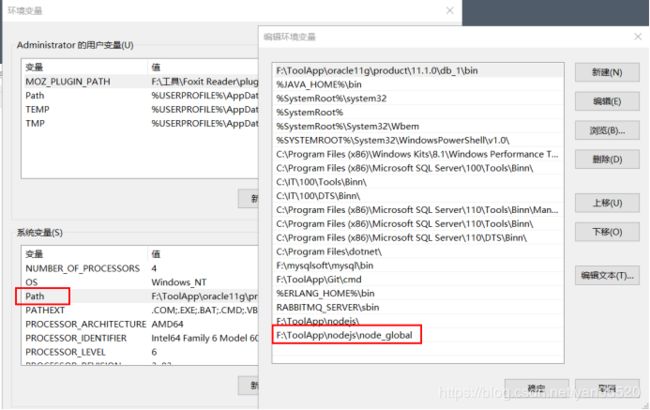
npm install -g cnpm --registry=https://registry.npm.taobao.org//淘宝镜像,后面直接使用cnpm指令Cnpm 命令指令失效,需要在环境变量 path 中加F:\ToolApp\nodejs\node_global,之后重新打开cmd窗口
二、创建项目
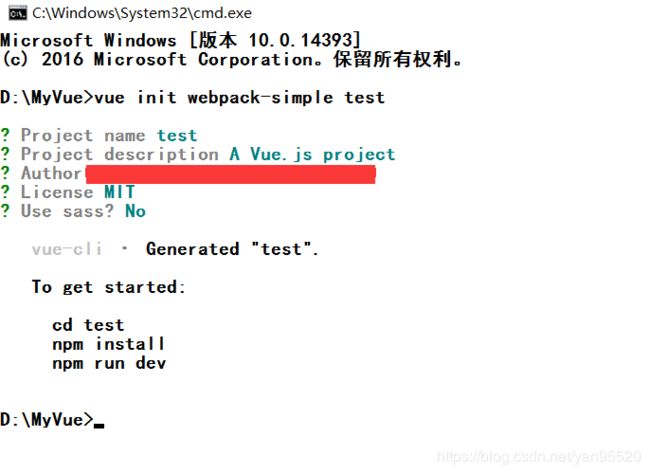
存放项目的路径上,输入cmd,直接进入到文件夹中
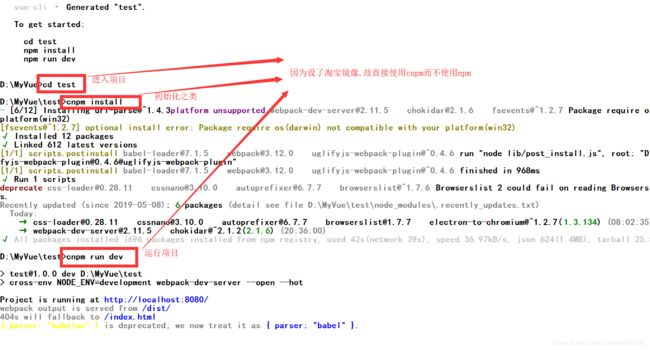
创建vue工程,在打开的cmd中按以下操作输入命令
出现这个vue页面代表成功
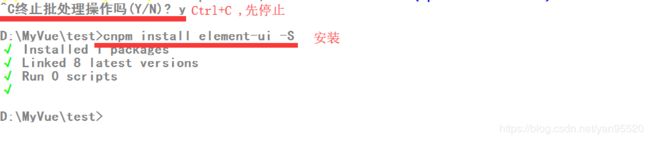
安装Element,命令如下
修改webpack.config.js文件,添加以下element框架特殊的文件格式,|eot|woff|woff2|ttf
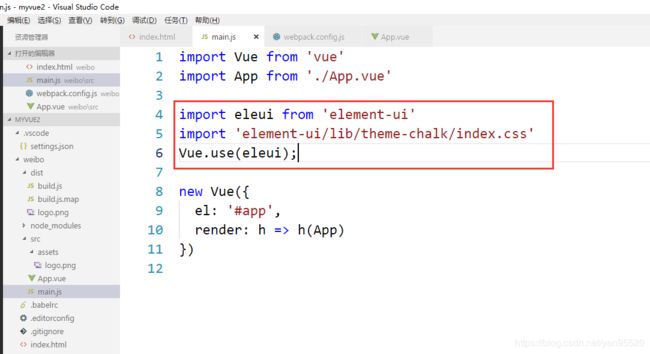
使用VUE2构建页面,首先在main.js注册element-ui
import eleui from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(eleui)在App.vue中布局,网站: http://element-cn.eleme.io/#/zh-CN/component/installation
三、构建页面
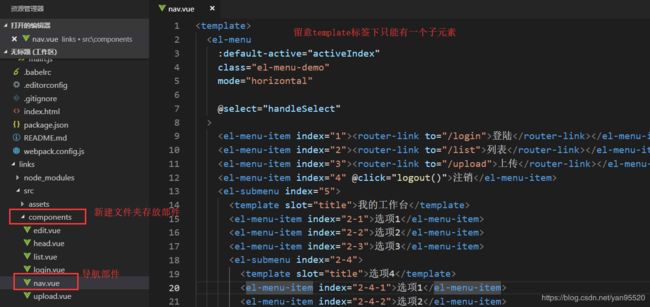
1.制作模块(部件)
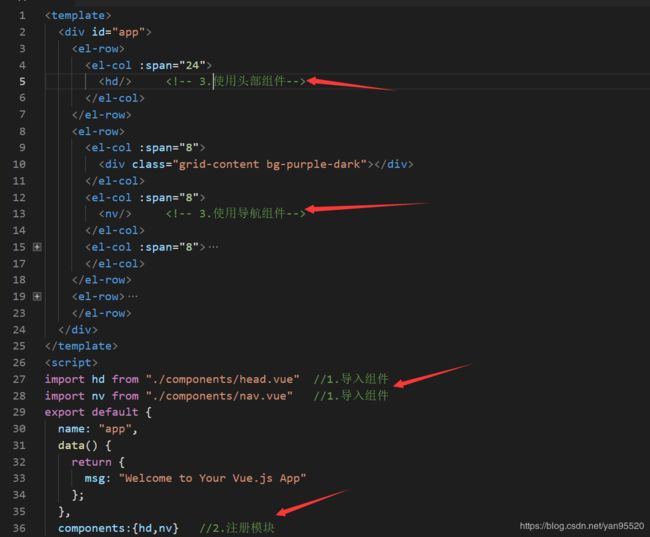
2.使用组件
效果如下:
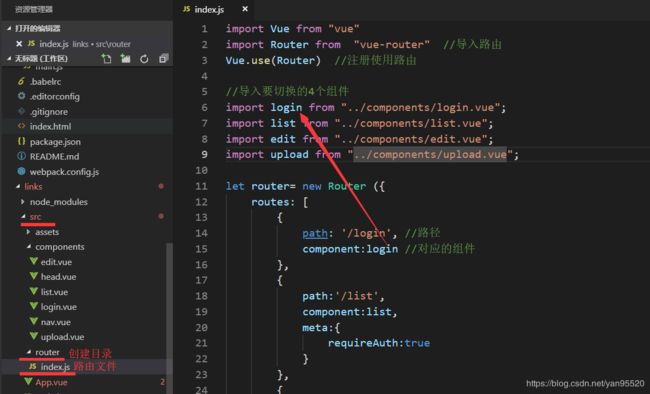
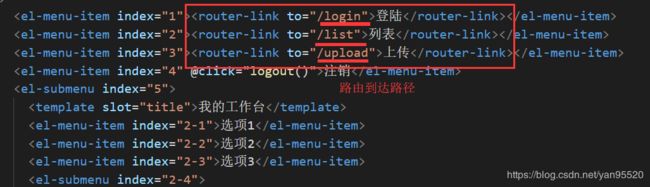
3.使用路由切换页面
安装路由vue-router,指令 cnpm install vue-router -S,在src目录下创建router目录,在router目录下创建index.js
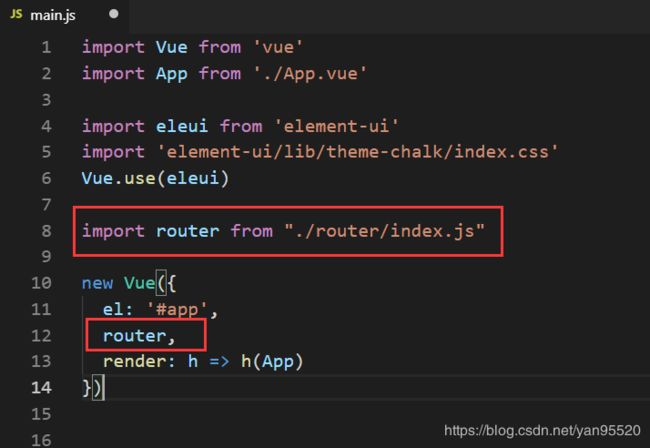
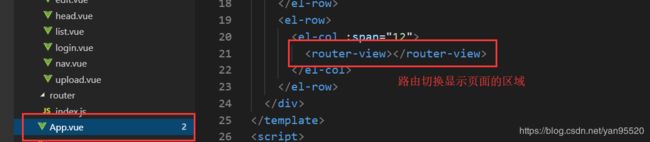
在main.js文件中导入路由文件并使用
还有其他路由的用法,可去官网查询文档,这里不多解释, https://router.vuejs.org/zh/
四、在Vue2中使用Ajax
安装axios,命令 cnpm install axios -S
在main.js中引入axios,将axios改写为Vue的原型属性
import axios from 'axios'
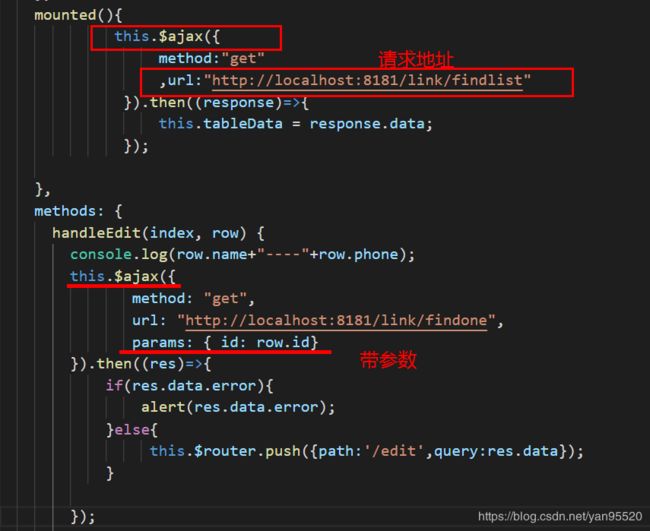
Vue.prototype.$ajax=axios;发送请求
关于axios超详细的一篇文章:https://blog.csdn.net/binginsist/article/details/65630547?utm_source=blogxgwz0
https://github.com/axios/axios 官方文档
五、路由拦截器
在router/index.js 配置拦截器,对有需要的路径进行拦截
login.vue,登陆页面操作
六、请求拦截器
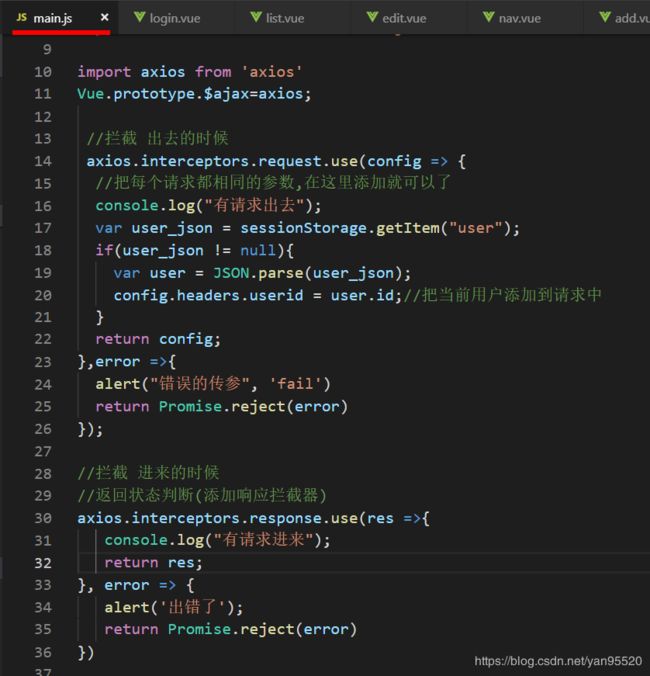
在main.js中添加如下代码,
登陆状态处理
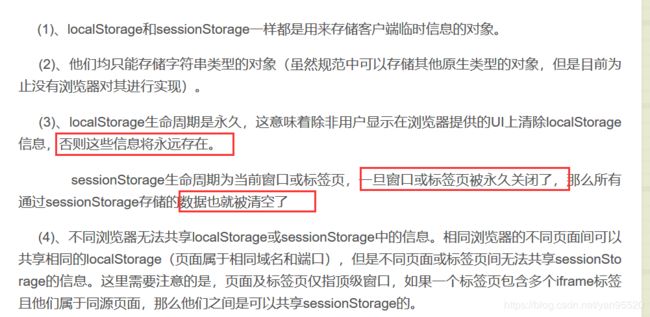
App客户端是不会跨域发送cookie的,导致原来web的session的机制失效了,App里头每次都要手动发用户的凭证回去,后端才能知道
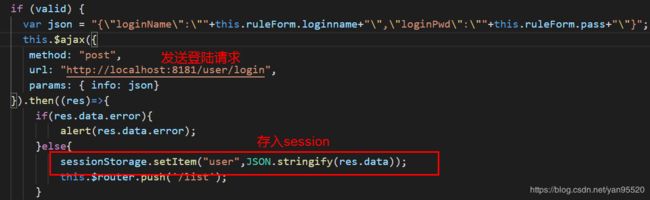
登陆成功后,将用户存入session中
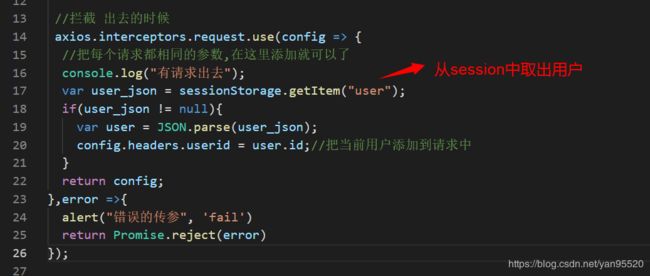
每次发送请求时,将用户的Id放入请求头信息中
----------------------------------------分割线----------------------------------------------------------------
运行后结果
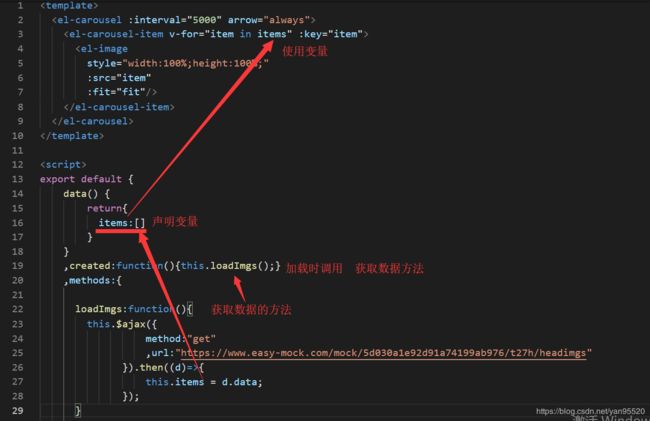
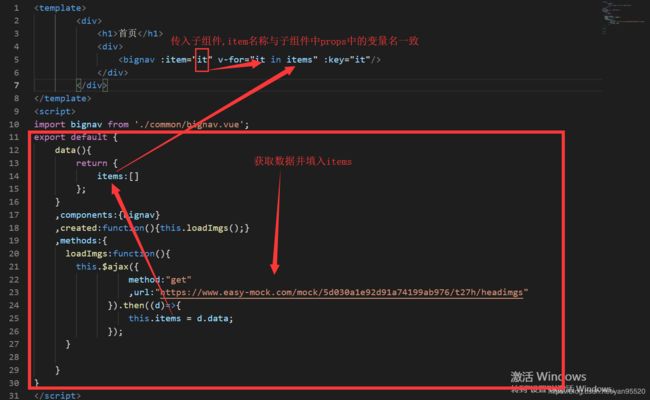
在循环中使用请求得到的数据
父组件中向子组件传递数据
1.父组件传递数据
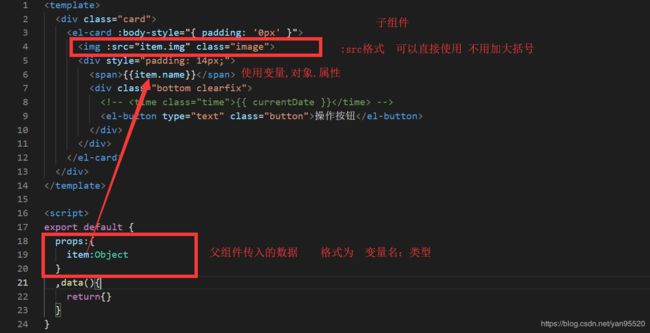
2.子组件代码
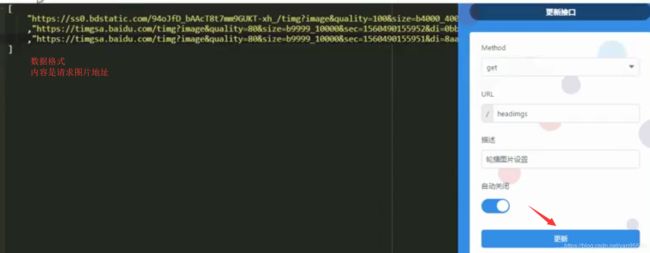
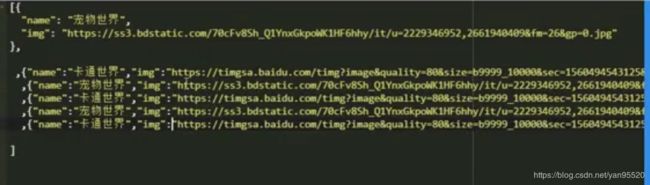
数据格式---------------
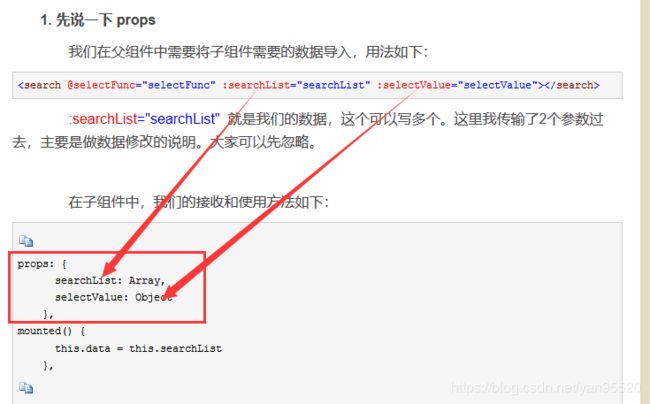
关于组件的文档:https://cn.vuejs.org/v2/guide/components-registration.html