- 微服务下功能权限与数据权限的设计与实现
nbsaas-boot
微服务java架构
在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:
- 腾讯云技术深度探索:构建高效云原生微服务架构
我的运维人生
云原生架构腾讯云运维开发技术共享
腾讯云技术深度探索:构建高效云原生微服务架构在当今快速发展的技术环境中,云原生技术已成为企业数字化转型的关键驱动力。腾讯云作为行业领先的云服务提供商,不断推出创新的产品和技术,助力企业构建高效、可扩展的云原生微服务架构。本文将深入探讨腾讯云在微服务领域的最新进展,并通过一个实际案例展示如何在腾讯云平台上构建云原生应用。腾讯云微服务架构概览腾讯云微服务架构基于云原生理念,旨在帮助企业快速实现应用的容
- 06选课支付模块之基于消息队列发送支付通知消息
echo 云清
学成在线javarabbitmq消息队列支付通知学成在线
消息队列发送支付通知消息需求分析订单服务作为通用服务,在订单支付成功后需要将支付结果异步通知给其他对接的微服务,微服务收到支付结果根据订单的类型去更新自己的业务数据技术方案使用消息队列进行异步通知需要保证消息的可靠性即生产端将消息成功通知到服务端:消息发送到交换机-->由交换机发送到队列-->消费者监听队列,收到消息进行处理,参考文章02-使用Docker安装RabbitMQ-CSDN博客生产者确
- 网关gateway学习总结
猪猪365
学习总结学习总结
一微服务概述:微服务网关就是一个系统!通过暴露该微服务的网关系统,方便我们进行相关的鉴权,安全控制,日志的统一处理,易于监控的相关功能!实现微服务网关技术都有哪些呢?1nginx:nginx是一个高性能的http和反向代理web的服务器,同事也提供了IMAP/POP3/SMTP服务.他可以支撑5万并发链接,并且cpu,内存等资源消耗非常的低,运行非常的稳定!2Zuul:Zuul是Netflix公司
- 探索Zebra4J:构建高效企业级Web应用的微服务框架
叶准鑫Natalie
探索Zebra4J:构建高效企业级Web应用的微服务框架ZebraZebra4J/Zebra4Js基于SpringBoot的JavaWeb/Nodejs框架项目地址:https://gitcode.com/gh_mirrors/zebra/Zebra项目介绍在当今快速发展的技术环境中,构建高效、可扩展的企业级Web应用是每个开发团队的追求。Zebra4J作为一款基于SpringBoot的全新微服务
- 从单体到微服务:FastAPI ‘挂载’子应用程序的转变
黑金IT
fastapi微服务fastapi架构
在现代Web应用开发中,模块化架构是一种常见的设计模式,它有助于将大型应用程序分解为更小、更易于管理的部分。FastAPI,作为一个高性能的PythonWeb框架,提供了强大的支持来实现这种模块化设计。通过“挂载”子应用程序,我们可以为不同的功能区域(如前端接口、管理员接口和用户中心)创建独立的应用程序,并将它们整合到一个主应用程序中。本文将详细介绍如何在FastAPI中使用“挂载”子应用程序的方
- Sentinel
眼泪落在琴弦
springcloudjavajava
Sentinel(服务熔断降级限流)1.引入spring-cloud-starter-alibaba-sentinel2.下载sentinel服务器3.配置application地址信息4.在控制台调整参数【默认所以流控设置保存在内存中,重启失效】5.想实时监控需每个微服务导入actuator,并配置application暴露所有端口6.自定义sentinel流控返回数据7.配置sentinel类
- SpringBoot整合ES搜索引擎 实现网站热搜词及热度计算
码踏云端
springbootElasticsearchspringbootelasticsearch后端热搜词热度计算java
博主简介:历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于
- 软件测试/测试开发/全日制 |利用Django REST framework构建微服务
霍格沃兹-慕漓
django微服务sqlite
霍格沃兹测试开发学社推出了《Python全栈开发与自动化测试班》。本课程面向开发人员、测试人员与运维人员,课程内容涵盖Python编程语言、人工智能应用、数据分析、自动化办公、平台开发、UI自动化测试、接口测试、性能测试等方向。为大家提供更全面、更深入、更系统化的学习体验,课程还增加了名企私教服务内容,不仅有名企经理为你1v1辅导,还有行业专家进行技术指导,针对性地解决学习、工作中遇到的难题。让找
- Dubbo架构概览:服务注册与发现、远程调用、监控与管理
木南曌
dubbo架构
Dubbo是一个成熟的、高性能的、基于Java的微服务开发框架,它主要用于解决分布式系统中的服务治理问题,包括服务的注册与发现、远程过程调用(RPC)、服务监控与管理等多个关键环节。以下是Dubbo架构概览的详细介绍:服务注册与发现Dubbo的服务注册与发现机制是其核心功能之一,它依赖于注册中心来管理服务的生命周期和定位服务提供者。1.服务提供者(Provider)服务提供者是实际提供服务的节点,
- 面试常见题之Spring Cloud
拾光编程
java面试面试springcloud职场和发展
在Java软件工程师的面试中,关于SpringCloud的题目旨在考察候选人对微服务架构的理解、SpringCloud各组件的掌握程度、以及如何在实际项目中应用这些技术来构建可扩展、可靠和高效的服务。本文将概括性地列出20个关于SpringCloud的面试题目,并为每个题目提供一个简要的回答框架或关键点,以便你根据需要进行扩展。1.SpringCloud是什么?它解决了什么问题?回答框架:Spri
- springcloud — 微服务鉴权管理Spring Security原理解析(二)
RachelHwang
springcloudspringjavaspringsecurityoauth2springcloud
引言:回顾之前介绍的OAuth2简单分析与介绍,微服务鉴权管理之OAuth2原理解析(一),前面的部分,我们关注了SpringSecurity是如何完成认证工作的,但是另外一部分核心的内容:过滤器,一直没有提到,我们已经知道SpringSecurity使用了springSecurityFilterChain作为了安全过滤的入口,这一节主要分析一下这个过滤器链都包含了哪些关键的过滤器,并且各自的使命
- 微服务架构 | nacos - [自动刷新配置方式 & 失效排查]
问仙长何方蓬莱
微服务java技术SpringCloud微服务javanacos
INDEX§1配置方式§1.1springboot配置§1.2springcloud配置§2失效排查§2.1常见失效场景§2.1.1配置不配套§2.1.2自动刷新未开启§2.1.3依赖冲突§2.1.4改错了配置文件§2.2未知情况关键排查点§1配置方式nacos的配置中心主要有两套配置方式,配置方式不互相共通,需要配套配置springbootspringcloud§1.1springboot配置依
- Spring Cloud: Hystrix请求队列线程不足
MeazZa
在SpringCloud中,Feign可以实现本地化的微服务API调用,Hystrix可以实现调用失败时的fallback处理。问题描述:在实际生产环境中使用时,我们遇到了这样一个错误:"...,stacktrace:[com.netflix.hystrix.exception.HystrixRuntimeException:QueryNodeImpalaBdService#getQueryRes
- 当前最流行的架构设计模式
turingbooks
《微服务设计(第2版)》最可贵的地方在于,不光具备理论性与系统性,更为注重实践性与可操作性。全书勾勒出一幅从宏观到细节,再到组织落地的微服务架构整体实施蓝图。无论是对关注微服务领域的工程师与架构师,还是对寻求架构升级的管理者与决策者来说,本书都可以作为指导手册。——沈剑,快狗打车CTO《微服务设计(第2版)》萨姆·纽曼|著钟健鑫张沙沙智伟|译软件开发大神MartinFowler如此推荐本书:“微服
- 等保测评中的关键技术挑战与应对策略
亿林数据
网络安全等保测评
在信息安全领域,等保测评(信息安全等级保护测评)作为确保信息系统安全性的重要手段,其过程中不可避免地会遇到一系列技术挑战。这些挑战不仅考验着企业的技术实力,也对其安全管理水平提出了更高要求。本文将深入探讨等保测评中的关键技术挑战,并提出相应的应对策略。一、等保测评中的关键技术挑战1.复杂系统架构的评估难度随着信息技术的快速发展,企业信息系统的架构日益复杂,包括分布式系统、微服务架构、云计算环境等。
- Nacos 与 Eureka 的区别
litGrey
微服务eureka
随着微服务架构的流行,服务发现成为了构建分布式系统的关键技术之一。在众多服务发现工具中,Nacos和Eureka是两个非常受欢迎的选择。本文将深入探讨这两者的区别,帮助你在选择适合自己的服务发现解决方案时做出明智的决策。如果你不懂得怎么选择,请记得看最后一点小建议!1.基础对比1.1.架构设计:集中式vs分布式Eureka采用的是客户端-服务器(Client-Server,CS)架构。Eureka
- 微服务治理:Nacos, Zookeeper, consul, etcd, Eureka等 5 个常用微服务注册工具对比
surfirst
架构微服务zookeeperconsul
当然!下面是Nacos、Zookeeper、Consul、etcd和Eureka这五个常用的注册中心的详细对比:Nacos:Nacos是由HashiCorp开发的高度可扩展和可靠的服务发现、配置管理和服务网格解决方案。它的架构基于一组服务器代理形成的共识组和与服务器交互的许多客户端代理。主要特点包括:服务发现:服务在Nacos中注册,客户端可以通过DNS或HTTPAPI发现服务及其位置。健康检查:
- docker镜像的批量备份和加载
小卡车555
docker
随着微服务的不断发展,docker在微服务的部署中也占着不可缺少的角色,有这样一种场景,需要将服务器上的若干个最新的镜像打成tar.gz做一个备份或者异地部署。针对此问题尝试写了如下shell脚本#vimsaveImages.sh脚本内容如下:#当前需要打包的版本号version=xxx.0.0.1-RELEASE#仓库rep=defaultRep#名称name=defaultNameforiin
- 论微服务架构及应用
凋零的老树
架构微服务云原生
2021年初,我所在的公司承担了某能源集团化工产业部的化工生产运营综合管控系统,简称运营管控系统。我有幸担任了该项目的系统架构师,主要负责系统的体系架构、架构评估和研发管理工作。随着国内外化工行业日新月异的繁荣与发展,化工产业部在数字化、网络化、信息化方面要求不提提高。传统管理方式和技术手段也越来越难以适用瞬息万变的市场情况了。加上原来化工产业部原来建设的信息系统大多部署困难,升级麻烦,扩展性差等
- 微服务之服务注册与发现:Etcd、Zookeeper、Consul 与 Nacos 比较
陌北v1
微服务etcdzookeeperConsulNacos
在微服务架构中,服务注册与发现是实现服务动态管理和负载均衡的关键。本文将对四款主流的服务注册与发现工具——Etcd、Zookeeper、Consul、Nacos进行深入对比,从功能、性能、一致性、生态集成、应用场景等多个维度展开分析,帮助您选择最适合的工具。核心概念服务注册:服务实例启动时将自身信息(IP地址、端口、健康状态等)注册到注册中心。服务发现:服务消费者通过注册中心查询所需服务的地址列表
- 论文分享系列(二)——论微服务架构及其应用
马斯洛金字塔下的小灵猴儿
#软考高项架构师论微服务架构及其应用论文
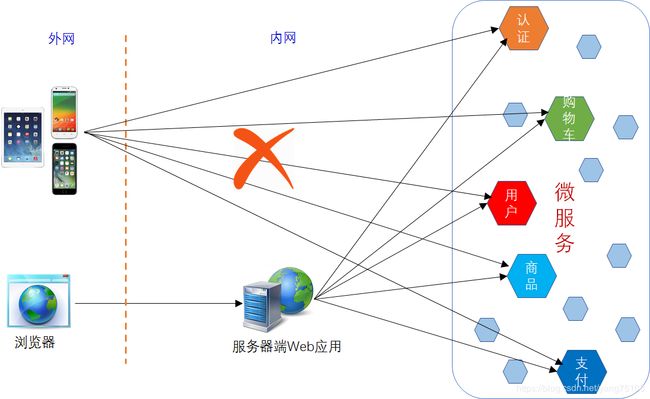
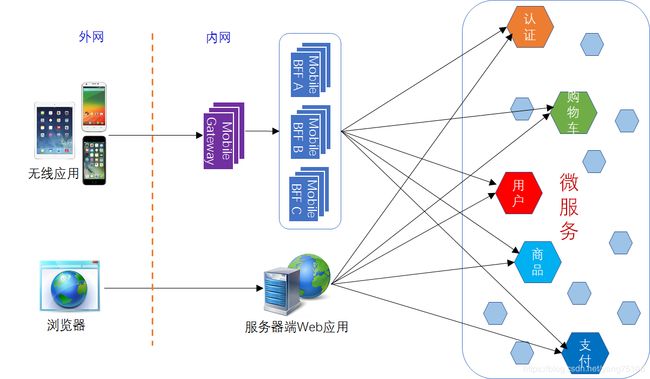
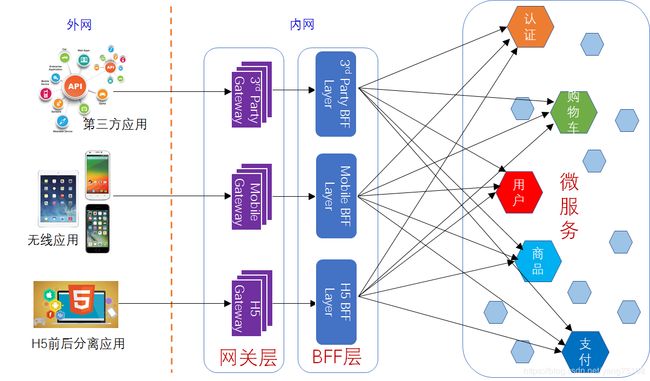
论微服务架构及其应用摘要2023年5月,我司启动了精彩购电商系统的开发工作,该项目组中我担任系统架构师岗位,主要负责整体架构设计与中间件选型。本文以该电商平台为例,将介绍微服务架构的特点、应用场景以及实现方法。系统以SpringCloud微服务框架开发,分为前端Web服务、平台保障服务、业务服务三部分。前端Web服务由负载均衡与服务器集群结合,实现高并发的前台界面;平台保障服务以Eureka为中心
- 微服务架构下的服务治理实现方案详解
星辰@Sea
系统架构架构微服务云原生
在微服务架构中,服务治理是确保系统稳定运行、提高服务间通信效率和灵活性的关键环节。它涉及服务的发现、负载均衡、容错、监控等多个方面。本文将深入探讨几种常见的服务治理实现方案:Zookeeper、Nacos、Consul、以及Eureka,分析它们的特点、工作原理及应用场景,帮助开发者根据实际需求选择合适的工具。一、服务治理概述服务治理,简而言之,就是对微服务架构中的服务进行有效管理的过程,包括服务
- 项目内部调用的远程接口开发
cyt涛
javaOpenFeign远程调用FeignClient内部调用同步调用远程接口
编写一个项目内部调用的远程接口通常是为了在分布式系统或者微服务架构中,实现各个服务之间的通信和数据交换。这样的远程接口专门用于服务之间的调用,而不是直接暴露给外部用户或前端。项目内部的远程接口统一放在api工程首先进入api编写接口,注意使用@FeignClient注解进入服务提供者微服务,编写接口实现类1.在api工程中编写接口在api工程中,定义远程调用的接口。这个接口将通过Feign进行服务
- 微服务开发实战(七)
禅大师
PostgreSQL下载安装在程序开发中,需要使用到数据库。目前.NETCore支持MSSQLServer,MySQL,PostgreSQL,Oracle等多种数据库。在本教程中,使用的是免费开源、跨平台、功能完善、性能强大的PostgreSQL数据库。可以直接访问官方网站https://www.postgresql.org/下载安装,或者从第三方网站https://www.openscg.com
- Reactive 编程-Vert.x
Flying_Fish_Xuan
python开发语言
Reactive编程与Vert.x:高效异步Java微服务框架一、什么是Reactive编程?Reactive编程是一种异步编程范式,专注于数据流和事件的传播处理。与传统的阻塞式编程不同,Reactive编程能够更好地处理高并发和异步操作,特别适合实时系统、流处理以及需要快速响应的场景。Reactive编程的核心原则包括:响应性(Responsive):系统能够快速响应用户请求,并保持低延迟。弹性
- 微服务分布式架构中,如何实现日志链路跟踪?
2401_84048542
程序员架构微服务分布式
MDC(MappedDiagnosticContext,映射调试上下文)是log4j和logback提供的一种方便在多线程条件下记录日志的功能。MDC可以看成是一个与当前线程绑定的Map,可以往其中添加键值对。MDC中包含的内容可以被同一线程中执行的代码所访问。当前线程的子线程会继承其父线程中的MDC的内容。当需要记录日志时,只需要从MDC中获取所需的信息即可。MDC的内容则由程序在适当的时候保存
- Arch - 演进中的架构
小小工匠
【凤凰架构】架构
文章目录Pre原始分布式时代1.背景与起源2.分布式系统的初步探索3.分布式计算环境(DCE)4.技术挑战与困境5.原始分布式时代的失败与教训6.未来展望单体时代优势缺陷单体架构与微服务架构的关系总结SOA时代1.SOA架构及其背景1.烟囱式架构(InformationSiloArchitecture)2.[微内核架构](https://www.oreilly.com/content/softwa
- Dubbo 与 Zookeeper 在项目中的应用:原理与实现详解
CopyLower
学习Javadubbozookeeper分布式
引言在微服务架构日益普及的今天,如何实现服务的高效调用和管理成为了关键问题。Dubbo作为阿里巴巴开源的高性能RPC框架,在分布式服务治理方面具有显著的优势。Zookeeper作为一款分布式协调服务,能够高效地管理和协调服务节点信息。因此,Dubbo与Zookeeper的结合不仅能够提供服务注册与发现机制,还能实现更高效的服务治理。在本文中,我们将深入探讨Dubbo和Zookeeper的原理、如何
- 探索未来Web开发的精简之道:ASP.NET Core 8.0 Minimal API 示例项目
尚舰舸Elsie
探索未来Web开发的精简之道:ASP.NETCore8.0MinimalAPI示例项目随着微服务和云原生架构的兴起,轻量级API成为了开发社区的新宠。ASP.NETCore8.0MinimalAPIExample正是这样一个项目,它集成了最新技术栈,简化了API开发过程,让开发者能够以最少的代码实现强大的功能。本文将带你深入了解这一开源杰作,揭示其技术魅力,并探索其应用场景。项目介绍ASP.NET
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&