- 云开发微信小程序 - 最近火到爆的的MBTI十六人格测试
大明湖畔猿大头
小程序微信小程序腾讯云小程序
写在开头-什么是MBTI人格测试?迈尔斯-布里格斯类型指标(Myers–BriggsTypeIndicator,MBTI)是由美国作家伊莎贝尔·布里格斯·迈尔斯和她的母亲凯瑟琳·库克·布里格斯共同制定的一种人格类型理论模型。该指标以瑞士心理学家卡尔·荣格划分的8种心理类型为基础,从而将荣格的心理类型理论付诸实践,经过二十多年的研究后,编制成了迈尔斯-布里格斯类型指标。迈尔斯在荣格的优势功能和劣势功
- 记录阿里云CDN配置
wjp@001
#服务器笔记阿里云云计算
网站接入CDN全流程,共4步!-阿里云开发者社区1、开通阿里云CDN服务2、添加加速域名3、验证域名归属权4、域名添加CDN生成的CNAME解析按照官网描述增加。细节点:1.域名和泛域名区别2.开启https,要用nginx的证书,和项目证书没关系3.回源host设置,地址重写4.国内用户用国内服务,只有国外用cdn,加速配置解析请求来源设置境外,ip解析启用
- 基于SSM+Vue的手机商城销售系统项目
酷爱码
vuessm毕业设计javamysql
基于SSM+Vue的手机商城销售系统项目,该系统进行前后端分离开发,最后打包整合开发环境:jdk1.8,tomcat1.8,node.js,Mysql8.0开发工具:idea2019开发技术:SSM,Vue,ElementUI,VueX,Ajax打包版免费下载:基于VUE+SSM手机商城销售系统(打包版).zip-蓝奏云开发版下载地址:基于VUE+SSM手机商城销售系统.zip_vuessm项目视
- 华为云数据库DDS产品深度赋能
程思扬
华为云开发进阶数据库华为云nosql
声明:本文参考自《华为云开发者学堂》,华为云数据库DDS产品深度赋能,主要面向DA、交付、一线、二线数据库从业者,针对DDS常见问题及产品特性进行介绍,涉及:产品特性介绍、产品使用场景介绍、产品常见问题介绍、DDS实例使用规范及最佳实践介绍、DDS副本集内部机制和分片集群内部原理介绍等。本文适合数据库解决方案工程师(DA)、数据库交付工程师、数据库一线&二线从业者、以及对DDS感兴趣的用户,希望读
- 【vue】vite + ts +vue3 安装及使用 pinia
不懂装懂的不懂
前端vue.js前端
vue3+TS安装使用pinia状态管理_vue3tspinia-CSDN博客Vue项目进阶:再谈Pinia函数式(compositionAPI)用法-腾讯云开发者社区-腾讯云
- 【转载】Spring EL表达式
沿途欣赏i
Java前端
原文:深入解析SpringEL表达式:概念、特性与应用-腾讯云开发者社区-腾讯云一、SpringEL表达式的概念和特点EL表达式,全称ExpressionLanguage,是一种表达式语言,它借鉴了JavaScript和XPath的表达式语言,并设计用来简化在JavaWeb应用程序中的表达式。在JSP2.0及以后的版本中,EL表达式被引入,允许开发者在JSP页面上更方便地访问和操作数据。在Spri
- golang将word、excel转换为pdf
周末zm
wordexcelpdf
用golang写一个word/excel/ppt转pdf的工具知识分享之Golang——一个常见word、excel转换pdf的工具函数-腾讯云开发者社区-腾讯云使用LibreOffice将word转化为pdf并解决中文乱码问题_libofficedoc转pdf乱码-CSDN博客(如果依旧失败可能需要重启LibreOffice)
- 嵌入式领域的资源/文章/问题寻找网站
奇文怪式
单片机物联网iot
代码托管平台:GitHubGitee博客类:博客园51CTO社区类:阿里云开发者社区腾讯云开发者社区华为云开发者社区Arduino中文社区论坛类:硬汉嵌入式论坛21ic电子技术论坛51黑电子论坛others:知乎哔哩哔哩开源中国OSCHINA
- 算法问题整理(二)
分享总结快乐
算法
网络资料整理个人学习,感谢各位大神!(若侵则删)问题10:卷积-目标检测系列问题参考:40+目标检测网络架构大盘点!从基础架构ResNet到最强检测器Yolov7再到最新部署神器GhostNetV2【深度学习】YOLO检测器家族所有版本(2024最新汇总、详细介绍)_yolo各个版本-CSDN博客YOLO系列算法全家桶——YOLOv1-YOLOv9详细介绍!!-腾讯云开发者社区-腾讯云关键挑战:类
- windowns11 安装mingw
野木香
windowsc++
参考文档:MinGW-w64离线安装_mingw离线安装包-CSDN博客msvcrt、ucrt和vcruntime库的区别-腾讯云开发者社区-腾讯云win下使用MinGW-w64+cmake搭建c++开发环境_mingw64make-CSDN博客下载:Releases·niXman/mingw-builds-binaries·GitHub解压后,1,把mingw32-make.exe复制一份,重命
- python实现调用腾讯云翻译API
qq_32474521
腾讯云python自动翻译
时长两月半程序员练习生为了完成导师的翻译任务,查询了一下腾讯云翻译的API使用方式大佬轻喷,主要以记录为准主要参考:机器翻译文本翻译-API接口-API中心-腾讯云(tencent.com)【玩转腾讯云】【腾讯云机器翻译TMT】机器翻译入门-腾讯云开发者社区-腾讯云(tencent.com)主要实现了文本翻译的部分,代码可以直接使用使用前提:1、注册腾讯云https://cloud.tencent
- pdfjs转图片_PDF转图片,PDF转JPG/PNG,完全由JS实现-阿里云开发者社区
陈紫璇
pdfjs转图片
原理使用pdf.js预览图片,pdf.js将pdf通过canvas将每一页渲染出来,然后我们通过canvas的toDataURL方法保存为jpg或png格式。pdf.js是Mozilla开源的一个js库,无需任何本地支持就可以在浏览器上显示pdf文档。唯一的要求就是浏览器必须支持HTML5。依赖需要pdf.min.js和pdf.worker.min.js两个js文件全部代码实现pdfjsLib.G
- HarmonyOS云开发基础认证
牛肉胡辣汤
harmonyos华为
单选答案CloudDB的数据同步模式包括缓存模式和本地模式。应用可以仅使用缓存模式或者本地模式,也可以同时使用缓存模式和本地模式。正确(True)CloudDB服务在通过OnSnapshotListener类中的onSnapshot()实现快照回调函数时,不需要显式地释放资源,CloudDB服务会自动释放
- spring配合hibernate报错:sessionFactory or hibernate
Spring整合Hibernate报错"sessionFactoryorhibernateTemplateisrequired"全解指南通过分析国内技术社区(CSDN、开源中国、阿里云开发者社区)的典型案例,结合企业级项目实战经验,我们归纳出以下系统性解决方案。本文包含5大核心排查方向及对应的修复流程图。错误原理深度解析SessionFactory是Hibernate的核心接口,负责创建Sessi
- 后端笔记01 | 分布式锁实现与思考
谷嘟
后端开发笔记分布式后端redis
参考资料:JavaGuide:分布式锁JavaGuide:分布式锁的实现方案总结阿里云开发者:分布式锁实现原理与最佳实践字节跳动技术团队:聊聊分布式锁分布式锁关键要点分布式锁的对哪些场景的必要性,分布式锁和本地锁的区别,分布式锁具备的条件实现分布式锁的技术方案及其区别总结Redis实现分布式锁实现方式、存在问题、解决方案ZooKeeper分布式锁的原理、实现步骤。分布式锁的简要介绍什么是分布式锁
- python之函数的定义
徐jiankang
python基础日常总结python开发语言
博主简介:原互联网大厂tencent员工,网安巨头Venustech员工,阿里云开发社区专家博主,微信公众号java基础笔记优质创作者,csdn优质创作博主,创业者,知识共享者,欢迎关注,点赞,收藏。目录一、背景二、函数的定义三、参考四、总结一、背景 实际开发过程中,经常会遇到很多完全相同或者非常相似的操作,这时,可以将实现类似操作的代码封装为函数,然后在需要的地方调用该函数。这样不仅可以实现代
- 2025年新出炉的MySQL面试题
长风清留扬
150道MySQL高频面试题mysql数据库面试sql
作者简介:CSDN\阿里云\腾讯云\华为云开发社区优质创作者,专注分享大数据、Python、数据库、人工智能等领域的优质内容个人主页:长风清留杨的博客形式准则:无论成就大小,都保持一颗谦逊的心,尊重他人,虚心学习。✨推荐专栏:Python入门到入魔,Mysql入门到入魔,Python入门基础大全,Flink入门到实战若缘分至此,无法再续相逢,愿你朝朝暮暮,皆有安好,晨曦微露道早安,日中炽热说午安,
- 精选了几道MySQL的大厂面试题,被提问的几率很高!
长风清留扬
150道MySQL高频面试题mysqlandroid数据库面试学习MySQL面试
作者简介:CSDN\阿里云\腾讯云\华为云开发社区优质创作者,专注分享大数据、Python、数据库、人工智能等领域的优质内容个人主页:长风清留杨的博客形式准则:无论成就大小,都保持一颗谦逊的心,尊重他人,虚心学习。✨推荐专栏:Python入门到入魔,Mysql入门到入魔,Python入门基础大全,Flink入门到实战若缘分至此,无法再续相逢,愿你朝朝暮暮,皆有安好,晨曦微露道早安,日中炽热说午安,
- 读后感:《The Missing README: A Guide for the New Software Engineer》
rongqing2019
读后感软件工程
最近在读一本书,中文版的书名叫《程序员的README》,我觉得非常有收获,但是觉得标题翻译的不好,原名就见名知意,这本书是在阿里云开发者公众号上看到了一篇读书笔记让我觉得这本书的内容真好(读书笔记|程序员的README),自己正在实习,这个“README文档”帮助我慢慢解开了一直以来的疑惑,完整的介绍了现代软件工程的细节,边工作边看,具象了许多。先简单介绍一下作者ChrisRiccomini(详细
- 龙年公仔放送 | EdgeOne网站加速与防护训练营,鹅厂大牛带你实战无忧!
cdn
在数字化时代,网站的性能与安全性直接关系到用户体验和业务连续性,而当前许多网站面临着访问速度慢、加载时间长、易受DDoS攻击、CC攻击等安全威胁的困扰,而EdgeOne作为腾讯云下一代的CDN,集加速与安全防护于一身,已广泛应用于电商、金融、游戏等行业。如何应用EdgeOne,高效玩转网站加速与防护?腾讯云开发者社区携手EdgeOne团队精心打造《EdgeOne一站式玩转网站加速与防护实战营》,鹅
- UniCloud 完整入门指南
九情丶
uni-app前端
UniCloud完整入门指南目录什么是UniCloud为什么选择UniCloud快速开始基础概念核心功能最佳实践常见问题高级功能详解开发工具部署和运维最新特性和更新什么是UniCloudUniCloud是DCloud推出的基于serverless模式和js编程的云开发平台。它让不会后端的前端工程师可以快速完成整栈开发,让开发者专注于业务实现,而无需关心服务器运维等繁琐事务。主要特点基于server
- Java灵魂拷问13个为什么,你都会哪些?
大家好,我是V哥。今天看了阿里云开发者社区关于Java的灵魂拷问,一线大厂在用Java时,都会考虑哪些问题呢,对于工作多年,又没有大厂经历的小伙伴不妨看看,V哥总结的这13个为什么,你都会哪些?先赞后看,绝不摆烂。1.为什么禁止使用BigDecimal的equals方法做等值比较?BigDecimal的equals方法在等值比较时存在一些问题,通常不建议直接使用它来判断数值的相等性。下面是主要原因
- 38件程序员应该知道的事儿
腾讯云开发者
目录1对待技术债务要谨慎2分析需求背后的意义3美在于简单4少即是多5时刻想着删减代码……37简化根本复杂性,消除偶发复杂性38编写代码就像余生都要对他负责一样这38件事儿,有的是从书上看到的,有的是跟其他同事学到的,有的是自己瞎寻思的。可能有啰嗦,也可能有不对,如果觉得不合时宜,也权当逗您一乐了~为什么是38件呢?因为稀稀散散写了一个多月,实在编不出来第39件了。关注腾讯云开发者,一手技术干货提前
- HarmonyOSNext 端云一体化(1)
harmonyos
HarmonyOSNext端云一体化(1)CloudFoundationKit(云开发服务)可以按需为应用提供云函数、云数据库、云存储等云端服务。应用运行所需的服务器和环境可以皆由云端平台提供,开发者只需关注应用的业务逻辑,而无需关心基础设施(例如:服务器、操作系统、容器等)。DevEcoStudio中还提供了端云一体化开发的开发体验,您可以基于统一的技术栈,高效、协同地完成端、云代码的编写、调试
- 小程序云函数遇到的问题(未安装wx-server-sdk依赖 | errMsg: Environment not found)
甜辣嘟嘟嘟
前端
在学习小程序云开发中的云函数的时候,代码执行方面遇到了一些小小的问题。1.关于未安装wx-server-sdk依赖首先,在云函数中使用wx-server-sdk,需先调用初始化方法init一次,init用于设置接下来在该云函数实例中调用云函数、数据库、文件存储时要访问的环境。例如以下代码中,constcloud=require('wx-server-sdk')cloud.init({env:'te
- 微信小程序-云开发(1)常用的一些数据操作
Christoles
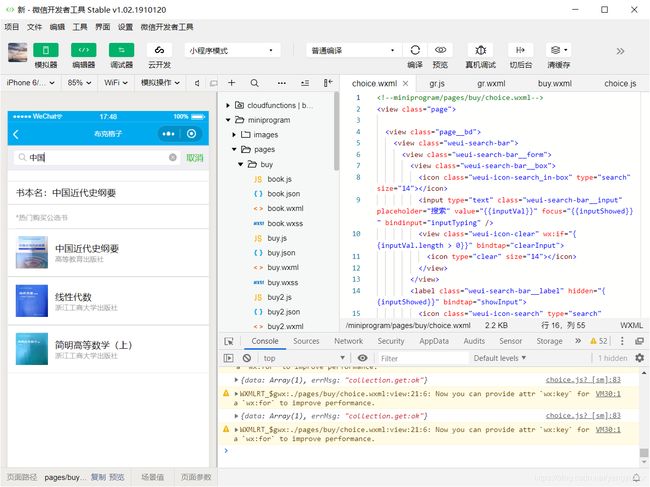
在微信小程序-云开发创建的时候,它自动替我们创建了cloudfunctions和miniprogram文件,并且在project.config.json中定义好了这两个文件的名称和路径。如果我们要更改这两个文件名的话,相应的也要修改project.config.json里面的。image.png下面来讲一下关于云开发那些常用的数据方法吧微信小程序-云开发可以前后端一起操作,在做项目时,通常搭建两个
- 【python】最新版小红书js逆向拿到数据,非常详细教程(附完整代码)
景天科技苑
爬虫副业实战零基础进阶教学pythonjs逆向小红书逆向python爬虫
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭
- 9月7日,一场开发者专属的线下嘉年华等你来!
腾讯云开发者
致开发者,在这个充满活力的数字时代,我们深知每一次技术革新都离不开充满热情和好奇心的开发者。腾讯全球数字生态大会开发者嘉年华,即将在9月7日于深圳宝安国际会展中心开幕。腾讯云开发者社区向您发出最诚挚的邀请,欢迎您回「嘉」看看!我们将为您呈现腾讯技术的新成果。在这场大会上,您将深入了解腾讯最新的云技术、黑科技,体验那些将改变我们生活和工作方式的创新成果。我们相信,技术的力量在于普惠,我们希望通过这场
- 基于实时深度学习的推荐系统架构设计和技术演进
阿里云云栖号
云栖号技术分享架构阿里巴巴
简介:整理自5月29日阿里云开发者大会,秦江杰和刘童璇的分享,内容包括实时推荐系统的原理以及什么是实时推荐系统、整体系统的架构及如何在阿里云上面实现,以及关于深度学习的细节介绍本文整理自5月29日阿里云开发者大会,大数据与AI一体化平台分论坛,秦江杰和刘童璇带来的《基于实时深度学习的推荐系统架构设计和技术演进》。分享内容如下:实时推荐系统的原理以及什么是实时推荐系统整体系统的架构及如何在阿里云上面
- ubuntu Docker手记
cxscode
docker运维linux
实用:Ubuntu安装docker-腾讯云开发者社区-腾讯云使用docker安装hyperf(ubuntu)_太阳上的雨天的博客-CSDN博客_docker安装hyperf参考官方安装地址:InstallDockerEngineonUbuntu|DockerDocumentation使用docker安装hyperf(ubuntu)下载并运行hyperf/hyperf镜像,并将镜像内的项目目录绑定到
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR