- Java大视界:Java大数据在智能医疗电子健康档案数据挖掘与健康服务创新>
Loving_enjoy
计算机学科论文创新点人工智能深度学习迁移学习经验分享
>本文通过完整代码示例,揭秘如何用Java大数据技术挖掘电子健康档案价值,实现疾病预测、个性化健康管理等创新服务。###一、智能医疗时代的数据金矿电子健康档案(EHR)作为医疗数字化的核心载体,包含海量患者全生命周期健康数据。据统计,全球医疗数据量正以每年**48%的速度增长**,单个三甲医院年数据量可达**PB级**。这些数据蕴藏着疾病规律、治疗效能的宝贵知识,但传统技术难以有效挖掘。**Jav
- 好省省钱赚钱平台揭秘:赚钱潜力与多种赚钱方式详解!
浮沉导师
好省是一款省钱赚钱平台,很多人疑惑好省赚钱是否真的高效。本文将揭秘好省省钱赚钱平台的赚钱潜力,帮助您了解如何在好省平台获得更多收益。一、好省平台简介及优势1.好省简介:好省是一个保护消费者权益的省钱赚钱平台,通过与商家合作提供商品和服务折扣,让用户节省开支并享受返现。2.赚钱优势:好省提供多种赚钱方式,如购物返现、邀请奖励、任务奖励等,让用户有机会通过平台赚取额外的收益。大家好!我是氧惠APP最大
- 危机四伏,河南地级市及县城房价还能撑多久?
e0530409996a
如果说2018年河南三四线城市最火的是什么,非房价莫属,随便在河南一个地级市房价都超5000元/平米,高者甚至过万元/㎡,让广大老百姓望房兴叹!2018年上半年,全省各地棚户区改造仍旧如火如荼,还有借着黄河滩区搬迁、脱贫攻坚等各种口号,推波助澜房价的上升!一边理想中要求控制房价,一边现实中抬高房价,老百姓本来有的可以长期赖以生存的家园毁灭,让希望扼杀在所谓的理所应当之中!2017年是河南各地级市出
- 坚持锻炼、严格自律,我和儿子的假期功课
伍拾范儿
图片发自App书法、英语、素描,这个假期被孩子妈妈安排的满满当当,但无论如何,每天的身体锻炼成了爸爸做主的“必须完成的任务”——俯卧撑、引体向上和深蹲,每天坚持,严格自律,而且是爸爸陪着儿子一起做。假期两周下来,锻炼成绩已达到甚至超出我的预料。上午的锻炼已经结束,孩子利用所学制作了7月15号父子三项的数据柱状图,制作了引体向上这个单项运动父子三天的数据图,从一开始的只能做一个最多两个,每一项都取得
- 场景压测:真实业务下的性能挑战
文章摘要场景压测通过模拟真实用户的操作路径(如电商的登录-浏览-下单流程),评估系统在多接口协同、复杂业务场景下的性能与稳定性。与单接口压测不同,它更关注全链路瓶颈、资源协作及异常处理。实施需梳理业务流程、设计用户模型、编排压测脚本,并分析系统整体表现。其核心价值在于提前暴露生产环境中可能出现的流程级问题,为业务高峰期的系统承压能力提供保障。1.场景压测和接口压测的区别接口压测:通常只针对单一接口
- 生活中为什么需要仪式感?
白痴旭旭
小红书上看了一个樊登老师的视频分享,2分钟的视频中,提到了“《行为设计学》-如何打造峰值体验”中的一个小故事。这是一个打动人心、让人听后热泪盈眶的温馨的小故事,它告诉我们生活中的仪式感到底有多么重要。故事是这样的:有一个小男孩和他的粑粑麻麻一起去旅行。度假回来到家以后,小男孩发现自己最心爱的长颈鹿(长颈鹿的名字叫乔西)玩偶丢了,他感到非常的难过和伤心。一家人找来找去也找不到,做了各种回忆也是于事无
- 豆包教你如何用Python向女生表白
51reboot
一年一度的考试大会又拉开了帷幕其中的一个重头戏就是python了不知道正处于手机前的你为python又掉了多少头发呢but!!!python绝不只是你脱发的工具善于使用你将收获多多比如你知道如何利用python向女生表白吗如果不知道少年,你可要当心啦考试很危险的呢后记:某年月日,某许愿池推文:震惊!某旦python考试题新鲜出炉,考题震惊十几亿中国人!原因竟是。。。待豆包点开推文:一看考试题,嘿哈
- 无人值守人工智能智慧系统数据分析:深度洞察与未来展望
呆码科技
人工智能数据分析数据挖掘
无人值守人工智能智慧系统数据分析:深度洞察与未来展望随着科技的飞速发展,人工智能(AI)技术已逐渐渗透到社会经济的各个领域,其中无人值守人工智能智慧系统作为AI技术应用的前沿阵地,正引领着一场深刻的行业变革。这类系统通过集成高级算法、大数据分析、物联网(IoT)及云计算等先进技术,实现了对复杂环境的自主监控、智能决策与高效管理,极大地提升了运营效率,降低了人力成本,并开启了数据驱动决策的新纪元。本
- 锦衣之下番外40,陆绎陪夫人去看病,却意外碰到大人最不想见的人
859857d344be
夜晚,树林中静悄悄地,篝火上烤着陆绎打来的野鸡,一阵风吹来,香气四溢。今夏眼睛直勾勾地盯着冒油的野鸡,暗自吞咽口水。陆绎看在眼里,心中划过一丝甜蜜,无论如何,今夏母子总算是平安了。他紧悬着的一颗心,也大可暂时放下。岑福望着自家大人夫妇,心中甚觉自己多余,生平第一次,他也想成家了。岑福看得出大人担忧夫人,心底牵挂远在京城堂子里的小公子,但孑然一身的他,忽然很是羡慕有家人牵挂的感觉。话不多说,三人吃饱
- 软件测试理论基础、质量保证常见面试题
程序员阿沐
全面掌握软件测试理论基础、文档编写,测试流程1.测试分为哪几个阶段?⒉谈谈你之前测试的项目流程,在每个阶段的输出有哪些?3.谈谈敏捷模式的认识?4.linux常见查看日志命令有哪些?5.线上质量BUG频频爆发怎么办?6.如何分析一个bug是前端还是后端的问题?这些问题你一定要能够很全面的表述出来。比如说我现在是面试官,我第一个肯定不会去问你哪些代码的问题,也不会问你自动化、测试开发的问题。第一个查
- 2023-01-29
话说癫痫
癫痫病怎么治疗呢?认为癫痫病患者很感兴趣的问题是治疗癫痫的方法。由于现代医学的研究和发现,癫痫病的面纱正在一点点地被揭开,曾经我们对癫痫的治疗无能为力,病人好坏完全取决于命运,但是很多病人由于没有很好的治疗方法而导致病情慢慢变得严重,甚至有些病人为了忍受癫痫病的折磨选择了轻生。目前针对癫痫我们不只有多种治疗方法,还有很多不同的治疗癫痫的药物,那么现在我们在临床上是如何治疗癫痫的呢?大量应用人群肯定
- python ffmpeg pipe_如何使用python从ffmpeg输出管道?
weixin_39611725
pythonffmpegpipe
我正在尝试将FFmpeg的输出用管道输送到Python中。我正在从一个视频采集卡读取图像,我成功地使用dshow从命令行将其读入输出文件。我正在尝试从卡抓取图像到我的OpenCv代码,以便能够进一步处理数据。不幸的是,当我通过管道输出图像时,我只得到视频的显示,如链接所示:link:s000.tinyupload.com/?file_id=15940665795196022618.我使用的代码如下
- QT自制TCP客户端教程:实战演练与注释解析
kdbshi
本文还有配套的精品资源,点击获取简介:本教程将引导您使用QT框架构建一个TCP客户端,涵盖跨平台网络编程和QT库的使用。教程详细解释了QTcpSocket类的实现方法,如何处理连接状态、数据收发事件,以及如何在用户界面中集成网络通信功能。通过学习本教程,您将能够理解QT事件驱动模型,并掌握QT项目配置和UI设计。TCP客户端的源代码带有详细注释,便于学习和理解网络通信的实现细节。1.QT框架概述与
- Redis 如何保证高并发与高可用
笑衬人心。
Redis笔记redis数据库缓存
一、Redis高并发的实现机制1.1单线程模型+I/O多路复用Redis使用单线程架构(从Redis6开始引入I/O多线程,但核心命令仍由单线程执行)。采用epoll/kqueue等I/O多路复用机制,非阻塞处理大量连接。避免多线程带来的上下文切换和锁竞争问题。1.2高效数据结构与命令执行内部使用如跳表、字典、压缩列表、整数集合、位图等高效结构。Redis命令执行在内存中,时间复杂度较低(多数为O
- Lecture 5:Training versus Testing
薛家掌柜的
回顾一下前四个Lecture,Lecture1讲的是找一个使得(也就是),Lecture2讲的是使得,Lecture3讲的是机器学习的分类,Lecture4讲的是让。那么,我们就有两个核心问题需要解决了。我们如何保证尽可能地靠近?我们如何使得足够小?而在这两个问题里面,假设集大小又扮演着什么样的角色?应该多大呢?如果是一个很小的,能够满足,但是可选的假设又太少了。如果是一个很大的,可选的假设很多,
- 未来一段时间,中老年人将面临这5个“风险”,要做好最坏打算
舒山有鹿
01俗话说:“人无远虑,必有近忧。”对于普通人来说,日常焦虑这是正常的情况。因为生活充满了无数琐碎之事儿,终究让我们感觉到烦恼。一旦有了烦恼,我们就需要去解决,去规划,去考虑未来。所以说,我们会有眼前的考虑,也会有远期的考虑。比如说行业出现了震荡,我们会思考自己是否失业,失业之后怎么办,该如何赚钱养家,怎样才能更好地度过往后余生。一切,都不是单独的,而是一环扣一环的。特别在这个复杂到极致的社会当中
- 疫情之后赚钱更容易了,你再看不透就晚了
开心帼
不是挣钱越来越难,而是商业的逻辑彻底变了!我经常说的一句话是:之前商业的重心是产品,未来商业的重心是人。未来最重要的商业能力是“获取客户”。管理学之父彼得·德鲁克有一句经典名言:“企业的唯一目的就是创造顾客”这句话放在今天更加贴切!未来该如何最大化创造客户呢?1首先,请大家记住一句话:放弃传统获客,改做线上获客。尤其是这次疫情之后,更让我们看到了线上获客能力的重要性!最近这两年,遇到很多人埋怨说现
- Java双重检测锁解决MySQL和Redis数据一致性问题
Java双重检测锁解决MySQL和Redis数据一致性问题双重检测锁(Double-CheckedLocking)是一种在多线程环境下优化性能的设计模式,可以用于解决MySQL和Redis之间的数据一致性问题。下面我将介绍如何实现这一方案。问题背景在MySQL和Redis双存储系统中,常见的一致性问题包括:缓存穿透:查询不存在的数据,导致每次请求都打到数据库缓存击穿:热点key失效瞬间,大量请求直
- Jetpack Compose 中 Kotlin 协程的使用
儿歌八万首
jetpackandroidandroiduiComposekotlin协程
本文将带你系统性地理解JetpackCompose中协程的使用场景、API设计理念、生命周期对齐、性能优化与常见误区,助你写出既响应迅速又稳定可靠的现代AndroidUI代码。1.为什么在Compose中离不开协程传统View系统就离不开异步:网络请求、数据库I/O、动画……进入声明式UI时代,异步需求不仅没减少,反而更复杂——状态驱动让数据变化更加频繁。协程凭借以下优势成为Compose首选:语
- 通过 Coze 实现最小规模客服系统的过程
charles666666
产品经理交互自然语言处理人工智能
数字化转型浪潮中,即使是小型企业也渴望拥有高效、智能的客服系统,以提升客户满意度和运营效率。然而,传统客服系统的高昂成本和复杂实施流程让许多小型企业望而却步。Coze的出现,为小型企业提供了低成本、快速部署的智能客服解决方案。本文将详细阐述如何通过Coze实现最小规模客服系统的全过程,从需求分析到上线运营,助力小型企业快速落地智能客服。一、需求分析:明确目标与痛点在启动项目之前,明确需求是关键。对
- 猫眼电影优惠券免费领取?哪里可以领猫眼电影的优惠券?
高省APP珊珊
猫眼电影优惠券可以通过多种方式免费领取,以下是一些常见的方式:【高省APP】(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。珊珊导师高省邀请码666123,注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。猫眼
- 2023-10-31
江星格
如何不在意别人的看法?刚刚看到这个题目:如何不在意别人的看法啊?——这个问题对我说感触比较深!我来说一下自己对这个问题的几点看法!希望大家能给予真诚的意见!一:自卑与不足我是一个六零后的女人。在我出生的年代可以说是十分的艰苦。可是,五十年代出生的姐姐们常说我生在福中不知福。我也是只好装着没有听到TM的话。可是,在那样的年代,我上学的时候,因为是家里最小的女儿,所以,常常穿的衣服都是姐姐她们穿过的旧
- Kotlin运算符重载
Kiri霧
kotlin开发语言android
Kotlin是一种适应你编程风格的语言。它允许你自定义运算符的实现,从而使代码更简洁、可读性更高。在本主题中,你将学习如何为自定义数据类型定义自己的运算符实现。运算符重载(OperatorOverloading)Kotlin允许你为某些类型定义自定义运算符。这些运算符具有预定义的符号表示(如+或+=)以及优先级。要定义自定义运算符,需满足以下条件:为对应类型提供一个具有特定名称的成员函数或扩展函数
- Kotlin获取集合中的元素操作
使用集合是开发中最重要的任务之一。在前面的主题中,你已经学会了如何选择集合的元素、对它们进行排序,甚至进行分组或根据需要进行转换。在本主题中,我们将探索一些Kotlin方法,这些方法可以让你更轻松地获取集合中的元素,从而帮助你更高效地操作集合。Slice(切片)切片是一个基本操作:它根据索引返回集合中某个范围的元素。如果你使用slice()方法,就可以根据索引范围或具体的索引集合获取一个新的集合。
- 之所以“痛苦”,只是因为你不“心甘情愿”
作家阿紫
阅读看到一段话,这段话引起我很大的震动。“我们目前的教育所以会如此腐败,就是因为它只教导我们如何功成名就,而没有教我们如何去爱我们的工作,因此结果就变得比工作本身还重要了。收敛你的光芒,让自己变成一个无名氏,爱你所做的事而不炫耀,是非常美好的事。匿名行善也是美好的事。你不会因此而成名,你的照片不会出现在报纸上,政客也不会来造访你。你只是一个具有创造力的无名氏,这种创造性才是丰富而美好的。”好爱这段
- HTTPS协议原理
program-learner
Linux网络编程https网络协议
HTTPS协议原理一.前言-为何要有https协议二.加密与中间方劫持1.什么是加密2.为何要加密3.对称加密1.小例子2.好处和缺点4.非对称加密5.数据指纹/数据摘要三.站在设计者的角度提出方案1.只使用非对称加密:且只有server有密钥2.只使用非对称加密:且双方都有密钥3.非对称+对称:client一个对称,server一对非对称4.如何解决中间人攻击问题四.CA证书1.介绍2.CA证书
- 2022-05-17 齐家与女性经营家庭
盟盟的育儿日记
关于齐家和成熟女性是如何经营家庭的!齐家这个词听着像是男人的事,其实也非常需要家庭中女性的智慧,这个对女性幸福来说非常重要,这个幸福其实是可以掌握在自己手里头首先,我们现在说齐家这个词齐家,来自于《论语》,古时候是给帝王读的,是教皇帝的,修身齐家治国平天下,这个顺序很重要,不能乱。是因为古时候的管理者,希望百姓能够自省自律,有所不为,成为不肯做坏事的好人,别人效仿他,从家族到国家,用心改变自己的态
- MySQL Online DDL详解:从历史演进到原理及使用
SHENKEM
mysql
本文介绍了MySQLOnlineDDL的发展历史,包括各个版本的改进,重点讲解了Copy和Inplace算法,以及OnlineDDL过程中的锁策略。还分析了DDL操作的需求、MySQL5.7和8.0的功能特点,以及使用限制和注意事项。摘要生成于C知道,由DeepSeek-R1满血版支持,前往体验>❃博主首页:「码到三十五」,同名公众号:「码到三十五」,wx号:「liwu0213」☠博主专栏:♝博主
- 【BW0428】如何在市场和生活中实现双赢(5)
习正源
帕博莱曾说,他的成功源自他没有奢望自己是一个奇才,把时间浪费在设计某种新方法上,而是把目光盯在了投资中最优秀的玩家身上,分析他成功的原因,效仿他的做法,而且特别注重细节。他说,他的投资方法很简单,先通过效仿巴菲特,后来通过效仿巴菲特博学的合伙人查理.芒格。1999年,当他认为自己建立了完整体系时,他出售了自己的技术咨询公司,开始专注于投资业务。从2000年到2018年,他执掌的对冲基金的收益率高达
- 淘宝同城购物要怎样操作?网购怎样才能更省钱?
古楼
网购对现在的人们来说已经成为日子的一部分,网购非常的便利,而且网购的商品种类非常的多,可以满足大家的需求。大家知道如何在同城网购商品吗?下面为大家进行介绍。➤推荐网购薅羊毛app“高省”,一个领取内部优惠券+现金返利的平台。高省只提供领券返利链接,下单全程都在淘宝、京东、拼多多等原平台,更支持抖音、快手电商、外卖红包返利等。(应用商店搜“高省”即可下载,邀请码:521521。)➤由于信息差的关系,
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
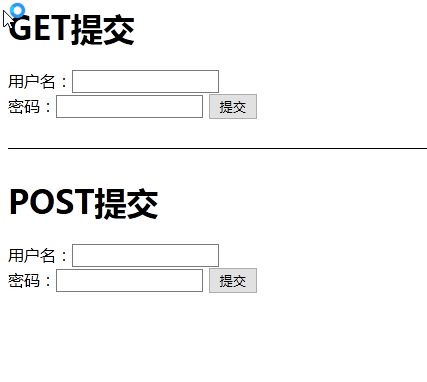
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号