js的BOM
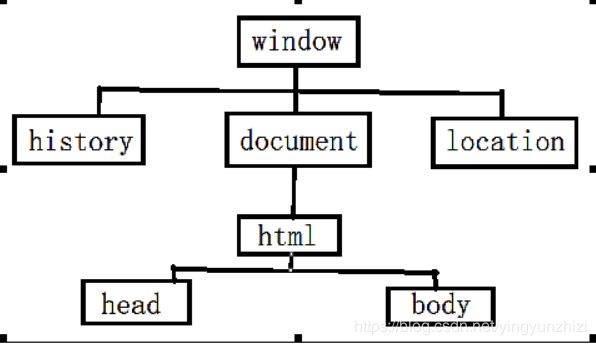
1.BOM:浏览器对象模型。将整个浏览器看作是一个对象。js中所有成员变量、成员方法都是浏览器对 象的属性和方法。所有的其他对象都是浏览器对象子对象。
3.location对象:
3.1:常用属性:location.href
3.1.1:获得当前页面的URL地址:location.href (window.location.href)
3.1.2:跳转到另一个页面(效果与超链接的效果相同):location.href="新页面地址";
(window.location.href="新页面地址";)
(window.location="新页面地址";)
3.2:常用方法:
3.2.1:重新加载当前文档:location.reload();
eg:location.reload();
3.2.2:用新的文档替换当前文档(页面还是同一个页面):location.replace("新页面");
eg:location.replace("2.html");
4.history对象:
4.1:常用方法:
4.1.1:前进:history.forward() <=> history.go(1);
4.1.2:后退:history.back() <=> history.go(-1);
5.window对象:
常用方法:
5.1:确定框:alert("内容");
5.2:确定取消框:confirm("内容"); 点击确定返回true,点击取消返回false;
eg:var result=confirm("确定要删除吗?");
if (result==true) {
alert("删除成功");
}
5.3:输入框:prompt("提示信息",【"默认值"】);返回的结果就是输入的值;
eg:var content=prompt("请输入用户名","sx");
5.4:弹出一个窗体:window.open("URL","窗体名称","窗体的特征");
eg:window.open("2.html","","width=200,height=200,left=300,top=200");
5.5:关闭窗体:window.close();只有通过 JavaScript 代码打开的窗口才能够由 JavaScript 代码关闭。这阻止了恶意的脚本终止用户的浏览器。
5.6:在指定的毫秒数后调用函数或计算表达式。window.setTimeout("操作",毫秒);
eg:var t1;
function show5(){
t1=window.setTimeout(function(){
alert("休息一下");
},10000);
}
5.7:取消由 setTimeout() 方法设置的 timeout。window.clearTimeout(函数名);
eg:window.clearTimeout(t1);
eg:function changeTime(){
setTimeout(function(){
//获得系统时间
var today=new Date();
var year=today.getFullYear();
var month=today.getMonth()+1;
var day=today.getDate();
var h=today.getHours();
var m=today.getMinutes();
var s=today.getSeconds();
document.getElementById("d1").innerHTML=year+"-"+month+"-"+day+" "+h+":"+m+":"+s;
changeTime();
},1000);
}
function show1(){
//获得系统时间
var today=new Date();
var year=today.getFullYear();
var month=today.getMonth()+1;
var day=today.getDate();
var h=today.getHours();
var m=today.getMinutes();
var s=today.getSeconds();
document.getElementById("d1").style.fontSize="20px";
document.getElementById("d1").innerHTML=year+"-"+month+"-"+day+" "+h+":"+m+":"+s;
changeTime();
}
5.8:按照指定的周期(以毫秒计)来调用函数或计算表达式。window.setInterval("操作", 毫秒);
eg:var t2;
function show7(){
t2=window.setInterval(function(){
alert("下课了");
},5000);
}
eg:function showTime(){
//获得系统时间
var today=new Date();
var year=today.getFullYear();
var month=today.getMonth()+1;
var day=today.getDate();
var h=today.getHours();
var m=today.getMinutes();
var s=today.getSeconds();
document.getElementById("d1").innerHTML=
year+"-"+month+"-"+day+" "+h+":"+m+":"+s;
}
function show1(){
showTime();
setInterval("showTime()",1000);
}
5.9:取消由 setInterval() 设置的 timeout。clearInterval(id_of_setinterval)
eg:window.clearInterval(t2);
6.Cookie:通过浏览器存用户信息到客户端本地磁盘上的技术。
存值特点:按Key-Value对方式存值。如果Cookie存值时,不设置存储的时间,Cookie将值存到内存。如果Cookie存值时,设置存储的时间,Cookie将值存储到磁盘上长久存储。
6.1:优点:
6.1.1:减轻服务器的压力:将客户常用的但是不重要的信息存在客户端。
6.1.2:方便客户下次使用数据:因为存在客户端,所以当客户端第二个访问同一个应用, 可以快速获取上次数据。
6.2:缺点:
6.2.1:不安全。数据存在客户端。
6.2.2:依赖浏览器,大部分浏览支持在线的Cookie,只有个别浏览器支持离线Cookie.
6.3:将值存入cookie中:
eg://存储时间
var date1=new Date();
date1.setDate(date1.getTime()+10*60*1000);
//将用户名存入cookie中
document.cookie="uname=sx;expires="+date1.toGMTString();
//将密码存入cookie中 document.cookie="password123456;expires="+date1.toGMTString();
6.4:获取cookie中的值:
eg://将cookie中的值取出来
alert(document.cookie);
6.5:删除cookie中的值(实际是设置cookie失效):
eg://删除cookie中的值,设置cookie失效
//存储时间
var date2=new Date();
date2.setDate(date2.getTime()-1);
//将用户名存入cookie中
document.cookie="uname=sx;expires="+date2.toGMTString();
7.Js中对象:js中所有事物都是对象。
对象的属性调用:对象.属性;
对象的方法调用:对象.方法();
7.1:系统对象:
7.1.1:String对象:专门用来处理字符串。
7.1.2:Array对象:处理数组。
7.1.3:Date对象:处理日期。
7.1.4:Math 对象:用于执行数学任务。
7.1.5:RegExp 对象:表示正则表达式,它是对字符串执行模式匹配的强大工具。
7.2:js中自定义对象:
7.2.1:自己创建对象
eg:var stu1=new Object();
stu1.sname="孙钱";
stu1.sage=20;
stu1.ssex="男";
alert("姓名:"+stu1.sname);
7.2.2:Json对象:javascript object notation.
eg:var stu2={"sname":"老王","sage":18,"ssex":'女'};
alert("年龄:"+stu2.sage);
7.2.3:用构造方法创建对象:
eg://声明一个构造方法
function Student(name,age,sex){
this.name=name;
this.age=age;
this.sex=sex;
}
var stu3=new Student("小波",28,"女");
alert("性别:"+stu3.sex);
7.2.4:js中所有对象都有prototype ,这个属性使您有能力向对象添加属性和方法。
添加属性的语法:对象.prototype.属性名=属性值;
添加方法的语法:对象.prototype.方法名=function(){代码;};
eg://声明一个构造方法
function Student(name,age,sex){
this.name=name;
this.age=age;
this.sex=sex;
}
//给对象添加属性
Student.prototype.id=null;
//给对象添加方法
Student.prototype.show=function(){
alert("我是"+this.name+",年龄:"+this.age);
}
//用构造方法创建一个对象
var stu3=new Student("小波",28,"女");
//stu3.id=1001;
stu3.show();
//alert("性别:"+stu3.sex+",学号:"+stu3.id);
8.去掉字符串的空格:
8.1:字符串对象.trim();
8.2: 字符串对象.replace(/(^\s*)|(\s*$)/g,"");
eg://声明一个字符串
var s=" 震飞飞 飞丰富 ";
alert(s.length);
//第一种:去掉字符串的空格
//s=s.trim();
//alert(s.length);
//第二种:去掉字符串的空格
s=s.replace(/(^\s*)|(\s*$)/g,"");
alert(s.length);