display属性
display的属性
一、关于diaplay:none
(一)让一个元素隐藏的方法(比较常见的5种)
diaplay:nonevisibility:hiddenopacity:0.hide { //将元素移出可视区
position: absolute;
top: -9999px;
left: -9999px;
}- 将元素的宽度和高度设置为0
(二)diaplay:none 和 visibility:hidden有什么区别
1.display属性依照词义真正隐藏元素,被隐藏的元素不占据文档空间,这种方式产生的效果就像元素完全不存在。不过请注意,通过DOM依然可以访问到这个元素。因此你可以通过DOM来操作它。
2.如同opacity属性,被隐藏的元素在文档布局中仍保留原来的空间,与opacity唯一不同的是它不会响应任何用户交互。
二、关于diaplay:block
块状元素的特点
(1)每个块级元素都从新的一行开始,并且其后的元素也另起一行;(一个块级元素独占一行)
(2)元素的高度、宽度、行高以及顶和底边距都可设置;
(3)元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
三、关于diaplay:inline
内联元素的特点
(1)和其他元素都在一行上;
(2)元素的高度、宽度、行高、外边距和内边距都不可设置;
(3)元素的宽度就是它包含的文字或图片的宽度,不可改变。
四、关于diaplay:inline-block
内联块元素的特点
(1)和其他元素都在一行上;
(2)元素的高度、宽度、行高以及顶和底边距都可设置。
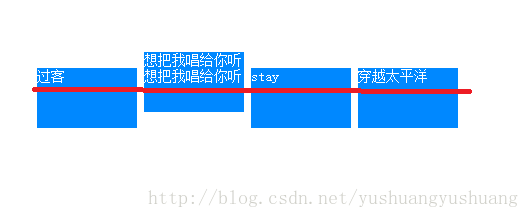
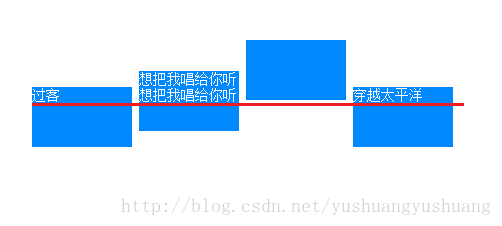
问题一: inline-block元素上浮无法对齐
参考文章一
参考文章二
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style type="text/css">
*{
border: 0;
padding: 0;
margin: 0;
}
body{
font-size: 14px;
}
.wrap{
width: 960px;
margin: 0 auto;
margin-top: 100px;
}
.ad{
width: 100px;
height: 60px;
background-color: #0088ff;
color: #fff;
display: inline-block;
*display: inline;
*zoom:1;
}
style>
head>
<body>
<div class="wrap">
<div class="ad">过客div>
<div class="ad">想把我唱给你听想把我唱给你听div>
<div class="ad">div>
<div class="ad">穿越太平洋div>
div>
body>
html>出现这种情况的原因是:
行内元素和替换元素(如