phantomJS利用cookie实现自动登录
phantomjs是一个基于webkit内核的无头浏览器。即没有UI界面的一个浏览器,只是其内的点击、翻页等人为相关操作需要程序设计实现。PhantomJS提供JavaScript API接口,即通过编写js程序可以直接与webkit内核交互,在此之上可以结合Java语言等,通过Java语言调用js等相关操作。
cookie可以用来进行自动登录,原理大致是:第一次登录成功后,服务器会生成和该用户对应的token存于缓存或其他库中,下次当用户打开该网站后,会在请求中携带该站点的cookie信息,其中cookie的value服务器拿到后,会进行用户的比对,如果匹配成功,用户就可以置为已登录状态,这样就省去了每次输入用户名密码的繁琐。
cookie必须有name,value等属性,下边顺带会提到。
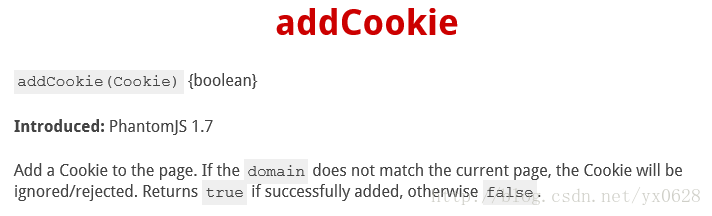
我们可以看到phantomJS官方文档的关于添加cookie的API:http://phantomjs.org/api/webpage/method/add-cookie.html
var webPage = require('webpage');
var page = webPage.create();
phantom.addCookie({
'name' : 'Valid-Cookie-Name', /* required property */
'value' : 'Valid-Cookie-Value', /* required property */
'domain' : 'localhost',
'path' : '/foo', /* required property */
'httponly' : true,
'secure' : false,
'expires' : (new Date()).getTime() + (1000 * 60 * 60) /* <-- expires in 1 hour */
});
百度的自动登录并截屏实验
我们知道百度的首页,在不登陆的时候,右上方没有自己的用户名信息,而且页面也没有新闻等的板块。
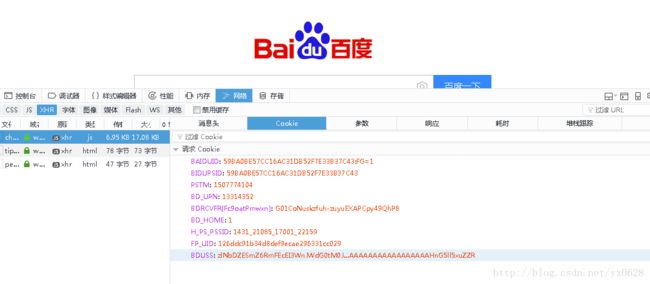
我们可以先用自己的用户名登录一次,在调试中看到我们的cookie信息:
我们可以看到cookie信息中,有很多key-value对,有一些用户的其他信息。我们需要的是 BDUSS 这个 name, 后边的一串很长的值,就是我们的 value。复制出来,然后编写js文件 test.js 如下:
var page = require('webpage').create();
var address = 'http://www.baidu.com';//填写需要打印的文件位置
var output = './screen.png';//存储文件路径和名称
page.viewportSize = { width: 1280, height: 800 };//设置长宽
var flag = phantom.addCookie({
"domain": ".baidu.com",
"expires": "Fri, 01 Jan 2038 00:00:00 GMT",
"expiry": 2145916800,
"httponly": false,
"name": "BDUSS",
"path": "/",
"secure": false,
"value": "zlNbXXXXXXXXXXXXXZZR" //这里省略了,输入自己的value即可
});
console.log(flag);
if(flag){
page.open(address, function (status) {
if (status !== 'success') {
console.log('Unable to load the address!');
phantom.exit();
} else {
window.setTimeout(function () {
page.render(output);
phantom.exit();
}, 500);
}
});
}else{
console.log('error!!!');
}执行完毕后,我们可以看到我们自己的截图,是自己用户名的登录状态。截图如下,(我是在windows笔记本上获取的cookie,然后放在另一台linux服务器上运行的phantomJS脚本进行自动登录截图的,其实cookie拿到哪里都能用,只要注意cookie的过期时间不要过期就行)。
phantosJS截图可以看到已经处于登录的状态了。大家有问题可以留言交流。