Django + echarts 实现报表可视化
一、背景:数据可视化的好处无须多说。启动这个项目的初衷是系统运营报表需要运维手动执行sql,写入excel表格,制作过程繁琐、耗时,且手动操作数据库风险较高。
二、思路:
1、 百度开源的报表可视化组件echarts是主流的开源前端工具,功能强大,配置简单,报表由数据驱动,只要按照指定格式给出数据,就能形成报表。
2、 Django是当前主流的pythonWEB框架,配置简单,适合微型web服务的构建。
三、开发环境搭建:
1、 下载echarts组件: https://echarts.baidu.com/download.html
可以选择在线定制,选择需要的图表类型即可,完整版会比较大。
2、 Django环境搭建:pycharm+python3.7
A、 在pycharm里面新建一个django项目ops;
B、 安装依赖包cx-Oracle(根据不同数据库安装不同的依赖包,这里以oracle为例);
C、 在新建的ops项目根目录下建一个app,python manage.py startapp report;
D、 在ops项目根目录下新建static目录,将下载的echarts.min.js复制过去;
E、 配置主应用ops下的 settings,主要配置一下几项:
a) INSTALLED_APPS项,加入新建的report应用;
b) DATABASES配置数据库信息;
c) 配置静态文件路径,增加如下配置:
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static')
]
到这里开发环境就搭建完成了。
四、前端页面
echarts官网提供了详细的配置和API文档,以及丰富的模板。本人学习echarts的方式是,根据需求选择适合的模板,再根据具体的自定义需求修改模板,修改过程查找参考官方文档。且官网支持在线修改,非常方便查看效果。
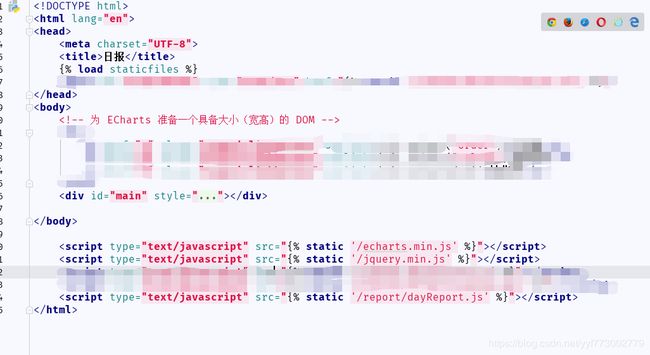
1、 在templates下新建一个html文件如下:
写一个div来初始化echarts

2、 选择模板:
这里我选择了一个比较契合需求的模板:https://echarts.baidu.com/examples/editor.html?c=dataset-link
观察左边的js代码,分为3部分:
option对象:报表实例配置项,定义了报表的类型,源数据等,可以多次定义。
重要参数说明:
tooltip:触发事件,可以配置鼠标悬浮或点击选择坐标轴或点触发;
dataset:数据源,可以多个图表共用;
xAxis、yAxis:坐标轴,可以设置多个坐标系;
grid:图表位置;
series:图表
myChart.on:报表实例的坐标轴触发事件,可以添加自定义动作。
myChart.setOption:根据option渲染表格。
3、 static/report下新建dayReport.js文件
初始化一个echarts对象
myChart = echarts.init(document.getElementById(‘main’));
将上一步页面中的4到63行复制到js文件中。
五、后台代码
1、配置url:
配置ops主应用下的urls,导入django.conf.urls下的url和include,将url分发到子应用。增加配置如下:
url(r'^report/',include('report.urls'))
然后在report的urlpatterns配置:
path('dayReport/',views.getDayReport)
2、 在report的views.py新建getDayReport方法,返回dayReport.html.
def dayReport(request):
return render(request,"dayReport.html")
3、 启动项目,访问http://127.0.0.1:8000/report/getDayReport
可以看到官网的页面已经可以呈现了。
六、动态数据
以上操作只是把echarts静态页面通过django发布到页面,显然不符合使用场景,我们需要对前后端代码进行改造。
1、dayReport.js:对于option里面的dataset数据,需要通过ajax请求来获取后再赋值。去掉option定义里面的dataset:
$.get('getData').done(function (data){
var dataSour = $.parseJSON(data);
myChart.setOption({
dataset: [
{source: dataSour.source},
],
});
获取到数据后,调用报表的setOption方法来更新数据。
2、report的urls.py加上请求分发。
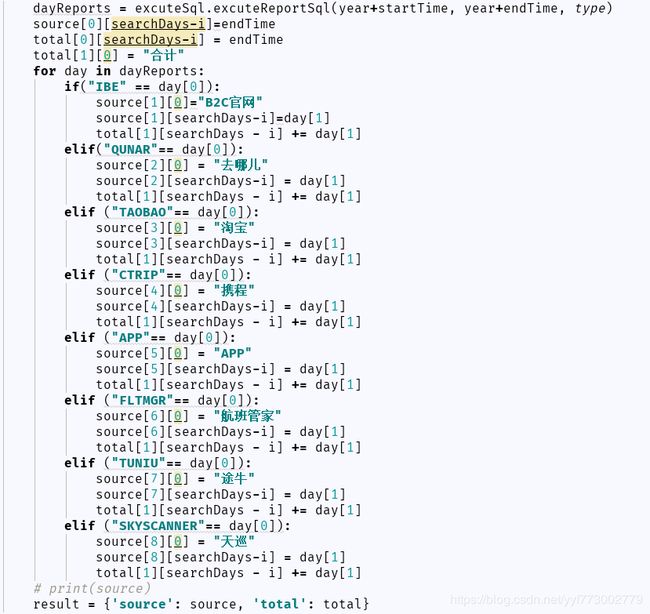
3、report的views.py增加getData方法,改方法主要是去数据库查询数据,组装成一个二维数组,返回json格式数据到前端。
Django支持ORM映射,数据库和model对应,可以很方便的查询。但是很多情况下报表数据是根据不同的表查询计算得到的结果。
数据转换成二维数组的时候会有点绕,需要调试的时候一步步查看详细数据结构。
详细代码涉及到公司的隐私信息,这里只贴一下关键逻辑。具体的代码还要根据具体需求和数据库sql结果来。

最后贴一张日报的效果图:
打开时会查询今天到7天前的数据,需要的话可以通过页面传入查询时间段。
鼠标移动到具体某一天,饼图会展示这一天各渠道的比例。
最下方是销量总计。

七、总结
1、项目的难点在于图表类型确定,要用尽可能少的图表,清晰表达出需要的内容;
2、echarts的熟悉需要一定的时间,遇到问题多看官方文档;
3、数据的查询转换代码和逻辑都还比较繁琐,还有进一步优化的空间;
5、本文只提供了一些简单的思路,欢迎大佬指点。