- 找春天
Lilywo
新年已经过去两个月了,春天也就渐渐的来临了,我期盼的春天,它终于来了,我到处找她,到处找她,终于在这些地方找到了春天。我在上学的路上找到了春天,你瞧,路边的柳树发芽了,小草钻出了地面,花儿也开啦;我还在花坛里找到了春天,花坛里的花儿也都开了有紫罗兰,桃花,樱花,迎春花,牵牛花等各种各样的花儿都争奇斗艳的开放了,你在瞧,他们一个接着一个开花,生怕人们看不见;我还在我收集花的瓶子里找到了春天,我找了好
- 人一晃就老,别自寻烦恼
我是小荣
人总是习惯为过去没做或者做错的事后悔,似乎机会再来一次,自己一定会表现得尽善尽美。这与其说是责怪过去的自己,不如说是接受不了现在的失败。其实,就算回到过去,大部分人还是会做出相同的选择。人生是个不可控的变量,在这一局摔倒,就有可能在下一局重新站起来,前提是自己不过分沉溺过去。有个人和朋友一起创业,在看到成果之前他由于个人原因中途退出了。后来公司做出了一定的成绩,被大企业收购,几个创始人都身价倍增,
- 2021年12月4号,第704篇文章,拜师宴
富老大
昨天晚上有幸参加了紫媛的拜师仪式,拜师仪式在一个主持人也念稿子边进行着,先介绍大师,然后介绍紫嫒,最后三拜叫师傅,仪式结束,紫媛是易经大师刚取的名字,我第一次见她时,她叫石晓,第二次见叫紫媛,在餐桌上,我忘了又叫她石晓,然后马上改叫紫媛,哈哈哈……挺不好意思的。十几个人一起圈着大圆桌吃饭,餐桌上有一个开夜总会的女老板,看起来对大师很感兴趣,对大师那是一顿捧和夸,最后希望大师能够帮她也取个好听的名字
- 8月16日《风景这边独好》
墨染书坊
墨香宣逸,娟娟细笔,永存我心,一如风会记得一朵花的香。只淡淡一句“几千里的奔波,我只是来看花的”,便道出对自然的追寻。心之所向,思绪奔流,梦之浮生,万千感慨。走近自然,何时留视于羞涩地藏在叶间的小花。唯愿全世界的花都好好地开。
- 顶层设计:支持单元化、灰度化的应用架构
一、顶层目标业务连续性:任何单元故障不影响整体弹性伸缩:根据业务流量横向扩展灵活灰度:任何发布都可逐步平滑上线成本可控:单元化带来的资源冗余最小二、核心理念设计目标核心理念单元化垂直拆分,分而治之,地域/业务维度隔离灰度化流量切分,功能开关,逐步发布三、设计步骤Step1.顶层架构分层设计1.接入层(Gateway/APIGateway)支持单元路由与灰度路由负载均衡+灰度规则(按用户ID、流量比
- linux基础学习方法指导(学习方法+基础命令用法)
景天科技苑
linux基础与进阶shell脚本编写实战linuxlinux基础命令linux学习方法
文章目录第1章计算机硬件的组成及其原理第2章Linux系统介绍与环境搭建准备第3章yum是linux的软件安装工具第4章远程连接管理Linux实践第5章Linux系统命令行入门基础第6章环境变量第7章linux不关机清理内存1、学习工具:笔记类app:notepad++云笔记有道云笔记印象笔记markdown博客头脑风暴思维导图:xmind2、学习模式:学习时间:不能中断,持续学习,视频学习与实际
- 系统遇到了关于locale设置的问题,而且文件名显示为乱码记录!
亮亮哒
linuxcentos运维
1、安装中文语言包:首先,确保你的操作系统已经安装了中文语言包。你可以使用以下命令来安装:yuminstall-yglibc-common2、生成并启用zh_CN.UTF-8locale:执行以下命令生成并启用zh_CN.UTF-8locale:localedef-c-fUTF-8-izh_CNzh_CN.UTF-83、更新locale配置:确保/etc/locale.conf文件中包含以下内容:
- 该如何选择选择婴儿奶粉呢,选择婴儿奶粉要注意哪些方面?
测评君高省
婴儿奶粉作为宝宝的重要口粮,一直备受关注,但是目前市面上婴儿奶粉种类较多,该如何选择合适的婴儿奶粉就成了一个难题。1.高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。古楼导师高省邀请码518518,注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。2.氧惠APP,2022全新模式,0投资,最快63天做
- 我的小幸福
热忱的生命
五一放假,回去看二宝,有近20天没见了。我是很兴奋的,听到我跟姐姐在门外敲门讲话的声音,小家伙甚是兴奋,大声的在里面喊姐姐,(没有喊妈妈)进去后,我张开怀抱让他过来我抱,他感觉又高兴又害羞地向我走来,我们紧紧抱在一起!他被外婆理了个光头,看起来好像小个了!然后就是各种抱各种亲!一整个晚上都粘着我,不小心站在门口,都能把他吓得哇哇大哭,以为我又要走了!抱着他的感觉特别好,他那么小,真的需要妈妈的怀抱
- 陈桥河妖8
乐天有若
我实在没有想到,萧何为了找寻什么鲁国古墓,还竟然出手这么阔绰,五百万!这对于农村出生的我来说,简直就是天文数字。虽然对于有些显赫家世的萧何来说,这些钱只不过是九牛一毛,但我实在是想不出他为什么要这么做?时间已经到了中午,萧何原本想招呼三位客人去酒店里吃饭,但金莉莉看着手表,面无表情地说:“,不必了,不好意思,我有事要办,先走一步了。”。说着她便起身出门,水族馆的大眼也借机逃窜出去,而考古学家王教授
- 你不该在一个封闭的世界麻木独处
卓夫文暄
今天你又一次让自己陷入死穴人生的停滞和翻篇都在于自己你己经没有出任何差错的资本和代价出门一把锁进门一盏灯塑造自己的过程很疼但最终你能收获一个更好的自己时刻警记出门时的钥匙随身物品自身安全按时吃饭营养均衡保持清醒健康的头脑只有尊重自己的生命克制自己的欲望才能让你自己的生命更安全更有质量你不该在一个封闭的世界麻木独处你要自律自强自爱自我警醒的方式去演绎自我的人生时光
- 记录决策理由
作者:蒂莫西·海伊(TimothyHigh)在软件开发社区,对于文档尤其是关于软件自身设计的文档的价值,争论颇多。分歧一般集中于两处,一处是“详细的前期设计(bigupformdesign)”的有效价值,另一处则是使设计文档和不断变化的代码库保持同步的难易程度。记录软件架构决策理由的文档,长期有用,又无须为之付出过多维护精力,具有很高的投资回报价值。正如马克·理查兹(MarkRichards)在《
- mpegts.c中handle_packet() 函数代码注释
hjjdebug
#ts流c语言ffmpegtshandle_packet
author:hjjdebugdate:2025年07月14日星期一17:13:07CSTdescrip:mpegts.c中handle_packet()函数代码注释文章目录1.handle_packet()的功能2.上层调用接口3.代码注释4.概括归纳.1.handle_packet()的功能ffmpeg中函数调用链为:handle_packets→handle_packet,hanle_pac
- 浪漫时光徐斌赵雨妍完结版小说全文免费阅读_完结的小说浪漫时光徐斌赵雨妍
绾绾呐
《浪漫时光》主角:徐斌赵雨妍,简介:徐斌最近魔塄似得迷上了自己30岁的小妈赵雨妍!关注微信公众号【时钟文学】去回复个书号【1193】即可阅读小说【浪漫时光】全文内容!!!“我上次路过卫生间,不小心看过!”“呸,尽乱说。我可是他小妈...”刘婉婷这话一说,徐斌的脑子嗡的一声愣在了原地。“啥?让小妈和我做那个事?”徐斌直接在门外直接看得目瞪口呆!小妈赵雨研和婉婷姐竟然玩这种游戏....婉婷姐徐斌还能理
- 6首神韵叫绝的叠字古诗词,常人穷极一生都写不出
九煜小神丐
“庭院深深深几许”、“晴川历历汉阳树,芳草萋萋鹦鹉洲”、“纷纷雨竹翠森森,点点风花落绿阴”等叠字古诗词,读起来无不朗朗上口,又凝结着万千情感。由于经典的叠字古诗词浩若云烟,故以三大标准精选6首重言词、叠字诗,与大家一同分享。三大标准:(1)韵美;(2)意境佳;(3)叠字频率高。01天净沙·即事[元·乔吉]莺莺燕燕春春,花花柳柳真真。事事风风韵韵。娇娇嫩嫩,停停当当人人。(整首小令,全用叠词,音韵优
- 七里香
不较劲的智慧
有些诗,曾以为读懂了,多年后才知当年终究是错了。还记得当年读余光中先生的《乡愁》时,总觉得虽然文字够美,但“乡愁是一方矮矮的坟墓,我在外头,母亲在里头”却未免太伤感了。直到自己也经历过了,才明白乡愁正是这般的苦楚。和余光中先生的《乡愁》一样,《七里香》同样是思乡诗的代表作,它的作者是席慕蓉。在很多人眼里,席慕蓉是一个爱情诗的高手,她的情诗《一棵开花的树》、《莲的心事》等都是现代诗中的精品。但事实上
- 2023-03-29
王礼礼
这俩天咨询加上服务️也没发[捂脸]青少年阶段是抽象逻辑思维发展的关键期和成熟期[爱心]情绪发展的两极性使青少年经常出现反抗情绪,需要加强情绪的自我调节。[爱心]深夜营养来一个这俩天咨询一直问让不让孩子玩手机的家长,细心的看哈[愉快]
- 升级会员了
悦心002
留下这个收益截图做凭证今天终于攒够贝,特地用另外一个安卓手机下载了,买了会员(重点是买完会员才发现苹果手机好像也可以买会员,应该是APP没有升级吧,好像点了要求苹果账号支付,就没动了。主要之前钻转贝想买会员有看到说安卓系统才能买,思维定势,信息没更新了:()。然后好奇点赞了下,好像权重是增加了两三倍,还收到简宝玉发的简讯,可以发收费文章了,虽然高兴了一下,不过想着之前免费都没有什么阅读量,付费文章
- 2023-08-27
sunflower向阳而开
怎么打破情绪,认知局限?其实说白了,你的所有痛苦与挣扎只不过是对现状不满,对自己不满而已,这也不是坏事,人都是在不满足中进步的,有追求的人生就是在不停地努力破圈中力求向上的过程。人只有一次次地去突破才能一点点地去成长。情绪是跟着认知走的,这也可以算作是一个问题,人最初的喜怒哀乐,私欲与贪婪都是不会遮掩的,丑陋与邪恶也不懂得伪装,只从自己的需求出发,不会去考虑别人,也不在乎他人的感受,只有利己思维,
- 生如山歌 06
山毛读书
我慢慢地适应了这里的工作,原来一直只会讲四川话的我,也开始讲起普通话来。只是这里和学校大山是完全不一样的两个世界,我再也不能像以前那样自由自在,想说什么就说什么,想哭想闹就随我自己了。原本想说的话,等转换成普通话就不想说出口了,原本成天笑嘻嘻和周边的人打着招呼的,变成现在只是略为点点头,那个没心没肺大胆无畏的我呀,留在了学校,留在了大山里。来到桂林这里的,是一个笑和说话都不自在的自己。每天的工作没
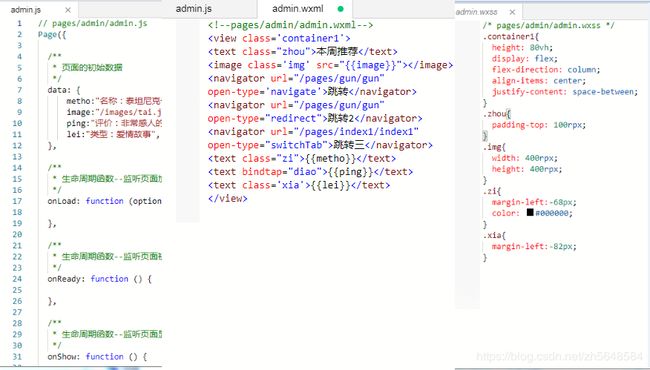
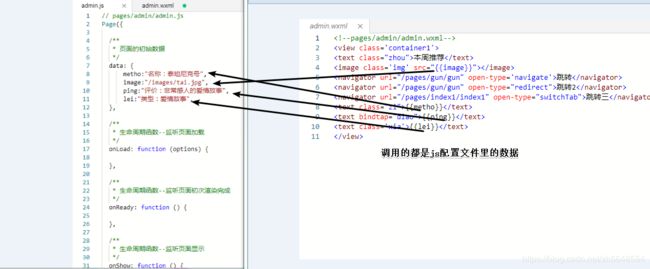
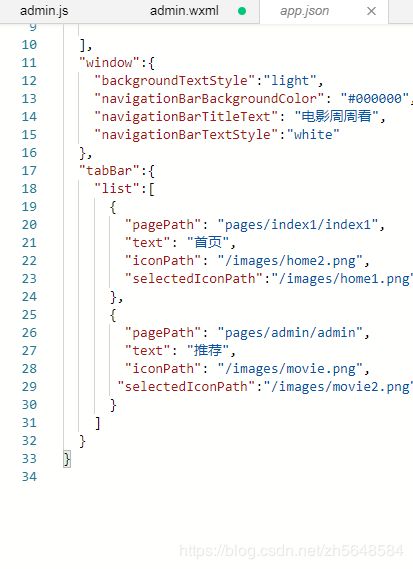
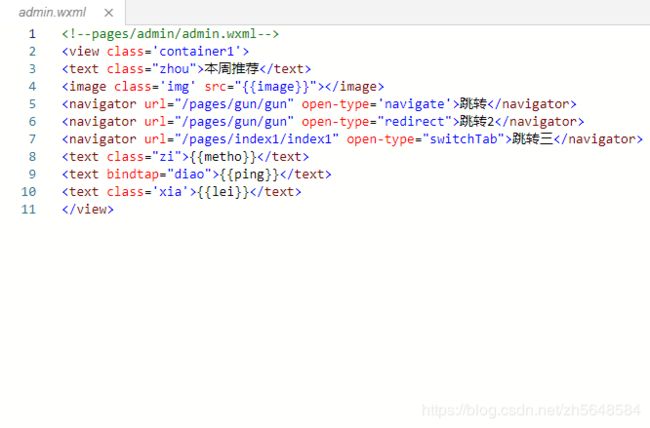
- 计算机毕业设计——springboot的准妈妈孕期交流平台
**欢迎来到琛哥的技术世界!**博主小档案:琛哥,一名来自世界500强的资深程序猿,毕业于国内知名985高校。技术专长:琛哥在深度学习任务中展现出卓越的能力,包括但不限于java、python等技术。近年来,琛哥更是将触角延伸至AI领域,对于机器学习、自然语言处理、智能推荐等前沿技术都有独到的见解和实践经验。博客亮点:琛哥坚信“授人以渔胜于授人以鱼”,因此我的博客中,你不仅可以找到关于技术的深入解
- Ubuntu/Linux 配置 locale
iBlackAngel
Linuxlinuxubuntu数据库
文章目录Ubuntu/Linux配置locale1概述2locale2.1locale规则命令规则环境变量优先级2.2查看当前locale设置2.3查看当前系统所有可用的locale2.4安装中文locale语言环境/字符集2.5安装locales包2.6使用locale-gen命令生成语言支持2.7设置当前默认字符集3持久化3.1全局设置3.2用户级设置3.3使用update-locale进行配
- 期末复习没状态?这个方法让你学到满足
阿思翠恩星
前些天许下新年愿望:新的一年,一定会……元气满满,更加优秀……说的时候大气不喘一下,振振有词,然而现在就像霜打的茄子一样,萎靡不振,浑身的每一个细胞都在抗拒看书,不想学习,不想考试,不想做一切需要费脑的事情。不是说好的2019年要对我好一点吗?完全感受不到一点特别的关怀,还是转发一条锦鲤到朋友圈里转运来得靠谱,毕竟一学期都没怎么翻的书,怎么可能在这几天背下来。加上最近的天气严寒,行动力严重下降,那
- 从“百猴效应”说起
神奇星辰
从“百猴效应”说起某日,在网上看到一篇文章,讲的是通过量子纠缠说明宇宙只是其实都早已存储于人类大脑之中,当人类知识水平到了那个阶段,已存在的知识自然就解锁了,这让我看了很是兴奋,原来高深的知识早就在我们的大脑中存储好了,只是等待你来开发而已。好吧,如何开发人类大脑和如何提高人类知识水平,尽快和宇宙接轨这种事,不是我所能弄明白和做得到的,通读文章像量子纠缠这类对于我来说很高大上的词汇我都没弄太明白,
- LabVIEW水质在线监测系统
LabVIEW开发
LabVIEW开发案例LabVIEW知识LabVIEW开发案例网络
本系统基于LabVIEW和ZigBee技术构建,针对传统水质监测依赖人工采样、实时性差、成本高及易二次污染等问题,实现水温、pH值等参数的实时采集、无线传输、可视化监测及异常预警。系统通过传感器节点采集数据,经ZigBee网络传输至LabVIEW上位机,结合GSM模块实现手机远程预警,有效提升监测效率与及时性。应用场景适用于流域水体、城市饮用水源地、工业排污口及农业灌溉水源等场景。这些场景需长期、
- Docker进阶 - 2. Dockerfile 常用保留字简介
Aaron_neil
Linux#Dockerdocker运维linux容器DockerFile
目录1.FROM2.MAINTAINER3.RUN4.EXPOSE5.WORKDIR6.USER7.ENV8.VOLUME9.COPY10.ADD11.CMD12.ENTRYPOINT13.CMD和RUN命令的区别本篇文章的讲解截屏示例基于tomcat的Dockerfile:tomcat/9.0/jdk8/openjdk/Dockerfile1.FROM基础镜像,指当前镜像是基于哪个镜像,指定一个
- 集成灶哪个牌子好?哪个品牌性价比高质量好?
日常购物小技巧
大家好,我是花桃APP商品推荐官:美美,今天给各位朋友们说说集成灶哪个牌子好?哪个品牌性价比高质量好?集成灶十大品牌有亿田、帅丰、板川、火星人等品牌。这些品牌目前市场销售情况都非常不错。如果大家要选购一台质量好,性价比高的集成灶,不妨可以去线下专卖店看一下这几个品牌。我们知道集成灶最大的优势是可以缩短吸油烟距离,影响集成灶效果最重要的就是吸烟和排烟,既要避免油烟四散,又要防止油烟倒灌,说具体技术大
- 我的奇思妙想
包典鹭
在我的心目中,一直有一种房子,那是我的奇思妙想。那种多功能房子特别的神奇,让我给大家介绍介绍。当你望着窗外鸟儿飞向蓝天的时候,你只要大声说出暗号:“小爱同学,我也想飞向蓝天!”话音刚落,你会觉得整个房子好像是在往上升,哦,原来是房子飞起来了,好神奇。当你觉得飞的太高,有点儿害怕或者是缺氧时,你只需要大声说:“小爱同学,快下去,快下去!”屋顶上就会撑出一把大雨伞,就像蒲公英一样,但是房子缓缓的往下去
- 给史多多的第三百八十一封信
七千22
你好,这里是七千每日文字输出的第464天。你好,史多多今天大年三十,农历2020年的最后一天了。多多昨晚给爸爸妈妈了一个难忘的夜晚,频繁醒来,妈妈喂多多的时候直接睡着了,然后早上多多还早早醒来。小坏蛋在20年最后一天还挺能折腾。今天多多不知道是不是也很兴奋,下午开始自己一直呜呜啊啊的发声,就好似在说话一样。哈哈爸爸妈妈还说是婴语,是我们已经退化了听不懂的婴语。下午多多一度和爸爸对视着近3分钟,多多
- 清远个人隐私亲子鉴定地址一览(附2024年9月总汇)
国权基因
个人隐私亲子鉴定是一项专业的技术服务,旨在通过科学手段来判断亲子关系的真实性,具有保护个人隐私的特点。技术原理:通过比对被鉴定者的DNA样本,依据遗传学原理来判断两者之间的亲子相关性。清远个人隐私亲子鉴定机构地址一览1、清远国权基因dna亲子鉴定中心服务咨询点清远亲子鉴定中心地址:清远市清城区人民二路,清远亲子鉴定中心业务范围:上户口亲子鉴定咨询,个人亲子鉴定,司法亲子鉴定咨询预约,移民亲子鉴定咨
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户