html5,css3新特性
目录
HTML新标签与特性
常用新标签
新增的input type属性值:
常用新属性
多媒体标签
CSS3 新增选择器
伪元素选择器(CSS3)
背景缩放(CSS3)
凹凸文字
CSS3盒模型
过渡(CSS3)
2D变形(CSS3) transform
vertical-align元素对齐方式
线性渐变和径向渐变
HTML新标签与特性
HTML: sublime 输入 html:4s
XHTML: sublime 输入 html:xt
HTML5 sublime 输入 html:5
常用新标签
- header:定义文档的页眉 头部
- nav:定义导航链接的部分
- footer:定义文档或节的页脚 底部
- article:定义文章。
- section:定义文档中的节(section、区段)
- aside:定义其所处内容之外的内容 侧边
- datalist 标签定义选项列表。请与 input 元素配合使用该元素
- fieldset 元素可将表单内的相关元素分组,打包 legend 搭配使用
新增的input type属性值:
类型********使用示例********含义********
email******输入邮箱格式
tel******输入手机号码格式
url******输入url格式
number******输入数字格式
search******搜索框(体现语义化
range******自由拖动滑块
time******小时分钟
date******年月日
datetime******时间
month******月年
week******星期 年
常用新属性
属性********用法********含义********
placeholder******占位符 当用户输入的时候 里面的文字消失 删除所有文字,自动返回
autofocus******规定当页面加载时 input 元素应该自动获得焦点
multiple******多文件上传
autocomplete******规定表单是否应该启用自动完成功能 有2个值,一个是on 一个是off on 代表记录已经输入的值 1.autocomplete 首先需要提交按钮
2.这个表单您必须给他名字
required******必填项 内容不能为空
accesskey******规定激活(使元素获得焦点)元素的快捷键 采用 alt + s的形式
多媒体标签
多媒体 embed(会使用)
多媒体 audio
autoplay 自动播放
controls 是否显不默认播放控件
loop 循环播放 如果这个属性不写 默认播放一次 loop 或者 loop = “loop” 表示无限循环
多媒体 video
autoplay 自动播放
controls 是否显示默认播放控件
loop 循环播放
width 设置播放窗口宽度
height 设置播放窗口的高度
CSS3 新增选择器
- :first-child :选取属于其父元素的首个子元素的指定选择器
- :last-child :选取属于其父元素的最后一个子元素的指定选择器
- :nth-child(n) : 匹配属于其父元素的第 N 个子元素,不论元素的类型
- :nth-last-child(n) :选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。
n 可以是数字、关键词或公式
目标伪类选择器(CSS3)
:target目标伪类选择器 :选择器可用于选取当前活动的目标元素
属性选择器
/* 获取到 拥有 该属性的元素 */
div[class^=font] { /* class^=font 表示 font 开始位置就行了 */
color: pink;
}
div[class$=footer] { /* class$=footer 表示 footer 结束位置就行了 */
color: skyblue;
}
div[class*=tao] { /* class*=tao *= 表示tao 在任意位置都可以 */
color: green;
}
伪元素选择器(CSS3)
1. E::first-letter文本的第一个单词或字(如中文、日文、韩文等)
2. E::first-line 文本第一行;
3. E::selection 可改变选中文本的样式;
CSS3的规范里“:”用来表示伪类,“::”用来表示伪元素
背景缩放(CSS3)
通过background-size设置背景图片的尺寸,就像我们设置img的尺寸一样,在移动Web开发中做屏幕适配应用非常广泛。
多背景(CSS3)
- 一个元素可以设置多重背景图像。
- 每组属性间使用逗号分隔。
- 如果设置的多重背景图之间存在着交集(即存在着重叠关系),前面的背景图会覆盖在后面的背景图之上。
- 为了避免背景色将图像盖住,背景色通常都定义在最后一组上,
凹凸文字
text-shadow: 水平位置 垂直位置 模糊距离 阴影颜色;
text-shadow: 1px 1px 1px #000, -1px -1px 1px #fff;
CSS3盒模型
CSS3中可以通过box-sizing 来指定盒模型,即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
1、box-sizing: content-box 盒子大小为 width + padding + border content-box:此值为其默认值,其让元素维持W3C的标准Box Mode
2、box-sizing: border-box 盒子大小为 width 就是说 padding 和 border 是包含到width里面的
注:上面的标注的width指的是CSS属性里设置的width: length,content的值是会自动调整的。
过渡(CSS3)
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
如果有多组属性变化,还是用逗号隔开
2D变形(CSS3) transform
animation:动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向;
linear: 线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
ease: 平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
ease-in: 由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)
ease-out: 由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)
ease-in-out: 由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
step-start: 等同于 steps(1, start)
step-end: 等同于 steps(1, end)
steps(
infinite: 无限循环
normal: 正常方向
reverse: 反方向运行
alternate: 动画先正常运行再反方向运行,并持续交替运行
alternate-reverse: 动画先反运行再正方向运行,并持续交替运行
addEventListener() 方法用于向指定元素添加事件句柄。
touchstart
开始触摸事件
touchmove
手指滑动事件
touchend
触摸结束事件
touchcancel
触摸意外中断事件
div.addEventListener("touchstart",function(){
console.log("touchstart");
});
touches: 当前屏幕上所有触摸点的列表;
targetTouches: 当前对象上所有触摸点的列表;
changedTouches: 涉及当前(引发)事件的触摸点的列表
层叠顺序(stacking level)与堆栈上下文(stacking context)
形成堆叠上下文环境的元素的背景与边框
拥有负 z-index 的子堆叠上下文元素 (负的越高越堆叠层级越低)
正常流式布局,非 inline-block,无 position 定位(static除外)的子元素
无 position 定位(static除外)的 float 浮动元素
正常流式布局, inline-block元素,无 position 定位(static除外)的子元素(包括 display:table 和 display:inline )
拥有 z-index:0 的子堆叠上下文元素
拥有正 z-index: 的子堆叠上下文元素(正的越低越堆叠层级越低)
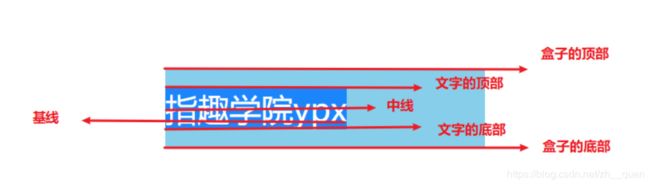
vertical-align元素对齐方式
text-align是设置给需要对齐元素的父元素
vertical-align是设置给需要对齐的那个元素本身
vertical-align只对行内元素有效
默认情况下图片和一行文字的基线对齐
基线就是一行文字中最短那个文字的底部
vertical-align: baseline; 基线
vertical-align: top; 盒子顶部
vertical-align: bottom; 盒子底部
vertical-align: text-top; 文字顶部
vertical-align: text-bottom; 文字底部
vertical-align: middle; 中线
线性渐变和径向渐变
线性渐变默认情况下是 从上至下 的渐变
background: linear-gradient(red, green);
background: linear-gradient(to top ,red, green); 从下到上
background: linear-gradient(to right ,red, green); 从左到右
background: linear-gradient(to left ,red, green); 从右到左
background: linear-gradient(to top right ,red, green); 左下到右上
background: linear-gradient(45deg, red, green); 颜色角度 45度渐变
注意点:
至少需要传递2个颜色, 至多没有上限
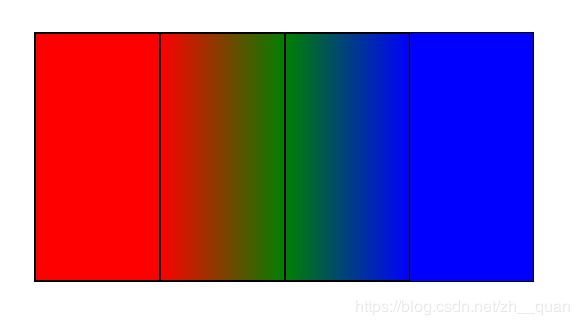
background: linear-gradient(to right, red, green, blue, yellow);
注意点:
默认情况下自动回自动计算纯色和渐变色的范围, 但是我们也可以手动指定
手动指定的格式: 颜色 范围
只有第一个颜色后面的范围是指定纯色的范围, 后面的都是指定渐变的范围
线性渐变: 默认从上至下
background: linear-gradient(red, green);
径向渐变: 默认从中心点向四周扩散
background: radial-gradient(red, green);
线性渐变: 可以通过to 关键字的方式修改渐变的方向
background: linear-gradient(to top right ,red, green);
径向渐变: 可以通过at 关键字的方式修改开始渐变的位置
background: radial-gradient(at top left ,red, green);
线性渐变: 可以通过to deg的方式修改渐变的方向
background-image: linear-gradient(-45deg, transparent 100px, white 150px, white 180px, transparent 220px);
径向渐变: 可以通过at 位置 位置的方式修改开始渐变的位置
background: radial-gradient(at 200px 100px ,red, green);
线性渐变可以指定纯色和渐变的范围
background: linear-gradient(to right, red 100px, green 200px, blue 300px);
径向渐变也可以指定扩散的范围
background: radial-gradient(100px, red, green);
注意点:
如果需要同时指定扩散的位置和扩散的范围, 那么范围必须写到at前面
background: radial-gradient(100px at 200px 100px, red, green);
127-线性渐变
//-webkit-background-clip 可以将背景裁剪为文字的形状
//注意点:
//-webkit-background-clip 是一个私有的属性, 并不是所有的浏览器都能够识别
//-ms代表【ie】内核识别码
//-moz代表火狐【firefox】内核识别码
//-webkit代表谷歌【chrome】/苹果【safari】内核识别码
//-o代表欧朋【opera】内核识别码
129-卡拉OK效果
伤过的心,就像玻璃碎片