- 前端js&jQuery温故而知新
juconcurrent
前言最近这三个月,楼主利用空闲时间,一直在帮朋友做一个健康信息监测和管理的系统。该系统主体呈现方式为B/S结构。同时,因为只有我一个开发,所以前端和服务端得一起搞。才毕业的那两年,前端还比较火,自己做的事情也比较杂,所以在那段时间里,楼主还接触过前端的技术,例如js、jQuery、css和html等等。后面就一直做服务端开发,前端的知识就基本上忘光光了。为了让自己对项目中的前端知识有一个比较系统的
- 【Nuxt】四、vue-video-player使用
smartdream
本文链接:【Nuxt】四、vue-video-player使用相关文档:【Vue】插件:八、结合vue-video-player、videojs-flash、videojs-contrib-hls使用videojs播放视频相关文档:【JS&JQuery】videojs插件使用video.js|--项目|--|--plugins|--|--|--video.jsimportVuefrom'vue';
- 【JS&JQuery】videojs插件使用
smartdream
本文链接:【JS&JQuery】videojs插件使用相关文档:【Vue】插件:八、结合vue-video-player、videojs-flash、videojs-contrib-hls使用videojs播放视频相关文档:【Nuxt】四、VueX使用教程1.下载github最新代码地址下载代码$npminstall--save-devvideo.js1.1.下载链接videojs-5.6.0~5
- 【Vue】插件:八、结合 vue-video-player、videojs-flash、videojs-contrib-hls使用videojs播放视频
smartdream
本文链接:【Vue】插件:八、结合vue-video-player、videojs-flash、videojs-contrib-hls使用videojs播放视频相关文档:【JS&JQuery】videojs插件使用相关文档:【Nuxt】四、VueX使用教程1.安装vue-video-player官方安装及使用文档:https://www.npmjs.com/package/vue-video-pl
- 关于js&Jquery中单击事件的绑定时常见错误及解决方案
身披黑暗,脚踩光明
**在写js代码时,常会出现绑定了单击事件,但会报出notdefined的错误,在此结合自己code过程中碰到的一些常见问题进行总结。(P.S:下述body中的代码只截取了一行,旨在表明是否能成功执行而已。)**1.将单击事件绑定在html标签体内部的情况单击事件运行成功。直接将函数放置在script标签中。functionselectAll(obj){//获取下边的复选框$(".itemSele
- JS&jQuery高级02(获取数据:AJAX方法)
Lized
jQueryjqueryajax服务器数据
今天的主题:实现数据的获取前情提要很多网站包含多个页面,页面中有大量的数据不是在html中写好的。因为这些数据可能要不断的更改,所以数据会放在服务器上,需要网页去获取。如何获取呢?这个神奇的技术就是AJAX,是一种与服务器交换数据的技术,可以在不重新载入整个页面的情况下更新网页的一部分。在jQuery中就封装了AJAX方法。使用方法请看如下例子:$(document).ready(function
- JS&jQuery高级05(用append在html中插入元素)
Lized
jsjQueryjavascripthtml
目的在JS中为html增加内容。如何实现1、在JS中创建元素;2、把元素插入到html中。举例:斌叔的茶叶铺子所有茶叶$(document).ready(function(){//创建要插入的元素:varhtml='hi价格:20元'//用append插入到html里id为“all_teas”的元素中。$('#all_teas').append(html);实际效果相当于:hi价格:20元
- js&jquery获取指定table指定行里面的内容
weixin_33809981
js&jquery获取指定table指定行里面的内容CreateTime--2018年5月18日11:46:04Author:Marydon1.展示代码展示12test3456第一行第一列7第一行第二列8第一行第三列9第一行第四列101112第二行第一列131415161718第三行第一列1920212223ViewCode页面展示说明:test也是一个table2.实现举例:获取第二个table
- java学习路线-Java技术人员之路从初级到高级
胡小海丶
java学习资料
满满的全是干货java基础:尚学堂马士兵个人推荐历经5年锤练--史上最适合初学者入门的Java基础视频非常详细适合时间多的看传智播客java基础班马士兵线程马士兵反射毕向东java基础尚硅谷java基础文档java初级:甲骨论Oracle专业mysql视频传智播客javaweb据说是史上最全面的30天掌握javaweb视频个人推荐可惜后面十几天的没有尚硅谷javaWeb文档尚硅谷js&jquery
- 【JS&JQuery】使用VLC在html中播放rtsp视频
smartdream
本文系统:windows1064位本文浏览器:IE11本文VLC版本:使用vlc-2.2.8-win32.exe版本下载使用说明:使用vlc-2.2.8-win64.exe版本时会报错,无法使用vlc.playlist.add(mrl)使用VLC老版本2.X版本,新版本3.X不行谷歌浏览器不支持浏览器支持一、系统中安装vlc播放器VLC官方下载地址下载更早的版本选择更早的版本选择2.2.82.2.
- 《JS&jQuery 交互式web前端开发》(一)编程基础知识
小白今天睡饱了吗
web前端
文章目录1编程基础知识1.1脚本含义编写步骤1.2计算机建模方式使用数据创建模型web浏览器1.3编写web脚本关注点分离渐进式增强创建JavaScript脚本调用对象的方法`1编程基础知识1.1脚本含义一段脚本是一系列指令,计算机执行指令以达成目标脚本运行时可能只会执行全部指令中的一部分编写步骤定义目标设计脚本:使用流程图写代码:使用编程语言(JavaScript)1.2计算机建模方式使用数据创
- JavaScript简介和基础语法
程序报错
本学期又进入到了web前端开发的学习当中,这一次我们接触的是JavaScript,一种原则性不那么强的语言,虽然它不像java语言那么的规范严谨甚至连创造它的人都嫌弃这门语言但就是这样一门“毫无原则”可言的一门轻量级脚本语言在之后的web发展中起到了一个里程碑一样的作用(个人观点).先简单的回顾一下本学期“使用JS&jQuery改善用户体验”这本书前五章告诉我们的内容:第一章《JavaSc
- JS&Jquery基础之窗口对象的关系总结
滑溜溜的小热浪
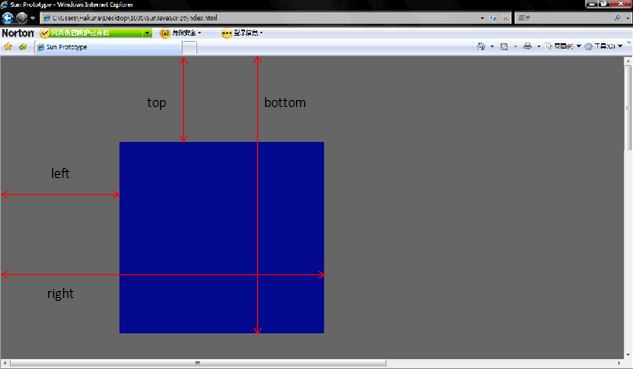
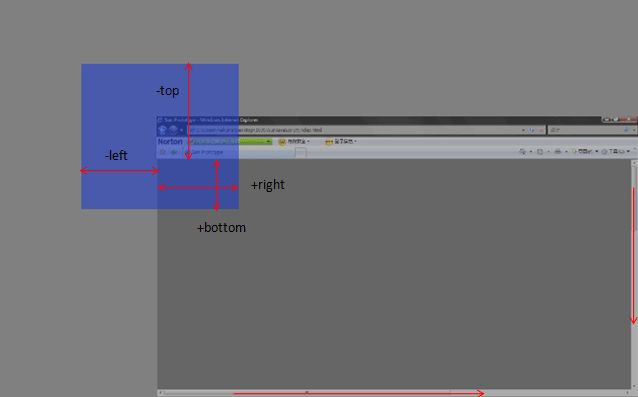
1.top该变更永远指分割窗口最高层次的浏览器窗口。如果计划从分割窗口的最高层次开始执行命令,就可以用top变量。2.openeropener用于在window.open的页面引用执行该window.open方法的的页面的对象。例如:A页面通过window.open()方法弹出了B页面,在B页面中就可以通过opener来引用A页面,这样就可以通过这个对象来对A页面进行操作。3.parentpare
- JS&Jquery基础之对象和数组以及类型转换
滑溜溜的小热浪
一、{}大括号,表示定义一个对象,大部分情况下要有成对的属性和值,或是函数。如:varLangShen={"Name":"Langshen","AGE":"28"};上面声明了一个名为“LangShen”的对象,多个属性或函数用,(逗号)隔开,因为是对象的属性,所以访问时,应该用.(点)来层层访问:LangShen.Name、LangShen.AGE,当然我们也可以用数组的
- 使用JS&jQuery改善用户体验
雨落秋垣
第一章JavaScript基本语法一、运算符运算符就是完成操作的一系列符号,它有七类:赋值运算符(=,+=,-=,*=,/=,%=,>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位移运算符(|,&,>,~,^)和字符串运算符(+)。可能很多人不知道"==="是什么。在这里,我为大家
- js&JQuery
chcvn
内容回顾JS开发步骤确定事件(onclick鼠标点击事件,onsubmit表单的提交事件,onload页面加载完成事件)定义函数实现功能获取标签的控制权,修改标签样式和属性BOM(BroswerObjectModel,浏览器对象模型)window:浏览器中的窗口特点:API调用不需要书写window三个框:警告框alert(),确认框confirm(),对话框prompt()五个函数:setInt
- js&jquery对比
keguan_li
jqueryJavaScript
阅读更多备用1、获取元素varinfo=document.getElementById("tex1");varinfo=$("#tex1");2、获取值varinfo=document.getElementById("tex1").value;varinfo=$("#tex1").val();//对于文本框等有value属性的(例如input、radio、checkbox等)可以使用上面的方法,没
- node.js express jquery ajax post options 跨域问题 解决办法
王道中强流
跨域postajaxjqueryexpress
就不啰嗦了,直接给正确答案。一服务器端也就是node.js&express:最简单的就是使用expressjs/cors安装npminstallcors--save引入varcors=require('cors');使用app.use(cors());这就搞定了服务器端。二客户端也就是js&jQuery:首先不能用快捷方法$.post()了,得用$.ajax()$.ajax({type:'POST
- js&jquery添加元素
ywb201314
一、JS 1. varel=document.createElement("a");//创建元素 document.body.appendChild(el); //在所有子元素末尾,添加子元素 document.body.removeChild(el); //移除子元素 charCodeAt() varpreFlag=newString("fd_comp
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23