交互设计是什么?为什么要有这个东西?它的过去是怎么样的?为何这么重要却一直不火?为何现在却又火爆起来了?它擅长什么不擅长什么?它的未来在哪里?(属于余永海@交互设计)
交互设计有啥特别的?
交互设计是为了解决便利性。它是对流程进行设计,让事情做起来更方便快捷,让产品使用效率高。简单说,交互设计是为了“省事”,不费力也不费脑,或者说交互设计就是“傻瓜式”设计。
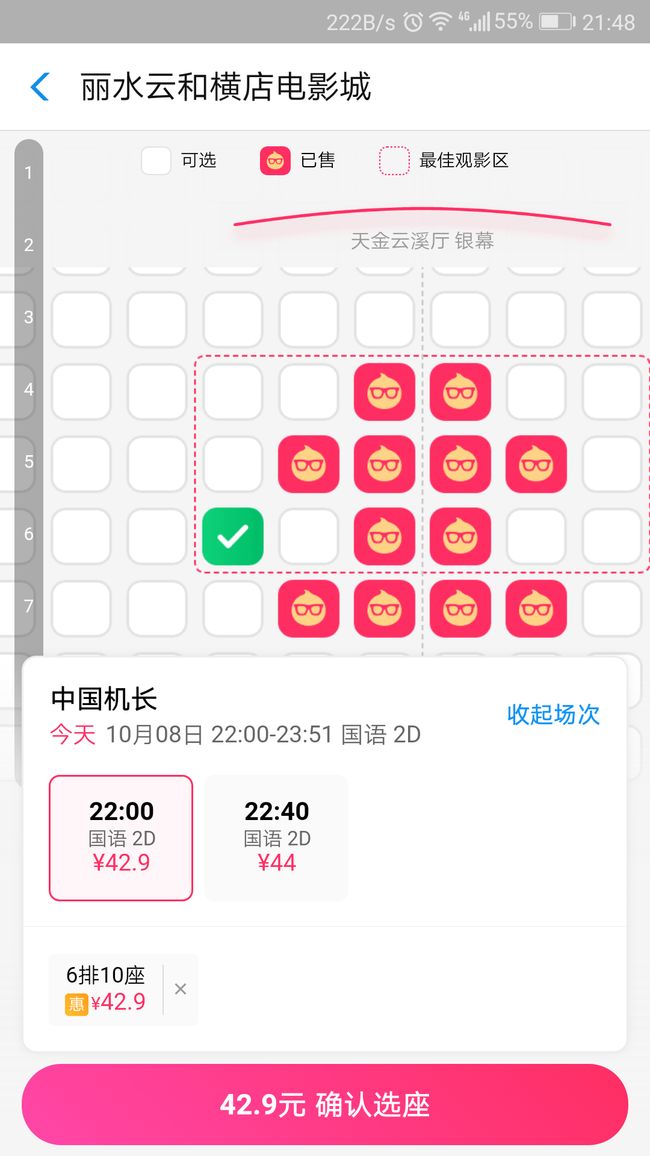
淘票票。选择电影、电影院、场次、座位,买票前的决策流程,在App中得以有效实现。这是个买票工具,讲究便利,决策和行动的便利,也就是不费脑不费力。一旦用手机实现了1分钟内的决策便利,基本上就达到设计目标了。因为再想进一步通过流程设计来提高便利就没必要或者很难了。流程的改进能节约多少时间?几秒钟吗?省力呢,还需要更省力吗?
好设计=省钱+省事+有情感
一个产品或服务,想要设计的好,应该表现在这几个方面:省钱,省事,有情感。不同的产品,对这三方面的要求有不同。比如工具产品更注重省钱和省事;内容产品,更注重情感;服务更注重省事和情感;奢侈品更注重情感。
1、省钱,减少损失。从情感上看,花钱就是损失财富,如果买回的价值不如意,那么每多付的一块钱都是损失,反过来如果你用1000解决了2000的事,那你会庆幸。好设计应该让人感觉超值的。
2、省事,减少挫折。省事就是不费精力省时间,不费力不费脑,从情感上看,费力和费脑都是不可容忍的阻碍和挫折。费力费脑的评价,可以借助人机工程学,人能感知到的量级差异,如几秒、几分钟、几小时的差别。好设计应该是更有效率的。
3、情感,增加动力。情感就是人的一切活动的驱动力,情感甚至是无价的。好设计应该是打动人的。
我们现在有很多不同的设计方法,各自擅长解决不同的问题,如价值工程、人机工程学、可用性设计、感性工学、交互设计、用户体验/情感设计,等等。有的设计方法是为了省事,有的是为了省钱,就像结构设计、工程设计等,在达到安全和功能要求基础上,好设计是经济实用的。而有的设计方法是为了“忽悠”人,比如品牌设计,总是在绞尽脑汁怎样卖的贵又有人肯买。
交互设计很重要,但比这重要的还有很多
显然,我们的交互设计是解决省事的问题,当然这也是蛮重要的。然而,大多时候,其他问题更重要。
比如一个汽车的工程设计,就比交互设计重要,因为科技总是设计的基础,一个落后的工程,很难靠服务去弥补。车子是否开的快是否省油是否低噪低排,这不是流程设计能解决的。比如小米的手机界面设计更优秀,但技术缺失无法做到与华为正面抗争。
又比如价格,任何一件商品,好用有用很重要,但是我们为此付出的代价也很重要。1000元钱能办到的事,就比2000元的要好,我们不可能容忍浪费1000元钱。所以,当工程师用1000元解决了问题,就是极其重要的好设计。
又比如品牌,Gucci几万一个包,其品牌故事超越了收纳功能。收纳大概值200,而情感值20000。所以,广告营销和心理也很重要。交互设计可能会关注包包使用上的便利性,包包内容的分隔设计等等,然而这些便利性比起这个包包给人带来的情感,太不值一提了。
又比如科技,华为mate30比mate20好,速度快、系统快、拍照好。又比如艺术,又比如文案,等等。
交互设计是很重要,但它的问题也很突出,它如果仅仅关注流程,注重流程上的省事,那就解决不了成本问题,也解决不了其它情感问题。它的工作就会很简单,与其他工作的复杂和难度没法比。
更关键的是,交互设计做不好,不影响使用,但工程设计做不好会很致命,尤其是成本问题。比如汽车的排放给工程设计提出的高难度高要求,导致大众都要作弊。这一切都是因为制造业有成本。
软件业是交互设计的大救星
直到有一种产品出现,它没有成本,不需要厂房、不要生产线、没有生产工人,想生产多少都不增加成本。它没有生产过程,设计出来就可以上市,如果设计出问题了,无需召回、无需报废,只要打补丁即可。它使用起来没有危险,甚至不需要你去保养维护。这么神奇的产品就是软件。
当软件都不要钱时,用户会计较什么?就剩下好不好用了。这下,有了山中无老虎猴子称霸王的感觉。尤其是软件产品开发速度快,模仿能力强,如果你开发的产品不好用,别人能一下子超越你。
于是,交互设计成为软件开发中的重要环节,尤其是注重了用户体验(情感设计)的交互设计。
不用省钱,剩下的就是省事和情感了。如果省事都做到极致后,那么我们要面对的就剩情感了。所以,当所有服务都使用移动互联后,交互设计的便利提升空间就小了,这时候,交互设计的重要性就下降了。现在存量的App互相之间比拼的不是便利,而是情感(用户体验)。
随着科技进步,每一次新领域的突破,都会带来一波交互设计的跟进,然后当大家都便利化后,又会回到情感的比拼上。所以,交互设计的未来在于科技的进步和情感设计(用户体验)。其中人工智能就是科技,而且它也能帮助情感设计。
为什么要交互设计?情感解释
人们的活动都有目标,都是为了做成某件事,这是人的成就情感驱动的结果。事情做成了会有成就感,事情做不成会有挫折感。只要做事就会遇到问题,人们就会努力解决问题,避免挫折感,问题能解决就好,解决不好就会逃避。
这种成就感和挫折感归结到产品或者服务上面,那就是便利性问题。我们使用的产品或服务,就是实现目标的工具,工具的便利与否,直接导致挫折和成就。
交互设计就是解决人们活动便利性的一种办法。
什么是交互的便利性?便利就是实现目标过程中的情感评价。便利,就是成就感,就像打个响指,东西就出现在手里的感觉;而不便,就是挫折感,求之不得的感觉。
为什么不火?
便利化是任何工具的终极目标。然而,计算机与网络发展中,一直存在制约便利化的障碍,主要是网速问题,尤其是便携设备的网速问题,使得许多软件无法做到移动便携化。因此,往往空有想法,却无法商用实现。这个情况一直持续到2009年3G的到来,移动互联的网速终于让手机App爆发,带来一波交互设计业务。
在2009年以前,手机上网相当于Modern的网速,根本无法传递大量信息,延迟也是致命的问题(5G的优势)。这种情况使得无论内容还是工具,都做不到便利。互联网已经实现丰富内容和速度,然而移动网速支撑不了。计算机这种工具设备想要成为人体延伸,像手一样方便灵活,网速瓶颈必须解决,而在此之前,它只能作为一种专用家具,用于特殊场景。
交互设计的开始
人与人、人与物的交互与人一样久远,只是没人用交互设计来定义那些行为和工具的设计。较早的接近交互设计的是人机界面(HCI)设计,这是针对电子产品计算机产品的显示和控制的交互和界面设计,很快人机界面(Human Computer Interface)被人机交互(Human Computer Interaction)替代。在整个计算机发展历程里,出现过图形界面设计、Web设计等,交互并没有成为设计中的决定性因素,直到移动应用App设计中,交互设计才开始作为一种相对独立的设计过程得到重视。
交互设计到了2009年才彻底爆发,但它发展得飞快,目前已经深入生活的每个角落。它的出现和爆发的原因也很简单,内容和工具,即信息内容的急剧爆发与人们对信息及工具的便利性要求。
信息大爆发的意思是信息太多太多了,多的我们处理不过来了,找一个有用的东西,就像在大海里捞针一样。所以,交互设计首先要解决大海捞针这种信息规划的问题。
千百年来,人们使用的工具越来越便利,即便电子时代,家用电器也是一物一用,使用起来十分便利。直到互联网时代,当人们被推向庞大的数字世界和信息海洋,应用越来越多也越来越复杂,一物多用,这给人们带来极大不便,交互设计因此变得极为重要。所以,交互设计不仅仅是对信息内容进行规划整理,更要解决操控工具的有效性和便捷性。
简单说,因为人们想用手机掌控世界,然而面对海量的信息,唯有借助交互设计来实现内容和工具的便利化。
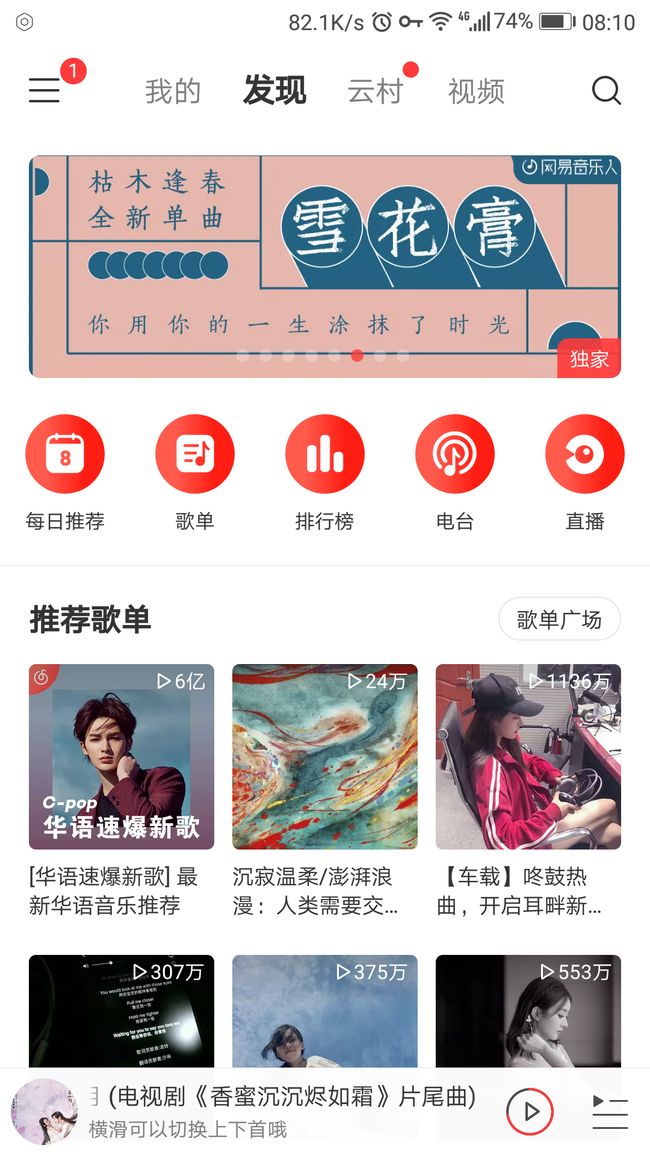
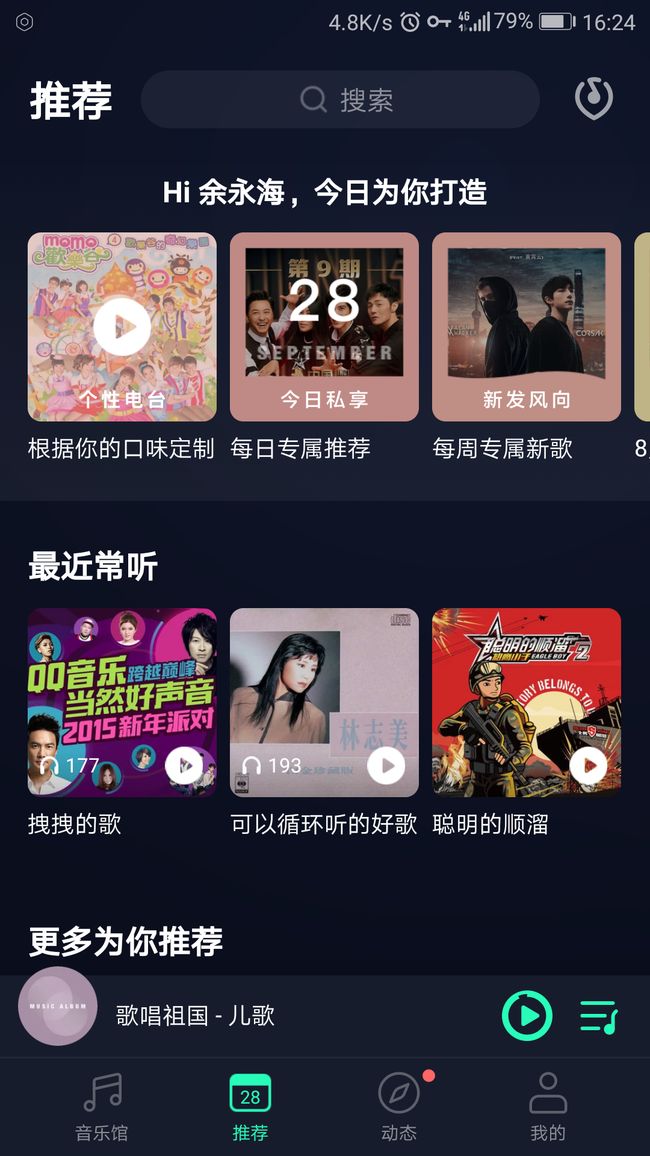
然而,你的音乐App可不是播放音乐这么一件事,它要吞下整个声像世界,掌控你的音乐生活,面对这样一个雄心勃勃的“管家”,显然需要坐下来好好谈谈。谈什么?我的音乐生活没这么复杂,界面能不能简单点。
制约条件
交互设计包括内容的便利化和工具的便利化,然而,在便利化条件不具备时,交互设计难有作为。有这样几个关键制约条件,即硬件和软件,数字化和网络化。
1、首先是软件内容上,内容的数字化和网络化,实现了信息的大爆炸,这使得操控利用海量信息成为可能。信息内容的数字化过程,基本上从计算机发展之初就开始了。由于网络硬件条件的滞后,数字内容的网络化传播成为瓶颈,早期数字内容的传播只好借助存储介质,这使得海量的数字信息缺乏时效性。信息高速公路等硬件,成为迫切需要解决的问题。受困于网络等硬件条件,普通人最早接触的是游戏机、工作用的专业电脑和家用电脑。
2、其次是硬件的便利化上,移动互联网(3G)使得信息高速公路真正为民所用,大屏智能手机的普及使得掌控世界成为可能。硬件技术是便利化的最大限制,直到21世纪才真正的惠及大众,光纤普及(2005)、大屏手机(2007)和移动3G网(2009),使得广大用户真正有机会“掌”握世界。开发者们终于能够在手机终端上,为人们提供各种便利产品和服务,至此,交互设计终于有了用武之地。
从2009年起,在彻底解决了软硬件的便利化条件后,信息产品和服务层出不穷,推动了交互设计的迅猛发展,至2019年刚好10年。
几个象征事件
但是我们不能掐头去尾的理解这样一个新事物。我们可以拿计算机、互联网和智能手机的发展历史来做参照,有这样一些时间点,对于交互设计很有意义,分别是:
1、1984年,苹果Macintosh,图形界面开端,信息和工具面向大众的便利化,使得普通人开始接触电脑。
2、1995年,微软Win95和IE,互联网爆发,信息就在网上,普通人开始迈入信息化世界;2000年2G和GPRS数据业务,电子邮件、电子商务、移动办公、网上聊天、WAP的信息浏览、互动游戏、FLASH画面、多和弦铃声、综合定位技术等。
3、2009年,3G移动互联。移动生活大爆炸,普通人被便利的信息化生活淹没。(2007年苹果iPhone、2008年安卓HTC-G1)
4、2016年,AlphaGo击败人类,人工智能开始发力,普通人的智能化生活开始。
1、信息便利化开始,即内容和工具的数字化,图形界面的开端,1984年
图形界面对数字信息的传播很重要,它使得信息内容可以被普通人看得懂用的来。
1976年施乐公司的Alto电脑(世界上第一部采用图形界面的电脑),乔布斯借鉴后于1983年推出第一部采用图形界面的个人电脑Lisa电脑,后于1984年推出继承者Macintosh个人电脑,终于取得成功。这是图标、界面的开端,从此有了界面设计这个工作。虽然此后很多年并没有多少界面设计从业者,因为没这么多界面的事让你去做,但是,总算是可以叫出图形界面设计了。
计算机图形界面的出现,尤其是游戏的出现(游戏机比图形界面电脑出现得早),对于图形设计师来说,多了一些计算机图形工作,像街机、游戏机,需要大量图形工作。即便到了现在也是如此,游戏行业的图形工作比软件界面的图形工作多多了。
这时的设计工作是电脑软件的图形界面设计,主要就是做icon。这时谈不上交互设计,因为大量工作需要数字化,解决有无的问题最重要,谁最早推出新功能就能占优。软件的设计肯定是功能导向的,其结构或架构设计也以逻辑和秩序为主,也轮不到普通设计师去设计。软件也谈不上什么用户体验,更多的是注重效率、人机因素,因此出现了界面设计、可用性工程、人机工程。
这个时期的便利化,主要解决了信息的数字化,但由于没有普及网络,不能实时操控,所以,信息以文献资料方式存在,信息滞后和延误是最大的便利性问题。
2、信息便利化发展,即内容和工具的网络化,Web端界面发展,1995年
万维网诞生于1989年,这是网络时代开始,影响人类的巨变。但在早期,这个网还是局限的。直到微软发布Windows95和IE,电脑和网络开始走进千家万户,互联网时代才迎来大发展,直接带动了巨量的计算机应用和Web应用,尤其是信息内容的大爆发,几乎每个公司或机构都在做与Web开发和内容设计有关的工作。
计算机和互联网的发展最重要的是推动了内容的生产,这提供了大量界面设计工作,培养了一批从事数字媒体领域的设计师。计算机的世界不再是专业人员的应用,更多服务普通人的内容涌上电脑和互联网,这些内容更要注重用户的习惯和喜好。于是产生了很多围绕内容而生的设计,如光盘介质的多媒体设计、网络的网页设计和Flash多媒体设计等等。也有对于设计方法的,如界面设计、可用性设计、交互和用户体验开始出现。
更多请看“淘宝早期的网页”。
由于计算机和web的特点,软件界面和网页界面的交互性并不十分的突显,更多强调的是页面的视觉、使用效率等因素。更制约的因素是网速,这使得早期的大型多媒体应用更多的是借助CD来传播。而早期网站开发不得不面对如何处理图的大小和优化这样的头痛问题,比如所有网页开发者都会炫耀他优化的页面有多小。
直到更高的网络速度,即光纤的发展,2000年左右国家开始铺设光纤,2005年开始能光纤到户。这从淘宝页面也可以看到,晚期开始大量使用商品图片。
这个时期的设计师早期做光盘多媒体设计、后期网页设计,都是从事内容的页面制作,做光盘的可以大刀阔斧随心所欲,而网页设计则是小心翼翼战战兢兢。
交互设计在光盘上似乎开始出现,但没人真当回事,好看酷炫才是王道。为什么?光盘并不便利,与人们生活息息相关的应用需要的是随时随地的使用,光盘适合资源储备。不计较时效的应用就不用考虑太多的便利性。没有便利性要求,交互设计就不太重要了。
有了网络,大大提高了信息的便利使用,几天的滞后延误降低到分钟和小时。这个时候就差移动办公了。
3、信息便利化大爆发,掌上内容和工具,移动端界面发展,2009年
从苹果发布第一代iPhone,智能手机带起一波App设计高潮,当世界在你手中时,这是个庞大的图书馆,信息像原子弹爆炸一样扑向你,你该如何面对?这就是当前手机及其应用面对的事情。
从熟悉世界到陌生世界
这不是以往单纯的物质世界,在以前,你面对的只是你经常要接触的人、物和事情,交互设计只要简化每次的工作即可。现在要面对的是无穷无尽的信息海洋,绝大多数不是你想要的东西,如何把你熟悉的世界摆到你面前就是个巨大的挑战。
掌上生活的便利限制:空间、时间
如何有效利用有限的屏幕空间,本身就很挑战。有效控制每件事情的处理时间,也是掌上生活提出的要求。当越来越多的事务通过手机完成,效率变得非常重要。人们对于手机便利的要求变得及其苛刻,几秒和几分钟的体验就是天差地别。这样,交互设计一下子变得极其重要了。
从“省事”到“有情感”
10年发展,无数App冒出,在“省事”上都能做得不错。在竞争下,有人开始意识到“情感”,当然用的名词是“用户体验”。当产品省钱省事之后只有情感能打败他人了。
4、便利化发展的未来,智能工具的未来,人工智能的未来,2016年
海量的信息内容是人类的宝库,如何利用好它是一直以来的问题,我们这里一直用便利化来概括这个问题,包括内容的便利化和工具的便利化。手机应用也一直在竭力扮演便利化的工具角色,那么这些工具便利化发展的未来如何?会如何发展?
人类的未来在于类人工具的开发,不但能替代人的体力劳动,还要能替代一部分的脑力劳动,帮助人们做出有益的选择。对于手机应用来说,帮助人们筛选和利用海量信息。
——有空再修缮——