好了, 前面几篇记录的大多是系统控件用法或系统Behavior的用法, 熟练应用的话, 可以促进界面的交互性. 但Google给我们提供Behavior, 功能可远远不止于此, 最强大的地方还在于它的自定义Behavior设计.
要想做好自定义Behavior设计, 首先, 我们需要了解一下NestedScroll嵌套滚动机制
NestedScroll嵌套滚动机制:
我们知道,滚动事件的处理,其实就是对手势进行监听处理的一个过程。从手指按下(DOWN)开始,经历手指移动(MOVE),最后手指抬起(UP)或取消(CANCEL,一般滑出控件有限区域就是取消)时完成整个滑动过程。
在常规方法下,要想让其它View(如TextView等)或ViewGroup,与滑动控件(如ListView,RecyclerView等)达到联动效果,需要在滑动控件的手势处理代码中,为其它View或ViewGroup设计滑动代码。这不但是个烦琐的过程,而且造成滑动控件与其它控件无法解耦。
Nestedcroll机制的出现就是为解决这个问题的,将业务代码和滚动控制代码进行分离,让不同的控件做好自己的事就行了,两者之间的联动交给CoordinatorLayout.Behavior来解决。
在nestedscroll机制下,有两种角色:
- NestedScrollingChild
- NestedScrollingParent
NestedScrollView,RecyclerView和ViewPager等滑动控件实现了NestedScrollingChild接口。它负责发送事件,实现startNestedScroll, dispatchNestedPreScroll,dispatchNestedScroll和stopNestedScroll等方法。
CoordinatorLayout实现了NestedScrollingParent接口,Parent接收滑动回掉并做出响应,回掉的方法包括onStartNestedScroll,onNestedPreScroll,onNestedScroll,onStopNestedScroll等。
这里有Behavior什么事吗?
其实CoordinatorLayout虽然实现了NestedScrollingParent接口,但并不实际处理NestedScrollingChild发送过来的回掉,它将这些回掉抽象成一个Behavior接口,让自己的子View来实现。就是说子View具体实现 Behavior 提供的方法,实现的都是 CoordinatorLayout 抛出来的 NestedScrollingParent 接口的具体实现。如果子View实现了这些接口,可以理解成这个子View也实现了NestedscrollingParent接口。CoordinatorLayout是NestedScrollingChild的亲爹的话,那么这些子View就是干爹。
Behavior提供了几个重要方法:
layoutDependsOn
onDependentViewChanged
onStartNestedScroll
onNestedScrollAccepted
onNestedPreScroll
onNestedScroll
onStopNestedScroll
onNestedPreFling
onLayoutChild
自定义 Behavior 的实现思路
可以分2种实现思路:
思路1: 某个 View 监听另一个 view 的状态变化,例如大小、位置、显示状态等
这种情况需要重写 layoutDependsOn 和 onDependentViewChanged 方法。一般可以实现一些简单的联动效果。
public boolean layoutDependsOn(CoordinatorLayout parent, V child, View dependency) {
return false;
}
public boolean onDependentViewChanged(CoordinatorLayout parent, V child, View dependency) {
return false;
}
举一个例子:
扩展FloatingActionButton.Behavior
我们知道, FloatingActionButton可以做到:
- 被SnackBar顶起
- 随着anchor锚点做移动
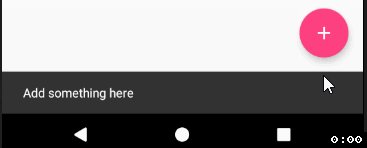
通过继承FloatingActionButton.Behavior, 还可以为FAB增加新功能. 先看下效果图, 然后我们来实现它.
先看布局, 明显还是得用CoordinatorLayout作为根布局, 然后加入AppbarLayout和NestedScrollView, FAB按钮放置于右下角. 为减少篇幅, 我精简了大量布局代码.
从布局中可以看到, 给NestedScrollView设置了Behavior, 可以支持Appbar的滚动, 该方法之前介绍过. FAB也设置了Behavior, 是个自定义的"MyFabBehavior" .
方法1:
从布局中有个NestedScrollView, 想当然的我们就会想着, 让FAB依赖NestedScrollView来做滚动, 那试试...
public class MyFabBehavior extends FloatingActionButton.Behavior {
float dependencyOriginalY = 0;
float fabOriginalY = 0;
//自定义Behavior时必须重写带2个参数的构造方法
public MyFabBehavior(Context context, AttributeSet attrs) {
}
//layoutDepentsOn, 至少会调用一次, 用于判断CoordinatorLayout下的dependency是否是我们指定的依赖.
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, FloatingActionButton child, View dependency) {
return super.layoutDependsOn(parent, child, dependency) || dependency instanceof NestedScrollView;
}
//上面方法返回true的话, CoordinatorLayout会不断调用onDependentViewChanged()方法来
//改变子View的参数和状态
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, FloatingActionButton fab, View dependency) {
if (dependency instanceof NestedScrollView) {
//初始状态下, 取得fab和dependency的原始Y值
if(dependencyOriginalY == 0 ){
dependencyOriginalY = dependency.getY();
fabOriginalY = fab.getY();
}else{
//计算dependency移动的deltaY值
float deltaY = dependencyOriginalY - dependency.getY();
//让fab也移动deltaY值
fab.setTranslationY(deltaY);
//或者计算出最终位置后让fab移动过去
//fab.setY(fabOriginalY + deltaY);
}
}
return super.onDependentViewChanged(parent, fab, dependency);
}
}
代码注释的很详细, 注意两条:
- layoutDependsOn中还保留着super.layoutDependsOn()方法, 表示FAB原有对Snackbar等的滚动Behavior还保留, 可以从GIF动图中看到确实存在
- onDependentViewChanged也同样保留着super.onDependentViewChanged(), 结论同上
方法2:
其实从动图来看, AppbarLayout也是在滚动的, 也可以让FAB依赖AppbarLayout来做滚动, 更改代码如下:
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, FloatingActionButton child, View dependency) {
return super.layoutDependsOn(parent, child, dependency) || dependency instanceof AppbarLayout;
}
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, FloatingActionButton fab, View dependency) {
if(dependency instanceof AppBarLayout){
if(dependencyOriginalY == 0 ){
dependencyOriginalY = dependency.getY();
fabOriginalY = fab.getY();
}else{
float deltaY = dependencyOriginalY - dependency.getY();
fab.setTranslationY(deltaY);
}
}
return super.onDependentViewChanged(parent, fab, dependency);
}
两者实现的效果都是一样的.
思路2: 某个 View 监听 CoordinatorLayout 内的 NestedScrollingChild 的接口实现类(如NestedscrollView或RecyclerView等)的滑动状态。
这情况需要重写 onStartNestedScroll 和 onNestedPreScroll 等系列方法,这就是NestedScrollingParent 的思路范围了。复杂联动还是只能通过这个方法。
在深入之前, 我们需要了解一下
onStartNestedScroll 等系列嵌套滚动方法的逻辑顺序
- NestedScrollingChild以下简称NSChild
- NestedScrollingParent以下简称NSParent
onStartNestedScroll
用户按下手指时触发,NSChild传过来一些参数,例如Y向滑动,询问NSParent是否要处理这次滑动操作。检查该方法下的预设条件,发现就是我们要处理的方向,则返回 true ,表示“我要处理这次滑动”,如果检查预设条件发现不是,例如预设的是X方向,返回 false, 表示“我不 care 你的滑动,你想咋滑就咋滑”,后面的一系列回调函数就不会被调用了。onNestedScrollAccepted
当 NSParent 接受要处理本次滑动后,这个回调被调用,我们可以做一些准备工作,比如让之前的滑动动画结束。onNestedPreScroll
当 NSChild即将被滑动时调用,在这里你可以为子View做一些处理。值得注意的是,这个方法有一个参数 int[] consumed,你可以修改这个数组来表示子View到底消费掉了多少像素。假设用户滑动了 100px,你让子View做了 90px 的位移,那么就需要把 consumed[1] 改成 90(下标 0、1 分别对应 x、y 轴),这样 NSChild 就能知道,然后继续处理剩下的 10px。onNestedScroll
上一个方法结束后,NSChild 处理剩下的距离。比如上面还剩 10px,这里 NSChild 滚动 2px 后发现已经到头了,于是 NSChild 结束其滚动,调用该方法,并将 NSChild 处理剩下的像素数作为参数(dxUnconsumed、dyUnconsumed)传过来,这里传过来的就是 8px。参数中还会有 NSChild 处理过的像素数(dxConsumed、dyConsumed)。这个方法主要处理一些越界后的滚动。onNestedPreFling
用户松开手指并且会发生惯性滚动之前调用。参数提供了速度信息,我们这里可以根据速度,决定最终的状态是展开还是折叠,并且启动滑动动画。通过返回值我们可以通知 NSChild 是否自己还要进行滑动滚动,一般情况如果面板处于中间态,我们就不让 NSChild 接着滚了,因为我们还要用动画把面板完全展开或者完全折叠。onStopNestedScroll
一切滚动停止后调用,如果不会发生惯性滚动,fling 相关方法不会调用,直接执行到这里。这里我们做一些清理工作,当然有时也要处理中间态问题。
再举一个例子, 用
另一个思路扩展FloatingActionButton.Behavior
还用之前的布局, 但将FAB的Behavior改成".FabBehavior"
实现代码:
实现思路是: 手指上滑时, FAB下滑隐藏, 手指下滑时, FAB上滑显示. 具体移动距离是限定死的.
public class FabBehavior extends FloatingActionButton.Behavior {
int offsetY = 0;
AnimatorUtils animatorUtils;
public FabBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
animatorUtils = new AnimatorUtils();
}
@Override
public boolean onStartNestedScroll(@NonNull CoordinatorLayout coordinatorLayout,
@NonNull FloatingActionButton child,@NonNull View directTargetChild,
@NonNull View target, int axes, int type) {
//如果NSChild传过来的axes是竖直方向SCROLL_AXIS_VERTICAL则返回true
if (axes == ViewCompat.SCROLL_AXIS_VERTICAL) {
// 获取控件左上角到父控件底部的偏移量
offsetY = coordinatorLayout.getMeasuredHeight() - child.getTop();
return true;
}
return super.onStartNestedScroll(coordinatorLayout, child, directTargetChild, target, axes, type);
}
@Override
public void onNestedPreScroll(@NonNull CoordinatorLayout coordinatorLayout,
@NonNull FloatingActionButton child, @NonNull View target,
int dx, int dy, @NonNull int[] consumed, int type) {
super.onNestedPreScroll(coordinatorLayout, child, target, dx, dy, consumed, type);
// dy > 0 ,表示手指上滑,页面上拉, 查看更多内容,FAB要下滑隐藏
if (dy > 0) {
animatorUtils.startHindAnimator(child, offsetY);
return;
}
// dy < 0 ,表示手指下滑, 页面下拉, 查看前面的内容, FAB上滑显示
if (dy < 0) {
animatorUtils.startShowAnimator(child, 0);
return;
}
}
class AnimatorUtils {
boolean isAnimator = false;
public void startHindAnimator(View view, int offsetY) {
if (isAnimator) {
return;
}
ViewCompat.animate(view).translationY(offsetY).setDuration(200)
.setInterpolator(new FastOutSlowInInterpolator())
.setListener(new ViewPropertyAnimatorListener() {
@Override
public void onAnimationStart(View view) {
isAnimator = true;
}
@Override
public void onAnimationEnd(View view) {
isAnimator = false;
}
@Override
public void onAnimationCancel(View view) {
isAnimator = false;
}
})
.start();
}
public void startShowAnimator(View view, int offsetY) {
if (isAnimator) {
return;
}
ViewPropertyAnimatorCompat showPropertyAnimatorCompat = ViewCompat
.animate(view)
.translationY(offsetY)
.setDuration(200)
.setInterpolator(new FastOutSlowInInterpolator())
.setListener(new ViewPropertyAnimatorListener() {
@Override
public void onAnimationStart(View view) {
isAnimator = true;
}
@Override
public void onAnimationEnd(View view) {
isAnimator = false;
}
@Override
public void onAnimationCancel(View view) {
isAnimator = false;
}
});
showPropertyAnimatorCompat.start();
}
}
}
来看效果图. 可以看出和上面的例子相比还是有所差别的, FAB按钮的隐藏和显示不依赖Appbar等控件的滚动, 只要检测到NestedScrollView的滚动, FAB就做出相应的动作.
总结:
说实话, 这几个例子都是非常简单的, 动作过程都是监听->执行动画->结束, 而且动画迁移量都是固定的, 不用随着手指变化. 目的都是为了先熟悉一下自定义Behavior的思路. 后面开始逐步展开.
参考:
https://www.jianshu.com/p/f2c4490d06b8
https://www.jianshu.com/p/f7989a2a3ec2