之前适配iOS9 是友盟分享5.0.1版本,请移步:友盟分享5.0.1
更新使用的友盟分享6.0.3版本至目前最新版本6.0.3来适配 iOS10!这里以微信和 QQ 分享举栗子~
友盟官网
第一步: 下载最新的SDK
下载SDK链接,http://dev.umeng.com/social/ios/sdk-download
第二步:下载目录简介
- Document - U-Share SDK文档
- UMSocialDemo - U-Share SDK Demo(如点选下载)
- UMSocial - U-Share SDK核心目录
UMSocialSDK - U-Share SDK核心framework
UMSocialUI - U-Share 分享UI资源、分享面板framework
SocialLibraries - 所选择下载的第三方平台SDK及U-Share链接库
UMSocialSDKPlugin - SDK需要的依赖插件
第三步:加入下载解压后的SDK
3.1 添加到工程所需
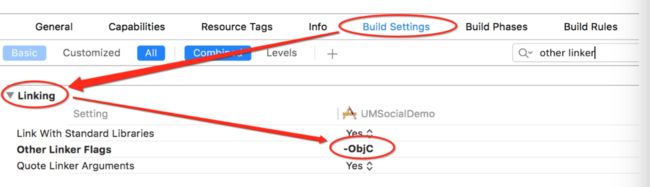
3.2 添加项目配置
在Other Linker Flags加入-ObjC
3.3 加入依赖系统库
3.4 加入以下系统库
libsqlite3.tbd
CoreGraphics.framework
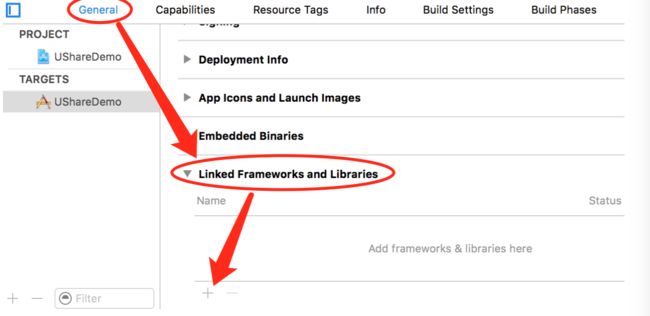
3.5 添加平台相应的依赖库
根据集成的不同平台加入相关的依赖库,未列出平台则不用添加 添加方式:选中项目Target -> Linked Frameworks and Libraries列表中添加, 目前有精简版,有些可不用添加,具体参考官方文档.
微信(完整版)-精简版无需添加以下依赖库 :
SystemConfiguration.framework
CoreTelephony.framework
libsqlite3.tbd
libc++.tbd
libz.tbd
QQ/QZone/TIM(完整版)-精简版无需添加以下依赖库:
SystemConfiguration.framework
libc++.tbd
第四步: 配置各平台URL Scheme
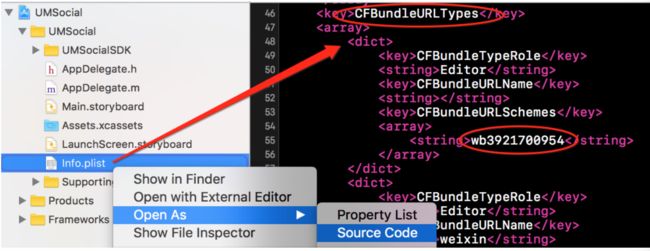
4.1 添加URL Types
URL Scheme是通过系统找到并跳转对应app的一类设置,通过向项目中的info.plist文件中加入URL types可使用第三方平台所注册的appkey信息向系统注册你的app,当跳转到第三方应用授权或分享后,可直接跳转回你的app。
添加URL Types,以下三种都可进行设置:
我一般习惯都是选择第一种通过工程设置面板.
4.2 配置第三方平台URL Scheme
- QQ需增加两个URL Scheme:
- "tencent"+腾讯QQ互联应用appID
“QQ”+腾讯QQ互联应用appID转换成十六进制(不足8位前面补0)
URL Scheme举例 如appID为:100424468 - tencent100424468
QQ05fc5b14
说明:100424468转十六进制为5fc5b14,因不足8位向前补0,结果为05fc5b14,加"QQ"前缀QQ05fc5b14 - 微信仅需一个URL Scheme:
直接设置微信appkey即可,如wxdc1e388c3822c80b
这里的用友盟测试账号测试,请勿直接使用上述示例参数,多个App使用同样的URL Schemes参数会导致从第三方App跳转回原App时混乱!
第五步:适配iOS9/10系统
iOS9系统后Apple对HTTP请求及访问外部应用做了更加严格的要求,包括HTTP白名单、跳转第三方应用白名单等,具体设置第三方平台参数请参照适配iOS9/10系统。
http://dev.umeng.com/social/ios/ios9
在新发布的iOS10系统上围绕用户数据的安全性和体验新增了一些安全特性,同时也影响了应用的实现以及集成方式,为了保证良好的稳定性和体验,需要做如下处理:
5.1. HTTPS传输安全
以iOS10 SDK编译的工程会默认以SSL安全协议进行网络传输,即HTTPS,如果依然使用HTTP协议请求网络会报系统异常并中断请求。目前可用如下两种方式保持用HTTP进行网络连接:
在info.plist中加入安全域名白名单(右键info.plist用source code打开):
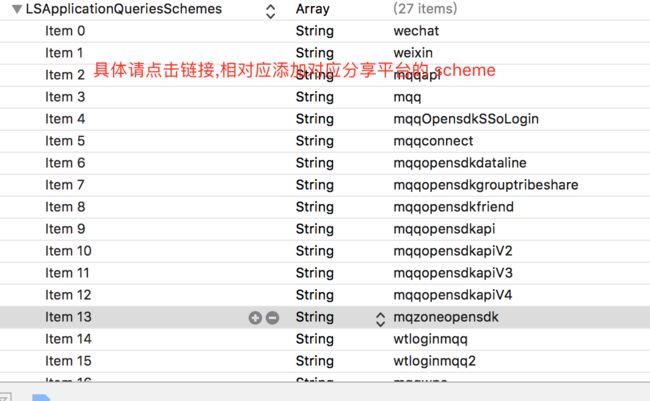
5.2. 应用跳转(SSO等)
如果你的应用使用了如SSO授权登录或跳转分享功能,在iOS9/10下就需要增加一个可跳转的白名单,指定对应跳转App的URL Scheme,否则将在第三方平台判断是否跳转时用到的canOpenURL时返回NO,进而只进行webview授权或授权/分享失败。
同样在info.plist增加:
第六步:调用U-Share SDK(具体实现)
6.1 初始化U-Share及第三方平台
app启动后进行U-Share和第三方平台的初始化工作
以下代码是拿微信和QQ平台初始化放出,开发者根据平台需要选取相应代码,并替换为所属注册的appKey和appSecret。 至于其他平台举一反三请看官方文档.
在AppDelegate.m中设置如下代码
将 #import
改成 #import
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
[self.window switchRootViewController];
[self.window makeKeyAndVisible];
float version = [[[UIDevice currentDevice] systemVersion] floatValue];
if (version >= 8.0) { // iOS8+ IconBadge需授权
UIUserNotificationSettings *settings = [UIUserNotificationSettings settingsForTypes:UIUserNotificationTypeBadge categories:nil];
[[UIApplication sharedApplication] registerUserNotificationSettings:settings];
}
// 使用友盟
[self useUMengSocialData];
return YES;
}
#pragma mark - 友盟相关设置
- (void)confitUShareSettings
{
/*
* 打开图片水印
*/
//[UMSocialGlobal shareInstance].isUsingWaterMark = YES;
/*
* 关闭强制验证https,可允许http图片分享,但需要在info.plist设置安全域名
NSAppTransportSecurity
NSAllowsArbitraryLoads
*/
//[UMSocialGlobal shareInstance].isUsingHttpsWhenShareContent = NO;
}
- (void)useUMengSocialData {
//打开日志
[[UMSocialManager defaultManager] openLog:YES];
//设置友盟appkey
[[UMSocialManager defaultManager] setUmSocialAppkey:@"57b432afe0f55a9832001a0a"];
// 获取友盟social版本号
XHHLog(@"UMeng social version: %@", [UMSocialGlobal umSocialSDKVersion]);
//各平台的详细配置
//设置分享到QQ互联的appId和appKey
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_QQ appKey:@"100424468" appSecret:nil redirectURL:@"http://mobile.umeng.com/social"];
//设置微信的appId和appKey
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_WechatSession appKey:@"wxdc1e388c3822c80b" appSecret:@"3baf1193c85774b3fd9d18447d76cab0" redirectURL:@"http://mobile.umeng.com/social"];
// 如果不想显示平台下的某些类型(微信收藏),可用以下接口设置
[[UMSocialManager defaultManager] removePlatformProviderWithPlatformTypes:@[@(UMSocialPlatformType_WechatFavorite)]];
}
6.2 设置系统回调
在AppDelegate.m中设置如下代码
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
BOOL result = [[UMSocialManager defaultManager] handleOpenURL:url];
if (!result) {
}
return result;
}
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url
{
BOOL result = [[UMSocialManager defaultManager] handleOpenURL:url];
if (!result) {
}
return result;
}
6.3 第三方平台分享
在所需控制器里:
由于6.1版开始更新了全新的分享面板,所以导入形式也略有改变. 将 #import
#import
#import
接口没变,回调block参数调整将[UMSocialUIManager showShareMenuViewInWindowWithPlatformSelectionBlock:^(UMShareMenuSelectionView *shareSelectionView, UMSocialPlatformType platformType){ }];改为[UMSocialUIManager showShareMenuViewInWindowWithPlatformSelectionBlock:^(UMSocialPlatformType platformType, NSDictionary *userInfo) { }];
#pragma mark - UMSocialUIDelegate
/**
* 分享
*/
- (void)shareClick {
//显示分享面板
__weak typeof(self) weakSelf = self;
[UMSocialUIManager showShareMenuViewInWindowWithPlatformSelectionBlock:^(UMSocialPlatformType platformType, NSDictionary *userInfo) {
[weakSelf shareWebPageToPlatformType:platformType];
}];
}
6.4 设置分享内容
这里以分享网页举栗子:
//网页分享
- (void)shareWebPageToPlatformType:(UMSocialPlatformType)platformType {
//创建分享消息对象
UMSocialMessageObject *messageObject = [UMSocialMessageObject messageObject];
//创建网页内容对象
UMShareWebpageObject *shareObject = [UMShareWebpageObject shareObjectWithTitle:self.shopModel.name descr:@"分享内容描述" thumImage:[NSString stringWithFormat:@"%@%@", XHH_HostUrl, self.shopModel.img]];
//设置网页地址
shareObject.webpageUrl =@"http://mobile.umeng.com/social";
//分享消息对象设置分享内容对象
messageObject.shareObject = shareObject;
//调用分享接口
[[UMSocialManager defaultManager] shareToPlatform:platformType messageObject:messageObject currentViewController:self completion:^(id data, NSError *error) {
if (error) {
UMSocialLogInfo(@"************Share fail with error %@*********",error);
}else{
if ([data isKindOfClass:[UMSocialShareResponse class]]) {
UMSocialShareResponse *resp = data;
//分享结果消息
UMSocialLogInfo(@"response message is %@",resp.message);
//第三方原始返回的数据
UMSocialLogInfo(@"response originalResponse data is %@",resp.originalResponse);
}else{
UMSocialLogInfo(@"response data is %@",data);
}
}
[self alertWithError:error];
}];
}
- (void)alertWithError:(NSError *)error {
NSString *result = nil;
if (!error) {
result = [NSString stringWithFormat:@"分享成功"];
}
else{
if (error) {
result = [NSString stringWithFormat:@"Share fail with error code: %d\n",(int)error.code];
}
else{
result = [NSString stringWithFormat:@"分享失败"];
}
// result = [NSString stringWithFormat:@"分享失败"];
}
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:self.shopModel.name
message:result
delegate:nil
cancelButtonTitle:@"确定"
otherButtonTitles:nil];
[alert show];
}
v6.0.1之后 分享未安装客户端或客户端版本不支持时会在分享面板隐藏平台,也就是说模拟器未安装这些平台,就会在分享面板隐藏平台!
这个时候我们可以在点击分享按钮事件里相对应去判断:
手机是否安装微信和QQ给出提示,提高用户体验.
if (![QQApiInterface isQQInstalled] && ![WXApi isWXAppInstalled]) { //没有安装微信和QQ
[MBProgressHUD showError:@"请安装微信或者QQ客户端后分享"];
} else { // 两者皆安装则分享
[self shareClick];
}
由于目前精简版,不能读取这个判断是否安装的接口,可用
// 判断是否安装微信
[[UIApplicationsharedApplication]canOpenURL:[NSURLURLWithString:@"weixin://"]]
// 判断是否安装QQ
[[UIApplication sharedApplication] canOpenURL:[NSURL URLWithString:@"mqq://"]]
// 判断是否安装微博
[[UIApplication sharedApplication] canOpenURL:[NSURL URLWithString:@"weibo://"]]
之前针对 iOS9写的iOS友盟第三方登录及分享,这里是微信 QQ 微博分享的,有需要请移步:iOS友盟第三方登录及分享
分享SDK6.1之后的版本全面支持HTTPS协议,各位开发者不要使用6.1版本之前的SDK,避免后续无法通过AppStore审核!!!!!