在开发的过程中我们经常会实现这样的功能,在导航条下有个UISegmentControl,用于切换不同视图,像下面这样:
但是这种效果并不是非常好看,因为导航+ UISegmentControl+底部切换的视图,整个界面就被分割成了多个部分,不够美观。
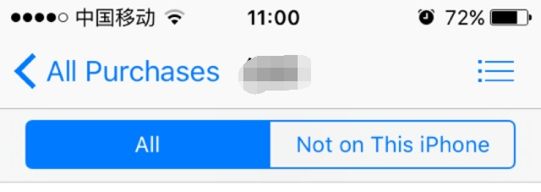
细心的童鞋会发现App Store排行榜页面也是有UISegmentControl切换的,但是UISegmentControl和导航条却像是一体的。
于是我想实现这样的效果。
我在网上查了一下资料,实现了类似的效果,思路如下:
1.隐藏导航条底部的细线;
2.在导航条底部添加一个toolbar,toolbar中放上UISegmentControl
隐藏细线的方法如下:
先在导航条的子视图中找到这条细线,然后在进入当前页面时隐藏,离开当前页面时显示。代码如下:
//查找导航条底部细线
- (UIImageView *)findHairlineImageViewUnder:(UIView *)view
{
if ([view isKindOfClass:UIImageView.class] && view.bounds.size.height <= 1.0)
{
return (UIImageView *)view;
}
for (UIView *subview in view.subviews)
{
UIImageView *imageView = [self findHairlineImageViewUnder:subview];
if (imageView)
{
return imageView;
}
}
return nil;
}
在viewDidLoad方法中调用上面的方法,获得细线
self.navHairline = [self findHairlineImageViewUnder:self.navigationController.navigationBar];
最后分别在viewWillAppear和viewWillDisappear中控制细线的显示与隐藏:
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
self.navHairline.hidden = YES;
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
self.navHairline.hidden = NO;
}
然后在导航条底部加上UIToolbar.
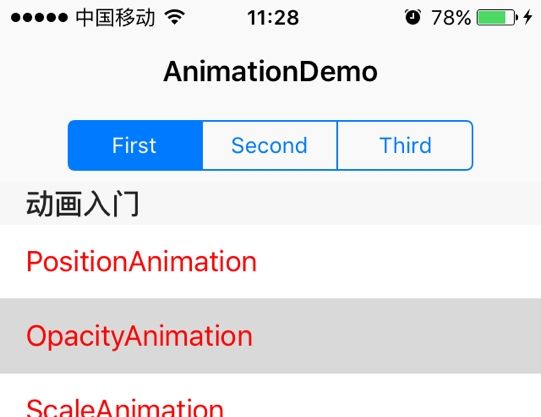
效果如下:
是不是发现有点问题,toolbar底部和UITableview的sectionHeader之间没有区分,解决方式如下:
实现UIToolbar的如下代理方法即可:
#pragma mark - UIToolbarDelegate
- (UIBarPosition)positionForBar:(id)bar
{
return UIBarPositionTopAttached;
}
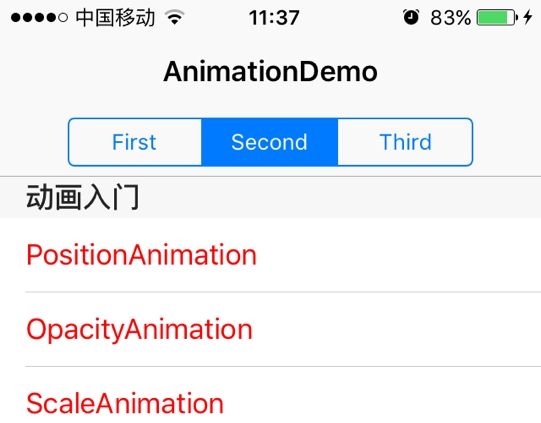
效果如下:
网上对于隐藏细线还有些其它方法,比如把细线设置为透明,但是这种方法使用的时候同时还要设置导航背景和透明度设置为NO,这就有可能会影响需求,比如需要表格滚动时导航底部半透明。所以采用上面提到的隐藏细线方式比较好,不会干扰其它设置。
另外提供一个apple官方提供关于导航条外观设置的demo:点击跳转。
参考:隐藏细线、仿app store排行榜导航条思路
end。have fun~