- antd of vue treeSelect——异步加载
who_become_gods
onLoadData(treeNode){varthat=thisreturnnewPromise((resolve)=>{if(treeNode.
- 【Antd】Form.List的强大之处,Form.List使用方式细微讲解
hzxOnlineOk
listwindows服务器
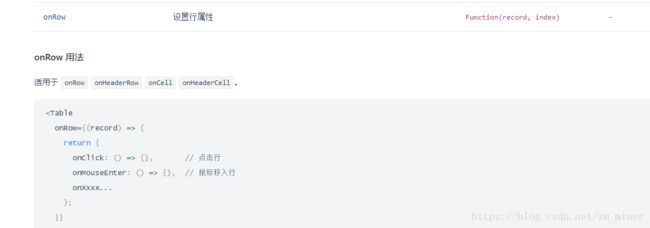
设想场景有时候我们会遇到一些复杂的需求,需要用Table嵌套Form.List,逐层嵌套渲染表格表单列表,填写完毕后提交的复杂需求。由于表单项分布在数据的各个层级里,因此,如何回填表单值就成了一个比较棘手的问题,处理不好,很容易引发一些逻辑bug(例如表单重置后,数据回填、表单校验异常等)如何处理数据其实,antd的form实例对象很强,只需要提供给它指定的field和索引i组成的formName
- React Native实现手风琴折叠菜单效果
做全栈攻城狮
使用了各类手风琴组件,都出现了各类问题。而市面上手风琴效果的第三方组件又不是很多。最终使用的是antdesign的手风琴效果,简单高效。组件网址:https://rn.mobile.ant.design/components/accordion-cn/#components-accordion-demo-basic使用DEMO:https://github.com/ant-design/ant-d
- antd-table使用报错的一次记录,rowkey的正确使用
不cong明的亚子
前端奇特的小问题react.js前端antd
eachchildinalistshouldhaveaunique"key"prop.Eachrecordintableshouldhaveauniquekeyprop,orsetrowKeytoanuniqueprimarykey.如果你在使用antd-table中报错如上,那么你应该是错误使用rowkey这个属性正确使用方式:你所使用rowkey传入的值,必须是data中一定有的key值属性名
- C#排序算法新境界:深度剖析与高效实现基数排序
AitTech
算法排序算法c#算法
基数排序(RadixSort)是一种非比较型整数排序算法,其原理是将整数按位数切割成不同的数字,然后按每个位数进行比较。具体来说,基数排序有两种方法:最低位优先(LSD,LeastSignificantDigitfirst):从最低位开始,向最高位进行排序。最高位优先(MSD,MostSignificantDigitfirst):通常用于字符串的排序,从最高位开始,向最低位进行排序,且常使用递归实
- Axure元件库Ant Design中后台原型模板:提升设计与开发效率的利器
招风的黑耳
观点与探讨axureAntDesign
企业对于中后台产品的设计与开发需求日益增长。为了提升用户体验和开发效率,设计者和开发者们不断寻求更加高效、统一的解决方案。AntDesign,作为阿里巴巴开源的一套企业级UI设计语言和React组件库,凭借其丰富的组件和统一的设计风格,已成为众多项目的首选。而在Axure中使用AntDesign元件库,更是为中后台产品的原型设计带来了极大的便利。AntDesign简介AntDesign是一套服务于
- 【Material-UI】Mini Variant Drawer 详解
Peter-Lu
#material-uiuijavascript前端Material-UIreact.js
文章目录一、Minivariantdrawer概述1.组件介绍2.Minivariantdrawer的核心特点二、Minivariantdrawer的基本实现三、Minivariantdrawer的细节解析1.展开与折叠的动态效果2.响应式设计3.适用场景四、如何在项目中使用Minivariantdrawer五、总结Material-UI是React生态系统中的一款强大且流行的UI框架,它提供了大
- 【Python百日进阶-Web开发-Feffery】Day301 - fac(feffery-antd-compontents)快速入门
岳涛@心馨电脑
DashFeffery前端pythonreact.js
文章目录前言:fac是什么?“人生苦短,我用Python;Web开发,首选Feffery!”↓↓↓今日笔记↓↓↓一、fac是什么?1.1feffery-antd-components:AntDesign在Dash中的最佳实现1.2fac特性1.3版本1.4安装二、Dash+fac开发环境的准备2.1创建虚拟环境2.2安装Dash2.3安装fac2.4查看dash和fac版本前言:fac是什么?fe
- Vue3 + vite + antd2 vite.config.js及SyntaxError: The requested module ‘/node_modules/.vite/ant-design
咏春-迪迦
JavaScriptjavascriptvue.js前端
项目中使用Vue3+vite+antdv2.x的vite.config.js配置文件,复制粘贴即可使用!/***Vite配置文件*@author斗宗强者*@since2021-12-1623:09*/import{resolve}from"path";import{defineConfig}from"vite";importvuefrom"@vitejs/plugin-vue";importVit
- feffery-antd-components 项目教程
袁菲李
feffery-antd-components项目教程feffery-antd-componentsDash+Antd=项目地址:https://gitcode.com/gh_mirrors/fe/feffery-antd-components1.项目的目录结构及介绍feffery-antd-components/├──README.md├──LICENSE├──setup.py├──feffer
- 在AntDesignPro中的ProFormSelect组件中加入滚动加载及模糊搜索
小童不学前端
AntDesignPro前端javascript开发语言
ProComponents组件使用ProFormSelect组件文章目录ProComponents组件使用前言一、下拉框组件二、使用步骤页面渲染数据请求总结前言最近在学习使用AntDesignPro,在这里将遇到的问题罗列出来,方便后续学习,同样,如果你最近也在使用,希望能帮到你。一、下拉框组件ProFormSelect支持滚动选择,如果数据过多,查找可能浪费时间,此时,我们可以使用自带的搜索功能
- antdesignvue中设置单独组件与所有组件颜色样式
闪电松鼠~
javascript前端vue.js
components中设置单独组件,token中所有组件,单独会覆盖所有组件样式import{ConfigProvider,message}from'ant-design-vue';importzhCNfrom'ant-design-vue/es/locale/zh_CN';message.config({top:'60px'});
- Ant 前端框架
atennis003
Ant框架前端框架前端
Ant学习官网https://antdv.com/docs/vue/introduce-cn/1.面包屑--面包屑--面包屑第一级--左边添加图标首页--面包屑第二级--左边添加图标系统设置--面包屑2.多选--多选框定义多选标题--多选框名称--默认不可选的多选框3.单选单选单选框--默认选择为“a”,选择形式为实色填底,输入框大小为大--单选框默认无法选择4.输入框1.placeholder输
- React|antd|table|给某一条数据设置背景色,并滚动到这条数据的位置
黛玉戴玉逮鱼
前端react.jsjavascript前端
使用rowClassName给满足条件的的行设置类名根据类名获取该行的dom元素使用scrollIntoView让该dom元素滚动到中间位置consttRef=useRef();//给key=='xxxxx'的行设置背景色constrowClassName=({key})=>{if(key=='xxxxx')){//设置条件return`${styles.specialRow}`;//设置背景色}
- react 加粗_react中修改antd的默认样式
半残大叔霁天
react加粗
最近在做react+antd项目.不可避免的遇到了修改antd默认样式的问题.比如,table组件的表头背景色设置,如果直接使用元素样式,会修改整个项目的table.这里我用的方法是,给table添加一个div父元素,给他设置个className,然后设置这个样式内的table表头样式.我使用的.less预编译.1.在Component的Radio中加个style={radioStyle}.多和他
- react中修改组件样式的几种方法
samscat
react.js前端前端框架
使用自定义类名className,引入样式文件进行样式覆盖importReactfrom'react';import{Button}from'antd';constMyComponent=()=>{return(点击我);};exportdefaultMyComponent;.custom-button{background-color:blue;color:white;}使用内联样式import
- React中实现antd自定义图标,鼠标悬浮变色
小鸟哗啦啦
react.js前端javascript
借助antd的tooltip组件来实现hover时变色的效果1.新建组件自定义图标一般在iconfont上面获取,复制下来的svg代码,切记要删除fill属性后添加到组件中import{Tooltip}from"antd";importReactfrom"react";constHoverableSvg=()=>{return({/*...*/});};exportdefaultHoverable
- react antd点击table行时加选中背景色
每一天,每一步
antdesign-reactreact.jsjavascript前端
在React中使用AntDesign的Table组件时,可以通过rowSelection属性来实现点击行时加亮背景色的功能。importReactfrom'react';import{Table}from'antd';constdata=[{key:'1',name:'JohnBrown',age:32,address:'NewYorkNo.1LakePark',},//...更多数据];clas
- Qdrant官方快速入门和教程简化版
shizidushu
Qdrantrag向量数据库embedding
Qdrant官方快速入门和教程简化版说明:首次发表日期:2024-08-28Qdrant官方文档:https://qdrant.tech/documentation/关于阅读Qdrant一小部分的官方文档,并使用中文简化记录下,更多请阅读官方文档。使用Docker本地部署Qdrantdockerpullqdrant/qdrantdockerrun-d-p6333:6333-p6334:6334\-
- tailwindcss
readmancynn
前端css
什么是TailwindCSSTailwindCSS是一个可定制化的CSS框架,最大的特点是功能类优先,和我们知道的bootstrap,elementui,antd,veui等框架一样。将一些CSS样式封装好,用来加速我们开发的一个工具。简单理解TailwindCSS就是CSS的lodash,他是一个增强工具类,你可以用原子类的方式写样式,也可以基于PostCSS作为工具函数做Mixin。核心概念功
- React+Redux+Ant Design+TypeScript 电子商务实战-客户端应用 04 首页产品展示、搜索、筛选和产品详情
皮蛋很白
实战typescriptreact.js
构建首页布局搜索布局//src\components\core\Search.tsximport{Button,Col,Divider,Form,Input,Row,Select}from'antd'importProductItemfrom'./ProductItem'constSearch=()=>{return(所有分类搜索)}exportdefaultSearch搜索结果展示的产品组件//
- 采用Angular + NG-ZORRO + Ng Alain 框架搭建的 MES前端框架
潜龙在渊
AngularNG-ZORROhtmlcsshtml5
闲来无事,想了解下Angular开发技术栈,以备不时之需,断断续续花费1-2周时间,基本掌握antdesign旗下的Angular前端框架。采用开发工具:VisualStudioCode技术栈:Angular,Typescript,NG-ZORRO,AntDesign,NgAlain等另外,这个不完整的demo,也有助于理解钉钉平台下内部系统对接流程
- 简单工作流(后端部分-spring boot,顺便优化了下ui)
liaoyuecai
ui
整个项目我丢到github上去了,需要copy的可以直接去githubhttps://github.com/liaoyuecai/demo前端部分目录在:/react/antd-pro-demo/src/pages/workflow后端部分目录在:/java/spring-boot-demo/src/main/java/com/demo/workflow我这边用的JPA做持久化,如果是mybati
- 关于umjs的主题切换实现
千击万磨还坚韧,任尔东西南北风
javascript
注意本文写作日期2024年7月7日,我目前是最新版本的注意:该功能仅antdv5可用最后目标实现先说一下,umijs布局默认是内置@ant-design/pro-layout布局写的看一下官网ProLayout-高级布局和布局与菜单直接在app.tsx加入以下,umijs会读取对应信息配置到ProLayout...exportconstlayout=()=>{return{logo:logo,ri
- CSS3视图过渡动画
Jinuss
前端CSS前端html5css3
概述网站的主题切换无非就是文字、背景图片或者颜色,我们可以先来看下ElementUI官网的切换主题的动效:PS:AntdesignUI的主题切换动画也是大同小异。实现的两种方式CSS为主constchangeTheme=(e)=>{if(document.startViewTransition){document.startViewTransition(()=>{document.document
- React实现组件的拖拽
赐你岁月如歌
React学习前端
加粗样式近期接到了一个使antd的Drawer组件可以拖拽的需求,以前没有写过类似的案例,只能去网上搜索解决方案,发现有挺多react的拖拽的组件,但是项目中不允许随便引用组件,只能使用原生HTML的拖拽方案了。下面记录一下学习的心得:了解HTML的拖拽注意:为了让元素可拖动,需要使用HTML5draggable属性。提示:链接和图片默认是可拖动的,不需要draggable属性。在拖放的过程中会触
- 前端实习手记(6):6不起来
椰果uu
实习杂记javascript前端vue.js
已经实习六周咯,其实前面都是在做一些官网样式修改之类的,然后这周官网也没有太多需求要修改了,就开始做新的东西了!!!本周也就做了个小小的需求吧,但也是磕磕巴巴的(被自己蠢哭)......不太,开心的一周,后面熟悉了就感觉好多了总结封装组件:自定义模特表单对话框AntDesignVuees6学习:ES6教程新增:自定义模特表单对话框功能概述点击主页面的新增按钮,弹出一个表单的对话框,可以自定义模特的
- ant design pro access.ts 是如何控制多角色的权限的
程序员随风
antdesignpro文章分享react.jsjavascript个人开发
antdesignpro如何去保存颜色antdesignprov6如何做好角色管理antdesign的tree如何作为角色中的权限选择之一antdesign的tree如何作为角色中的权限选择之二看上面的图片,在前端中如何控制这些权限,比如控制按钮的显示,还有菜单的显示。首先我定义好了权限:constcheckPermission=(currentUser:API.CurrentUser,actio
- create-react-app配置Antd自定义主题/按需导入
爱读文言文的码农
react.jsjavascript前端
官方定制主题方案AntDesign的样式变量antd的样式使用了Less作为开发语言,并定义了一系列全局/组件的样式变量,你可以根据需求进行相应调整。以下是一些最常用的通用变量,所有样式变量可以在这里找到。@primary-color:#1890ff;//全局主色@link-color:#1890ff;//链接色@success-color:#52c41a;//成功色@warning-color:
- react antd less-loader 配置
mstark
reactconfigreact
问题说明由于react的版本不同,观看教程时react的配置文件无法对应,导致less-loader的配置出现问题,而且less版本3.0之后,在react加载less文件时会报出错误:.bezierEasingMixin();InlineJavaScriptisnotenabled.Isitsetinyouroptions?如何修改antd主题EONSPC错误问题解决安装less-loaderl
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交